
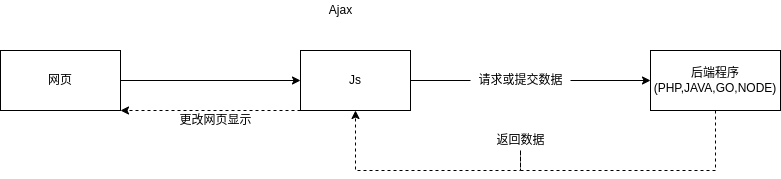
Ajax : (also written as AJAX pronounced /ˈeɪdʒæks/ or Ajax. Abbreviation for “Asynchronous JavaScript and XML”) is a set of web development techniques that use various web technologies on the client side to create asynchronous web applications. Using Ajax, web applications can send and retrieve data from the server asynchronously (in the background) without interfering with the display and behavior of existing pages. By separating the data exchange layer from the presentation layer, Ajax allows Web pages and extended Web applications to change content dynamically without reloading the entire page. In practice, modern implementations often use JSON instead of XML.
Ajax is not a technology, but a programming concept. HTML and CSS can be used in combination to mark up and style information. JavaScript can modify web pages to display dynamically and allow users to interact with new information. The built-in XMLHttpRequest object is used to perform Ajax on web pages, allowing websites to load content onto the screen without refreshing the page. Ajax is not a new technology, nor is it a new language. Rather, it’s an existing technology used in a new way.
Later, the word AJAX became synonymous with HTTP communication initiated by JavaScript script, that is to say, as long as communication is initiated by script, it can be called AJAX communication. W3C also published its international standard in 2006.
More reference Ajax Chinese website
…
The post Ajax Technology Introduction first appeared on Lenix Blog .
This article is reprinted from https://blog.p2hp.com/archives/9709
This site is for inclusion only, and the copyright belongs to the original author.