Original link: https://www.zhangxinxu.com/wordpress/2023/07/html-samp-element/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10931 Xin space – Xin life
This article is welcome to share and aggregate, there is no need to reprint the full text, respect copyright, the circle is so big, if you need it urgently, you can contact for authorization.

1. Code Presentation Elements
In the past, I used <code> element to represent the code. Recently, after a deep understanding, I found that there are quite a lot of HTML elements that represent the code or can be used to represent the code, including the following four.
- kbd: the text entered by the keyboard
- samp: sample output
- code: computer code output
- var: variable and argument instance
are inline elements.
The semantics of the <pre> element itself has nothing to do with code, but the characteristics of formatted text are especially suitable for rendering code.
The following uses a case to explain the scenarios where each HTML element is suitable for use.
1. kbd element
<kbd> element represents the information content entered by the user.
For example, we signal git to use the code, and the information entered by the programmer is represented by <kbd> .
For example:
<p> D:\zxx\css-world > <kbd>git checkout master</kbd> </p>
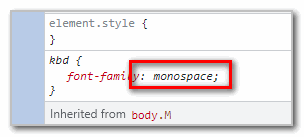
By default, the browser will add a monospace font to the <kbd> element. For example, my Windows Chrome is the monospace font family.

The effect reference is as follows:

2. samp element
<samp> element represents the output of the case results, not necessarily the output of the code running results, and other running outputs can also use this element.
for example:
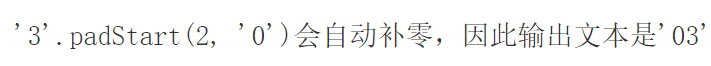
<p><code>'3'.padStart(2, '0')</code> will automatically pad zero, so the output text is <samp>'03'</samp></p>

<samp> element will also use the monospace font family, mostly Courier or Lucida Console fonts.
3. code element
<code> element is used to display code fragments, and the entire block code generally uses the above-mentioned <pre> element.
For example:
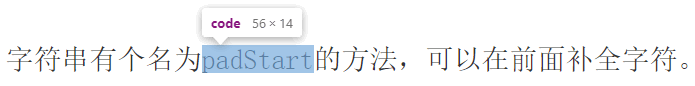
<p>The string has a method named <code>padStart</code>, which can complete characters in front. </p>

4. var element
The <var> element is used to represent variable information. For example:
<p>The formula for calculating the volume of a cuboid is <var>l</var> x <var>w</var> x <var>h</var>, where <var>l</var> represents the length, <var >w</var> means width and <var>h</var> means height. </p>

The <var> element is italic by default, but the font is not set.
demo demo
The effects of the above codes can be viewed by clicking here: HTML kbd, samp and other elements use demo
Summarize
If it is used in the code presentation scene, <var> can represent the variable of the code, <code> can represent a small code fragment, <kbd> can represent the user input information, and <samp> can represent the result output information.
Among them, some elements can be nested with each other.
In addition, as far as the default style is concerned, <var> is italic and has no font settings. The text styles of <code> , <kbd> and <samp> are normal, but the font is a monospaced font.
2. Expand semantics and applications
Recently in the project, I have used <samp> element. There are some special characters. I need a tag to wrap it and reset the font settings. I found that <samp> element is the most suitable. The special output conforms to the semantics. With font settings, in line with the font setting scene.
This is the meaning of learning these seemingly uncommon HTML elements, and there may be an extra choice at a critical time.
Well, the above is the whole content of this article, the content is not deep, mainly to expand the breadth of knowledge.
Welcome to like and forward.



This article is an original article, welcome to share, do not reprint the full text, if you really like it, you can bookmark it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10931
(End of this article)
This article is transferred from: https://www.zhangxinxu.com/wordpress/2023/07/html-samp-element/
This site is only for collection, and the copyright belongs to the original author.