Original link: https://www.zhangxinxu.com/wordpress/2022/10/css-file-selector-button/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10572 Xin Space-Xin Life
This article welcomes sharing and aggregation. It is not necessary to reprint the full text. The copyright is respected. The circle is so big. If you need it urgently, you can contact for authorization.

1. Background
For a long time, the file-type <input> file selection box has a very critical problem, that is, the browser’s default style is too ugly and cannot be customized.
The real-time effect is as follows:
If you want to take into account both function and vision, the usual practice is to hide the file selection input box, and then use the <label> element to simulate the upload button. The HTML structure is shown as follows:
<input type="file" id="file" hidden> <label for="file" class="zxx-button">Upload file</label>
At this point, clicking the <label> element will automatically trigger the click selection behavior of the file selection input box, thereby calling out the file selection box of the system for file selection.
However, this method is a bit long-winded, and the code is not very concise. In the era when almost all form elements can be customized (see the article ” Reset and Customize the Default Style of Pseudo-Element Form Controls “), the file selection input box still cannot be styled Customization seems a little out of place.
Therefore, in this context, the ::file-selector-button pseudo-element came into being, which specifically matches the button in the file selection input box style, which is the button pointed by the arrow in the figure below:

2. Practical demonstration
Known HTML is as follows:
<input type="file">
See the CSS code content:
/* The color of the prompt text behind */ [type="file"] { color: gray; } /* Customize the style of the main button */ ::file-selector-button { height: 3rem; font-size: 1rem; color: #fff; border-radius: .25rem; border: 1px solid #2a80eb; padding: .75rem 1rem; background-color: #2a80eb; box-sizing: border-box; font-family: inherit; cursor: pointer; }
The effect at this time is shown in the following screenshot:

In addition, if you want to hide the “no file selected” text behind the button, you can set font-size:0 on the current <input> element.

3. Other information
About the file selection box
Regarding the file selection box, I wrote a very good introduction article before. It is very comprehensive. There are many details that you may not know. Please visit here: ” HTML input type=file file selection form element two or three things “
::-ms-browse
IE browser (IE10+) also supports the customization of the file selection box style, but uses the private ::-ms-browse pseudo-element.
::-webkit-file-upload-button
Chrome and Safari initially use the private ::-webkit-file-upload-button pseudo-element for customization.
compatibility
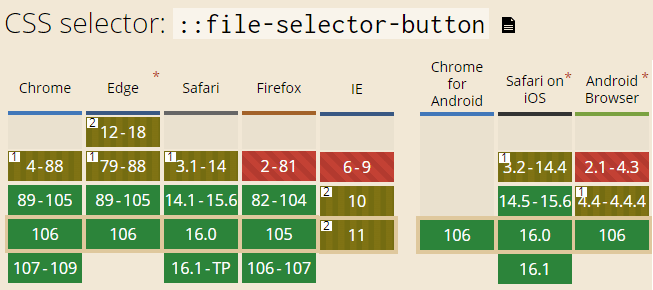
The compatibility of this pseudo-element is quite good, as shown in the screenshot below (data from caniuse):

Epilogue
Another new feature, I wish you a happy use!

This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10572
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/10/css-file-selector-button/
This site is for inclusion only, and the copyright belongs to the original author.