The front end is about to explode
- Chrome 103 is released with the following new features:
- Supports 103 HTTP response code navigation. When the 103 response contains
<link rel=preload>or other link headers, Chrome will try to preload, preconnect, and prefetch the specified resources before receiving the final response. Developers can use This feature optimizes core web metrics such as LCP (Maximum Area Rendering Time). -
AbortSignal.timeout()is supported for simpler timeout methods on asynchronous APIs. Previously Firefox 100, Safari 16, Node.js 17.3.0 have been supported.
- Supports 103 HTTP response code navigation. When the 103 response contains
// 之前const controller = new AbortController (); const signal = controller . signal ; const resp = fetch ( url , { signal }); setTimeout (() => { // abort the fetch after 6 seconds controller . abort (); }, 6000 ); // 使用AbortSignal.timeout() 后const signal = AbortSignal . timeout ( 6000 ); const resp = fetch ( url , { signal });
-
- Supports the Local Font Access API , which can obtain the list of fonts installed locally by the user and access the table data of local fonts in the web page.
try { const pickedFonts = await window . queryLocalFonts (); for ( const fontData of pickedFonts ) { console . log ( fontData . postscriptName ); console . log ( fontData . fullName ); console . log ( fontData . family ); console . log ( fontData . style ); } } catch ( err ) { console . error ( err . name , err . message ); }
-
- A new compression format “deflate-raw” is supported, developers can access the raw deflate stream without any file header/footer, which can be used for reading and writing compressed files.
- New original experimental feature: Credential Management Alliance, which allows users to log in to the website with an alliance account to protect user privacy.
- DevTools’ color picker can now pick up colors outside the browser window ( By a tint), and Safari Technology Preview 148 follows, which also supports this feature.

- At WWDC22, Safari 16 Beta was released with the following new features:
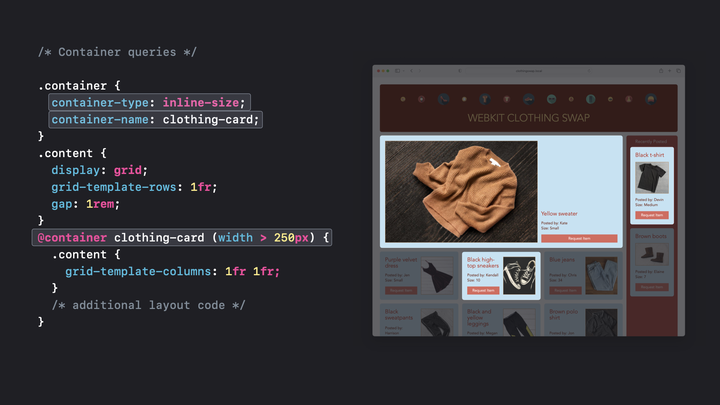
- CSS Container Queries , which allow to adjust the layout or style of specific elements on a web page based on the size of the container rather than the size of the viewport.

-
- CSS Subgrid , Subgrid takes Grid layout to a new level, it provides an easy way to place the grandchild elements of the grid container in the grid, making it possible to achieve more Complex layouts are possible.
- CSS Offset Path (Motion Path) is supported, bringing a new path-based animation to CSS (note that this version is a preliminary implementation, and there will be more feature support in subsequent versions ).
- With support for the CSS Overscroll Behavior , when the user scrolls inside a scrollable element and reaches the end, you can now control whether to stop or allow scrolling to continue on the rest of the page.
- With Web Push support, websites and Web applications can send notifications to remote users, even when Safari is not running. It uses the same combination of web standards as other browsers: Push API and Notifications API , and Service Worker API .
- The developer tools have added the Flexbox visual debugging tool , which can more easily debug the Flexbox layout.
- On June 22, 2022, the 123rd Ecma Congress approved the ECMAScript 2022 language specification. Mainly include:
- Declaring Class Fields: Class fields can be defined and initialized at the top level of a class.
- Added
#identifier to define private methods and fields . - Static public methods and fields of classes: On the basis of the above proposals for class fields (Class Fields) and private methods, the features of static public fields , static private methods and static private fields are added.
- Top-level await: Allows use of
awaitfields outside ofasyncfunctions. - Error Cause: The
causeattribute is added to the Error constructor. This attribute attaches the error cause to the thrown error to clearly pass error context information across multiple call stacks. (This is the first proposal put forward by China and entered into the norm, proposed by Ali’s “Tuntun”).
try { return await fetch ( 'foo' ) // 抛出一个low level 错误. catch ( err => { // 将low level 错误包装成一个high level、易懂的错误throw new Error ( 'Download raw resource failed' , { cause : err }) }) } catch ( err ) { console . log ( err ) console . log ( 'Caused by' , err . cause ) // Error: Download raw resource failed // Caused by TypeError: Failed to fetch }
-
- String, Array and TypedArray added
.at()method to allow negative indexing. -
Object.hasOwn(), which can be used insteadObject.prototype.hasOwnProperty(). - Increment the
/dregular expression match index to provide start and end indices for matched substrings.
- String, Array and TypedArray added
- Goodbye IE, the last version 11 of Internet Explorer has officially ended maintenance on June 15, 2022.
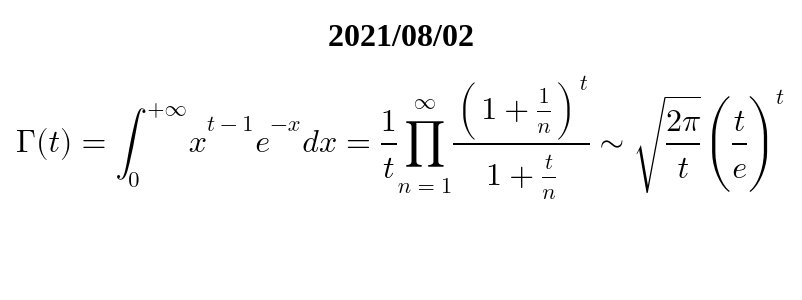
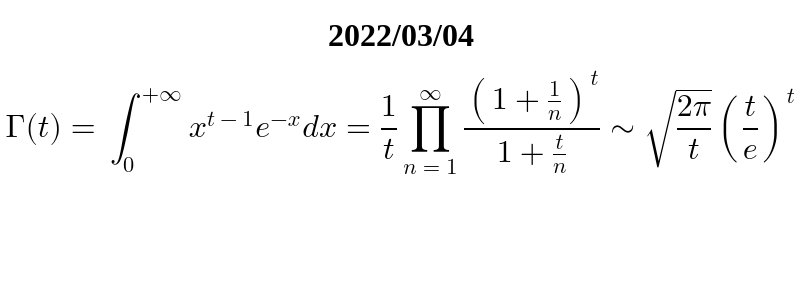
- Chrome is about to officially release MathML , an XML-standard-based specification for easily describing and displaying complex mathematical formulas in web pages. MathML has a long history and has been supported since Safari 5.1. Chrome 24, which used to be the same WebKit kernel as Safari, also had a short-lived support, but it was quickly disabled in Chrome 25, released in February 2013, for security reasons . Now, nine years later, with the continuous efforts of Igalia , the mathematical typesetting in web pages has finally ushered in the dawn again.

Excellent Demo


Editor of this issue: @一一;Review: @風陈@何师俊@紫云飞
Source: Zhihu www.zhihu.com
Author: a trace
[Zhihu Daily] The choice of tens of millions of users, to be a big cow to share new things in the circle of friends.
click to download
This question has 6 more answers, see all.
Further reading:
Apple’s Safari browser surpasses 1 billion users, what does this mean?
This article is reproduced from: http://www.zhihu.com/question/535493086/answer/2557197309?utm_campaign=rss&utm_medium=rss&utm_source=rss&utm_content=title
This site is for inclusion only, and the copyright belongs to the original author.