Original link: https://hellodk.cn/post/1077
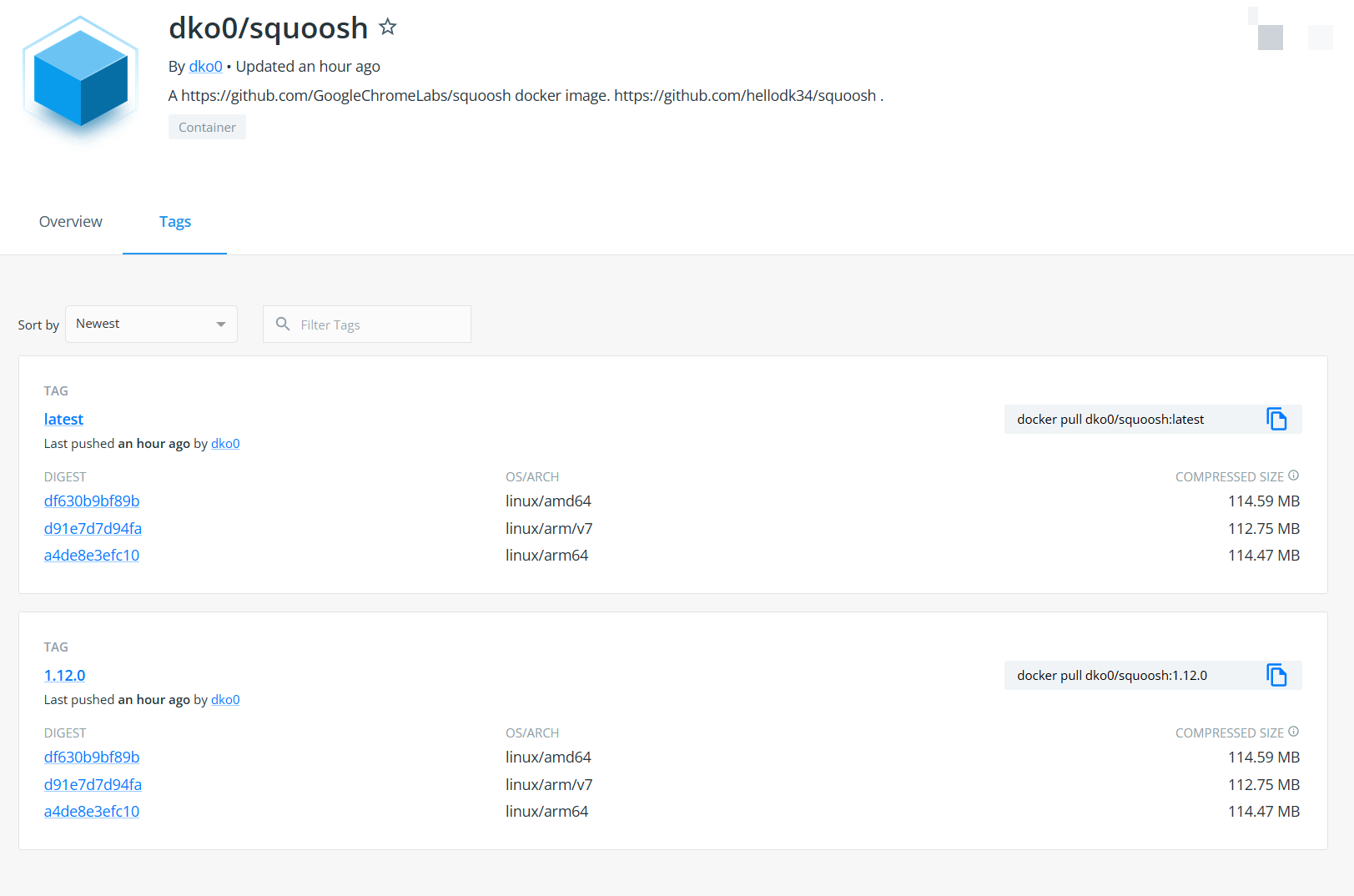
The mirror is dko0/squoosh:1.12.0 or dko0/squoosh:latest .
docker hub: https://hub.docker.com/r/dko0/squoosh
GitHub: https://github.com/hellodk34/squoosh
- Safe, pictures are only in the local browser and will not be uploaded to any server
- Efficient, Squoosh compression efficiency is amazing, but the picture quality is not lost much, with various compression options and quality settings, a high degree of freedom. This wave must be praised https://github.com/GoogleChromeLabs/squoosh
I saw a post on V2EX before , what is a good solution for compressing the image file size? I just had this requirement, so I searched on the docker hub and found that there was no available image. I tried a few and couldn’t run it, such as https://hub.docker.com/r/victor141516/squoosh which has the most downloads. Then had to do it yourself.
Use docker buildx build to support amd64 arm64 and arm v7 architectures, which should meet the usage scenarios of most users.
# docker buildx build -f ./Dockerfile -t NAMESPACE/squoosh:1.12.0 --platform=linux/arm64,linux/amd64,linux/arm/v7 .
This mirror is also very simple to use, and it can be done in one sentence.
# docker run -d --name squoosh \ --restart unless-stopped \ -p 7701:8080 \ dko0/squoosh:1.12.0
Then visit http://YOUR_IP:7701 .


I tested a 10MB landscape image (taken by iPhone 12), compressed directly to 739KB, the quality is the default 75, and other options are also the default settings. At first glance, it does not appear that the quality of the image has dropped too much. Not only does it support file uploading /Drag and control/command + V directly from the clipboard, very nice. I am now writing a blog and using my own image bed. In the future, I can consider compressing the image volume more.

welcome.
This article is reprinted from: https://hellodk.cn/post/1077
This site is for inclusion only, and the copyright belongs to the original author.