Original link: https://limboy.me/posts/my-blog-system/

TL;DR, tools and services currently in use
- Zola : Static Content Engine
- PocketBase : Dynamic Content Engine
- Alpine.js : smart JS tool
- TailwindCSS : Handy CSS Tool
- Deno : Implement backend logic
- Cloudflare : CDN, static content acceleration
- Vultr : VPS, web hosting
first generation
At the beginning (10 years ago) the blog was hosted on Github, using Jekyll as the blog engine and disqus as the commenting system, all of which are Free to Use, can be launched quickly, and netizens can easily interact.
But free products always have their limitations, such as slow access, and the inability to change blog engines. Disqus’ privacy and experience problems caused by a large number of requests are increasingly exposed. So the search for alternatives began.
second generation
Start with the blog engine first, because Go saw a lot at the time, and naturally found Hugo . The replacement for Disqus finally locked in giscus : a comment system based on Github Discussion. The content is hosted by Vercel .
This ran for a while, and it was relatively smooth, but it also encountered some problems:
- Hugo gives me the feeling that there are too many functions, it looks bloated, and the template language is a bit strange.
- giscus still sends a lot of requests, which is not very acceptable as a comment system.
- The free version of Vercel has overrun traffic (it took a while to investigate and found that it was caused by RSS files), and it also lacks some flexibility.
With these problems in mind, continue to improve the system.
The third generation (the current system)
The keywords of the third generation are summarized as follows: as simple as possible, flexible enough, independent deployment, data convergence. With these goals in mind, start exploring related tools.
static content engine
Out of love for Single Binary, and I was learning Rust for a while, and I was so elegant in the language, so I started to see if there was an SSG written in Rust, and then I found Zola : 5 years of existence, and still In the continuous maintenance, the Open/Close ratio of Issue is around 1/5 (my critical point is 1/3, the smaller the better), and the number of stars is not bad. After reading the documentation, it is much simpler than Hugo, and the core functions are also provided. After reading the source code of the project, the layers are clear and the code quality is OK. That’s it for the new blogging engine.
non-text content
In addition to writing articles, I also want to update some non-text content, such as photos, or a movie I’m watching. There are two ways, one is to use Zola’s custom template, and then the content is also updated through the blog system, but this will bring several problems:
- Every time a photo is updated, it is necessary to open the project locally, add content according to the format and submit it, which is inconvenient.
- If the expression is slightly more complex, it may break through Zola’s circle of competence.
- Some large files (such as video clips) are not suitable for managing with Git.
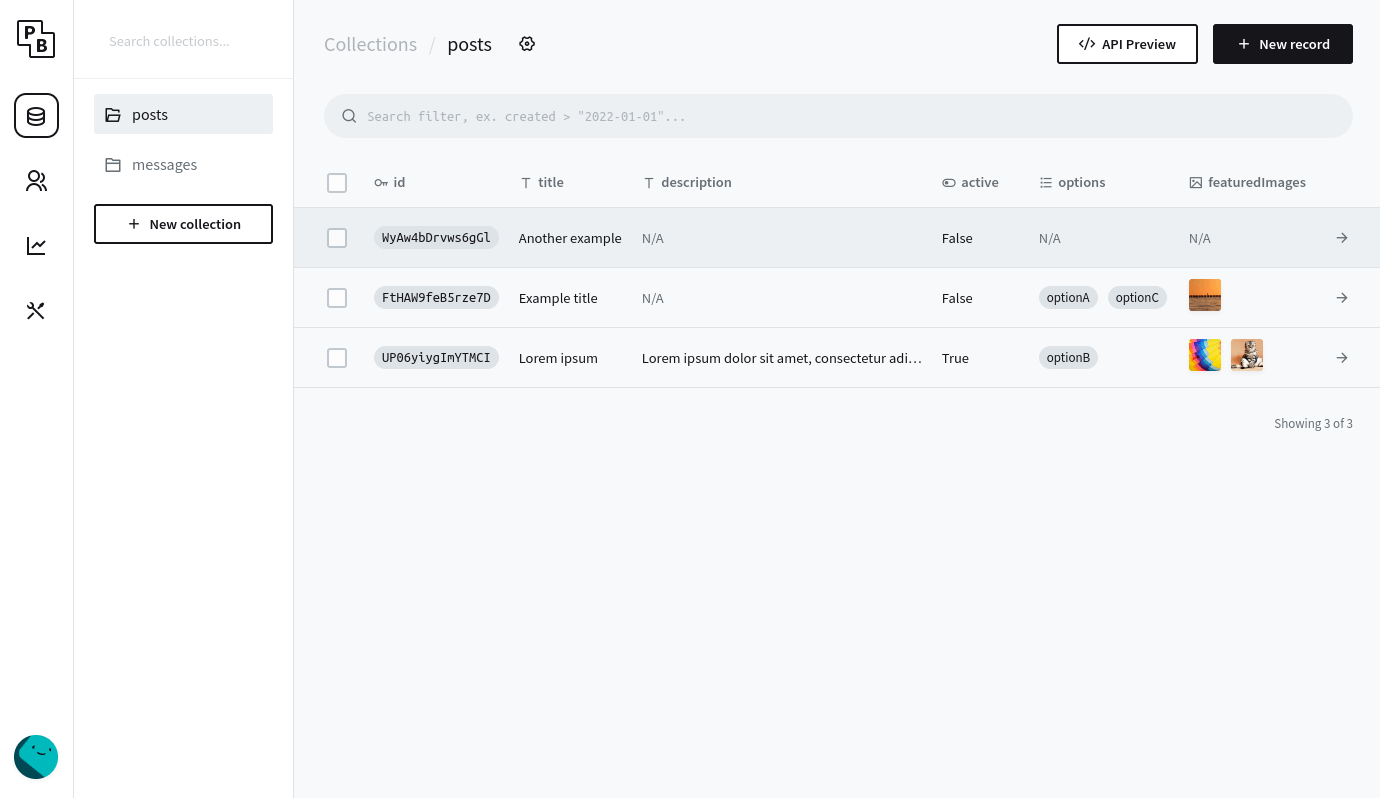
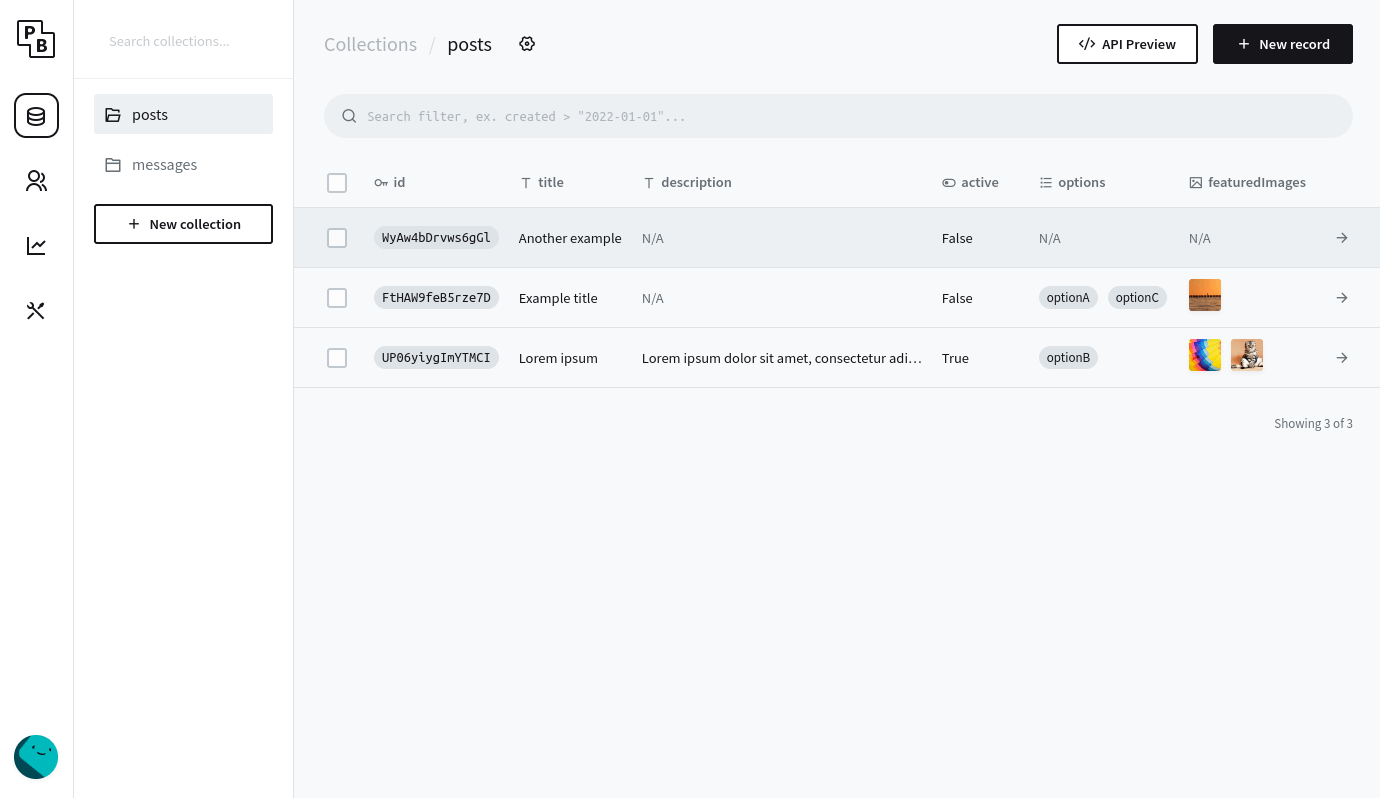
The other is to host the dynamic content. The page is only responsible for building the frame, and then fetch the content from the remote end and displays it. This requires a set of CMS, but the functions of the CMS on the market are often very complicated. In fact, I only need a simple one. In the management background, you can dynamically add Table and Column, and then there is a REST API that can be used by the front end. In this way, if you want to create a new service (such as Music), you only need to create a new Table and related Columns (such as Singer, Album, Duration, etc.) in the background, and then add related content. And PocketBase fits the bill perfectly and is a Single Binary.

PocketBase’s Slogan is: Open Source backend for your next SaaS and Mobile app in 1 file . There is only one binary file and one data directory, and user-generated content (including files) will be in this directory, so it is also very convenient to backup.
Because I still have to write some CSS and JS, I used two powerful tools: TailwindCSS and AlpineJS , which really improved a lot of development efficiency.
In fact, React will be more familiar, but the introduction of React will bring greater complexity (such as packaging tools and various configuration items, and how to coexist with Zola’s template system), or choose the small and flexible AlpineJS
dynamic content
With PocketBase, it is more convenient to implement a comment system, but because it involves some business logic (checking content, permission verification, etc.), it needs a back-end service. Starting from the two points of being as simple as possible and flexible enough, I chose Deno: std can meet daily needs. Although extension is not as rich as node, it is basically enough. Another important point is that there is no node_modules .
Because TailwindCSS is usually used to develop some pages, I added some content to package.json :
"scripts": { "dev-css": "tailwindcss -i ./styles/style.css -o ./static/assets/main.css --watch", "dev-zola": "zola serve --drafts -i 0.0.0.0 -o .cache", "dev": "concurrently 'npm:dev-css' 'npm:dev-zola'", "build-css": "tailwindcss -i ./styles/style.css -o ./static/assets/main.css --minify", "build-zola": "zola build", "build": "npm run build-css && npm run build-zola", "serv": "deno run -A serv/serv.ts" }
Website hosting and acceleration
Although Vercel is very convenient and has edge node acceleration, it is still less flexible (such as implementing some scheduled tasks, or interacting with the local file system, etc.), so I decided to use the ancient VPS instead of AWS or Google Cloud. There are two main considerations for cloud-like services: 1. Too complex and confusing. 2. I like the fixed monthly fee, so I don’t have to worry about being attacked or other unexpected circumstances that will cause the fee to skyrocket (perhaps it is possible to communicate with customer service, but it is also very troublesome). Linode and Vultr are the ones I have used in VPS that I think are pretty good. The latter has a more Morden experience and supports Alipay, so I chose it.
Because the VPS is fixed in a certain Region, there will be big differences in the access speed in different places. At this time, it is time for Cloudflare to play. It can automatically accelerate the static files globally (the domain name needs to be managed by cloudflare and auto is enabled. proxy), and unlimited traffic , which is really nice.
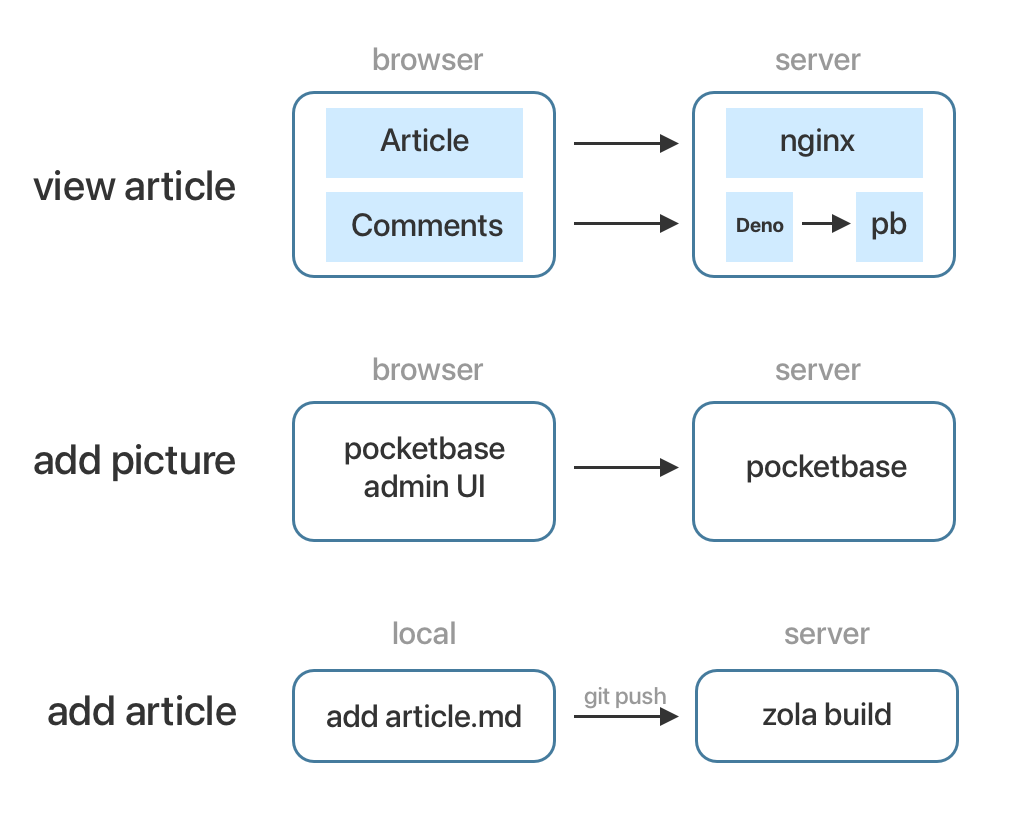
Workflow
The system works like this: simple enough, flexible enough, and all data on its own server.

At present, I am relatively satisfied with this structure, and it should be able to last longer.
This article is reprinted from: https://limboy.me/posts/my-blog-system/
This site is for inclusion only, and the copyright belongs to the original author.