Original link: https://juemuren4449.com/archives/wood-website
The website can be deployed without a server, and Notion can be modified at any time to change the content of the website, which is suitable for blogging or content websites.
write in front
Recently, I saw someone recommend using NotionNext + Vercel to deploy the Notion page as a website. Just in time, I adjusted a Notion page of a woodcut work in the front end, so I tried it.
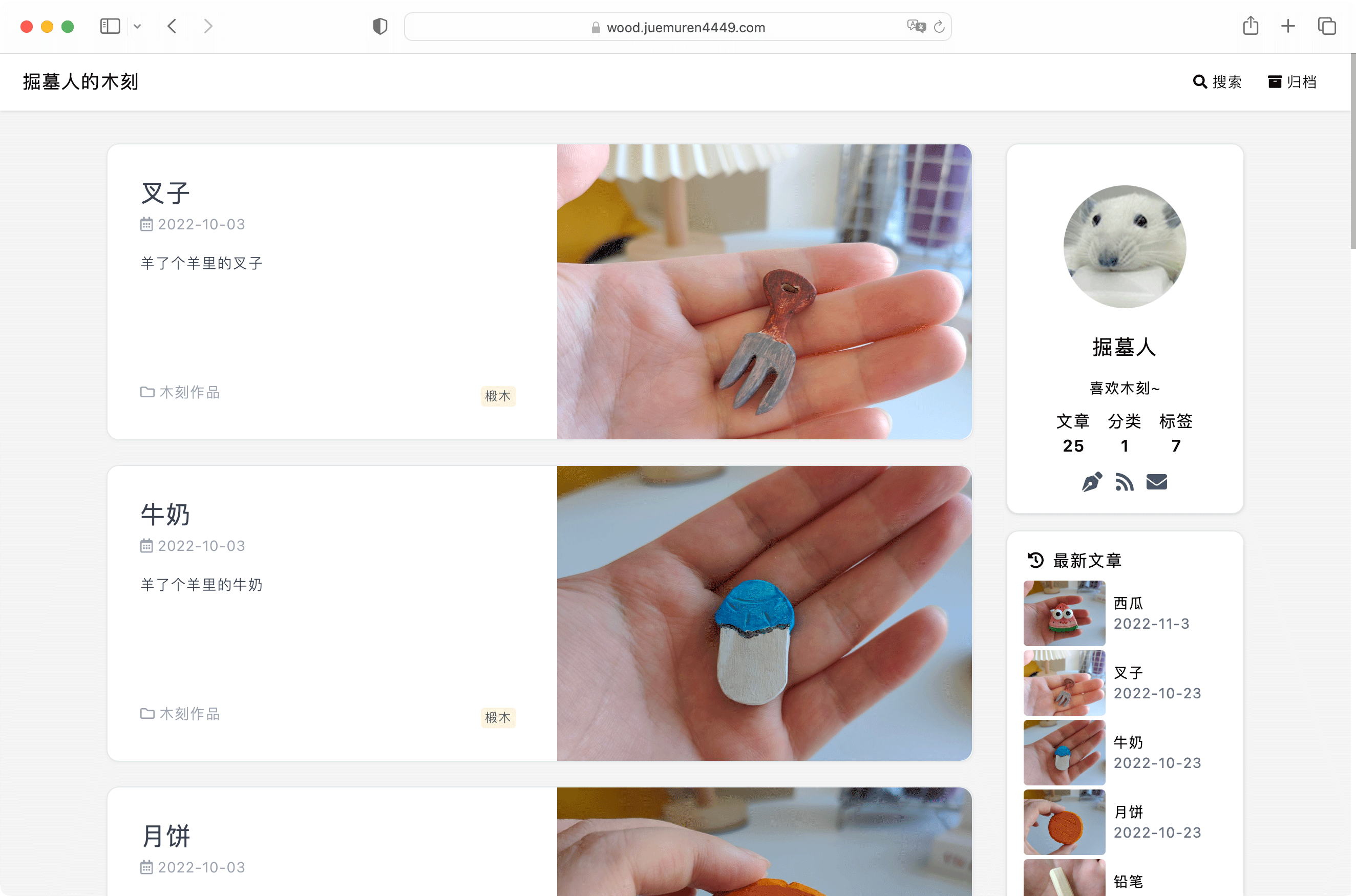
Without further ado, look at the deployed effect first, and click ” Gravedigger’s Woodcut ” to access it.

I chose “Hexo” as the theme of the website, which is more suitable for displaying pictures. On this basis, the page style has been fine-tuned; the comment uses ” Valine “, which looks simple and elegant, and the configuration is relatively simple.
If you also want to publish the Notion page as a website, you can try the following steps.
NotionNext + Notion + Vercel
NotionNext Documentation: https://docs.tangly1024.com
Fork NotionNext
First fork the ” NotionNext ” project.
Modify the blog.config.js configuration file in the project, mainly modify the following content:
- AUTHOR: Author
- BIO: About the Author
- LINK: website address
- KEYWORDS: website keywords separated by commas
- NOTION_PAGE_ID: The ID of the Notion page, how to get it will be mentioned in the next step
Other configurations can be modified according to your own needs, and there are notes in the configuration file.
Duplicate Notion page
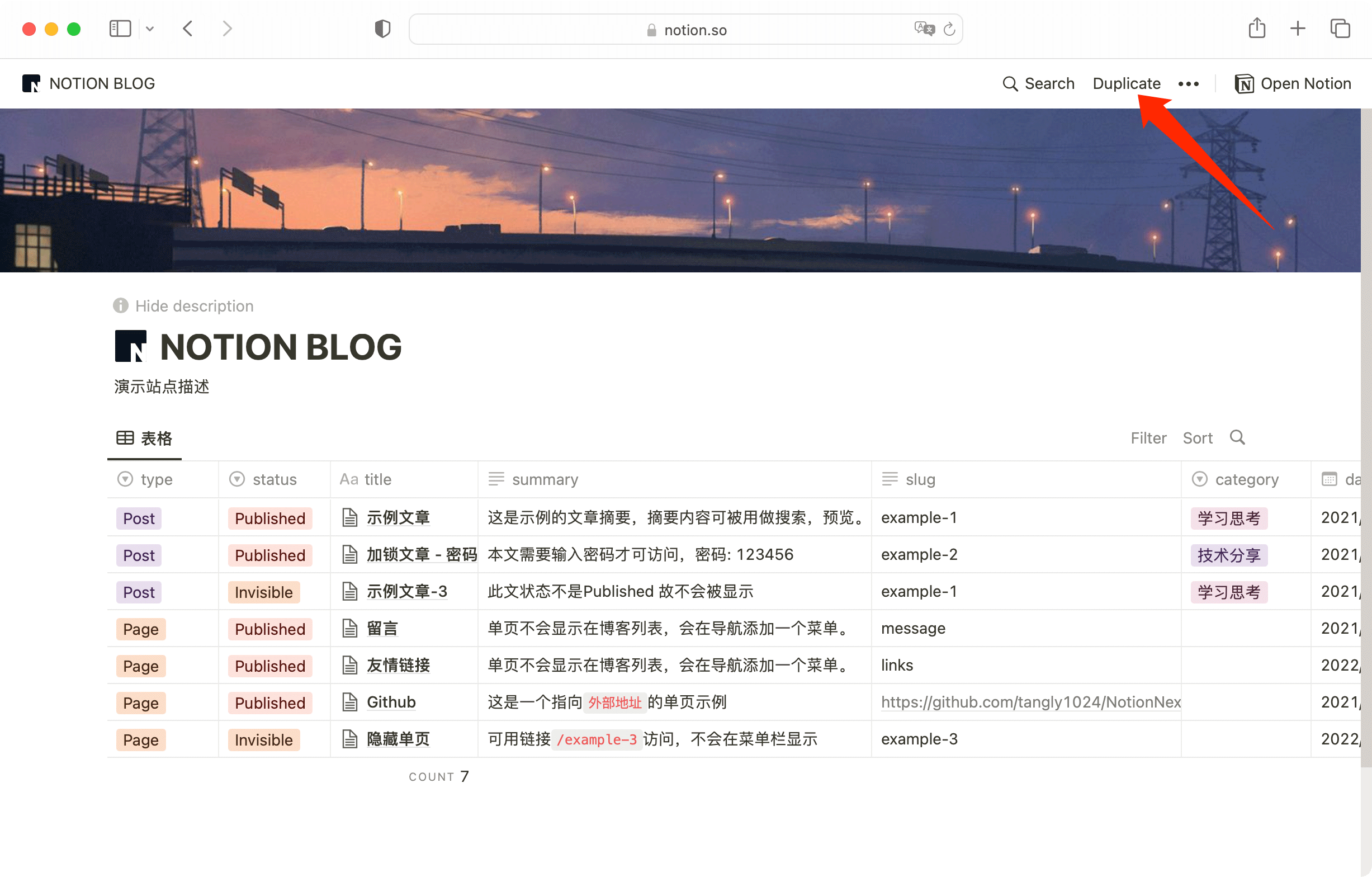
Then copy the Notion page of ” NOTION BLOG “.

Remember to open the page “Share to web” and click “Copy web link” to copy the link of the page, where the content between the domain name and the question mark is the NOTION_PAGE_ID mentioned in the previous step.
Taking https://www.notion.so/02ab3b8678004aa69e9e415905ef32a5?v=b7eb215720224ca5827bfaa5ef82cf2d as an example, the NOTION_PAGE_ID is 02ab3b8678004aa69e9e415905ef32a5 .
Vercel deployment
Those who don’t know Vercel can visit my last article ” Using Vercel to quickly deploy front-end projects “.
Briefly describe the steps:
- Visit https://vercel.com
- Add New Project: Add a new project
- Import Git Repository: Import the project fork in step 1
- Deploy: Click the deploy button
The deployment can be completed in about two minutes, and then configure the custom domain name, and the entire deployment is complete.
Next, you only need to refer to the original data in the Notion template to edit the content.
About Woodcut
People who know me should know that I have always been interested in woodworking. I have made a shelf before, and I have remodeled the shelf after moving, and I also made a mobile phone holder at the same time.
But after all, it is a rented house in the community, the tools used are limited, and it is likely to be complained by the neighbors because of the excessive noise, so I turned to wood carving. Woodcut requires little space, many optional tools, and low noise, but it is a bit “hands-on”.
This woodcut website is a showcase of my woodcut works. It’s not so good, but I personally like it very much. The pictures are just a record of what the work looks like when it’s finished, and the main thing is to enjoy the process of carving and the sense of accomplishment of turning a piece of wood into a work.
Among them, the works I am most satisfied with are the whale (acacia wood) and the hairpin (white rosewood).


Later, woodcut tools and more works will be released to the woodcut website. If you are interested, you can take a look. Communication is also welcome.
This article is reproduced from: https://juemuren4449.com/archives/wood-website
This site is for inclusion only, and the copyright belongs to the original author.