Original link: https://tstrs.me/result/gdnO74YB_oK7ec3FlqMC

In the previous article ” Using OpenAi Api to Build a ChatGPT Web Version Locally “, I introduced a self-built ChatGPT using docker locally, but the building process and UI interface are a bit old-fashioned. Simply put, it is LOW. This article I’m going to introduce a very simple way!
The project used in this article is: Bin-Huang/chatbox
Use ChatBox
First of all, as usual, you still need to be able to surf the Internet scientifically, so it is recommended to continue reading, otherwise the first step will get stuck, and subsequent use of the api must be able to access the domain name of openai.
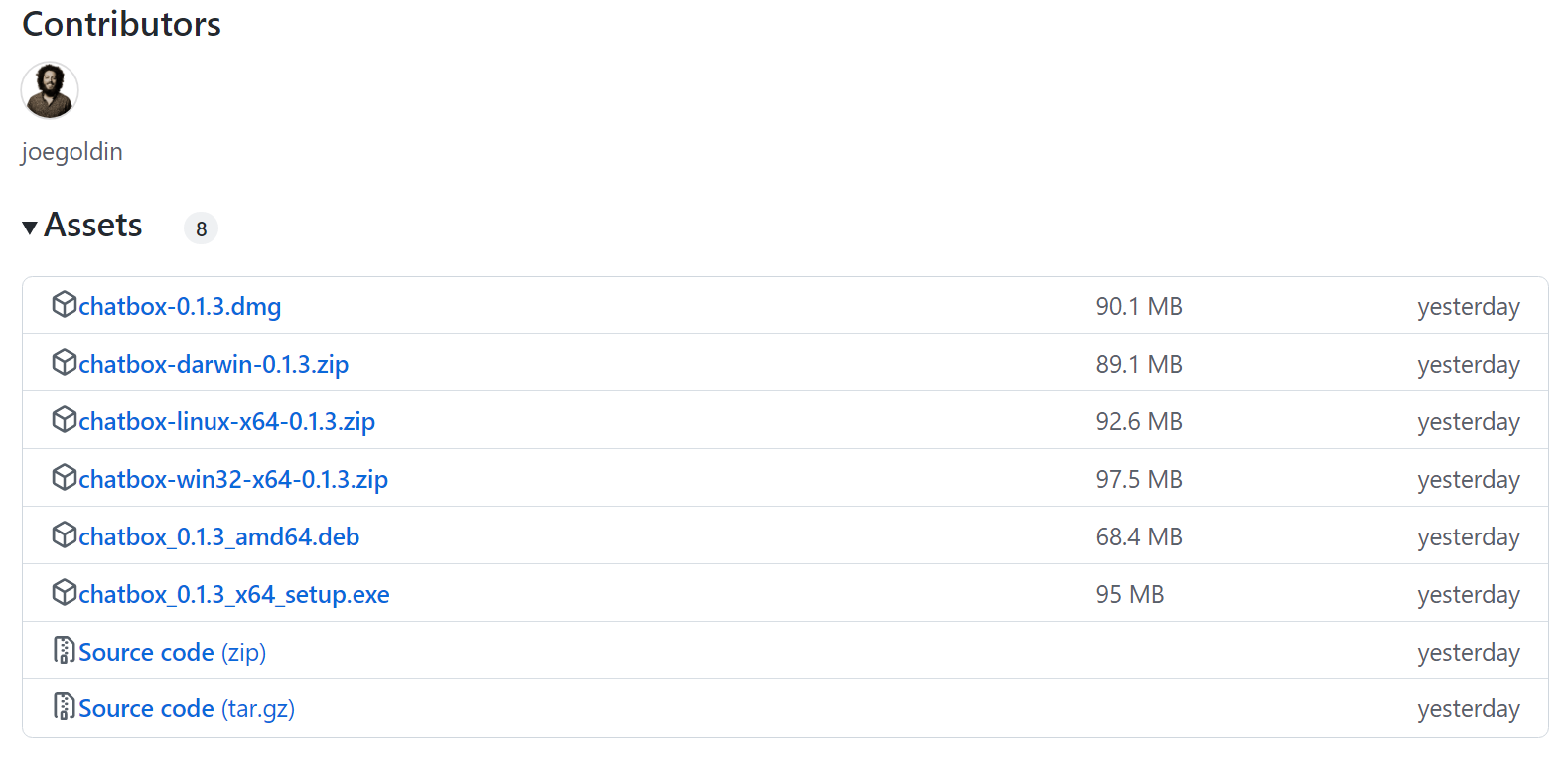
1. GitHub download
Download the version that suits you from [here] :

2. Installation
After downloading, just double-click to install it.
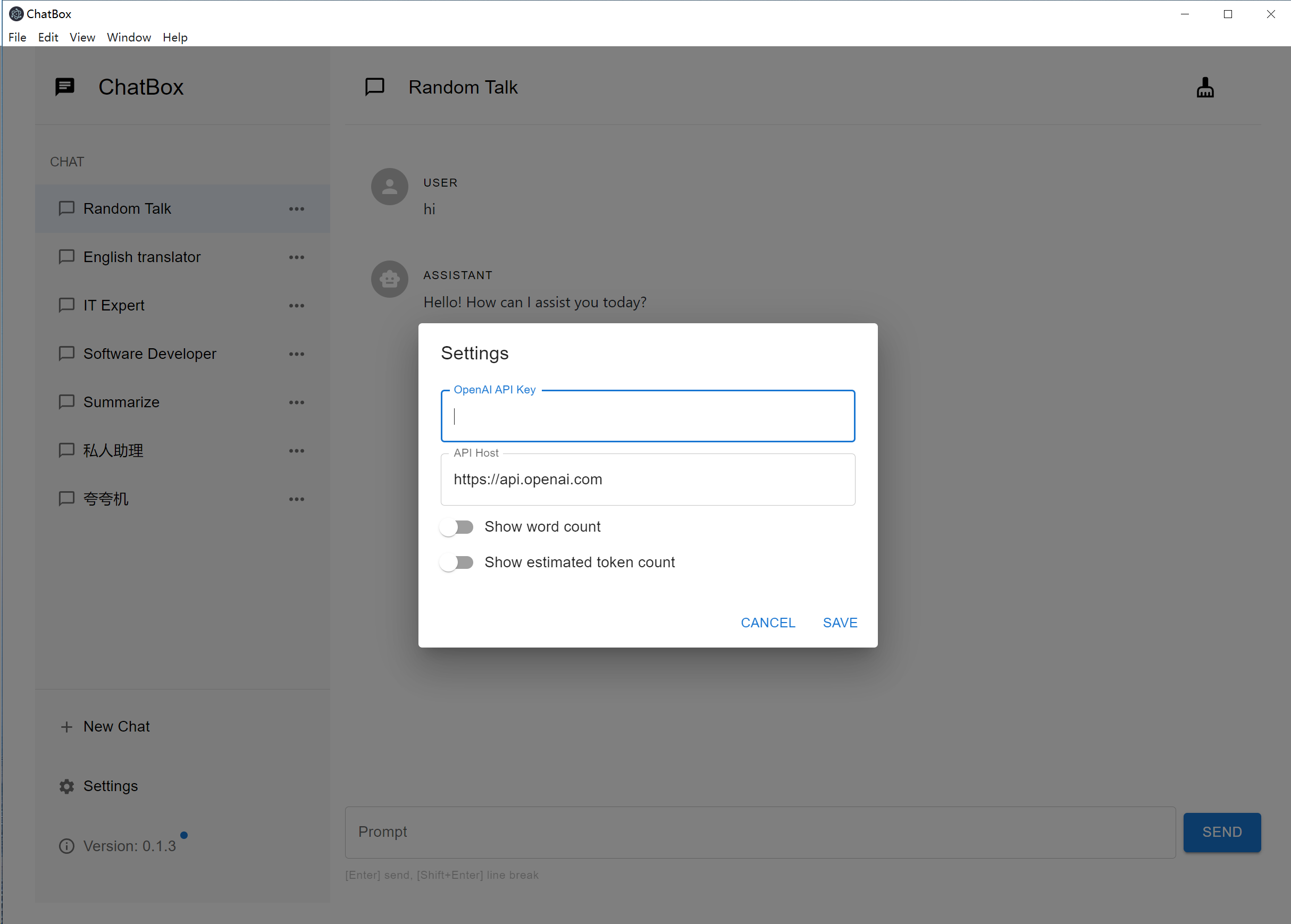
3. Fill in API Key
Fill in your Api Key on the pop-up page. If you haven’t, you can [refer to here] to register or get it.

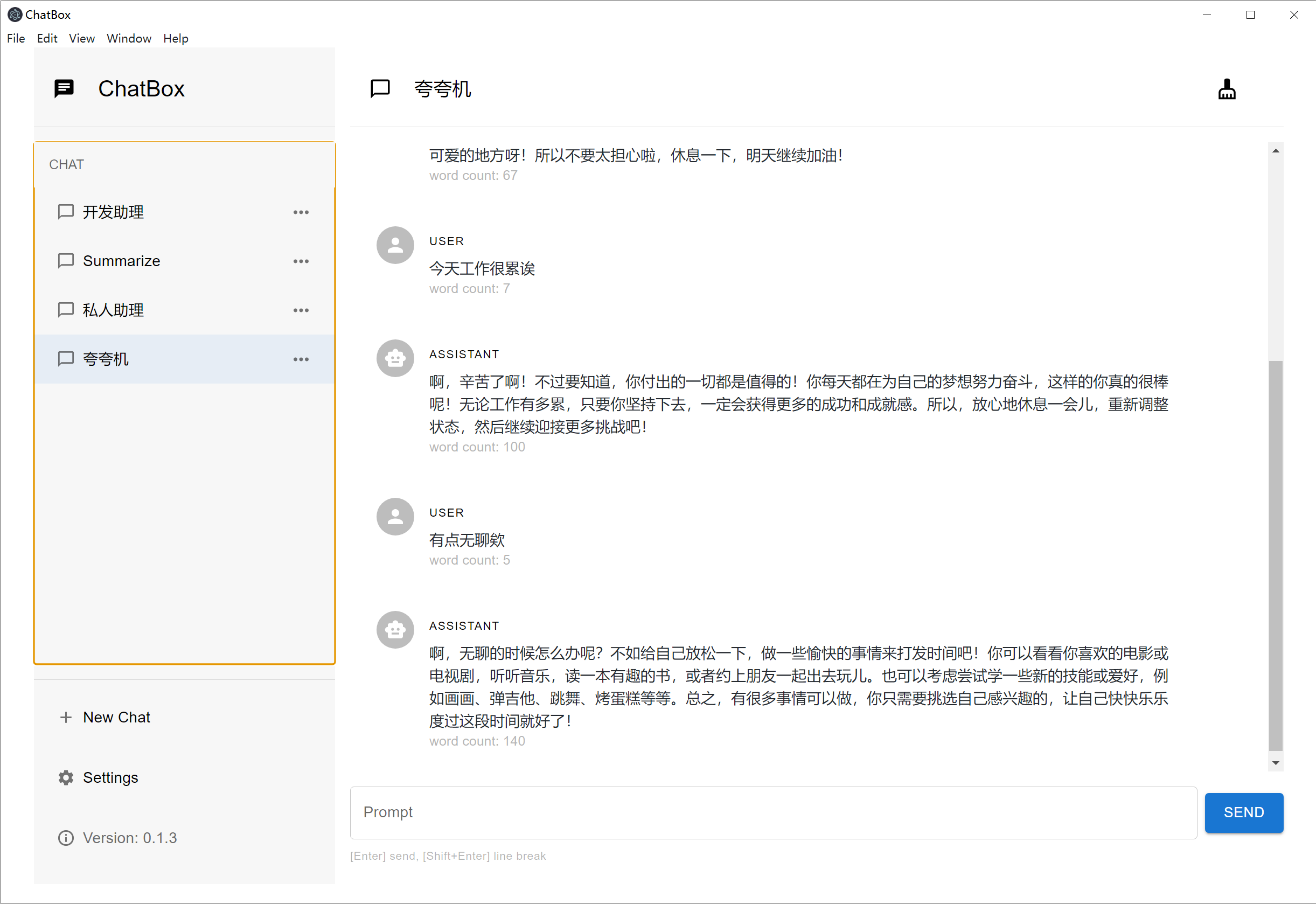
4. Test & Use
The follow-up test is very simple, and the return is faster. I don’t know the reason.

postscript
Thanks to GitHub, and to all the developers who participated in open source, we can use such a convenient tool. Recently, I have asked ChatGPT a lot of questions about writing code. Although it does not give the correct answer, but At least the idea can be used for reference, and some codes can be copied and used online after simple modification, which is really very convenient.
This article is transferred from: https://tstrs.me/result/gdnO74YB_oK7ec3FlqMC
This site is only for collection, and the copyright belongs to the original author.