Original link: https://juemuren4449.com/archives/quasar
Using Quasar can truly achieve one-time coding and full-platform client coverage.
The previous article ” Tauri for Cross-Platform Development ” mainly recorded the cross-platform development of desktop applications. This time, the framework Quasar to be recorded is more powerful than Tauri. It can not only develop desktop applications, but also support mobile apps and web pages. .
need
My requirement is this. To make a cross-platform software, at least there must be a mobile phone terminal, a computer terminal and a web page terminal, similar to a network disk, which can upload files or text.
The reason for making such a software is because of the following two usage scenarios:
- To share files or configuration text with an old phone
- To use a computer temporarily, you need to install software or log in to the website
Why not use WeChat or a network disk?
- WeChat is not lightweight enough, it may not work or be very slow on old phones
- Generally, you need to install the client to download files from the network disk, and you don’t want to install the client to download files temporarily
Then why do mobile terminals, computer terminals and web terminals?
- Using the client on the mobile phone is better than the web experience
- The computer end is for the main computer to upload files, if it is not possible to implement the client web page end
- The web page is for computers that temporarily want to download files or transfer text, and leave immediately after use
It is cross-platform development again, so what framework to choose?
frame selection
I originally wanted to consider Tauri, but the version 2.0 that supports the mobile client is still an Alpha version, so I had to look for other frameworks.
uni-app
The first thing that comes to mind is uni-app. uni-app claims to be able to “program 14 platforms with one set of code”. In addition to Android, iOS and Web, there are also many small programs.

While trying to code, I found two problems with uni-app. One is that the generated Android installation package is relatively large, with an initial size of more than ten megabytes. The most deadly is the second problem, the package installed through npm will report an error on the client.
After trying to solve it to no avail, I had to look for other frameworks again.
Quasar
Official repository: https://github.com/quasarframework/quasar
While searching for other frameworks, I saw ” Quasar ” many times. In retrospect, I seem to have this in my own collection, but when I saw the Quasar website, I felt that it was not bright enough, so I just skipped it.

getting started video
In the absence of other optional frameworks, I opened the introduction video of ” Why Quasar ” with the mentality of trying, and found that I had entered a new continent.
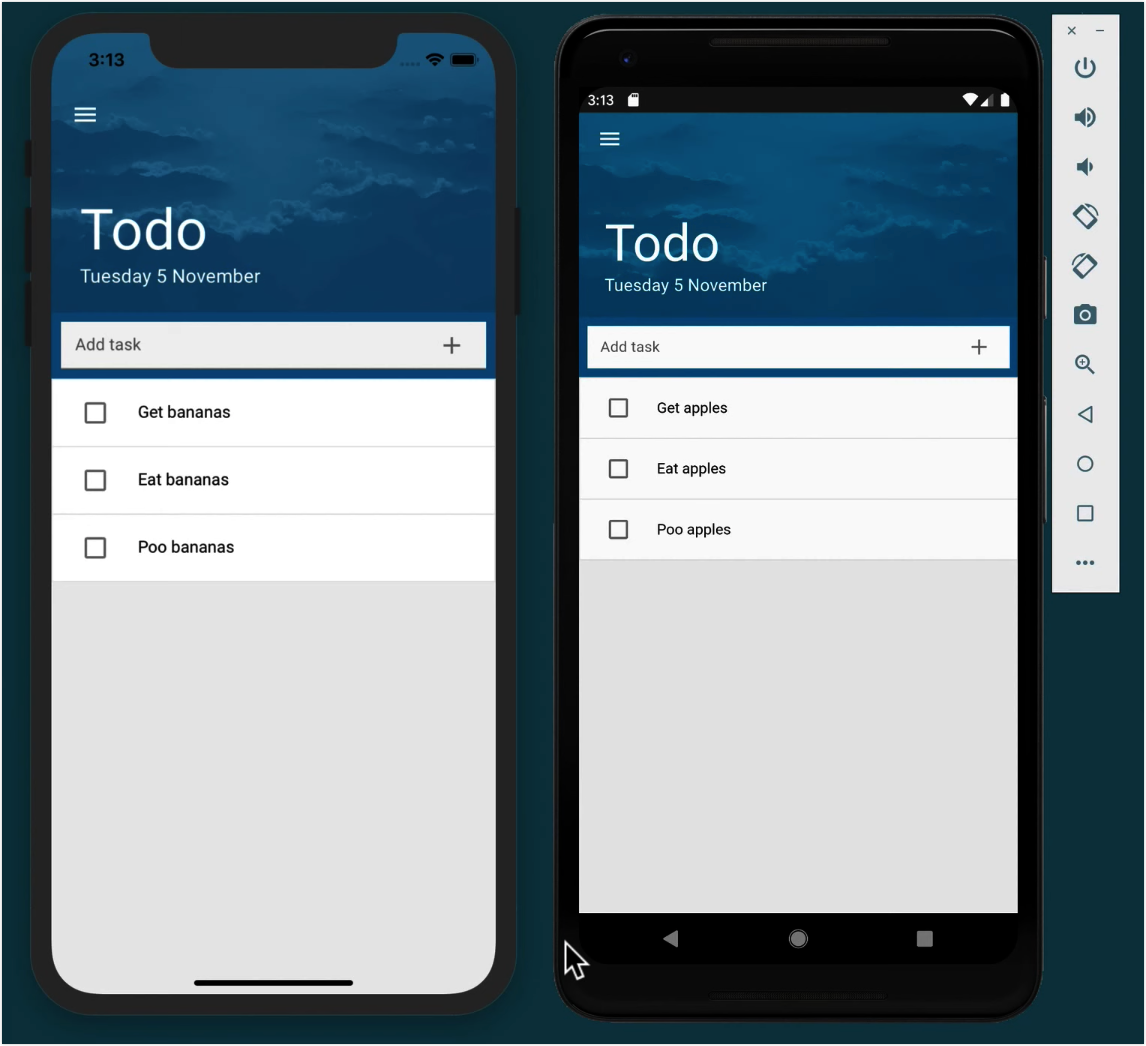
The video shows how to make a TODO app in half an hour, ready to use on Android, iOS, Mac, Windows, and the web. At the first sight of watching the video, I was attracted by the software interface developed by Quasar. It can make such a beautiful interface, and I was almost confused by Quasar’s unattractive website.



It is recommended for beginners to watch the introductory video ” Create an App for Android, iOS, Mac & Windows – in 30 MINUTES! ” If you can’t access it, you can download the video and subtitles in the network disk for viewing, link: https://pan. baidu.com/s/12xcGb-J_-03v3lEBrdmOwg , extraction code: zhh2.
Why choose Quasar
The reason why I chose Quasar, for me personally, is the following two points:
- Out-of-the-box UI components follow Material Design
- Supports generating SPA, SSR, PWA, BEX, mobile App and cross-platform desktop application
Quasar has a wealth of components to choose from, and it follows Material Design. Coincidentally, I personally like the design of Material Design.
Plus one coding can generate 6 kinds of cross-platform applications, anyway, I can’t find a framework that can match Quasar.
quick start
Quasar CLI needs to be installed first:
yarn global add @quasar/cli# ornpm install -g @quasar/cli
Next initialize the project:
yarn create quasar# or:npm init quasar
Web page preview:
quasar dev

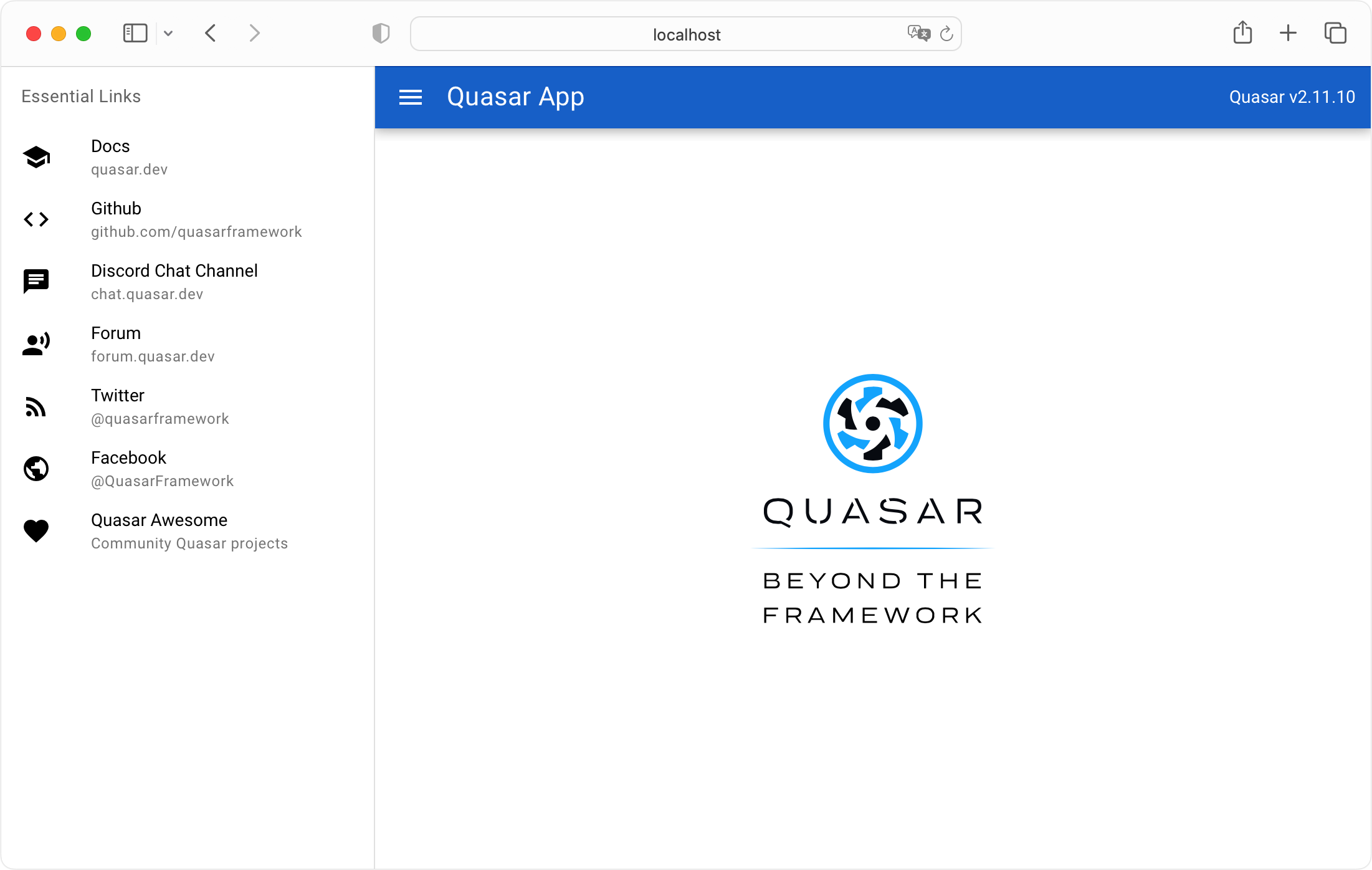
As you can see, Quasar’s initialization project contains a drawer menu, full of Material Design style.
Pack:
quasar build
For more information, please refer to the official document ” Quick Start “.
to develop
Similar to Tauri, as long as you know Vue, you can develop it, so I won’t go into details here.
Quasar provides rich content such as styles, layouts, Vue components, Vue instructions, plug-ins and tools to make development easier. For details, please read the documentation.
Develop mobile applications
There are two ways to develop mobile applications:
- Capacitor
- Cordova
Here we take Capacitor as an example to develop an Android client. You need to configure Android Studio. For details, please refer to ” Preparation for Capacitor App “.
Add Capacitor mode:
quasar mode add capacitor
preview:
quasar dev -m capacitor -T android
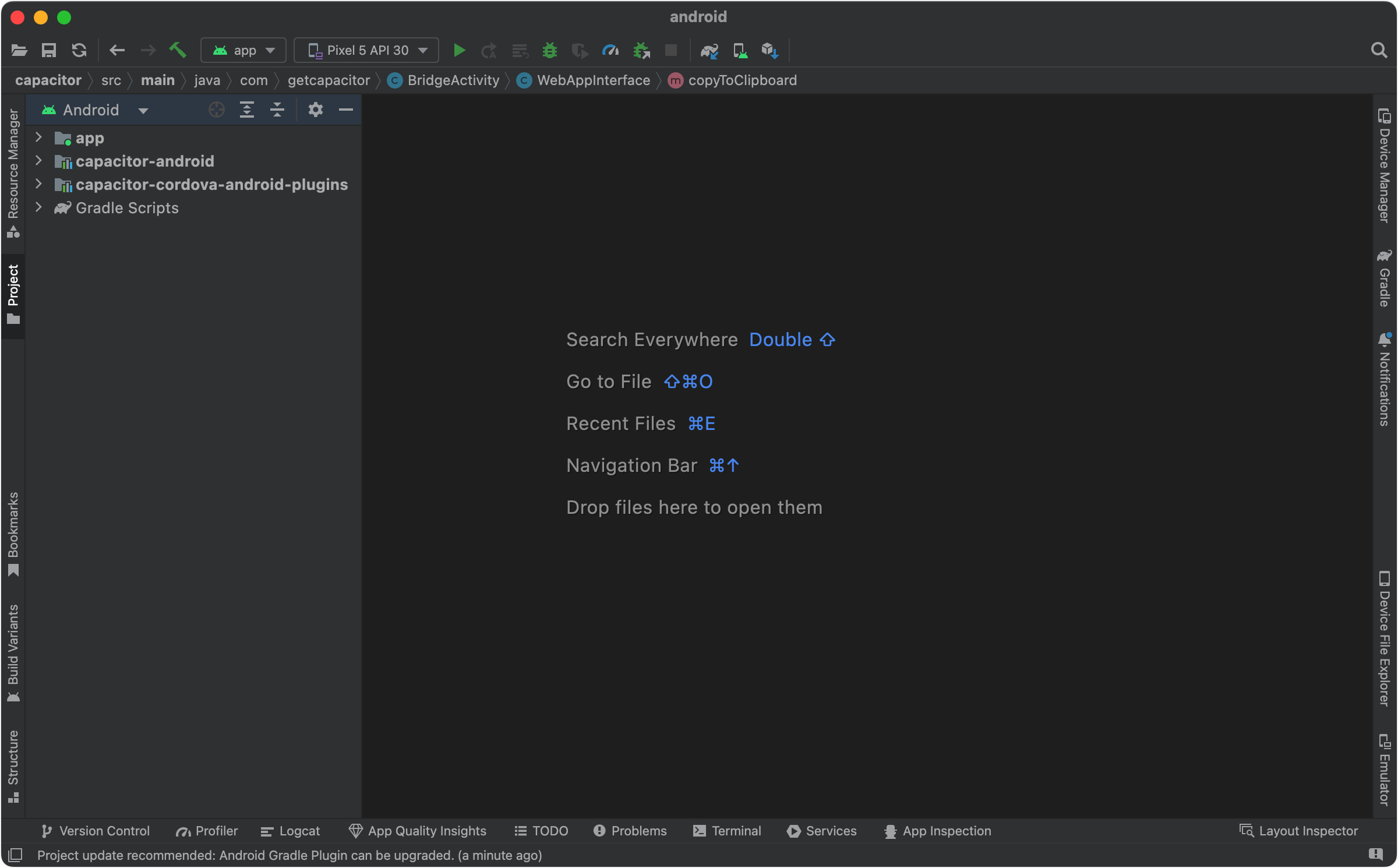
At this point, the code will be automatically compiled and Android Studio will be started. Click Run app button to install the client and preview it.

Tip: Android Studio may prompt you to upgrade Gradle after opening, just ignore it, and don’t upgrade it.

Pack:
quasar build -m capacitor -T android
If an error is reported during packaging, you can use the following command to generate the final resource, and then use Android Studio to package it.
quasar build -m capacitor -T android --ide
For more information about mobile client development, please refer to ” Developing Mobile Apps “.
Develop Electron applications
Add Electron mode:
quasar mode add electron
preview:
quasar dev -m electron

Pack
quasar build -m electron
For more information about the Electron client, please refer to ” What is Electron “.
project directory
┌── public│ ├── icons│ └── favicon.ico├── src│ ├── assets│ ├── boot│ ├── components│ ├── css│ ├── layouts│ ├── pages│ ├── router│ └── App.vue├── src-capacitor│ ├── android│ ├── node_modules│ ├── www│ ├── capacitor-flag.d.ts│ ├── capacitor.config.json│ ├── package.json│ └── yarn.lock├── src-electron│ ├── icons│ ├── electron-flag.d.ts│ ├── electron-main.js│ └── electron-preload.js├── README.md├── index.html├── jsconfig.json├── package.json├── postcss.config.js├── quasar.config.js└── yarn.lock
It can be seen that the project directory of Quasar is basically the same as that of Vue, and the extra src-capacitor and src-electron are the related resources of Capacitor and Electron respectively.
generate icon
In order to quickly generate icons for each platform, Quasar provides Icon Genie CLI , which can be used as follows:
icongenie generate -i 图片路径
The original picture is preferably a png picture with a size of 1024x1024px or above, and the icon for each platform can be generated after executing the command.
See ” Icon Genie CLI Command List ” for details.
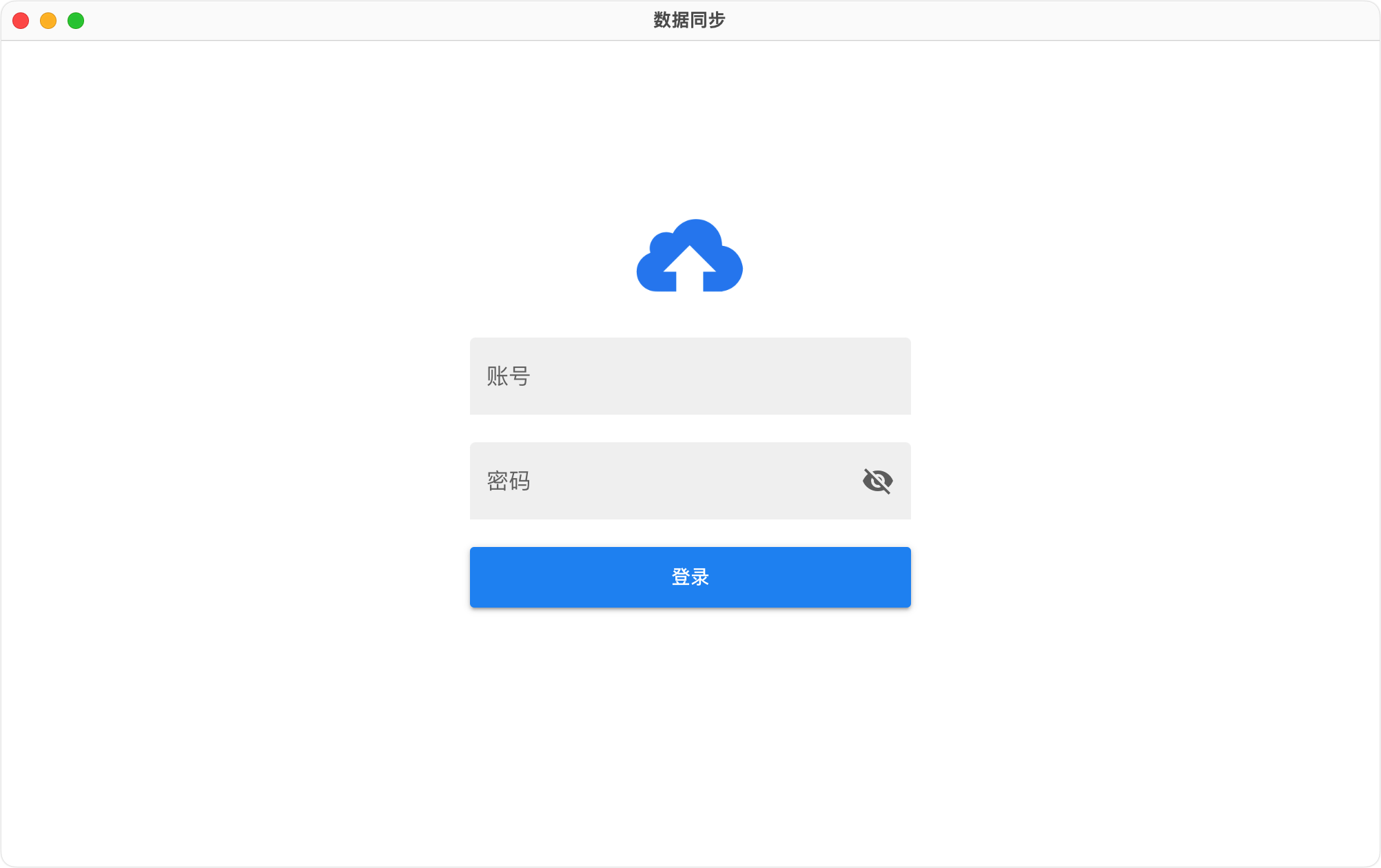
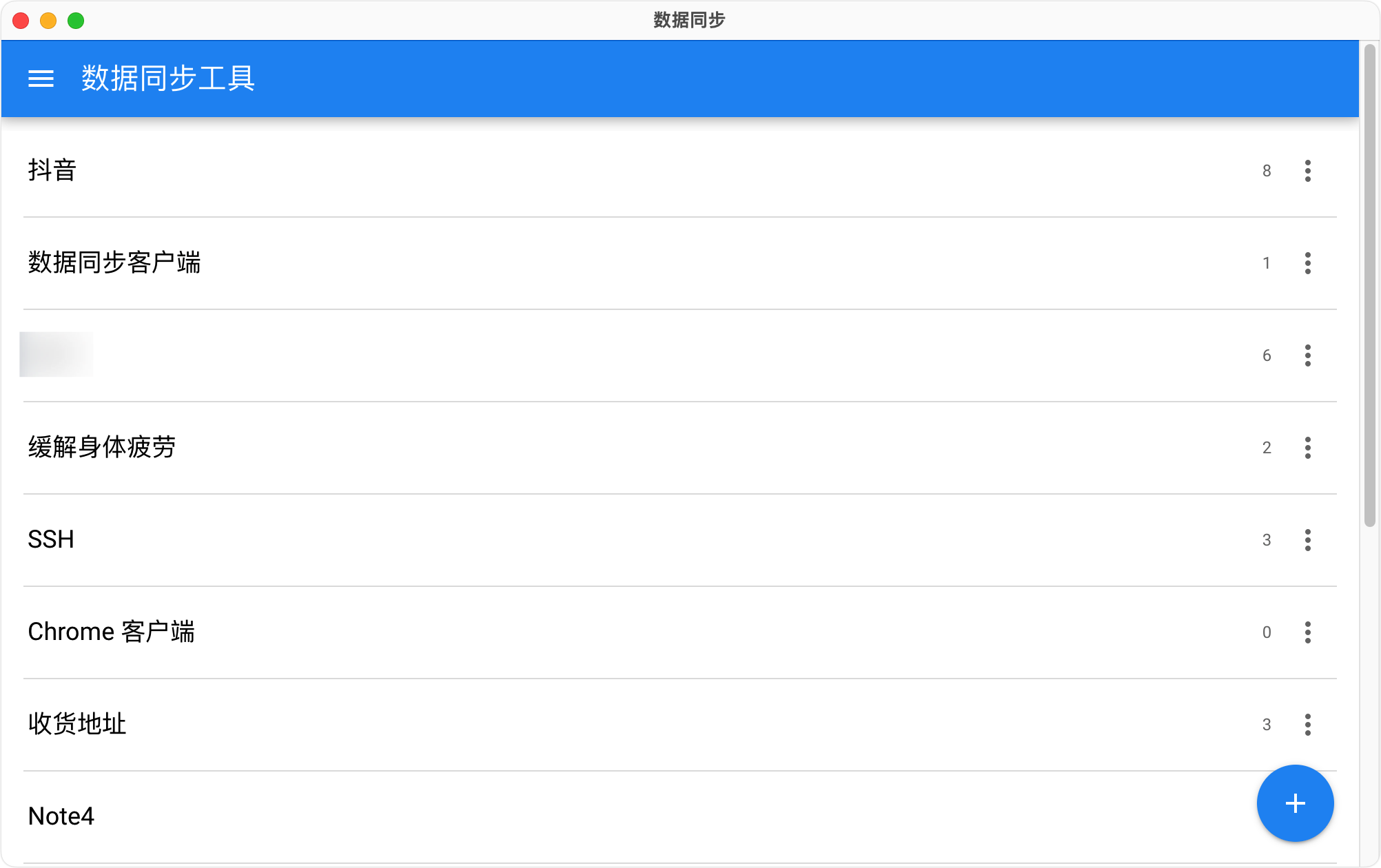
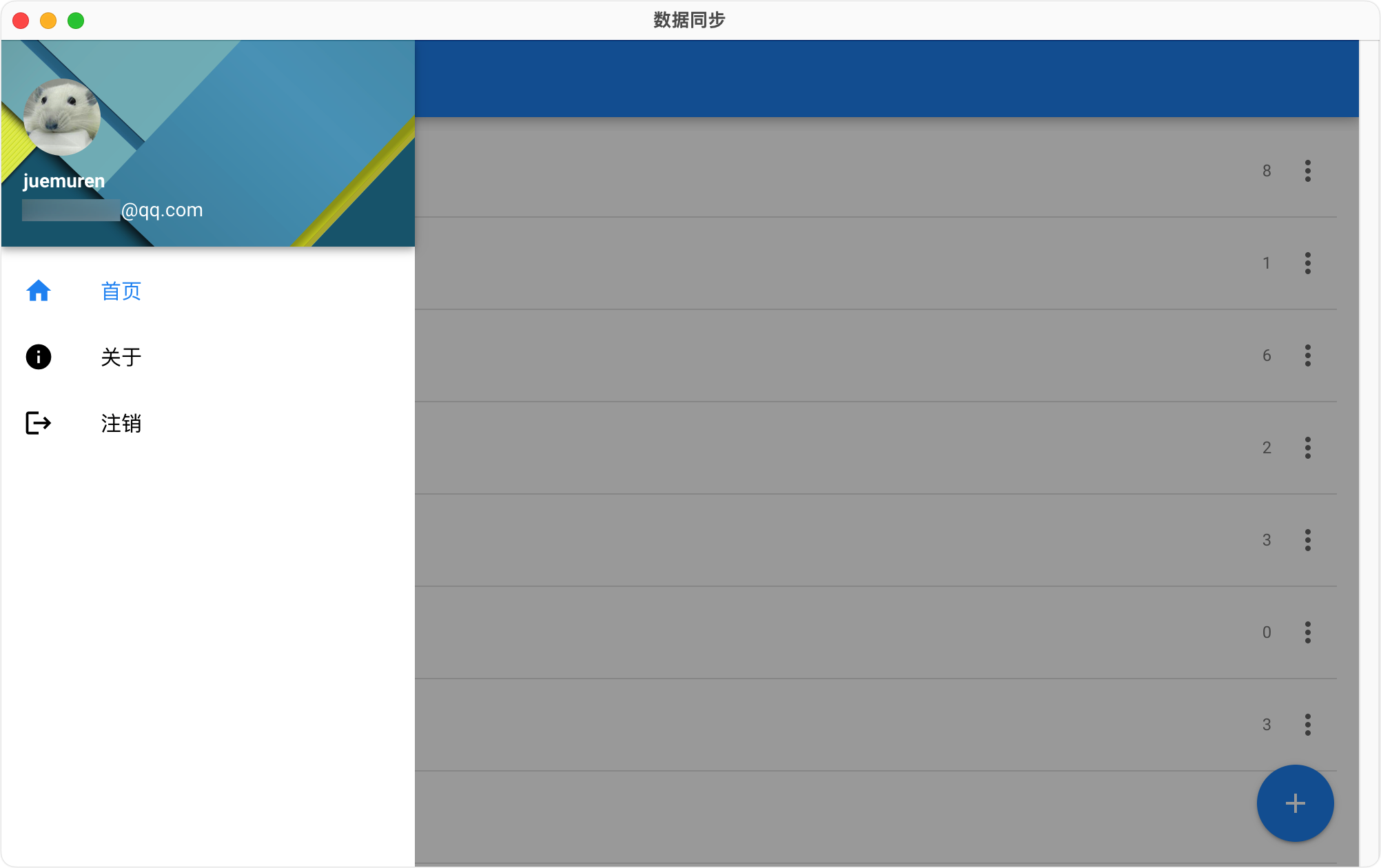
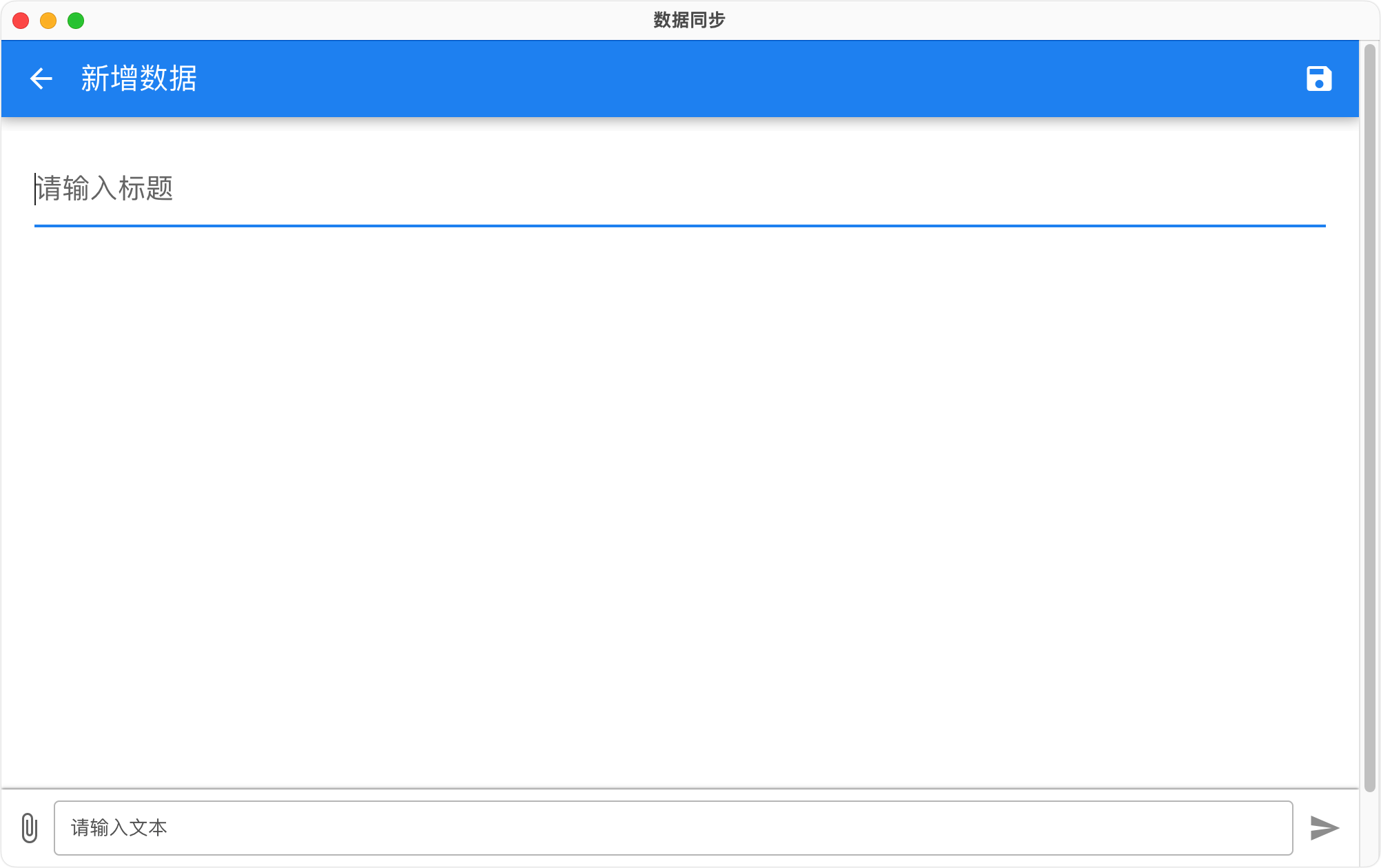
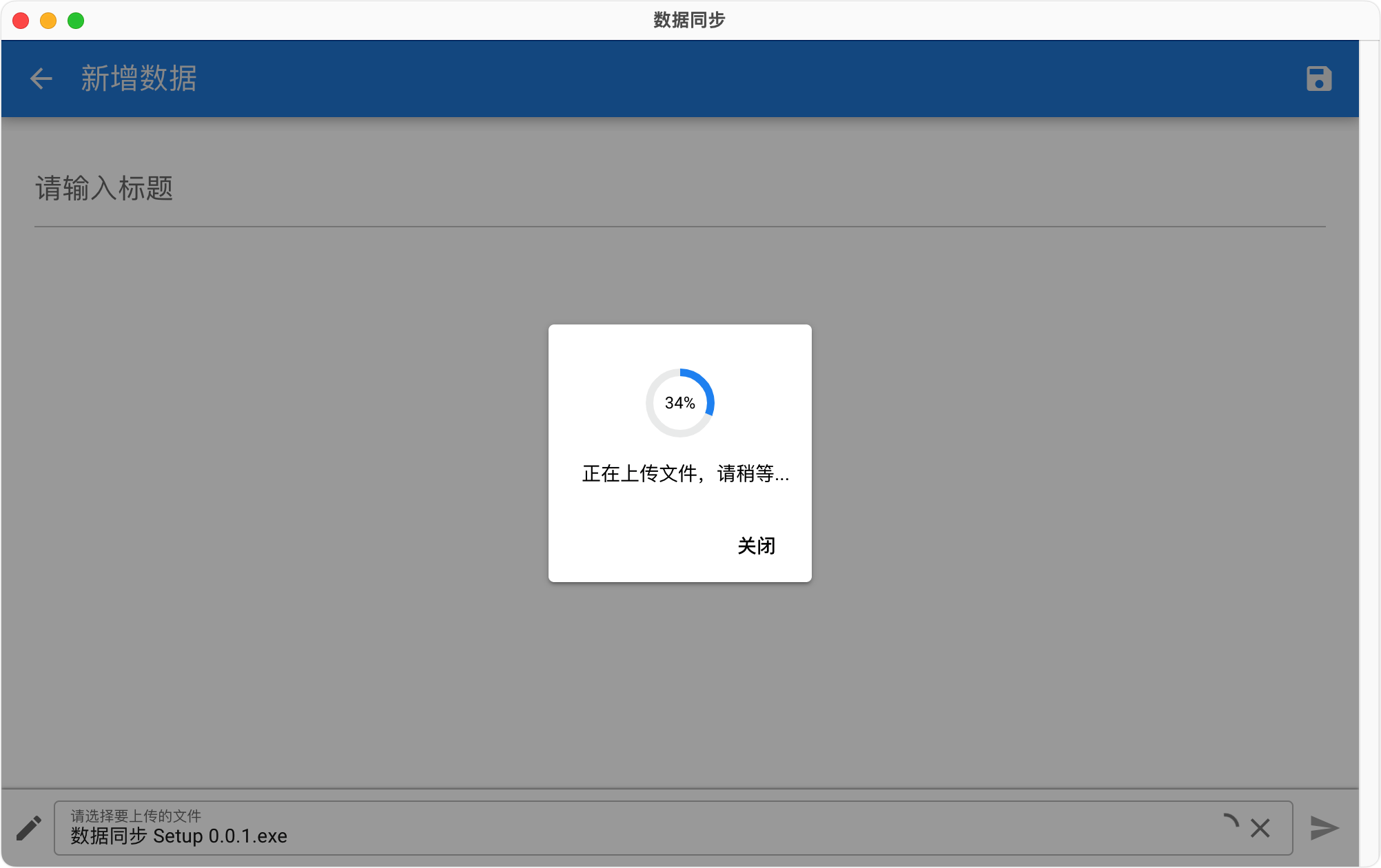
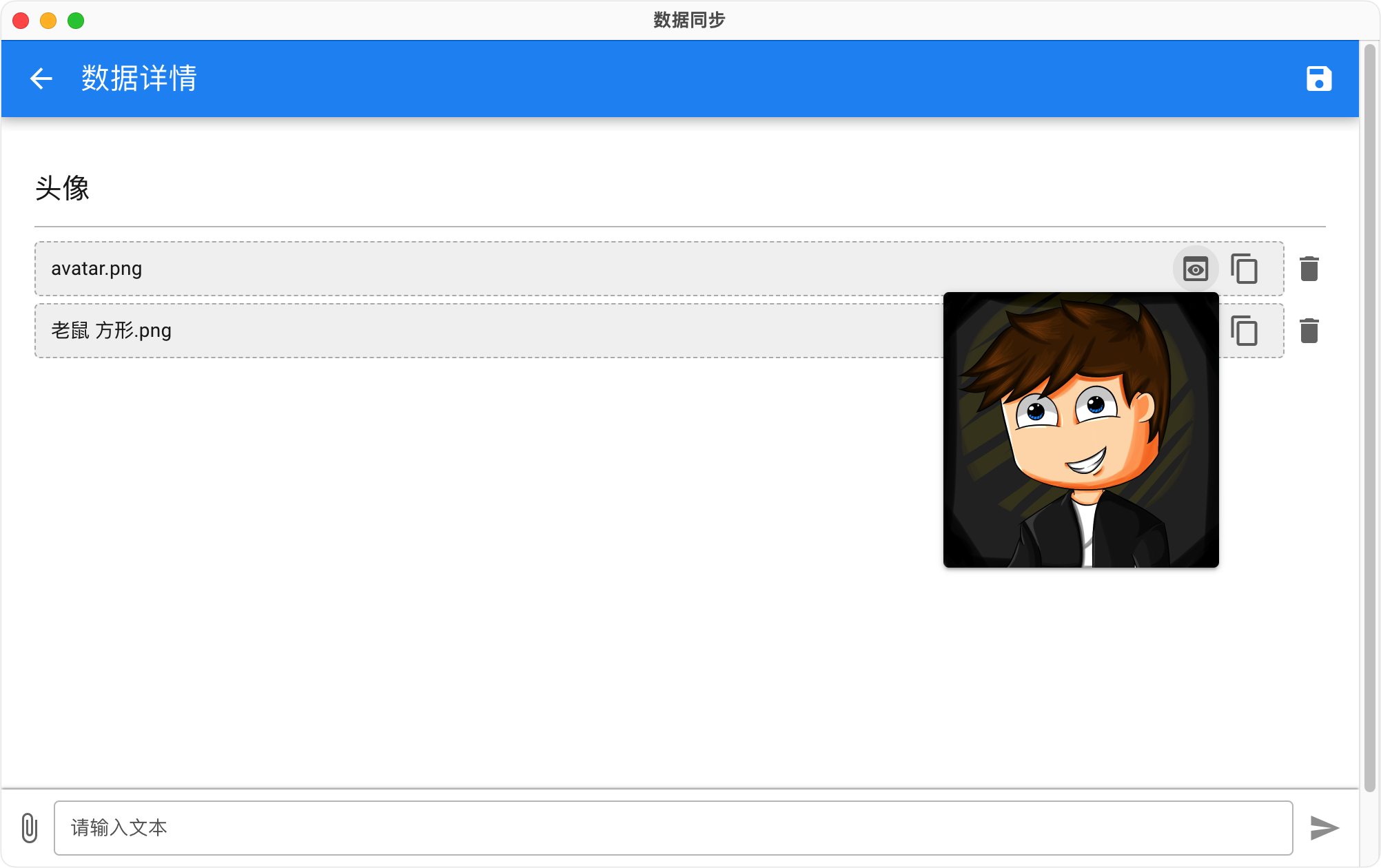
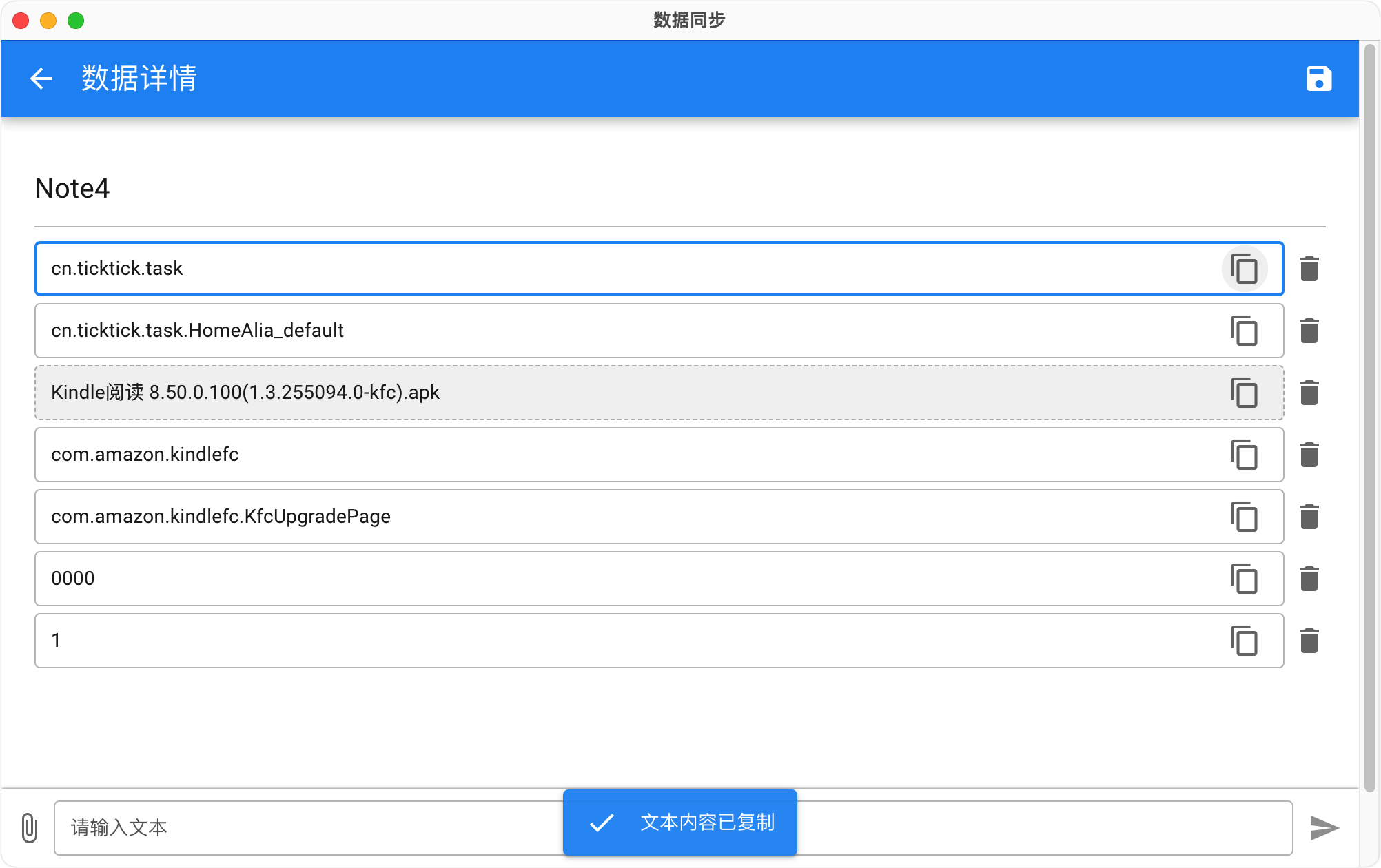
interface display
Show me the application page I developed using Quasar.








Quasar stepping on the pit
Android-related
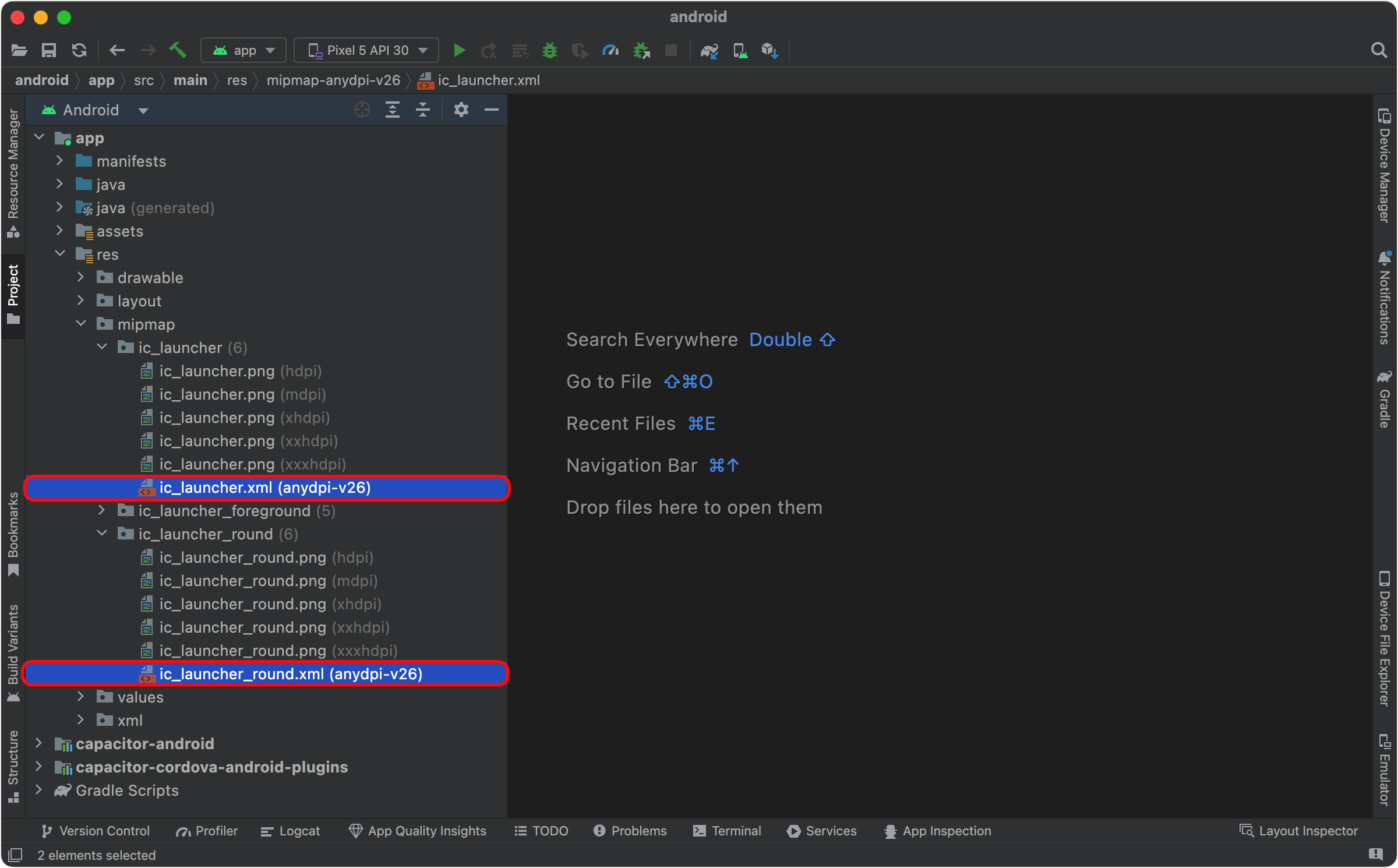
logo enlargement
On some devices, the logo of the app will be enlarged. My solution is to delete the resource files related to anydpi-v26 .

status bar color
Add the following code to AppTheme.NoActionBar in styles.xml :
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
Repeat splash screen
On Android 12 and above, two splash screens will be displayed, the first one is the default one of the Android system, and the second one is generated by Capacitor.
For more information, visit Migrate your existing splash screen implementation to Android 12 and higher .
The splash screen shows a black background
The startup screen of some mobile phones will display a black background. My solution is to change AppTheme.NoActionBar in styles.xml to Theme.AppCompat.Light.DarkActionBar .
Start page logo stretch deformation
The logo on the startup screen of some mobile phones will be stretched and deformed. My solution is to modify Splash class under com.getcapacitor in capacitor-android .
Change FIT_XY in String scaleTypeName = config.getString(CONFIG_KEY_PREFIX + "androidScaleType", "FIT_XY"); to CENTER_CROP .
copy text error
Copying text will prompt NotAllowError: Write permission denied , copying does not take effect.
First modify BridgeActivity class under com.getcapacitor , and add the following code in load method:
webView.getSettings().setJavaScriptEnabled(true);webView.addJavascriptInterface(new WebAppInterface(), "NativeAndroid");
Then add WebAppInterface :
public class WebAppInterface { @JavascriptInterface public void copyToClipboard(String text) { ClipboardManager clipboard = (ClipboardManager) getSystemService(Context.CLIPBOARD_SERVICE); ClipData clip = ClipData.newPlainText("datasync", text); clipboard.setPrimaryClip(clip); }}
Finally, add platform judgment in the Vue code, call copyToClipboard method defined above when it is on android platform, otherwise call copyToClipboard method of Quasar:
copy(content) { if (this.$q.platform.is.android) { NativeAndroid.copyToClipboard(content); this.$q.notify({ color: "primary", textColor: "white", icon: "check", message: "复制成功", timeout: 500, }); }else{ copyToClipboard(content) .then(() => { this.$q.notify({ color: "primary", textColor: "white", icon: "check", message: "复制成功", timeout: 500, }); }) .catch((error) => { this.$q.notify({ color: "negative", textColor: "white", icon: "clear", message: error + "复制失败", timeout: 500, }); }); }}
Back button does not respond
Quasar’s configuration file quasar.config.js can configure backButtonExit to handle the return and exit of the application, but after I try to configure it, there is no response when I click the return button on the login page. My processing is to increase the judgment in beforeRouteLeave of the login page:
beforeRouteLeave(to, from, next) { if ( this.$q.platform.is.android && this.$q.platform.is.capacitor && to.fullPath == "/" ) { if (currentUser) { // 登录状态next(true); } else { NativeAndroid.exitApp(); } } else { next(true); }}
exitApp method can be added in the above-mentioned WebAppInterface :
public class WebAppInterface { @JavascriptInterface public void exitApp() { getBridge().getActivity().finish(); }}
WebView version
Capacitor requires WebView version 60 and above. If the WebView version of the Android device is lower than this version, a white screen will be displayed when opening the software. The solution is to upgrade WebView.
Visit the Android System WebView APK to find the required version and download and install it.
It is measured that after installing version 60 of WebView on Samsung Note4 (Android 6.0), the white screen is still displayed. Simply upgrade to version 70 and the display will be normal. If you have the same problem, you can refer to upgrading to a higher version.
navigation bar scrolling
A component similar to the Android ActionBar is defined in the layout. Under normal circumstances, ActionBar should have a fixed position and height, but when the page is actually slid, ActionBar will display a glowing effect on the lower version of Android, especially stretching and rebounding on the higher version of Android. The effect is not as expected.
The reason for this situation is that the so-called ActionBar is actually a part of the webpage, and the luminous, stretching, and rebound effects that appear are actually the default scrolling effects of Android. There is no solution for the time being, unless Android native components are used.
Electron packaging
If the builder method is selected for packaging, then electron-builder could not build Error: Exit code: ENOENT. spawn /usr/bin/python ENOENT be prompted when packaging, because the lower version of electron-builder depends on Python2 Packaged, but Python2 was not found on the computer.
The solution is to upgrade electron-builder to 23:
"electron-builder": "^23.0.0",
v-ripple
Quasar buttons, menus and other components have their own v-ripple attribute by default, that is, the water ripple click effect, but if the drawer menu or jump page appears after clicking, it is too late to display the water ripple effect, and the experience is not smooth.
There is no workaround.
Summarize
After experiencing it, I feel that the advantages of Quasar are still obvious:
- Out-of-the-box UI components follow Material Design
- Support SPA, SSR, PWA, BEX, mobile App and cross-platform desktop application
- The packaged mobile app installation package is very small
Although the desktop client installation package is relatively large, I personally feel that it is more powerful than Tauri, the cross-platform experience is more consistent, and it is more suitable for commercial projects. After all, Electron applications currently occupy a considerable proportion in the market.
If you need to develop mobile apps, desktop applications and websites at the same time, you can consider using Quasar.
This article is transferred from: https://juemuren4449.com/archives/quasar
This site is only for collection, and the copyright belongs to the original author.