Original link: https://blog.rxliuli.com/p/2f35a4e492a74b5aa327a3a6875b9df5/
In the past two weeks, I wrote some simple gadgets and tried some new technologies.
coding
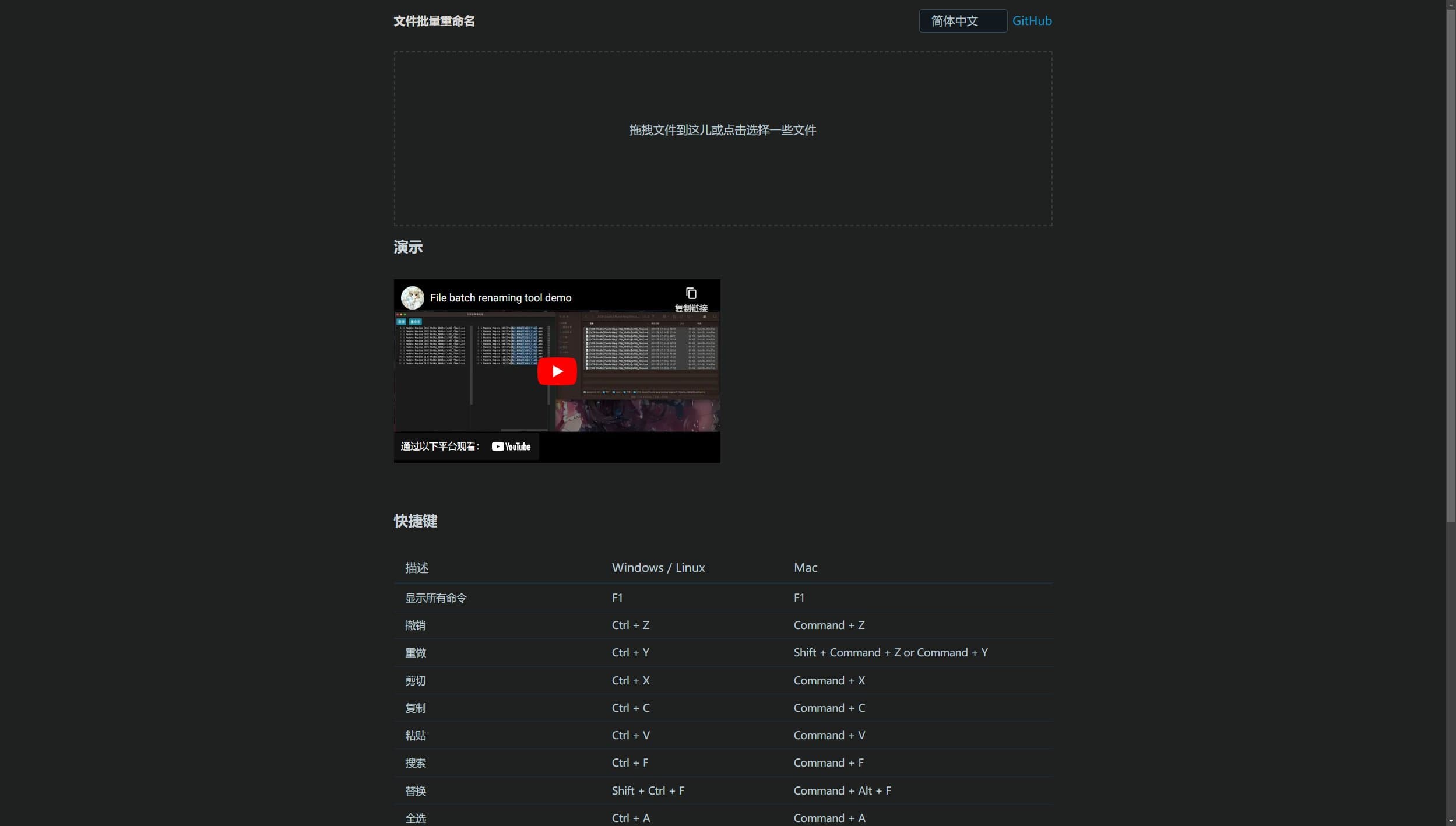
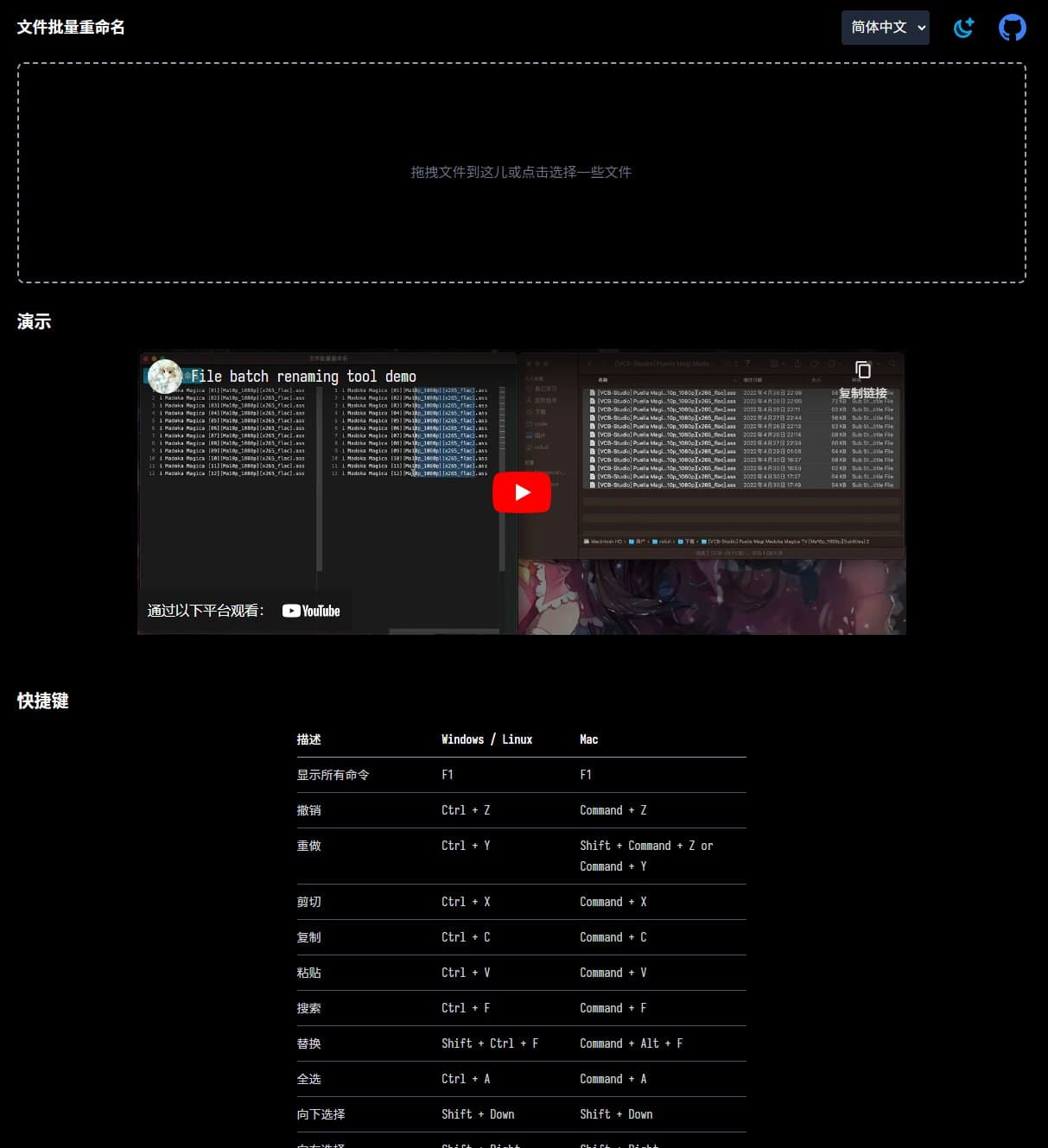
Batch Rename , a small tool that I have always wanted to write but didn’t write, can use the powerful editing functions of the Manoco editor to rename files in batches. We usually use it to process animation subtitle files. Traditional batch renaming tools usually provide two boxes, and multiple additional options, such as whether to match the suffix, use regular expressions, or fuzzy match case and so on. But we would think that the powerful editor function is the most convenient. If the file name is processed as text on the editor, it will be more efficient and convenient. This inspiration has been done by CLI and VSCode before, but we have not found an independent application. Even Microsoft PowerToys went the traditional batch renaming route, so I implemented it myself.
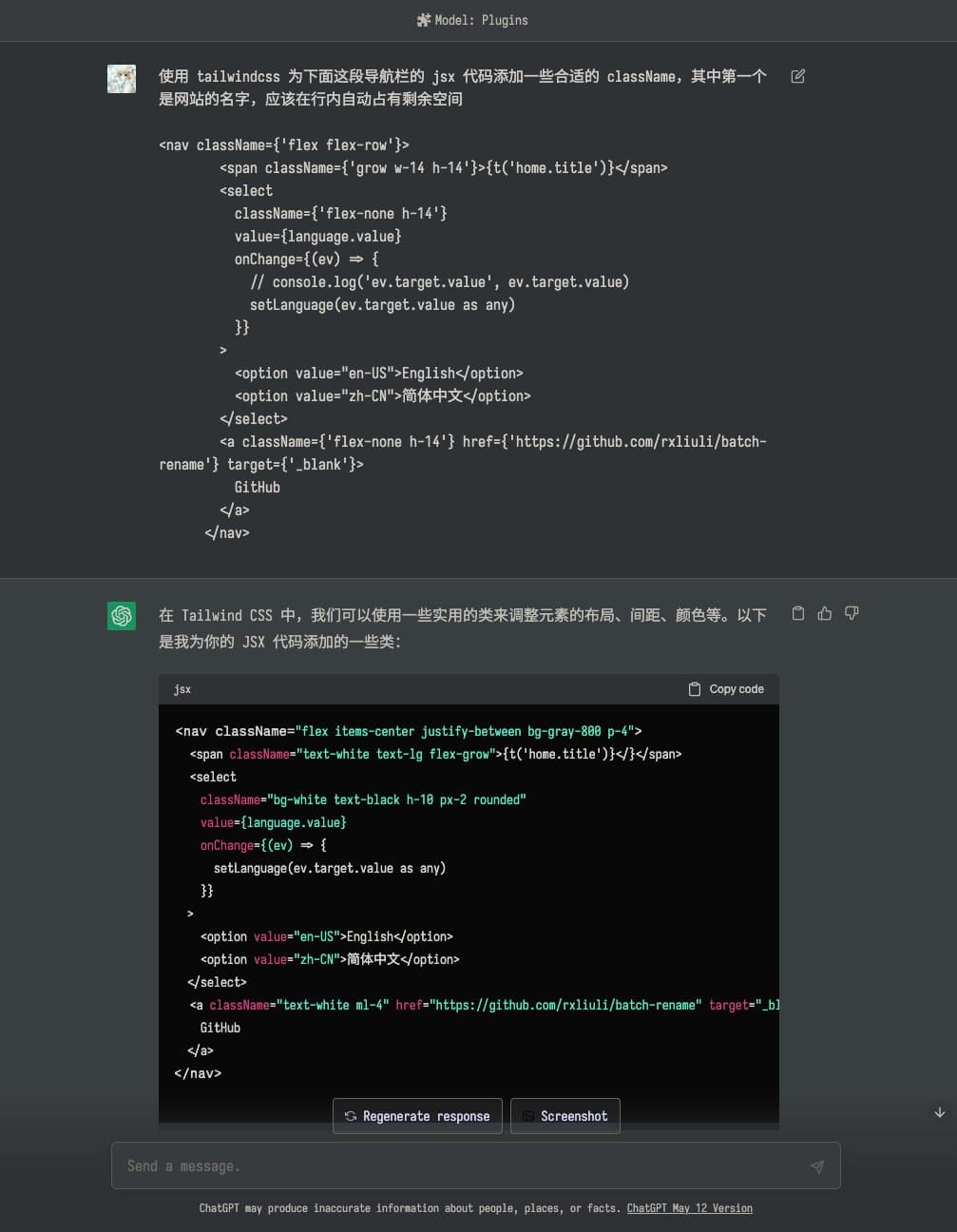
TailwindCSS, a framework that my generation has been difficult to understand and use before. For me, what has been difficult to understand before is that it seems to be just simplified inline styles, which feels like reinventing CSS. The question is, since we have already learned CSS, why do we need to learn another set of custom rules similar to CSS? After trying to use ChatGPT to write the TailwindCSS class, my opinion changed, because it is so convenient that I used it to completely rewrite the batch-rename style, deleted all manually written CSS, and replaced it with JSX + TailwindCSS code written by ChatGPT.

It’s even better than what I’ve gotten before with another UI framework and manual patching, and added dark mode support very easily. This is a before and after comparison


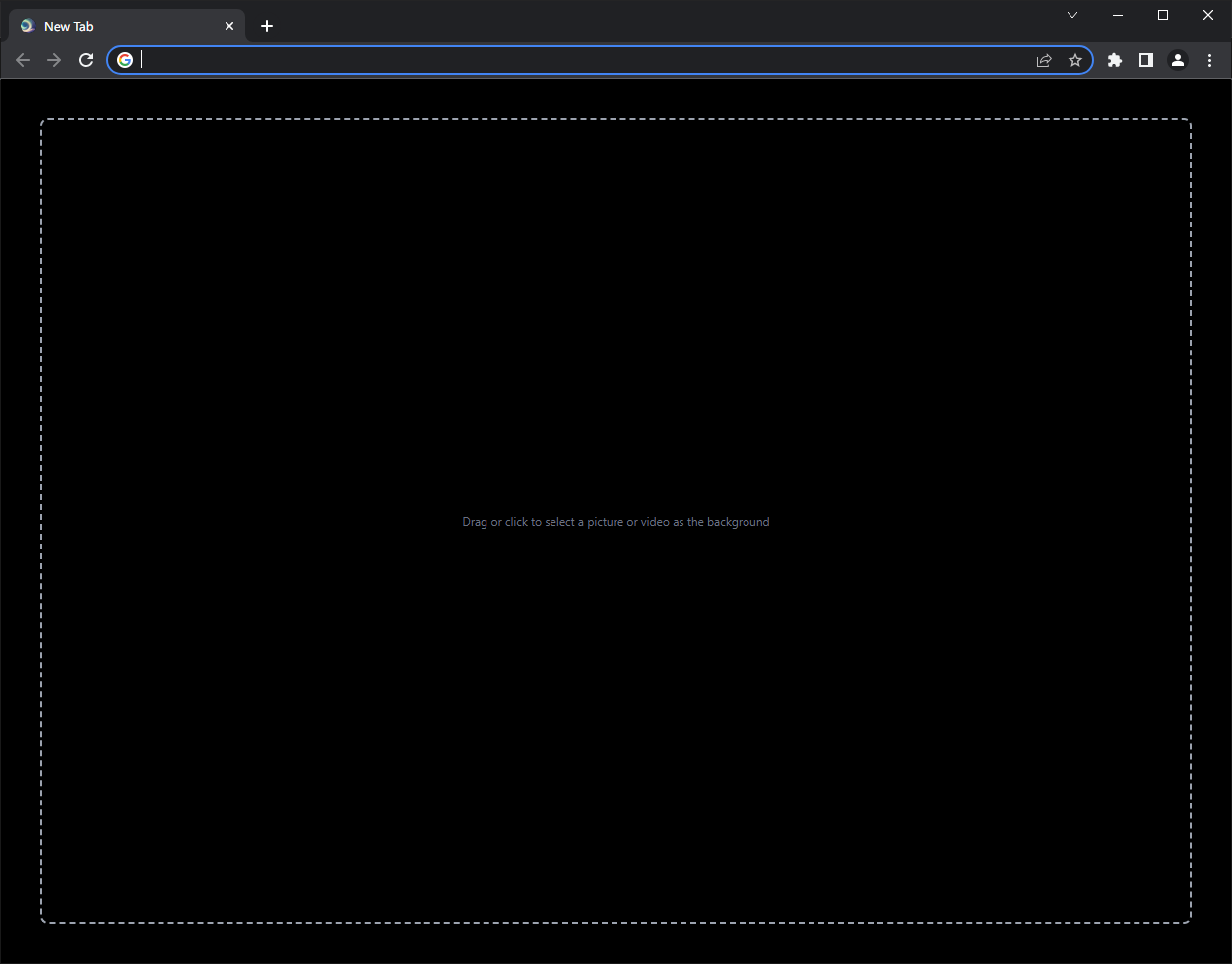
Of course, I also tried to rewrite some other gadgets, such as TabTailor , a plugin that turns the browser’s new tab page into a video background. In addition, since Firefox has really supported Manifest V3 recently , the add-on has also released the Firefox extension store, although Firefox’s special Extension ID really confuses us.
The current UI (adaptive according to the system theme)

It was also this week that we really started to think about whether to maintain some scaffolding of our own application layer. We currently maintain many projects of the same type, and each project may have some subtle differences. We want to unify these differences. In addition, react itself has too many choices, and I want to try to fix some choices to reduce the cost of choices.
currently maintained projects
| project type | quantity |
|---|---|
| web | tens of |
| chrome plugin | 5 |
| vscode extension | 4 |
| electron | 1 |
| cli | 10+ |
| lib | tens of |
| nodejs | 1 |
| userjs | 6 |
In the long run, we expect the inconsistency in the development experience to be resolved, even though it may take a lot of time.
outing
It just rained on Friday, so I didn’t go out on Saturday. I went to Olin Forest Park on Sunday afternoon. It was bigger than I thought. I walked for 3 hours and didn’t complete the circle. Compared with the forest park that relies on mountains, the walk is more gentle and comfortable, and many people have picnics with their families in the park, which feels quite good. There is an Olympic Tower next to it, which is very, very high, so I bought a ticket and went to the top. The scenery is not bad, and I can overlook the scenery of the entire Beijing city.
Here are some photos taken
This article is transferred from: https://blog.rxliuli.com/p/2f35a4e492a74b5aa327a3a6875b9df5/
This site is only for collection, and the copyright belongs to the original author.








