Original link: https://imtx.me/blog/markmark-0-2/
Hello everyone, it has been two weeks since ” New Later Reading Tool-MarkMark Officially Opens Public Beta “. In the past two weeks, I have received a lot of feedback from users, which I have written down. So many suggestions let me have a clearer blueprint for the direction of the product in the future. At the moment I feel that browser extensions are a must, so in version 0.2, I brought it in.
The browser extension of MarkMark 0.2 supports Safari and Chrome, and currently only completes one of the most basic needs, which is to save the link to MarkMark for later reading.
How to enable the MarkMark browser plugin
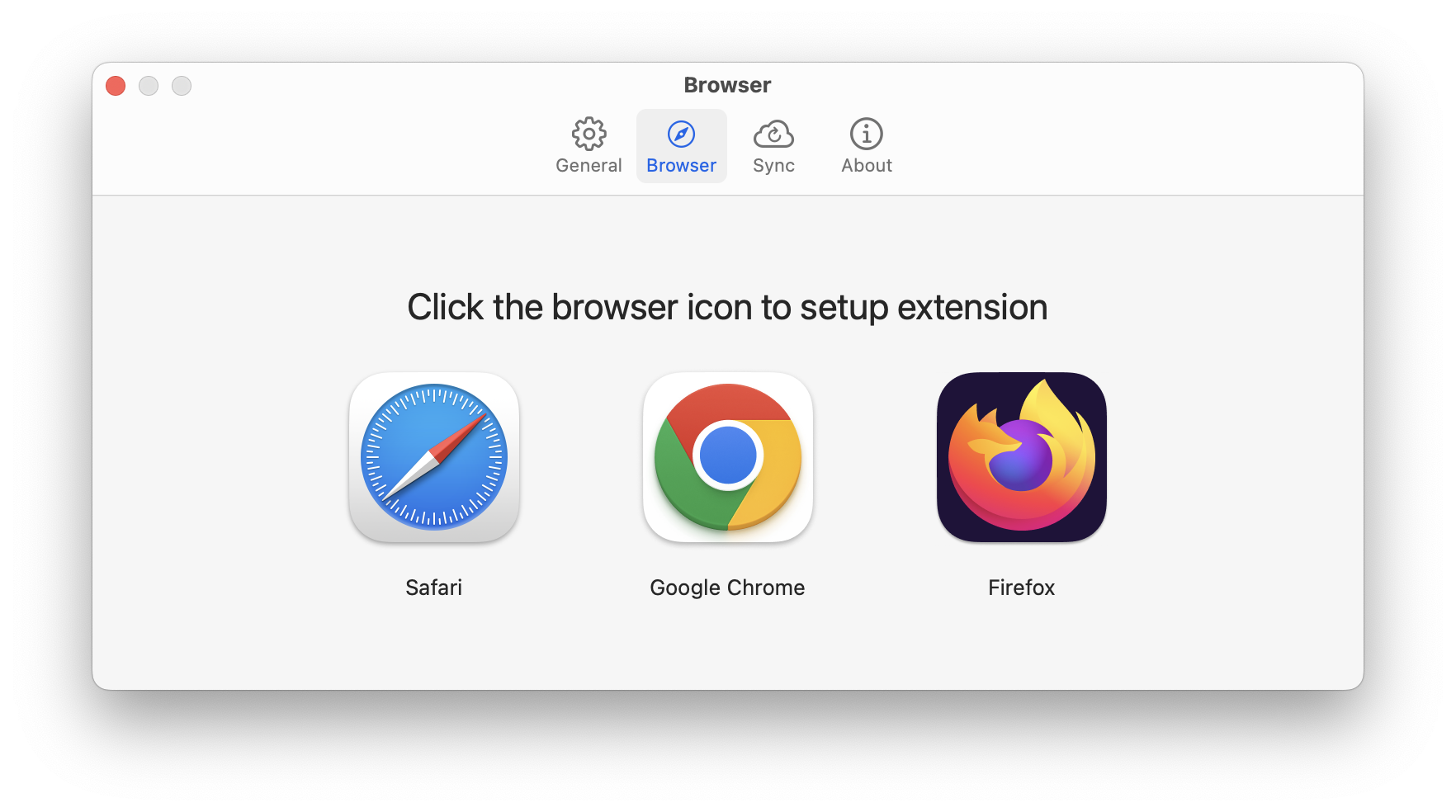
First open MarkMark and enter the Settings – Browser interface. Here, the corresponding plug-ins will be displayed according to the browser installed on your computer, such as Safari, Chrome, Firefox (currently Firefox has not been developed yet).

At present, since MarkMark is still a Public Beta version, and the browser extension is also in the testing stage, it cannot be directly enabled, and some special steps are required. These steps will tell the steps after clicking on the specific icon, in simple terms:
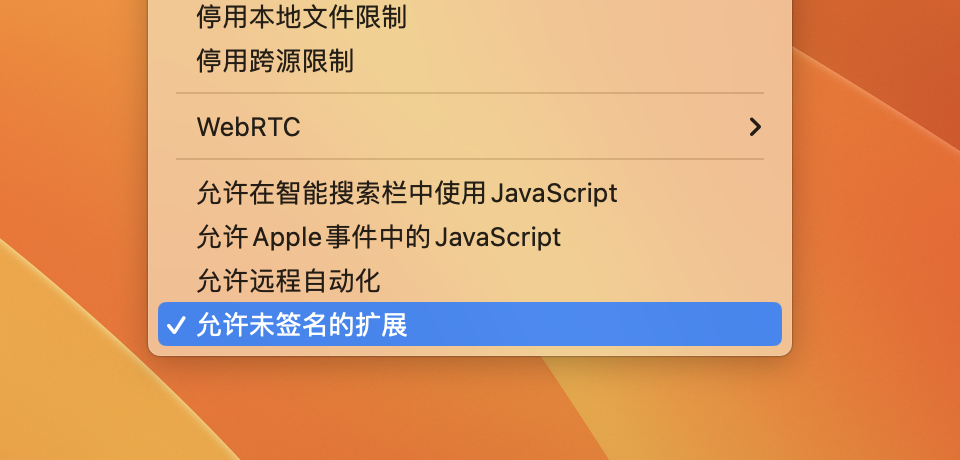
Safari : You need to go to “Settings” and “Advanced”, first check “Show “Development” menu in menu bar”, then click “Development” menu, check “Allow unsigned extensions”, you can add extensions in Safari There to enable it.

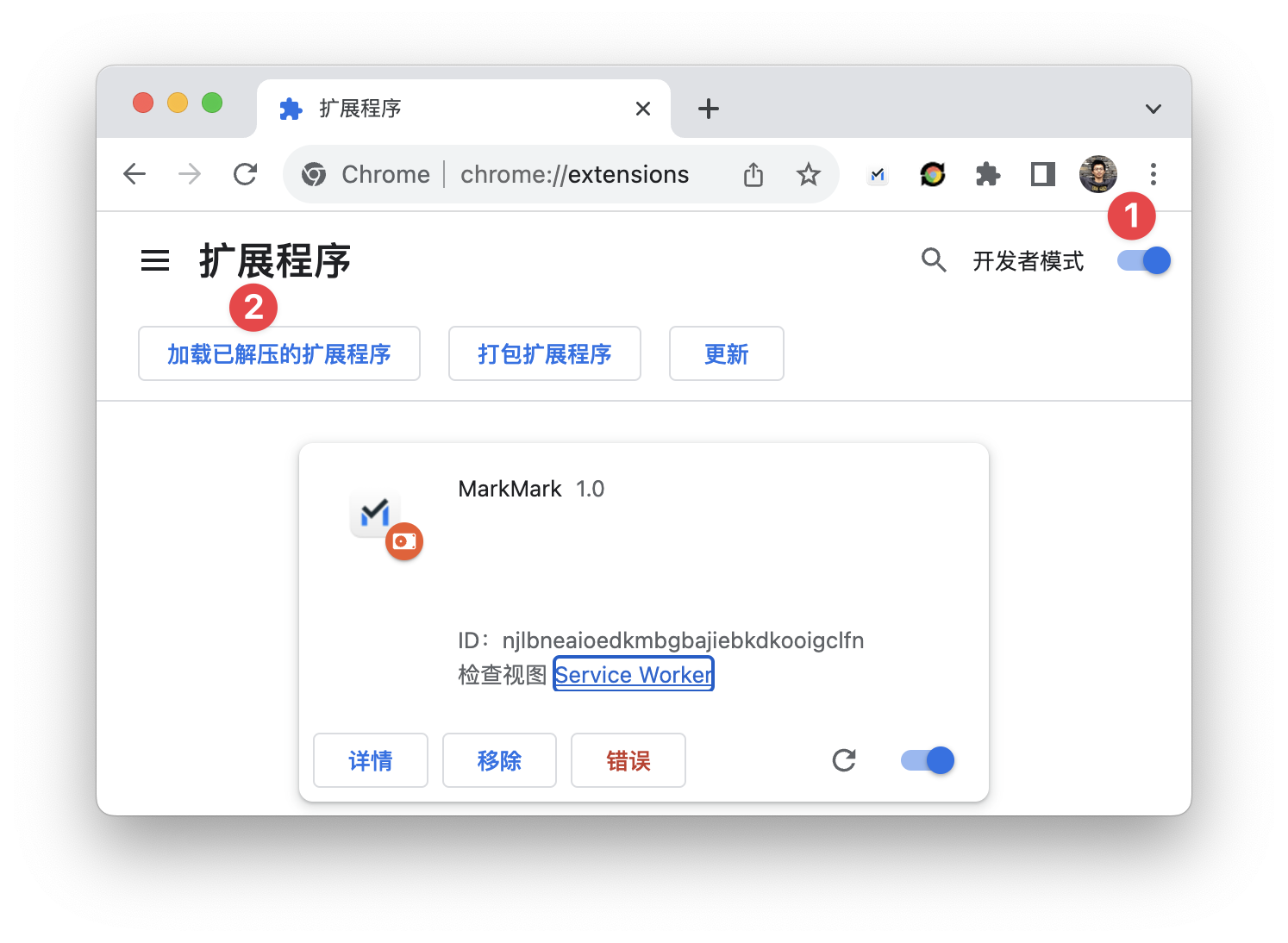
Chrome : You need to decompress “ChromeExtension-MarkMark.zip” to any location after the prompt, then turn on “Developer Mode” in Chrome’s “Manage Extensions”, and finally click “Load Unzipped Extension” to load ChromeExtension -MarkMark will do.

use
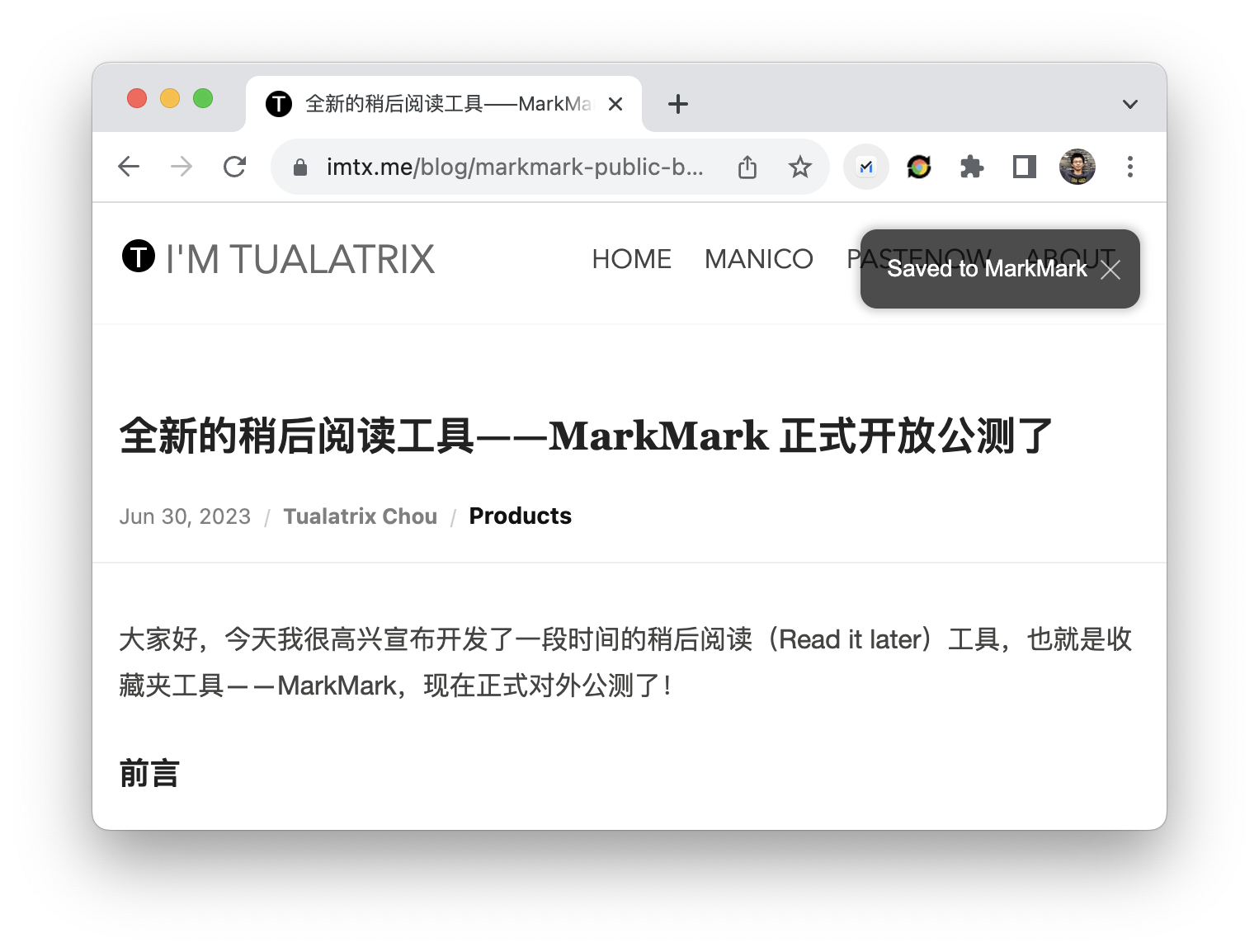
The use of browser extensions is very simple. There are currently two ways to save links to MarkMark.
1. Keep MarkMark running in the background (rest assured, MarkMark takes up very little memory)
2. Click the extension to save to MarkMark
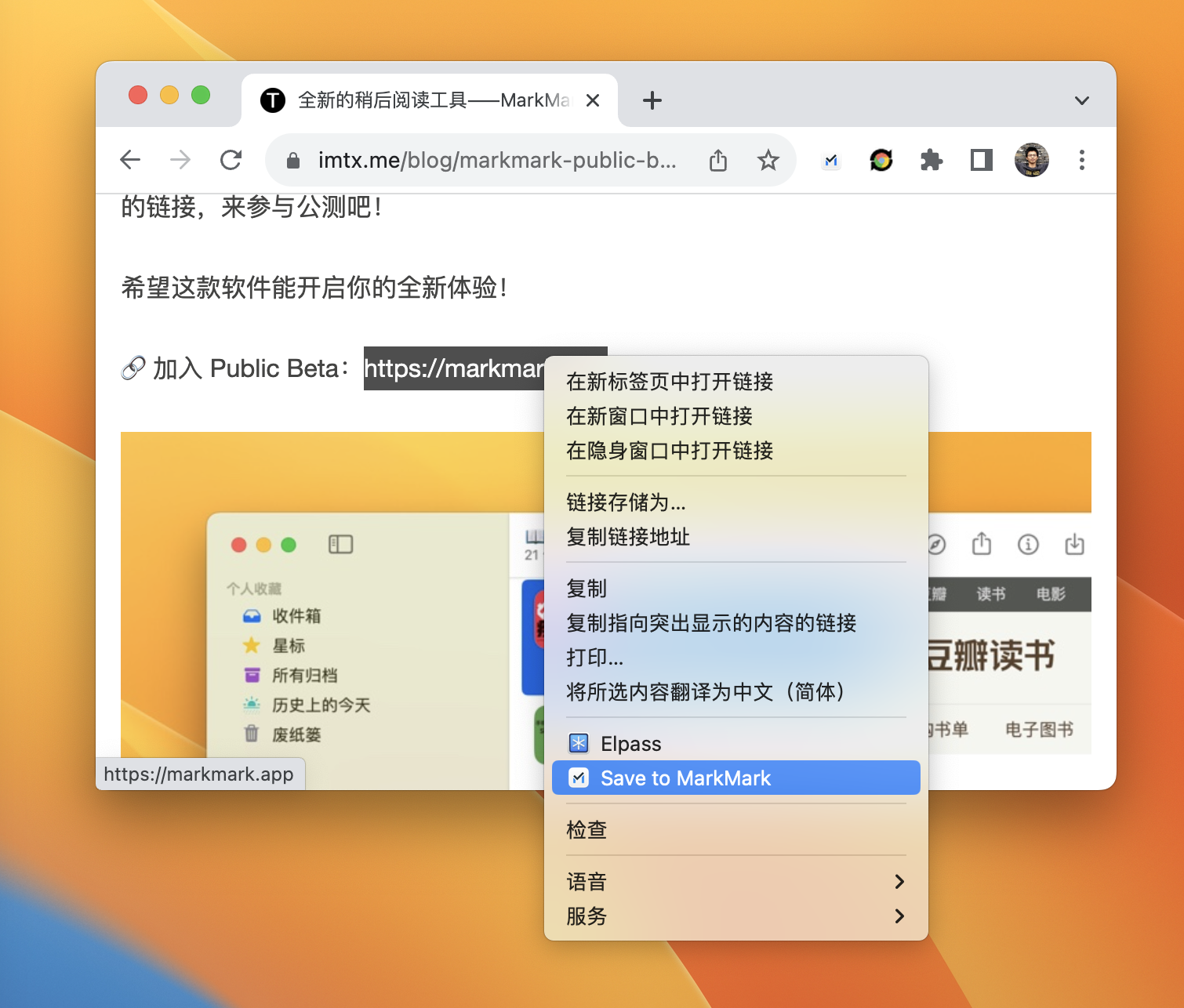
3. Or right click on the link and select Save to MarkMark


Follow up
At present, the browser extension has only completed a basic appearance, and it will continue to iterate in the future. Other functions surrounding MarkMark will continue to be improved. Welcome everyone to continue to give me feedback and requests. I wish you a happy use!
If you are reading this article for the first time, welcome to join the Public Beta of MarkMark by clicking https://markmark.app .
This article is transferred from: https://imtx.me/blog/markmark-0-2/
This site is only for collection, and the copyright belongs to the original author.