Original link: https://www.kingname.info/2022/05/22/learn-pygame/
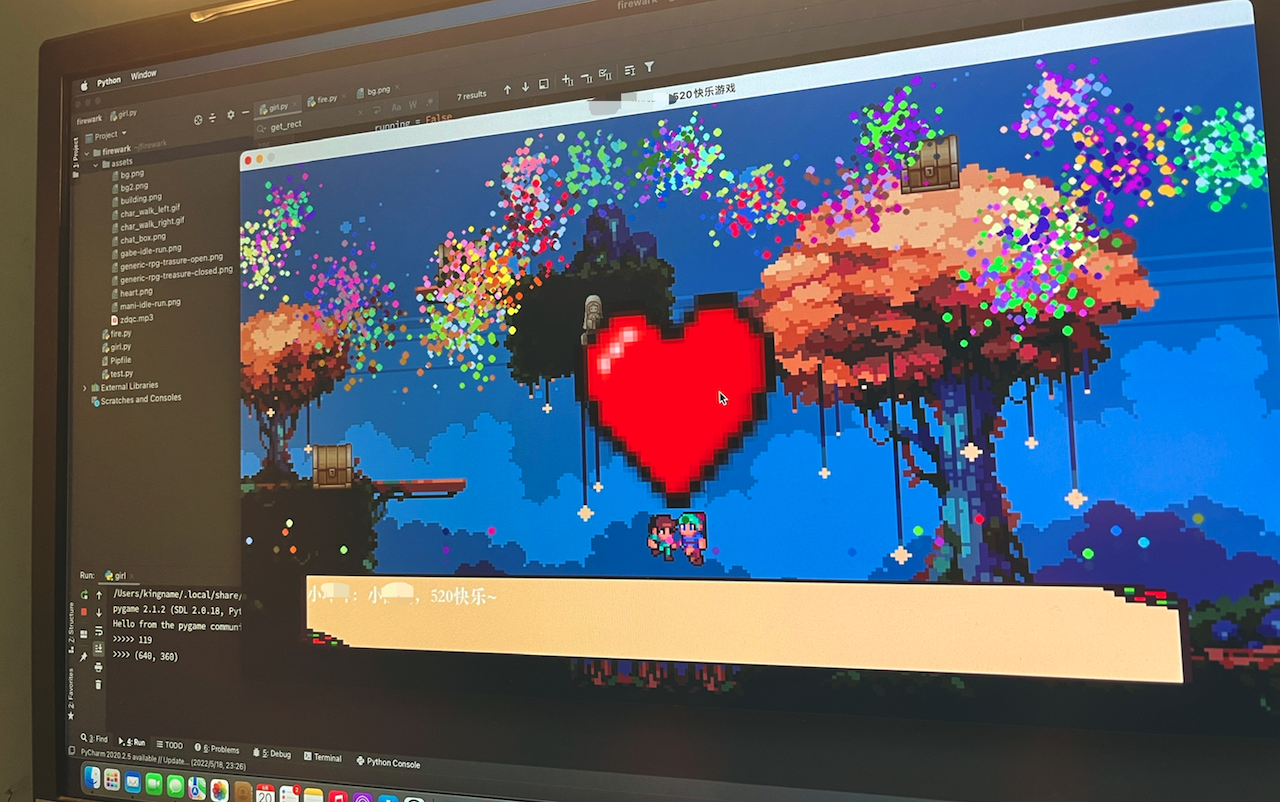
After I posted the picture of my 520 official account, many students asked me how to make this game, is it difficult? I will use two articles to introduce, if you use Python to make games.

This game is made using PyGame, and the texture material is found from itch.io. I have never used PyGame before. This time I am learning and using it now. The reference tutorial is PyGame: A Primer on Game Programming in Python .
Making games with PyGame is very simple. Our first article today will let you implement a pig that can move on the map.
basic framework
First of all, no matter what game you are doing, don’t worry about 3721, copy and paste the following code into your editor first. All games require these lines of code:
1 |
import pygame |
The operation effect is shown in the following figure:

Load material
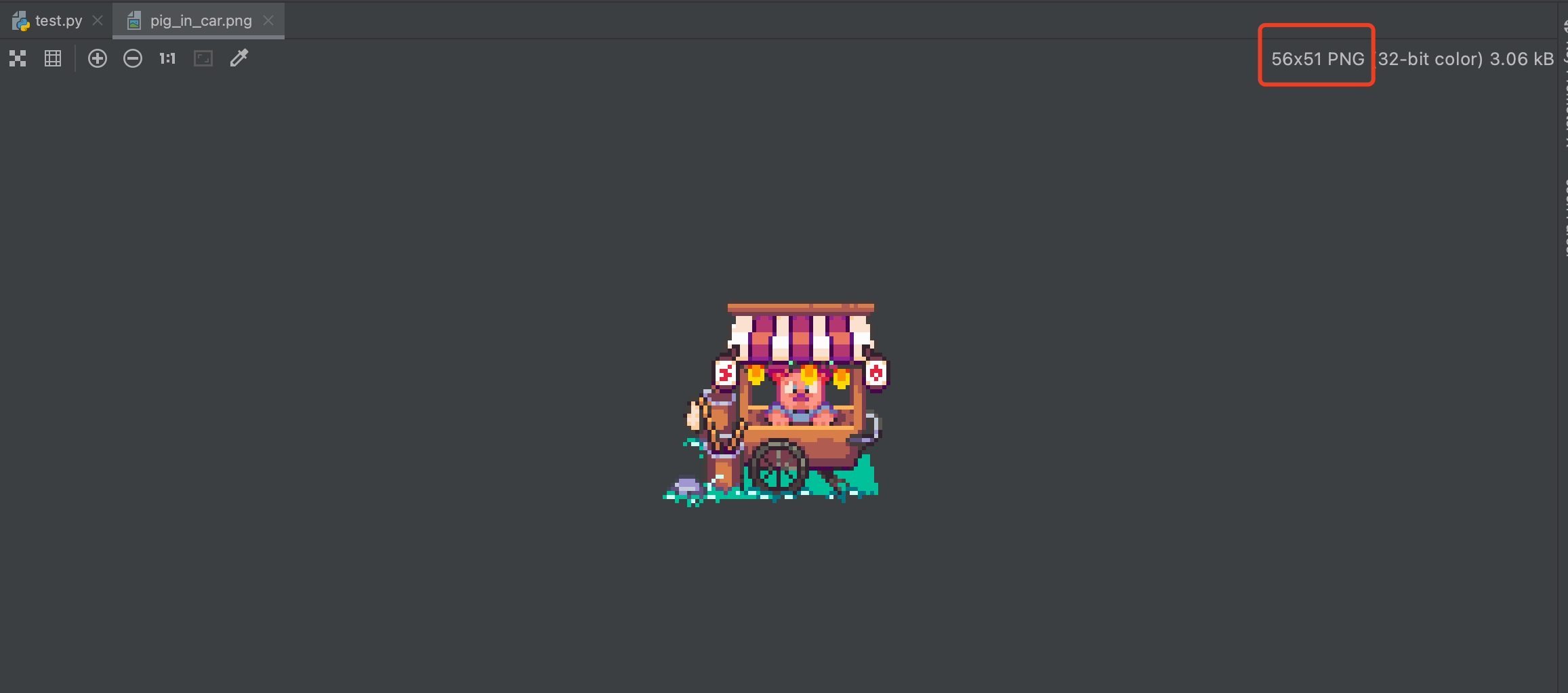
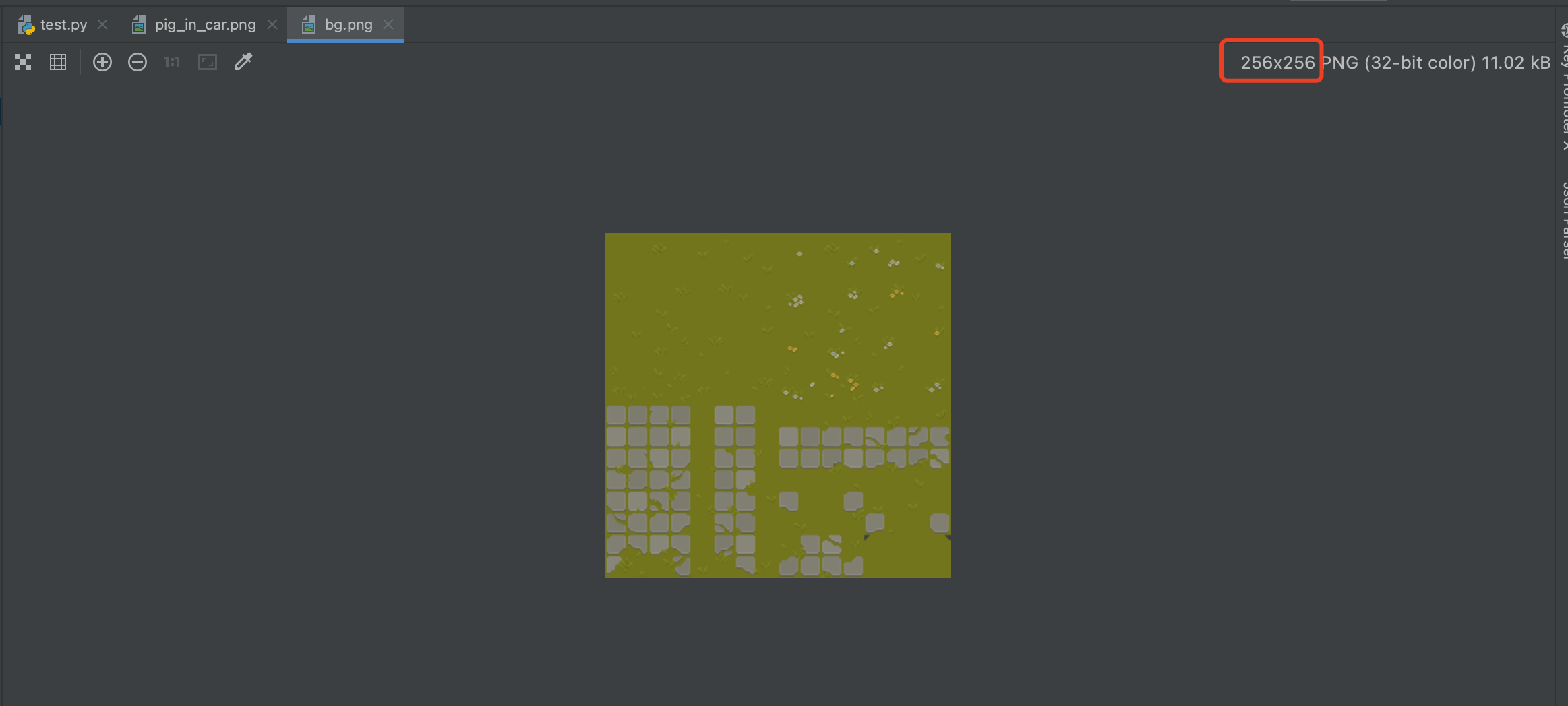
Now, let’s randomly find two pictures, one for the background and one for the protagonist. Don’t worry too much about the size, it’s almost fine, because we can dynamically adjust it with code. The following two pictures are the materials I found casually. Please pay attention to the place enclosed by the red frame in the picture, which is the size of these two pictures.


We use the following code to load the image:
1 |
img_surf = pygame.image.load( 'image address' ).convert_alpha() |
The .convert_alpha() is to preserve the transparent background of the png image. If the image you loaded is not a png image, you can change convert_alpha() to convert() .
If you want to modify the image size, use the following code:
1 |
img_surf = pygame.transform.scale(img_surf, (width, height)) |
To display the image in the window, use the following two lines of code:
1 |
win.blit(material object, (the abscissa of the upper left corner of the material, the ordinate of the upper left corner of the material)) |
The complete code is as follows:
1 |
import pygame |
The operation effect is shown in the following figure:

It should be noted that win.blit and pygame.display.flip() are placed inside the while loop. where the first parameter of win.blit is the material object we just loaded. The second parameter is a tuple, marking the coordinates of the upper left corner of the image on the canvas. The upper left corner of the entire canvas corresponds to the coordinates (0, 0) . Since the size of the background image is also (800, 600) , the upper left corner of the background image is placed (0, 0) , which can just cover the entire canvas.
Where can I find materials?
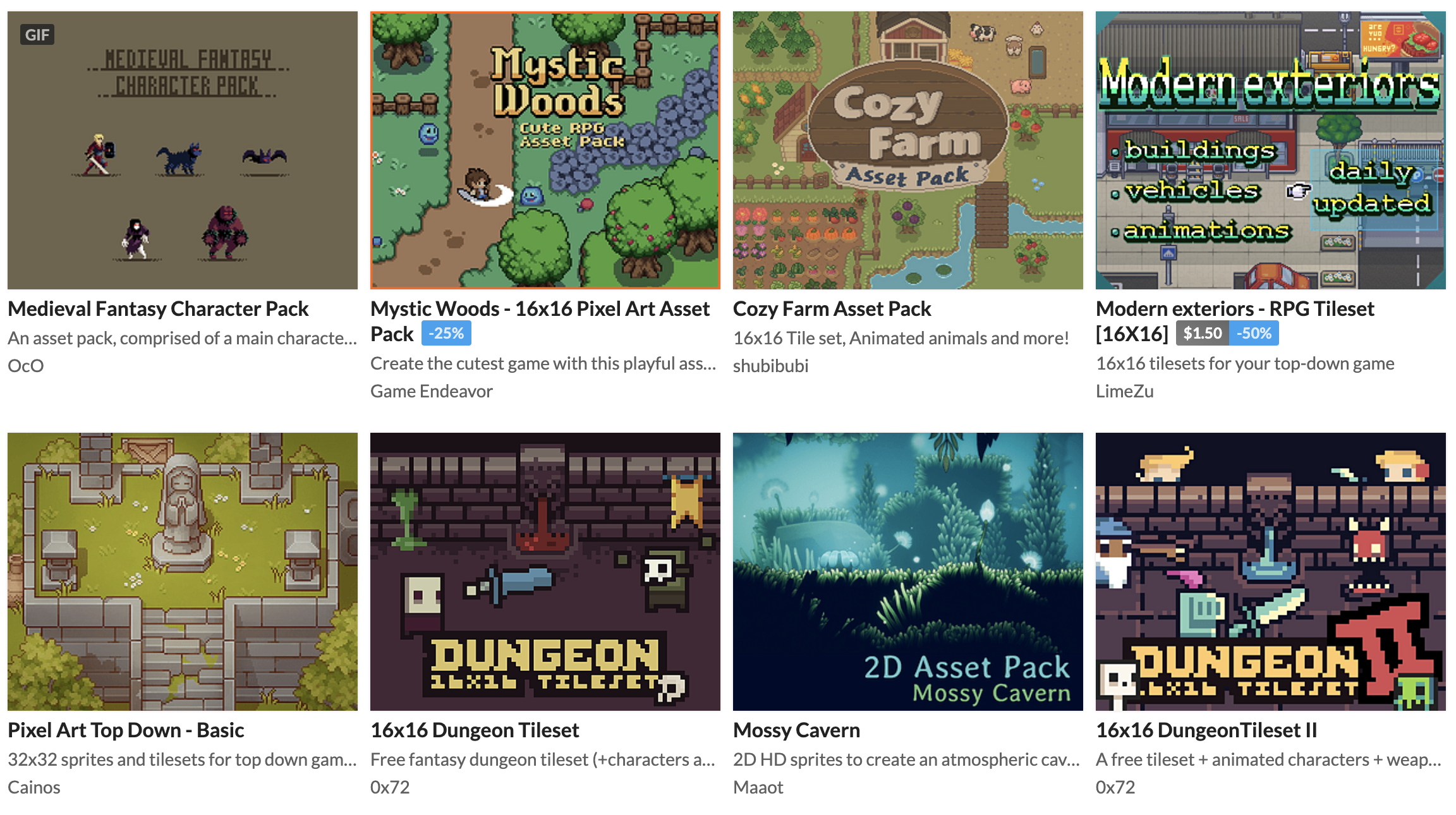
What we are doing is a pixel style game, you can find materials on itch.io :

This site improves a lot of game material, and most of the material is free for personal non-commercial use. After you find the material you like, you can download it directly, and you don’t even need to log in during the whole process (more conscience than domestic junk material websites).
Why does my material look like this?
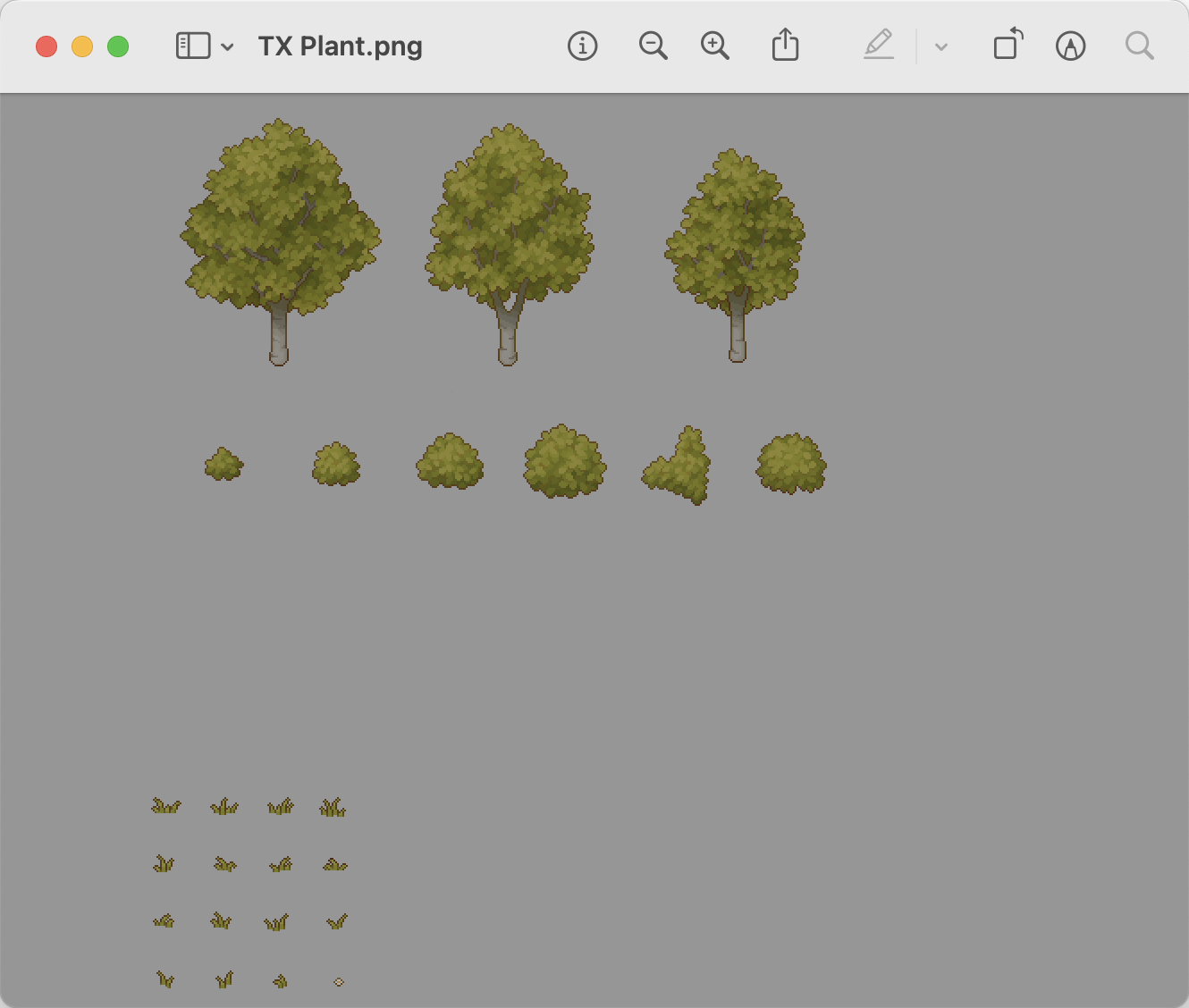
After you download the material, you may find a very strange thing, how come all the materials are drawn on one picture?


In fact, this is the industry practice. The person who makes the material will arrange each type of material on a picture. When you want to use it, you need to cut it yourself. For example, all plants on one map, all statues on one map, and foundation textures on one map.
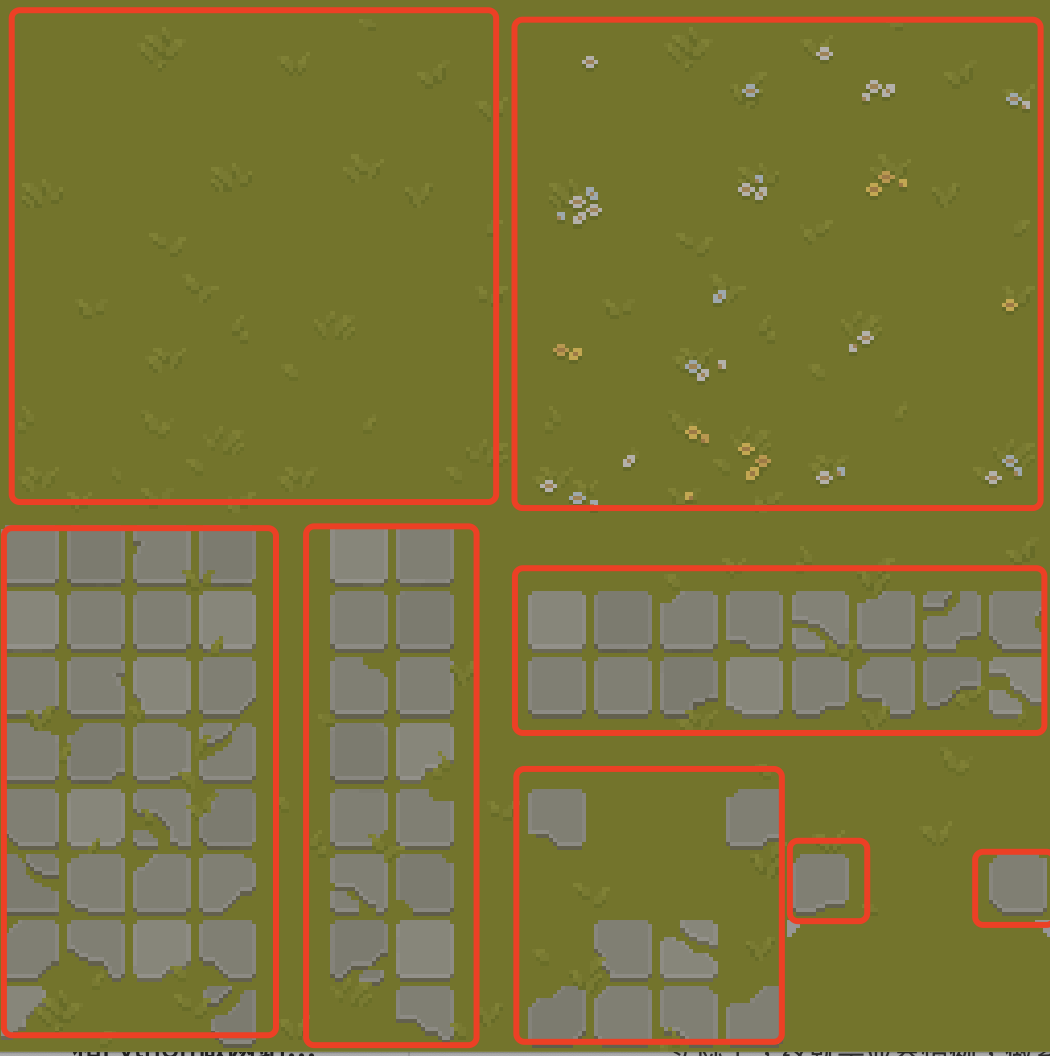
The background image we used for the demo above looks like a green image at first glance, but it actually contains multiple foundation elements. Please note the part I framed in red:

In the official game, we have to take out every basic element and put it together again. When reorganizing, some elements need to be copied and reused, and some elements need to be rotated and scaled. Finally combined into the following map that looks好看:

Generally speaking, the size of pixel style material is mostly 16x16 , 32x32 , 64x64 , 128x128 . Material authors normally provide cropping instructions. If not provided, you can also look at it with the naked eye and take a guess.
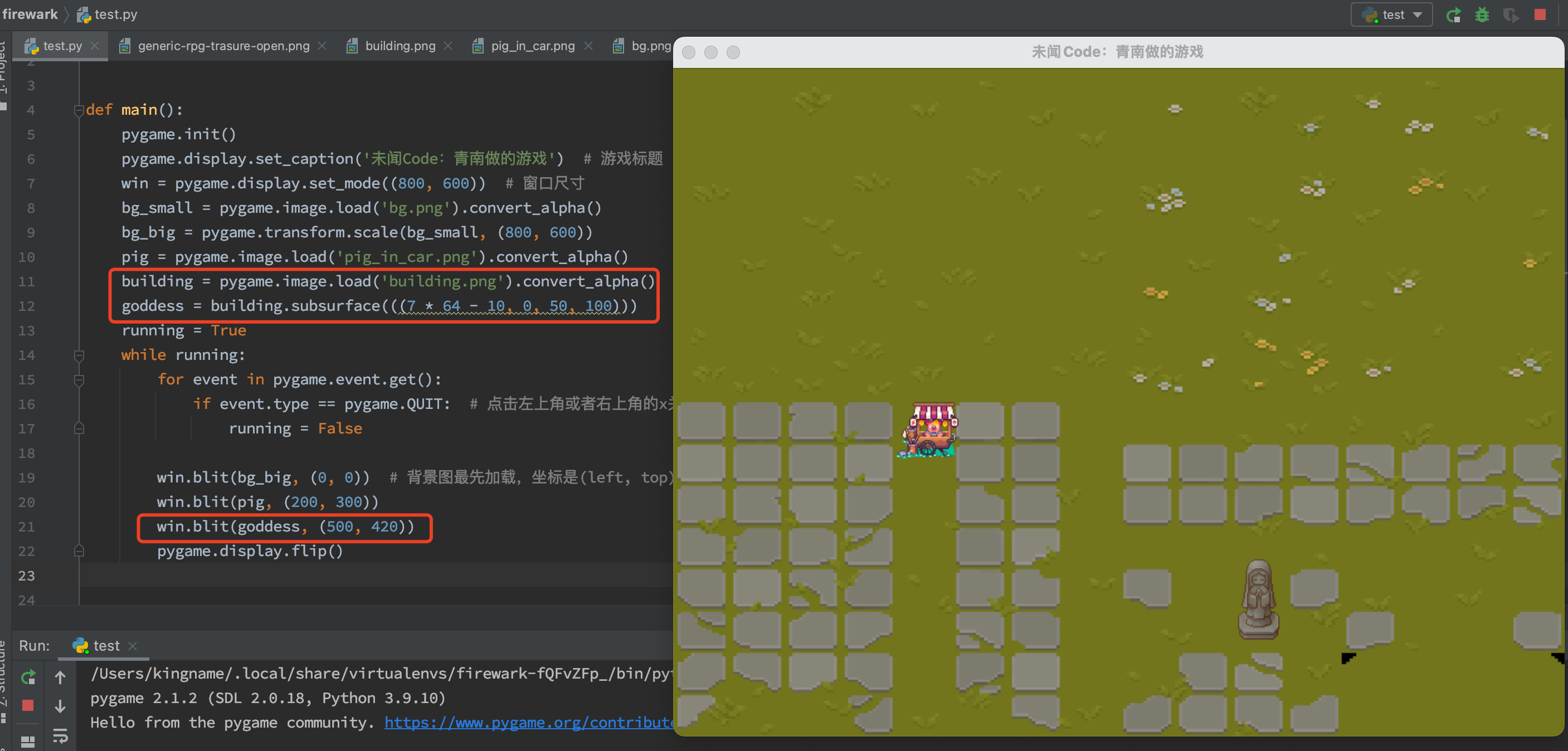
For example, I want to cut out the red framed goddess from the statue material:

So, I can write code like this:
1 |
img_surf = pygame.image.load( 'Statue material.png' ).convert_alpha() |
The operation effect is shown in the following figure:

Some students may ask: Why are the coordinates of the goddess like this? I can only say that this coordinate is what I have tried many times and tried out.
Use sprites to manage objects
Except for the background image, every element we add is an object, such as the pig and the goddess above. In principle, the above code is enough for you to make the game beautiful. If you want to add something, just keep loading the picture material, and then put it in the right place.
But we can use object-oriented design methods to make the code easier to maintain and simpler. In PyGame, there is a class called Sprite . We can implement a class for each object, inherit Sprite , and then set the material of the object to the .surf property and the position of the object to the .rect property. For example, the above code, let’s modify it:
1 |
import pygame |
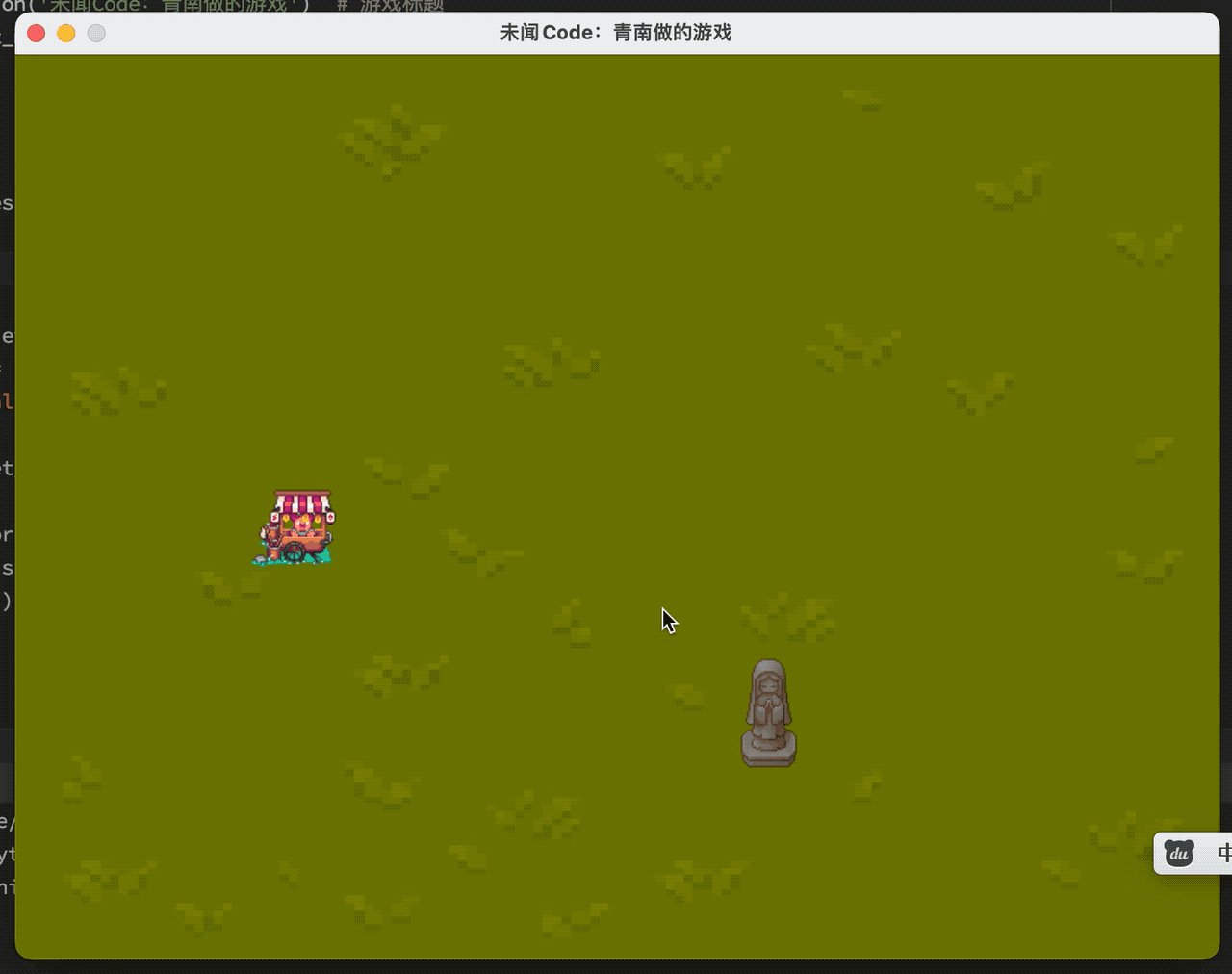
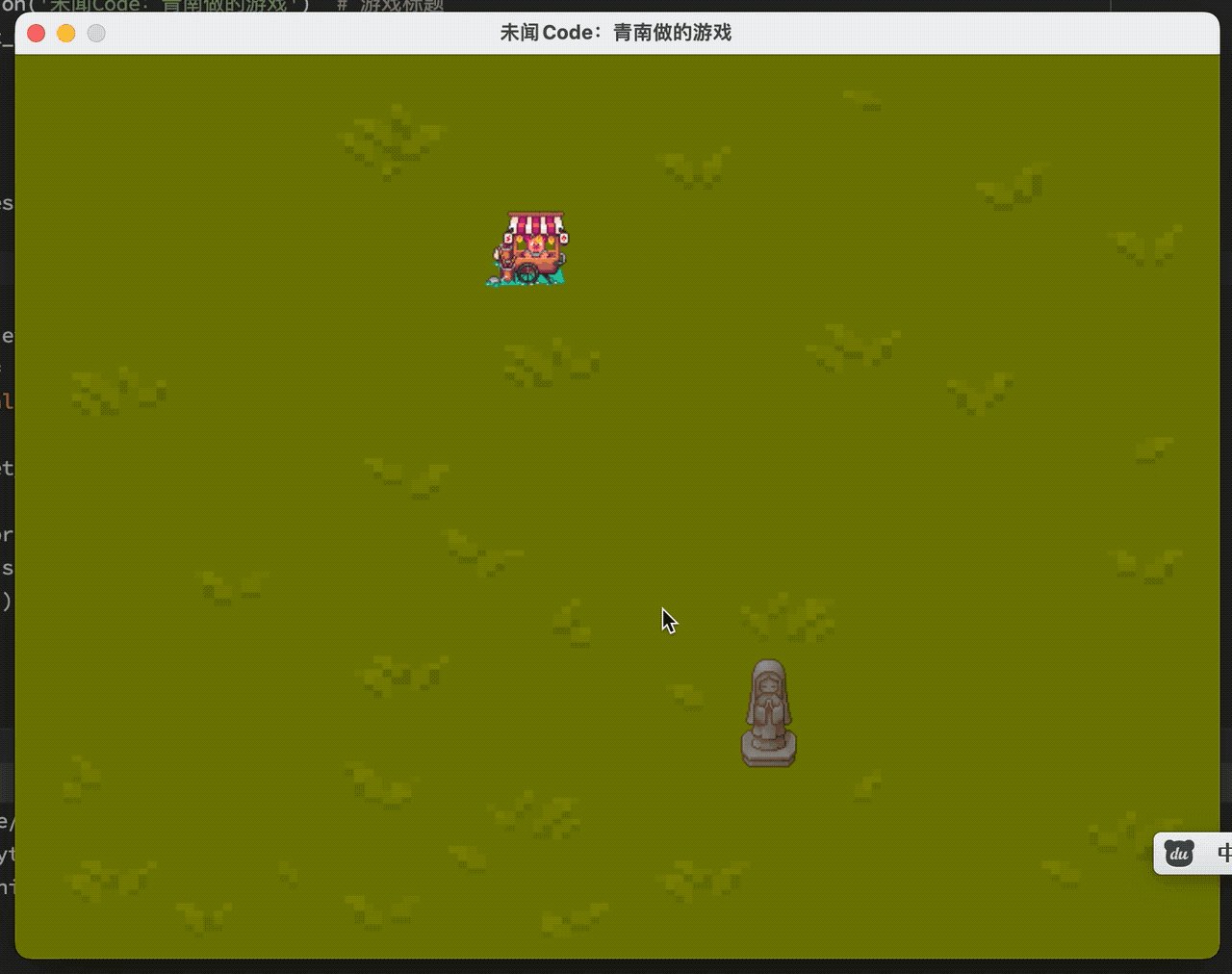
The operation effect is shown in the following figure:

Note all_sprites = [bg, goddess, pig] in the code, here I am using a list. Later there will be a more advanced data structure SpriteGroup to store them. Using a list is enough today.
素材对象.get_rect() will return a coordinate positioning object, which has multiple properties, such as .left , .width , .center , .top , .height . In the case of no parameters, the default .left=0 .top=0 , .top=0 , PyGame will automatically calculate .width , .height and .center according to the size of this object. We can actively set it in the form of incoming parameters. When you set the upper left corner, it can automatically calculate the coordinates of the center point; when you pass in the center coordinates, it can automatically calculate the coordinates of the upper left corner.
In theory, within each class, the material object can have any name, not necessarily .surf . The coordinate positioning object does not have to use .rect , as long as you correspond to it in win.blit . But if you use .surf and .rect will give you a lot of benefits. This point we will talk about the place where the object collides. So I suggest you just use both names.
make the pig move
Since it is a game, you must press the keyboard to make the protagonist move. Otherwise, what’s the difference with a painting? Everyone pay attention to the while running loop in the main() function. If you add a line of code to the loop: print(111) , you will find that when you run the game, 111 will be continuously printed out.
In essence, PyGame is to continuously draw pictures through win.blit . Since this while loop runs many times per second, if every time it runs, we let the second parameter of win.blit , that is, the coordinates of the material object have Subtle differences, then to the human eye, the material object is moving.
Our goal is to hold down the up, down, left, and right arrow keys on the keyboard, and the piglet moves in 4 different directions. In PyGame, get the key that the keyboard presses and hold, and use the following code to achieve:
1 |
keys = pygame.key.get_pressed() |
It returns an object that looks like a list (but not a list). When we want to judge whether a key is pressed, we only need to judge if keys[想要判断的键] , and if it returns True , it means that the key is pressed. Press and hold. Based on this principle, let’s write two pieces of code. First modify the Pig class and add a .update method:
1 |
class Pig (pygame.sprite.Sprite) : |
The .update method receives a parameter keys , which is the list-like object returned by the key we pressed. Then determine which direction key was pressed. Based on the pressed key, the .rect coordinate positioning object modifies the value of the corresponding direction. rect.move_ip The ip here is the abbreviation of inplace , which is to modify the .rect attribute itself. Its argument is a tuple corresponding to the abscissa and ordinate. If the horizontal and vertical coordinates are less than 0, it means to the left or up, and if it is greater than 0, it means to the right or down.
The original main() function only needs to add two lines of code before win.blit :
1 |
keys = pygame.key.get_pressed() |
The complete code is as follows:
1 |
import pygame |
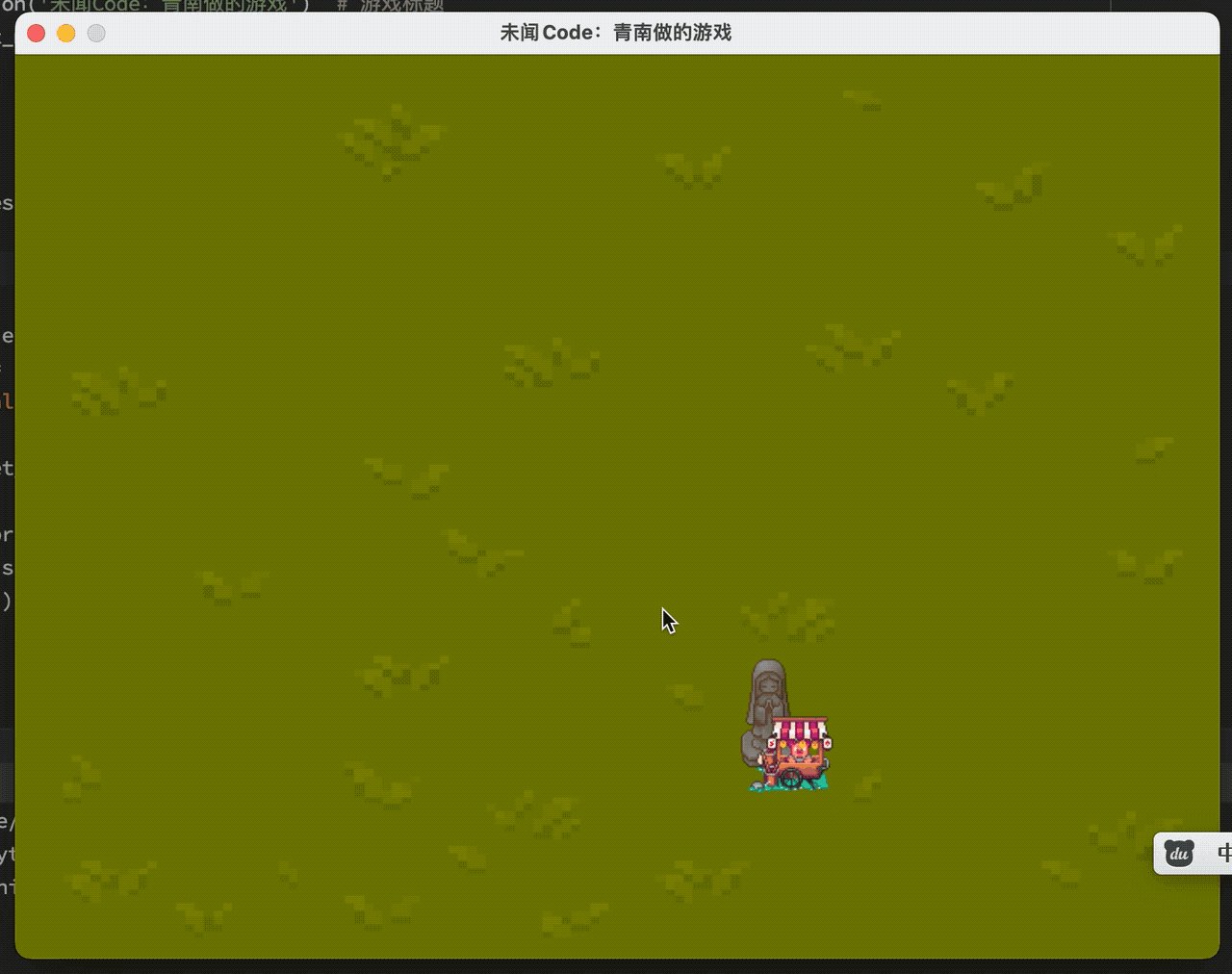
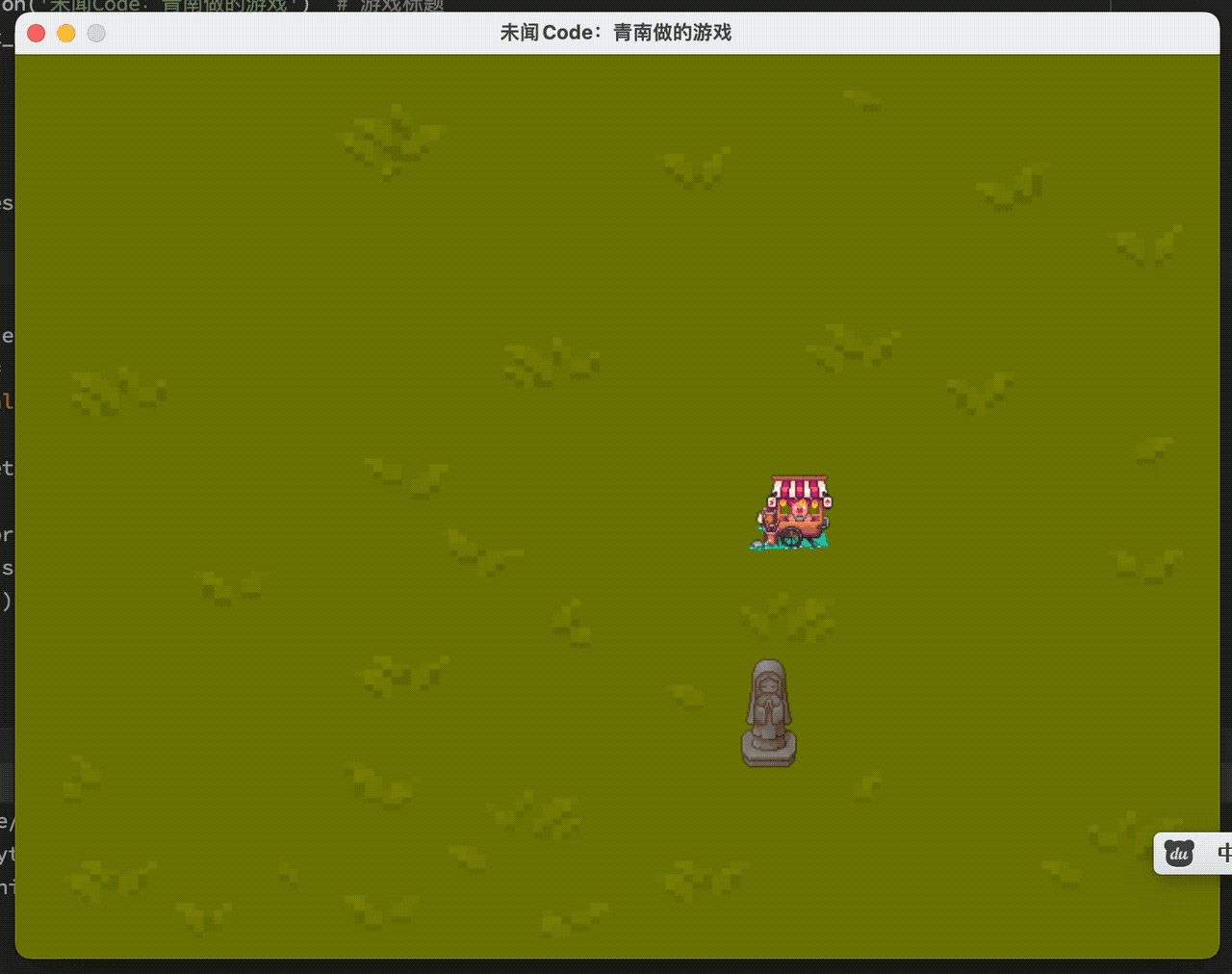
The final running effect is shown in the following video:

Summarize
PyGame is really very simple to make games. As long as you can load the materials, you can make a game that can still be seen. Today we learned how to add material and how to capture keyboard events.
PyGame can read Gif images, but you will find that after loading, the Gif will not move. In the next article, let’s talk about how to make the character you control move, such as controlling a small doll, when it moves, its feet also move. And object collision detection.
This article is reprinted from: https://www.kingname.info/2022/05/22/learn-pygame/
This site is for inclusion only, and the copyright belongs to the original author.