Minimalization, also known as minification, is the process of removing all unnecessary characters from JavaScript source code without changing its functionality. This includes removing spaces, comments, and semicolons, and using shorter variable names and functions. Minimal JavaScript code reduces file size.
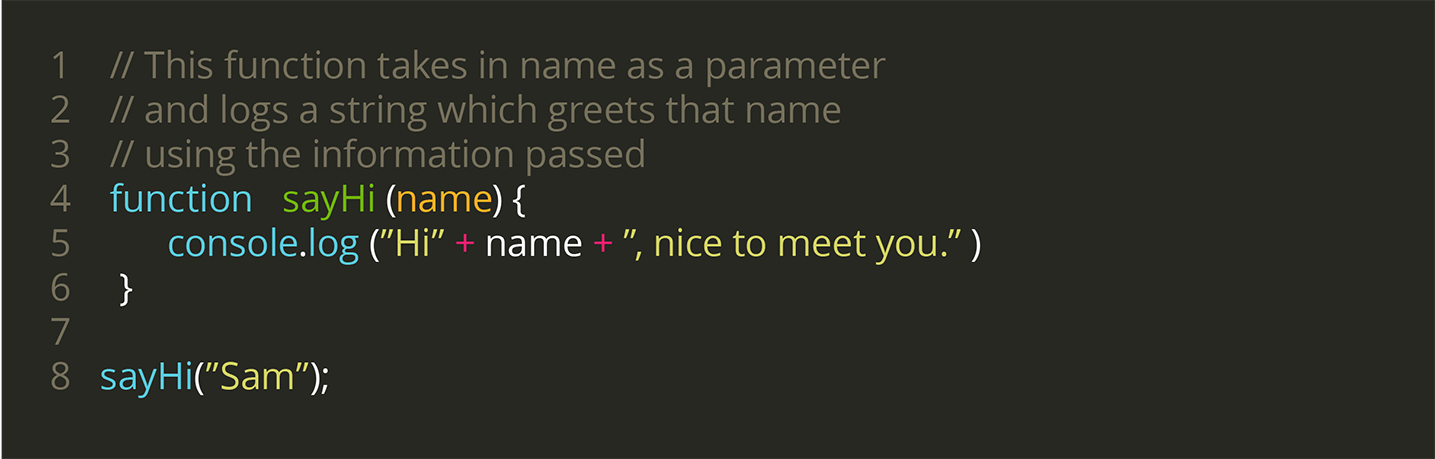
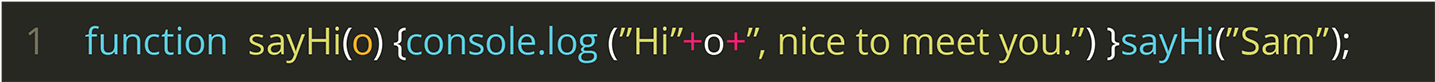
For example, this is the code block before and after minimal simplification:
Before Minimal Simplification: Eight Lines of Code

After simplification: one line of code

Minimal simplification speeds up page load times, which improves the site experience and delights both visitors and search engines.
What is the difference between minimalism and obfuscation, compression, encryption or uglification?
- Ugly: This is basically the same as the essence of minimalism. Uglify JS is a JavaScript library for minifying JavaScript files. To “Uglify” a JavaScript file is to use Uglify to minify it. Ugly increases performance but reduces readability at the same time.
- Encryption: This is the process of converting data called plaintext data into encoded data. This encrypted or encoded data is called ciphertext, and a key is required to decrypt it. Browsers cannot execute encrypted code. Encryption is a security feature that does not necessarily reduce the size of the file.
- Obfuscation: This process is used to hide business logic. The modified code makes it unreadable by humans. This makes reverse engineering difficult. Obfuscation differs from encryption in that the computer is still able to understand and execute the code. Obfuscation is done by changing the names of variables, functions, and members. This results in a reduction in file size and improved performance, although this is not the primary goal of obfuscation.
- Compression: Data compression is a process of reducing the number of bits required to present data. Data compression can free up valuable space on your hard drive, speed up file transfers, and reduce network bandwidth costs. Some files, such as Microsoft Word files, may be compressed to 90% of their original size.
Why don’t developers write minimal code in the first place?
Minimalization produces a more compact file, which makes it a best practice for web performance. So why not just write extremely simplified code?
JavaScript code is written for and by humans, so whitespace, formatting, and comments are required to understand and debug code. Once the code is written, minimal software can be used to improve performance. This is because the browser doesn’t need to understand the code, it executes it.
What are the disadvantages of minimalism?
Minimal simplification can break complex scripts due to the variables that sites such as themes, plugins, and server environments rely on. Additionally, it must be minimized in conjunction with other performance tuning. On its own, it may not provide significant benefits, but it may also introduce hard-to-debug bugs.
===========================================
1. Why Javascript compression?
1. Reduce JS code capacity, increase download speed and execution speed;
2. The compressed JS code is not identifiable, and achieves the encryption effect to a certain extent, preventing it from being easily used by others.
Second, the principle of conventional Javascript compression:
1. Compress extra spaces and newlines;
2. Delete the comment, because the comment is useless to the browsing user, deleting it can reduce the file size;
3. Replace long variable names and procedure names with short names. …
The post What is JavaScript Minimalization (what is js code compression) and why should js code be compressed? first appeared on Lenix Blog .
This article is reprinted from https://blog.p2hp.com/archives/8637
This site is for inclusion only, and the copyright belongs to the original author.