Original link: https://juemuren4449.com/archives/jpom
Simpler project build and deployment tool than Jenkins.
Automatic build and deployment of front-end projects
I have several front-end projects for my own use. Every time I modify the code, I need to package it locally and upload it to the server for deployment. It feels a bit cumbersome and not automatic enough, so I have been looking for a tool that can realize automatic construction and deployment.
At this time, some people may say to use Jenkins. In fact, I have experienced it, but I have not been able to use it. On the one hand, Jenkins has high requirements on server configuration, and on the other hand, the configuration is too complicated. In addition, I have also used Vercel for a period of time. Although it can easily realize automatic deployment, the project access speed is not ideal, and GitHub must be used, which is also abandoned.
I recently discovered a new tool ” Jpom “, which can not only build and automatically deploy projects online, but also support daily operation and maintenance and project monitoring. The configuration is relatively simple, and the use is localized enough to fully meet my needs. .
Jpom
Here I will take the construction and deployment of the front-end Vue project as an example to talk about the installation and use of Jpom.
Install
The installation is divided into three parts:
- node environment installation
- Jpom server installation
- Jpom plugin installation
node environment installation
- Download and install
wget -O node-v16.13.1-linux-x64.tar.gz https://oss.npmmirror.com/dist/node/v16.13.1/node-v16.13.1-linux-x64.tar.gzmkdir -p /usr/node/ && tar -zxf node-v16.13.1-linux-x64.tar.gz -C /usr/node/
- Configure environment variables
echo '# node '>>/etc/profileecho 'export NODE_HOME=/usr/node/node-v16.13.1-linux-x64'>>/etc/profileecho 'export PATH=$NODE_HOME/bin:$PATH'>>/etc/profilesource /etc/profile
If the build encounters an error prompt /bin/bash: npm: command not found , you can execute the following command to establish a soft connection ln -s /usr/node/node-v16.13.1-linux-x64/bin/node /usr/local/bin/node ln -s /usr/node/node-v16.13.1-linux-x64/bin/npm /usr/local/bin/npm
Jpom server installation
The official provides a variety of installation methods, and it is recommended to use “one-click installation”, which will be installed to the /usr/local/jpom-server directory by default.
# 一键默认安装+ 自动配置开机自启服务curl -fsSL https://jpom.top/docs/install.sh | bash -s Server jdk+default+service
You can manage the Jpom server with the following commands:
- Start: systemctl start jpom-server
- Stop: systemctl stop jpom-server
- Restart: systemctl restart jpom-server
For more Jpom server installation methods, please refer to ” Installing Jpom “.
Jpom plugin installation
It is also recommended to use “one-click installation” for plug-in installation, which will be installed to the /usr/local/jpom-agent directory by default.
# 一键默认安装+ 自动配置开机自启服务curl -fsSL https://jpom.top/docs/install.sh | bash -s Agent jdk+default+service
Jpom plugins can be managed with the following commands:
- Start: systemctl start jpom-agent
- Stop: systemctl stop jpom-agent
- Restart: systemctl restart jpom-agent
use
initialization
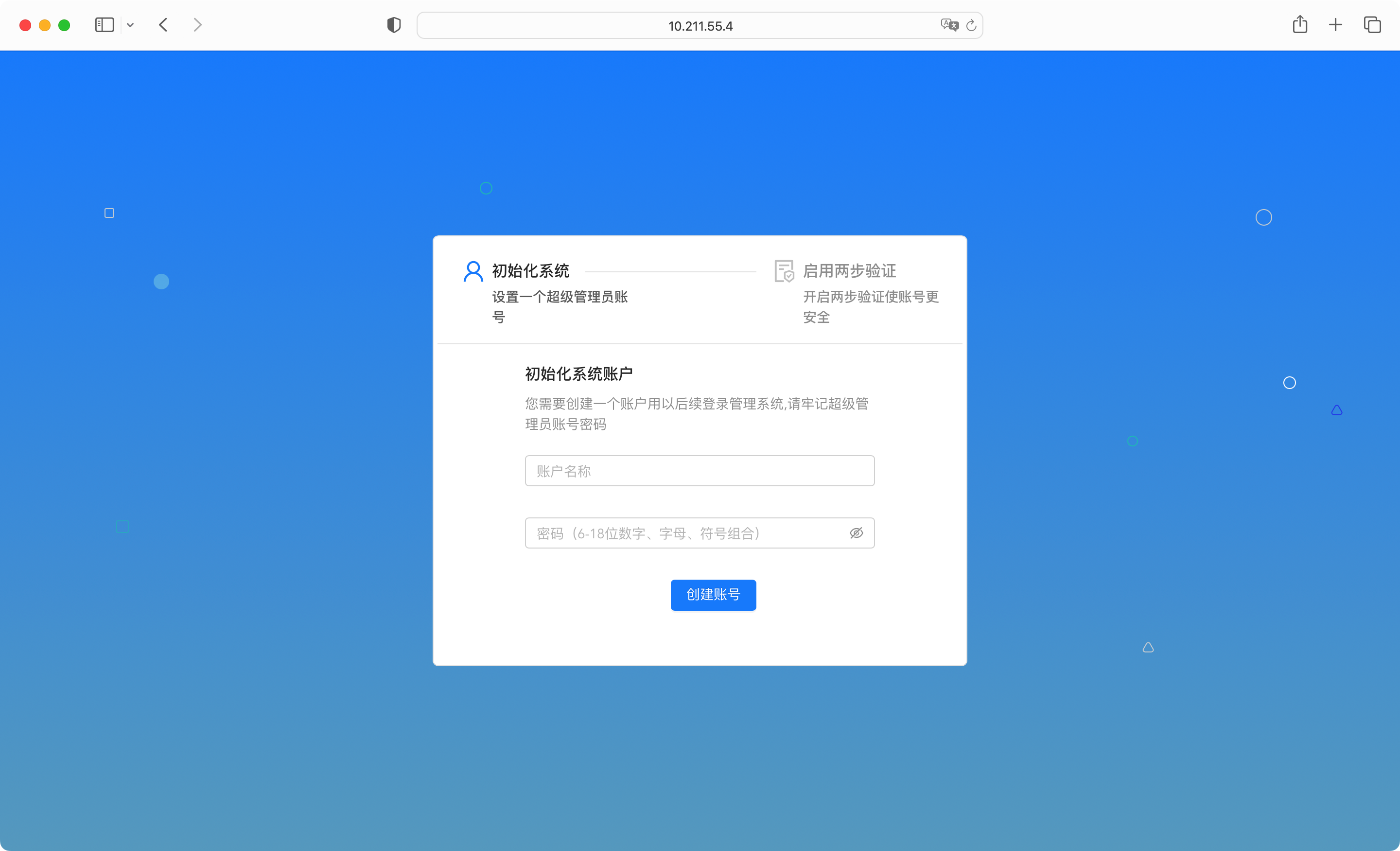
Access the IP:2122 (or bind the domain name yourself) with the browser to enter the management page, as shown in the figure below:

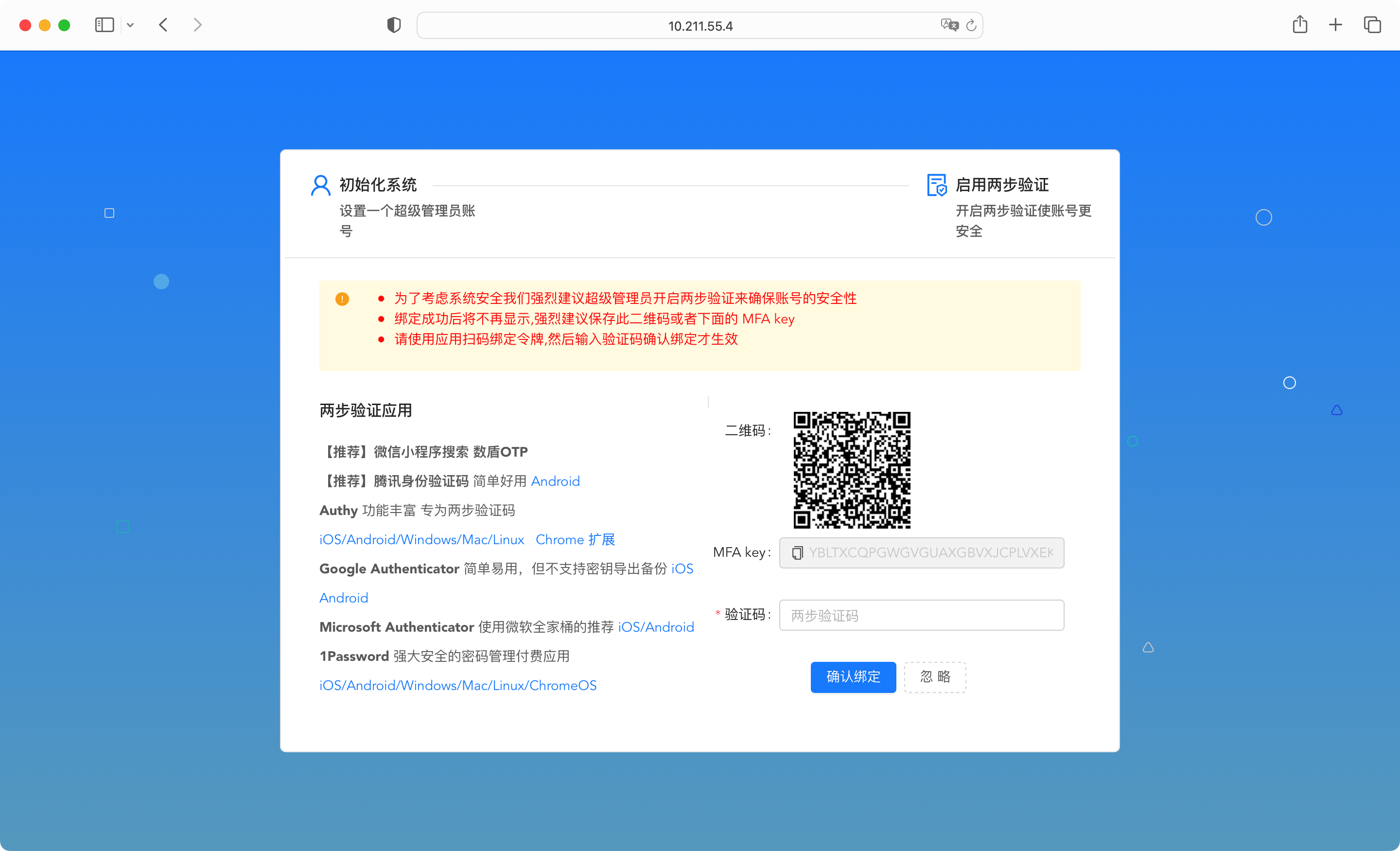
Set up the initialization system account, and enable two-step verification as needed:

logical node
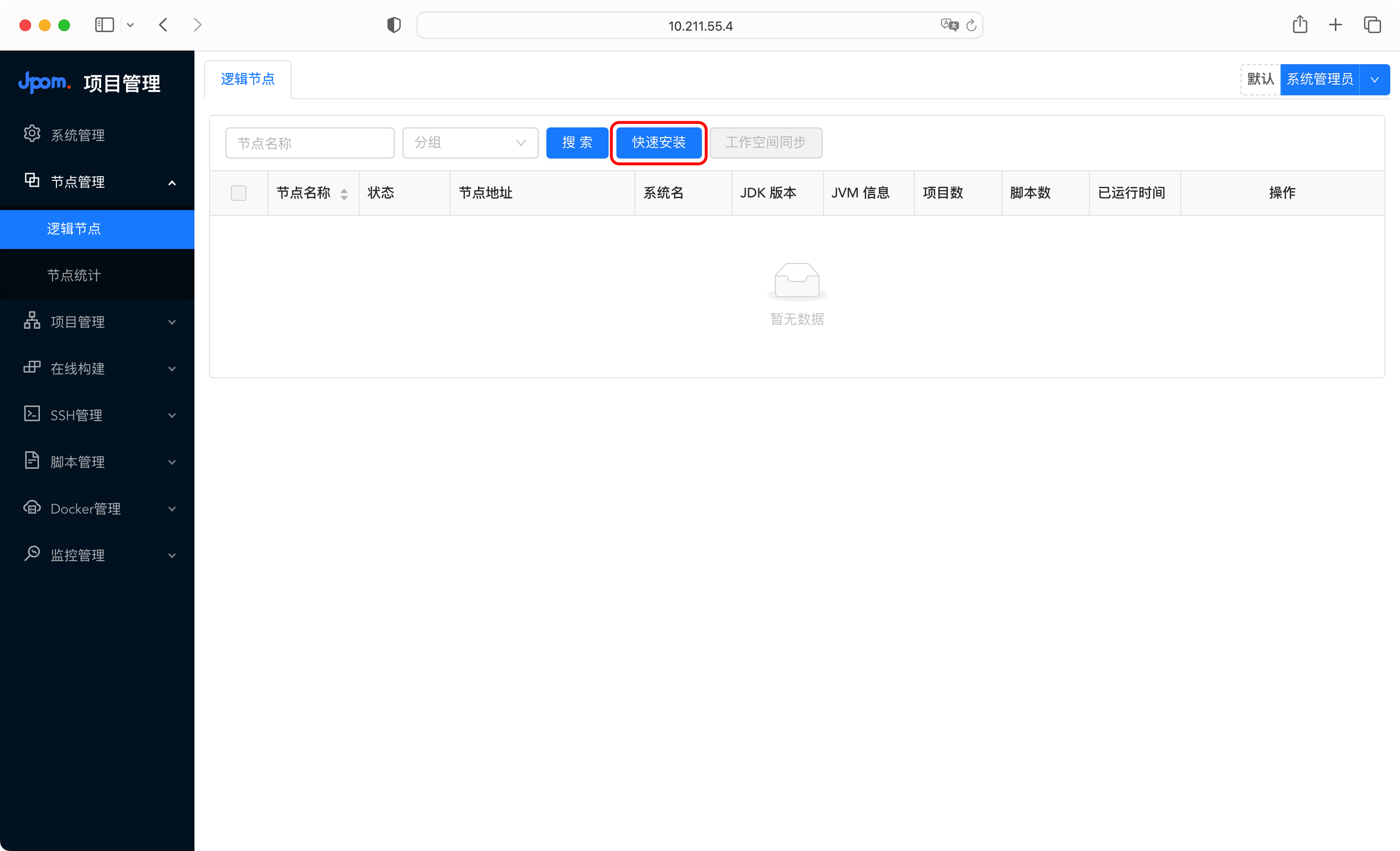
A node can simply be understood as a server, click Node Management > Logical Node > Quick Binding, as shown below:

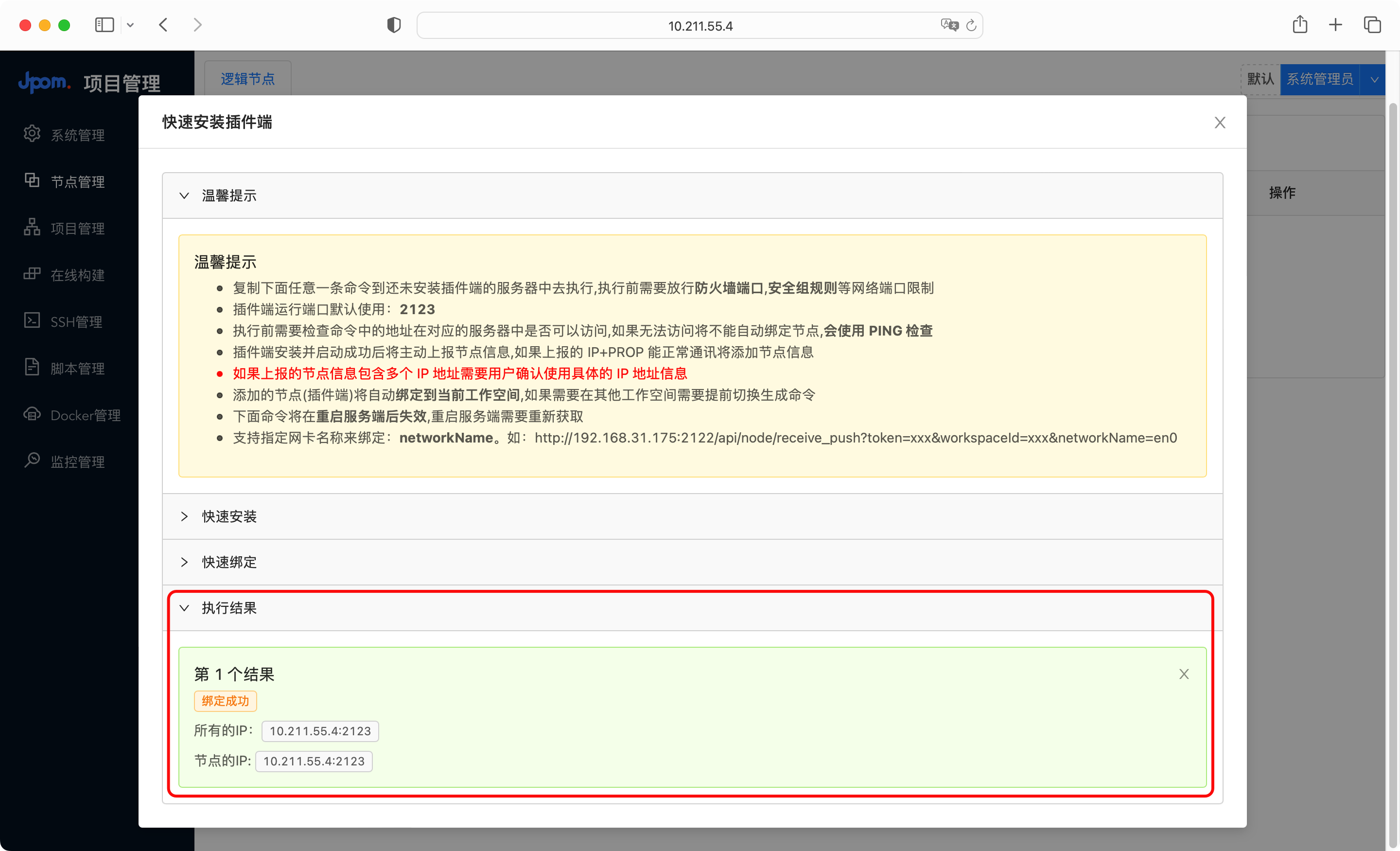
Since the Jpom plug-in has been installed above, here we directly perform quick binding, expand the quick binding and copy the command, as shown in the following figure:

Enter the directory where the Jpom plug-in is installed. If it is installed by default, the directory is /usr/local/jpom-agent , and execute the copied quick binding command.
Wait for the execution result of the page to show that the binding is successful, then the binding is completed. If there are multiple IPs, you may need to manually select the IP to be bound.

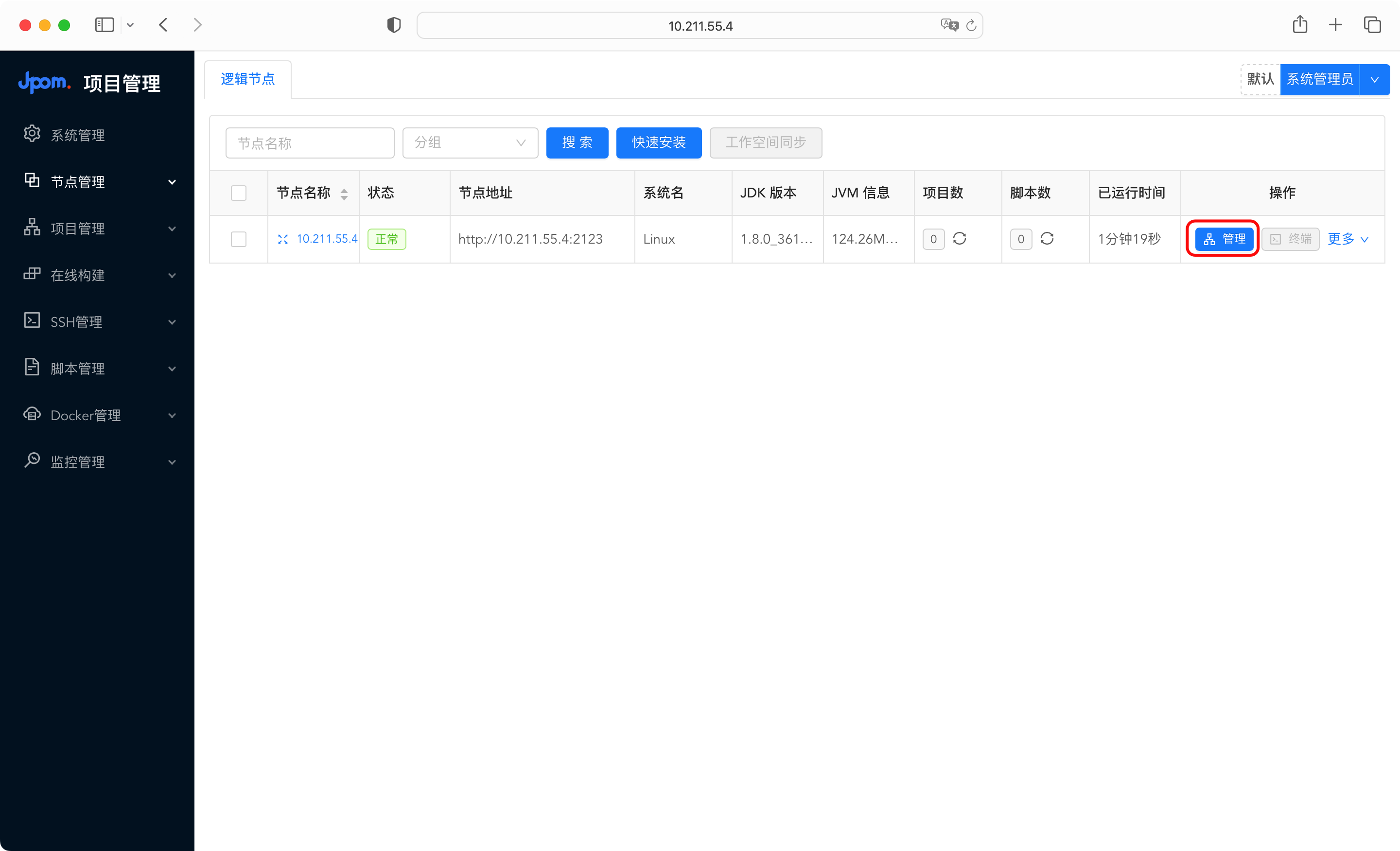
Click the management button of the node to enter the management page, as shown in the following figure:

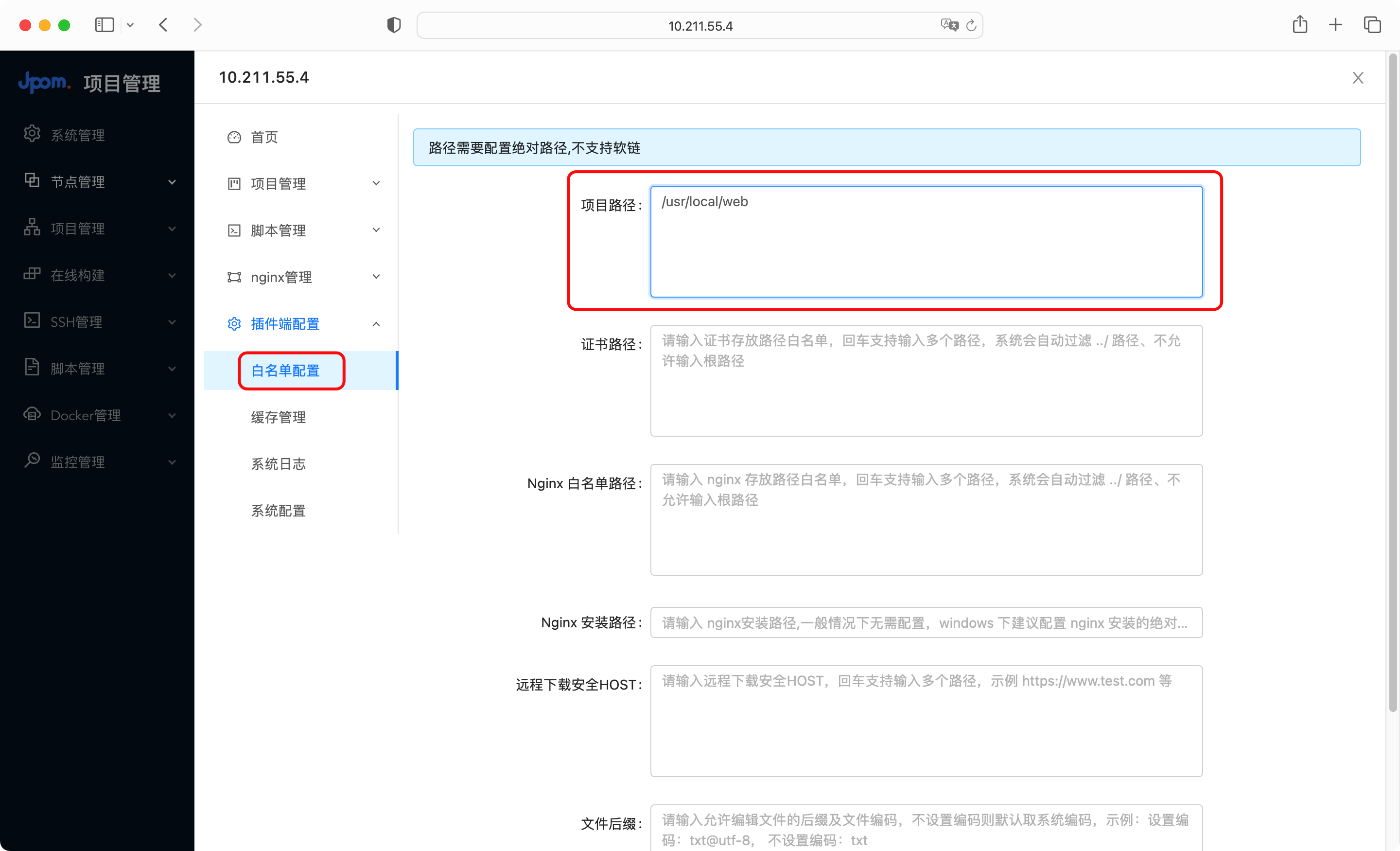
Click Plug-in Configuration > Whitelist Configuration, fill in the project path /usr/local/web (the deployment directory of the custom front-end project, this is just for example), and click Submit.

Click Project Management > Project List > Add, as shown in the following figure:

Fill in various information, among which the operation mode should be selected File , and click OK after filling in, as shown in the following figure:

build online
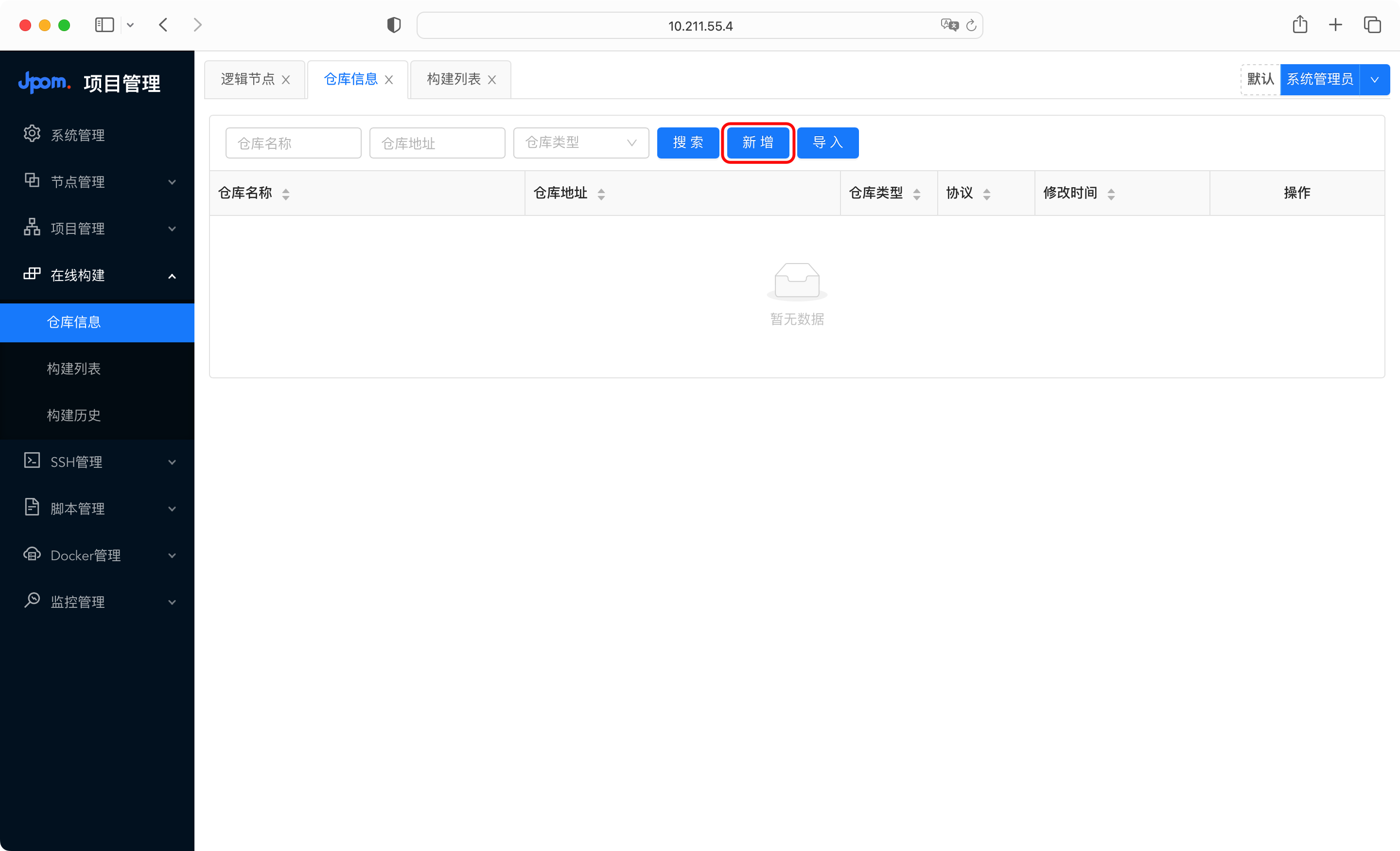
Click Online Build > Warehouse Information > Add, as shown in the following figure:

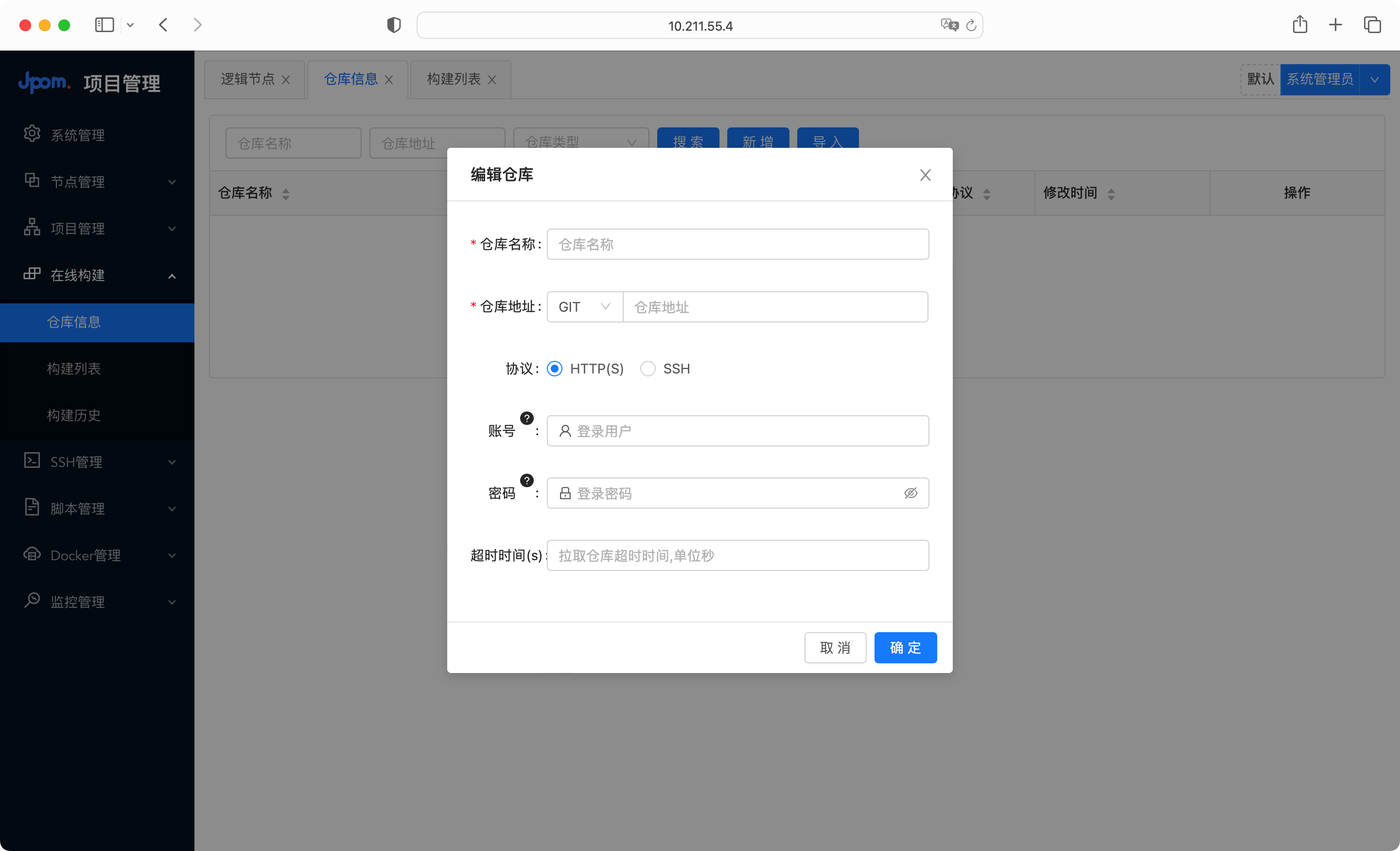
Fill in the information and click OK.

build list
Click Online Build > Warehouse Information > Build List > Add, as shown in the figure below:

Fill in the information according to the prompts, and click OK. You can refer to the following figure:

illustrate:
- Build method: choose local build
- Build command: You can refer to the prompt or fill in according to the actual command of the project
- Product directory: Fill in according to the directory after local construction, usually dist
- Publish Action: Select Items
- Empty Publishing: Select Yes
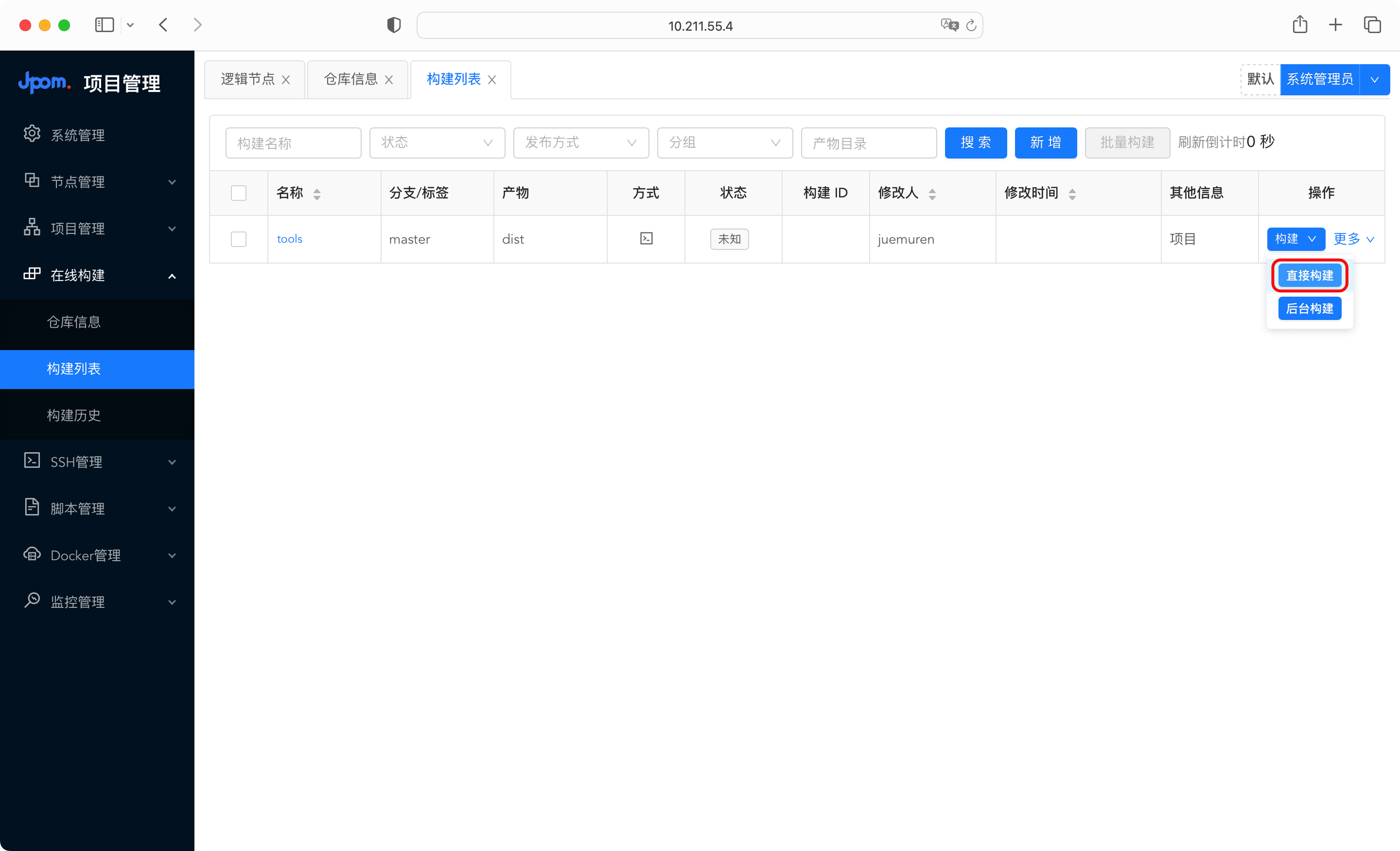
Click Build > Direct Build to start building and deploying the project.

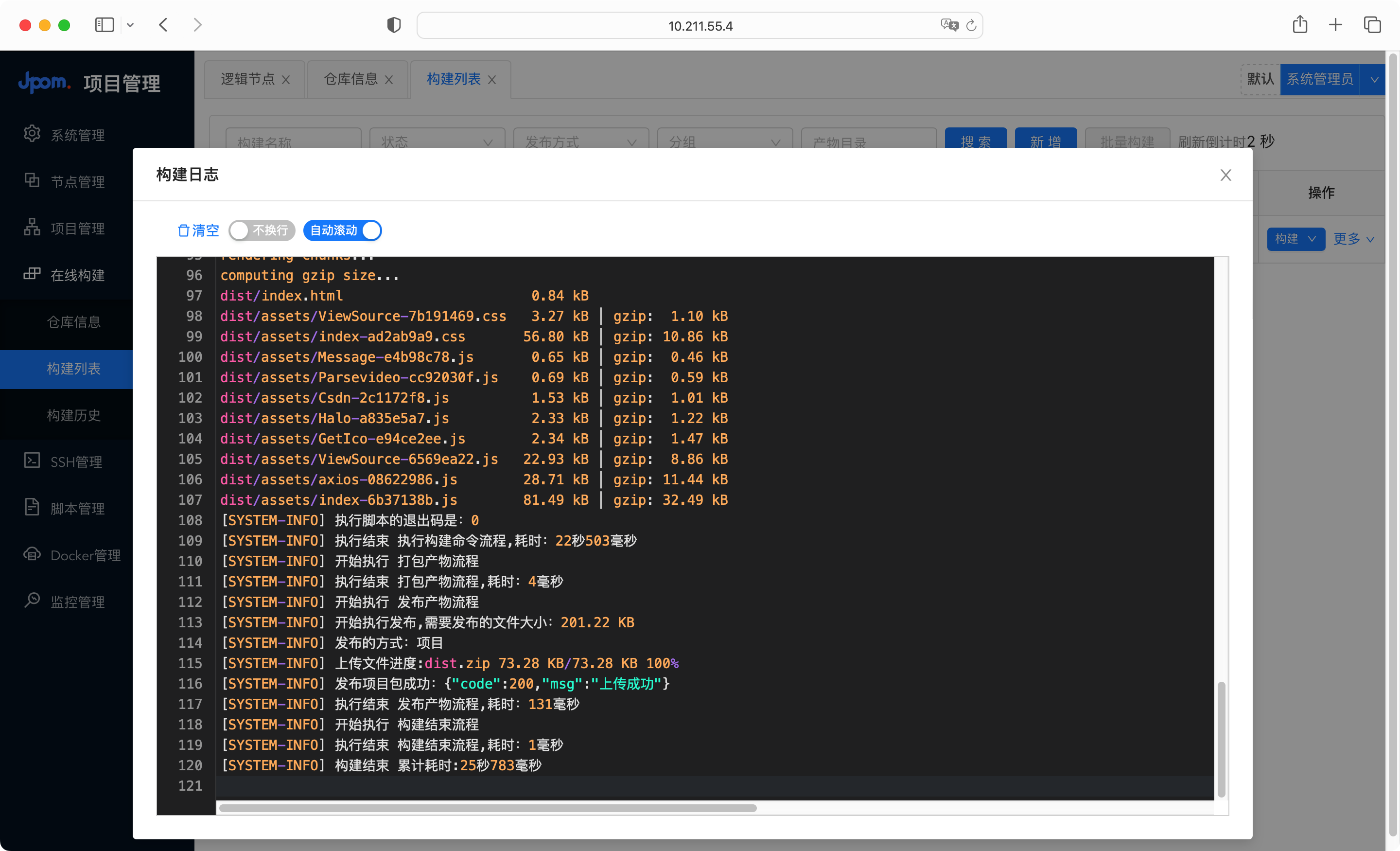
Wait for the log to show that the construction is complete, and then you can access the project through IP or domain name (configure Nginx yourself).

automatic deployment
The above realizes the construction and deployment of the project, but it is not automated, so how can it be automated? Let’s take Gitee as an example to realize automatic construction and deployment, that is, the construction and deployment are automatically triggered after the code is submitted.
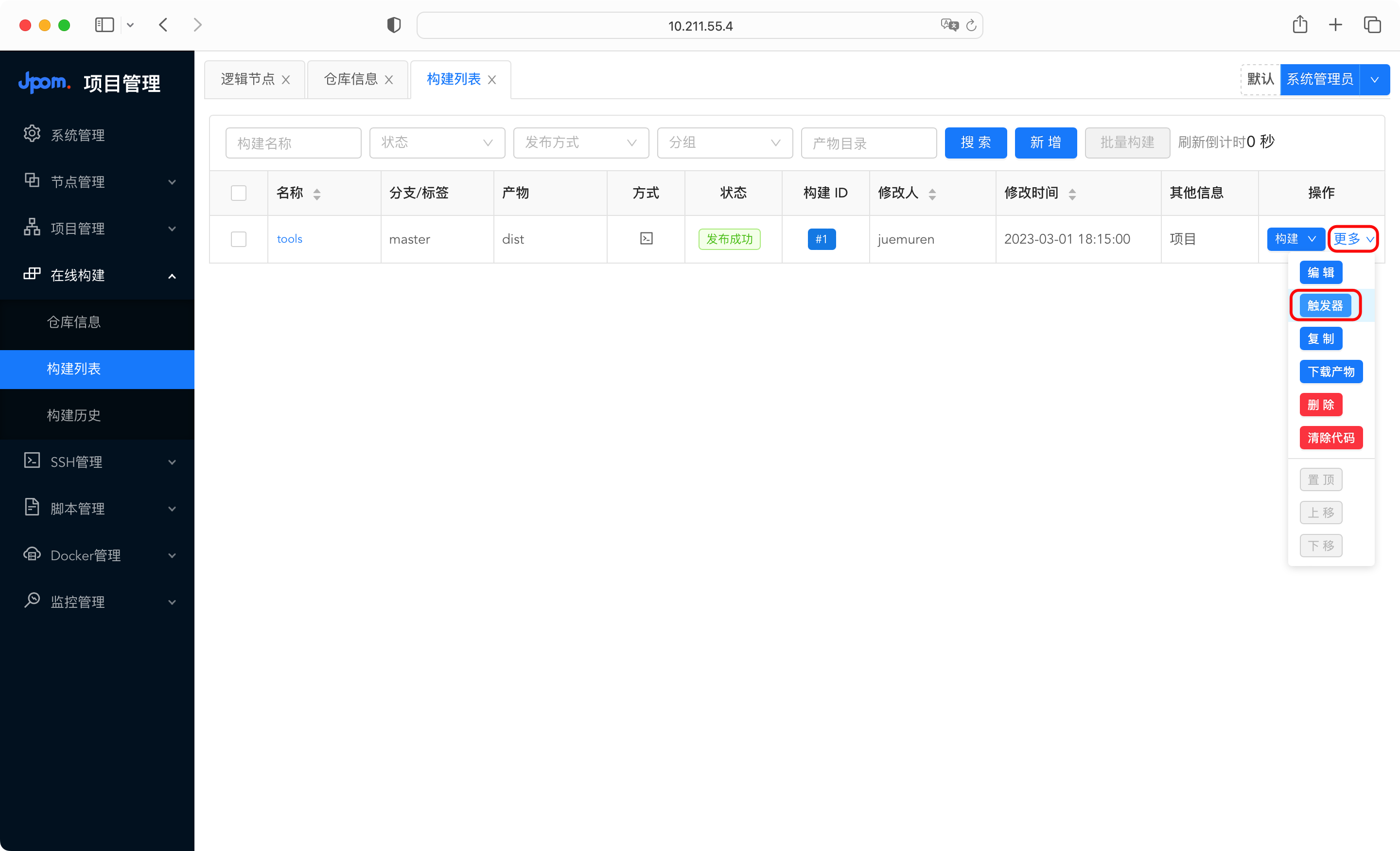
Click More > Triggers in the build list, as shown in the following figure:

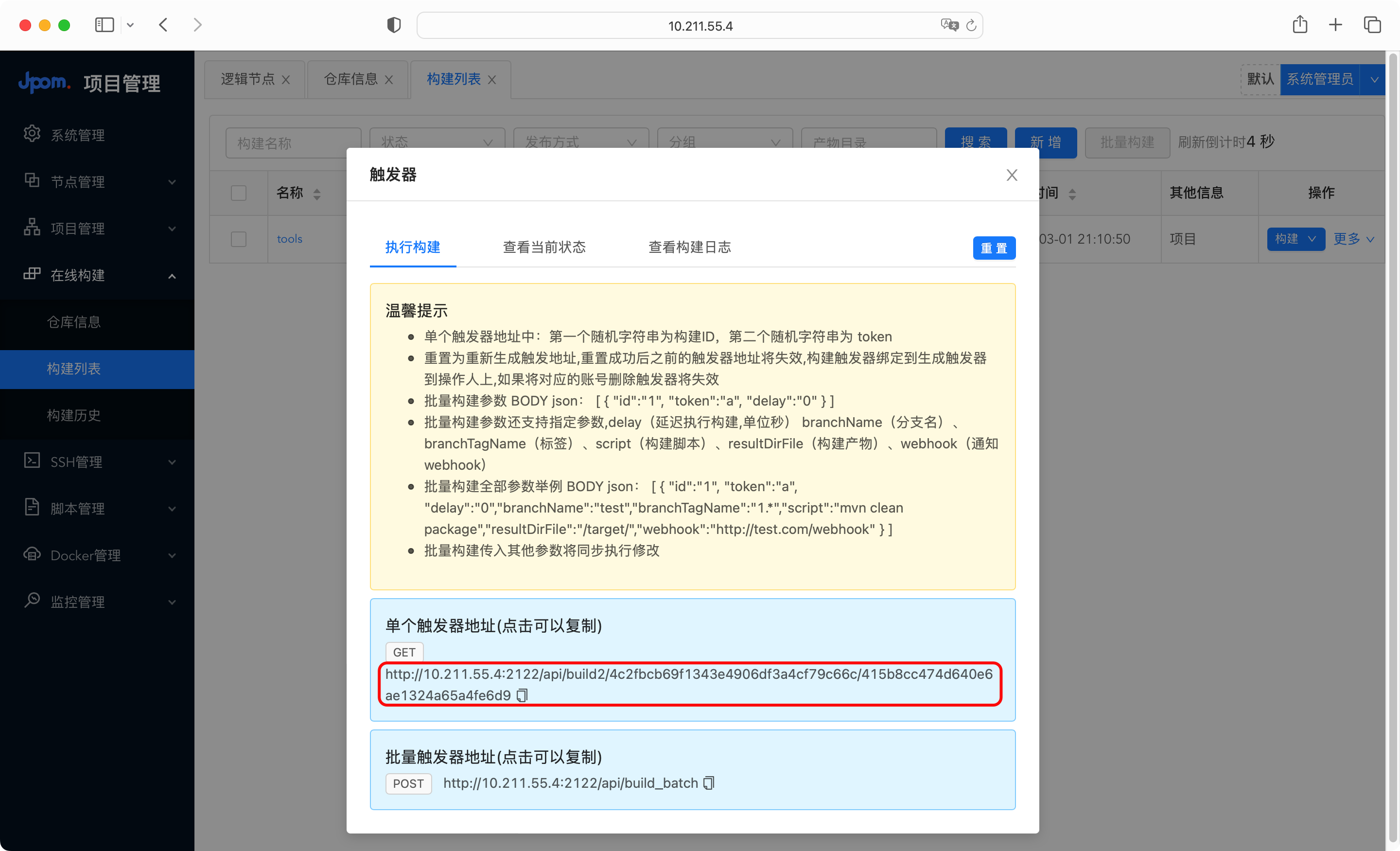
Copy the trigger address, as shown in the figure below:

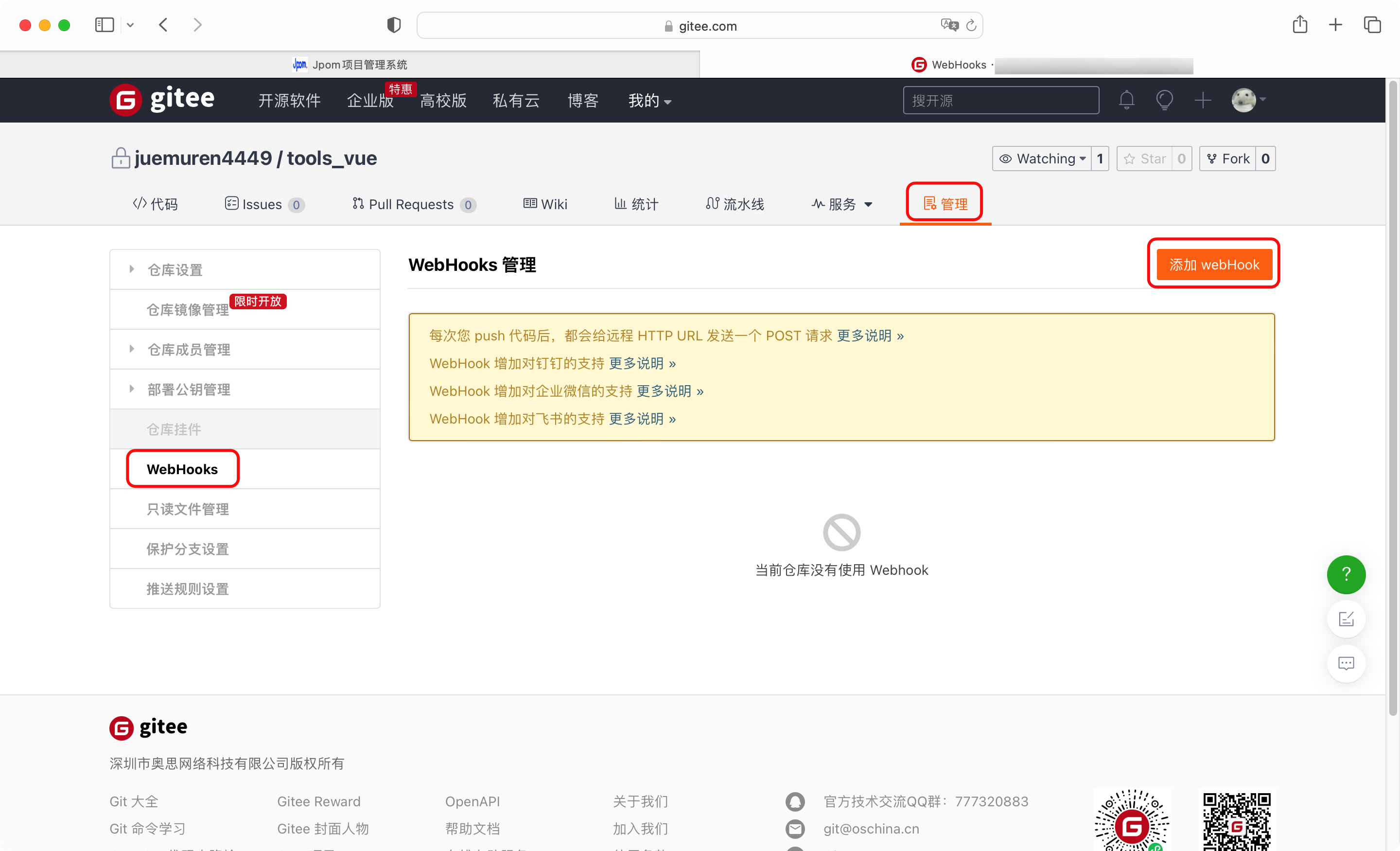
Visit the Gitee project, click Manage > WebHooks > Add webHook, as shown in the following figure:

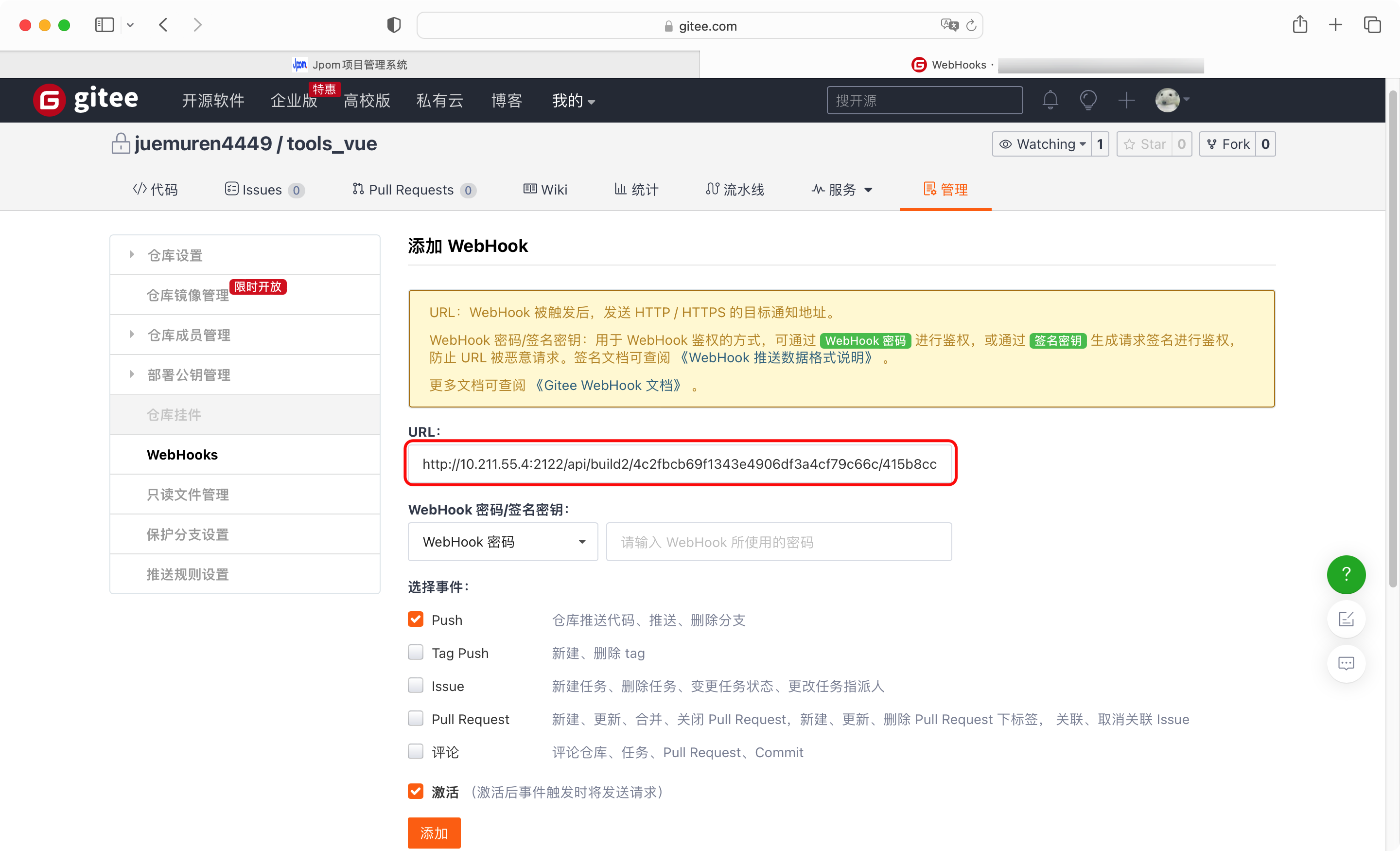
Paste the copied trigger address into the URL input box, and click the Add button, as shown in the figure below:

In this way, every time the code is submitted in the future, the construction and deployment of the project will be automatically triggered.
Detailed documentation can be found in ” Gitee automatically executes the build after submitting the code “.
Practice case
The above is the ” local build + project release node project ” mentioned in the official Jpom document.
In addition, the official also provides references to other practical cases, such as Java, Python and other project practice cases, which can be viewed by visiting the ” Practice Case Catalog “.
Summarize
Jpom meets my needs to automate the construction and deployment of front-end projects. It is still very good as an automation tool for personal or enterprise test environments.
Jpom more features
In addition to project construction and deployment, Jpom also supports SSH terminal, online script, docker management, project monitoring and other functions, you can visit https://jpom.top to explore.
Precautions
In the process of experiencing Jpom, I found some usage problems and recorded them for reference:
- The Jpom server and plug-ins cannot be installed in the same directory, which can be avoided automatically if you use the official one-click installation.
- The official one-click installation script installs JDK slowly, and you can install and configure the JDK environment by yourself.
- If docker is used to deploy Jpom, the local build cannot be used when building the project. It is recommended to use the official one-click installation to avoid this problem.
- When using SSH, an error is reported. For the solution, please refer to ” web socket error, please check whether ws proxy is enabled “.
- Jpom may occupy too much memory, you can modify
XmsandXmxsizes of/usr/local/jpom-server/bin/Server.shand/usr/local/jpom-agent/bin/Agent.sh. - Front-end project build commands that do not require compilation. For example, I have a docsify project and write markdown directly. Then the build command can refer to
mkdir dist && cp * dist.
This article is transferred from: https://juemuren4449.com/archives/jpom
This site is only for collection, and the copyright belongs to the original author.