Bootstrap v5.2.0 is finally stable! We’ve fixed more bugs, improved more documentation, wrote new guides, built new functional environment examples, and more!
Read on for beta and stable release highlights.
Documentation redesign
As we previewed in the beta, the documentation has been redesigned! It starts with our new home page , where we showcase Bootstrap’s features and updated design more fully.
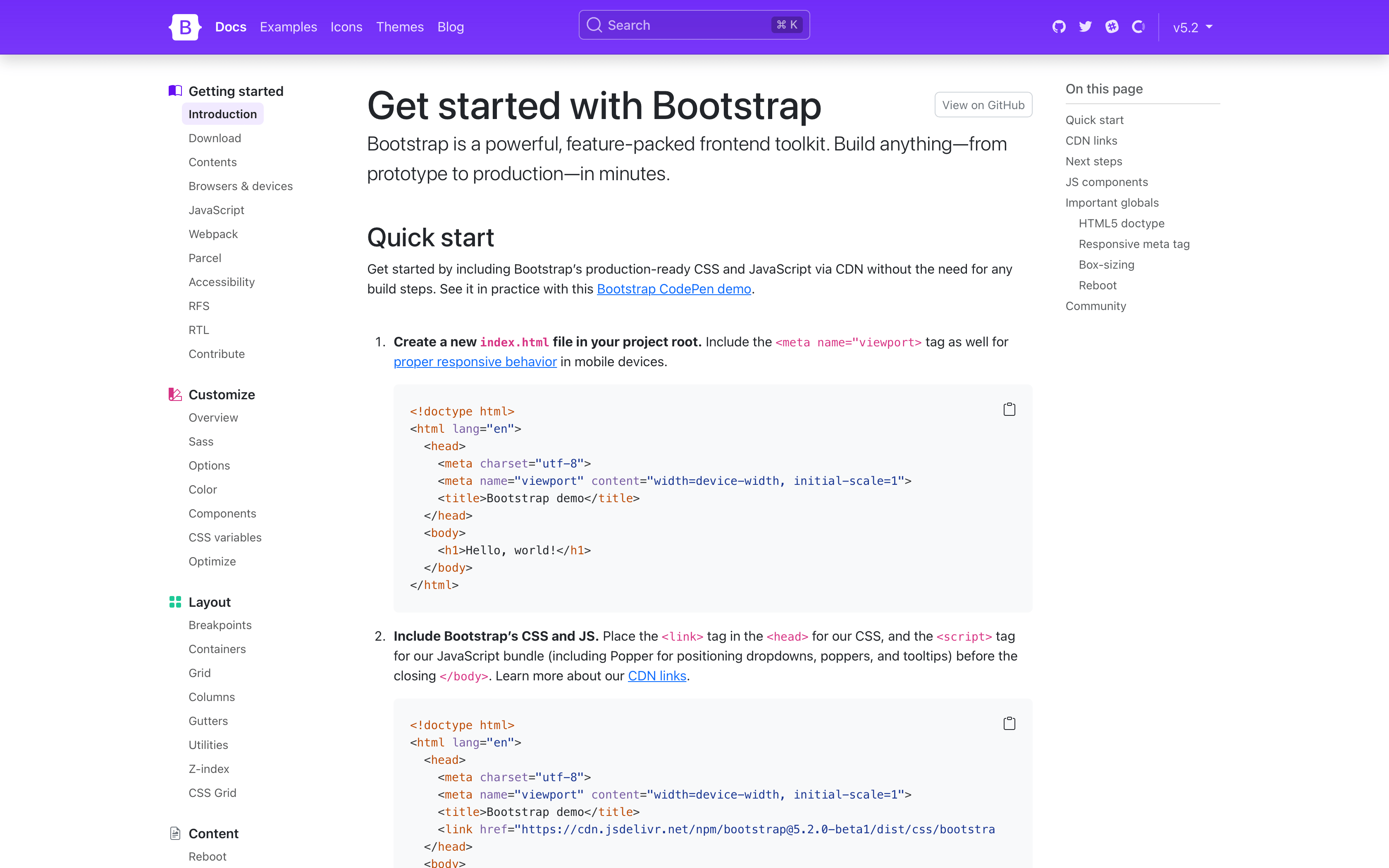
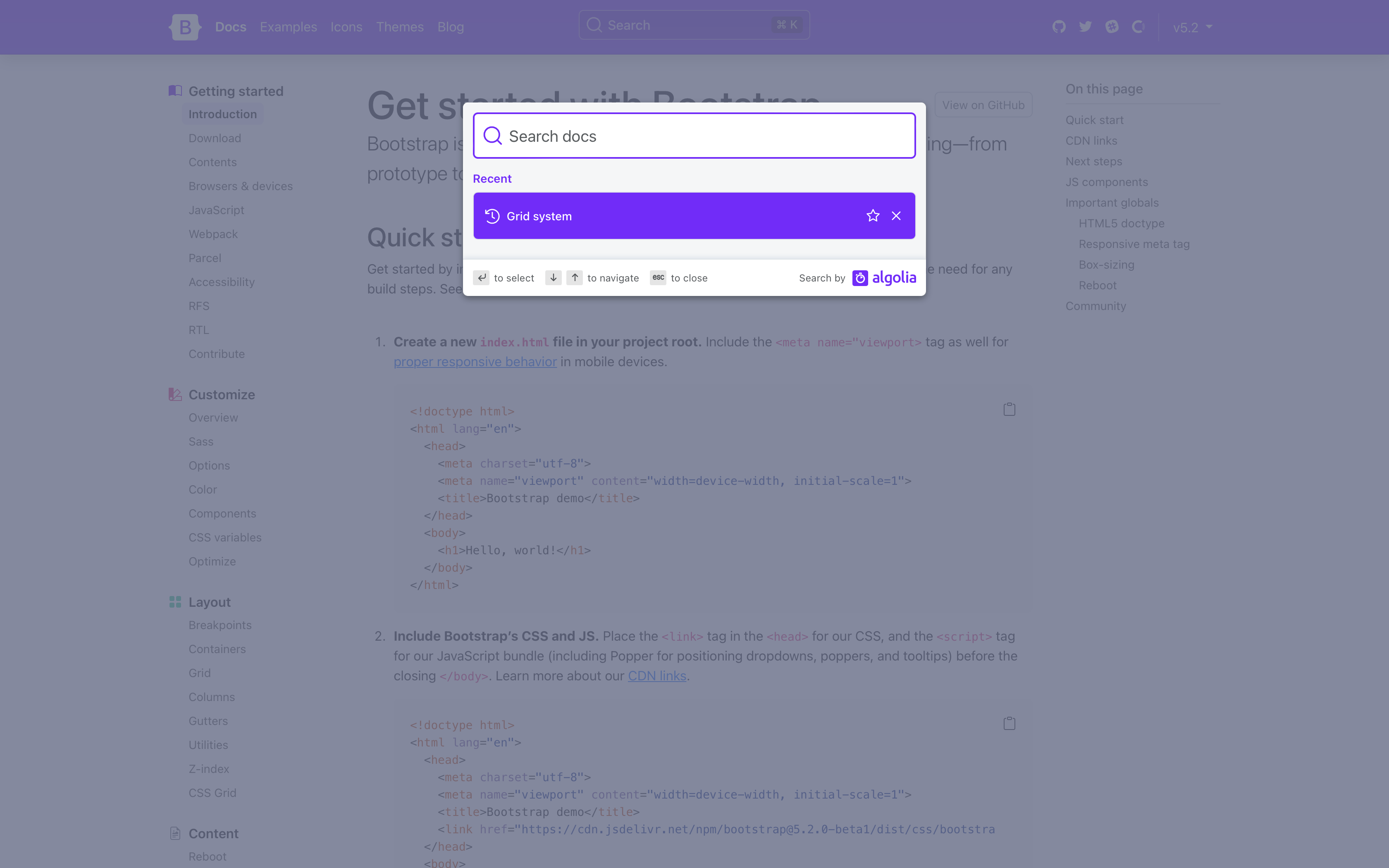
Docs sidebar navigation has been overhauled, with always expanding groups for easier browsing, a new DocSearch experience with search history, and a new responsive canvas drawer for mobile sidebars and navigation bars.

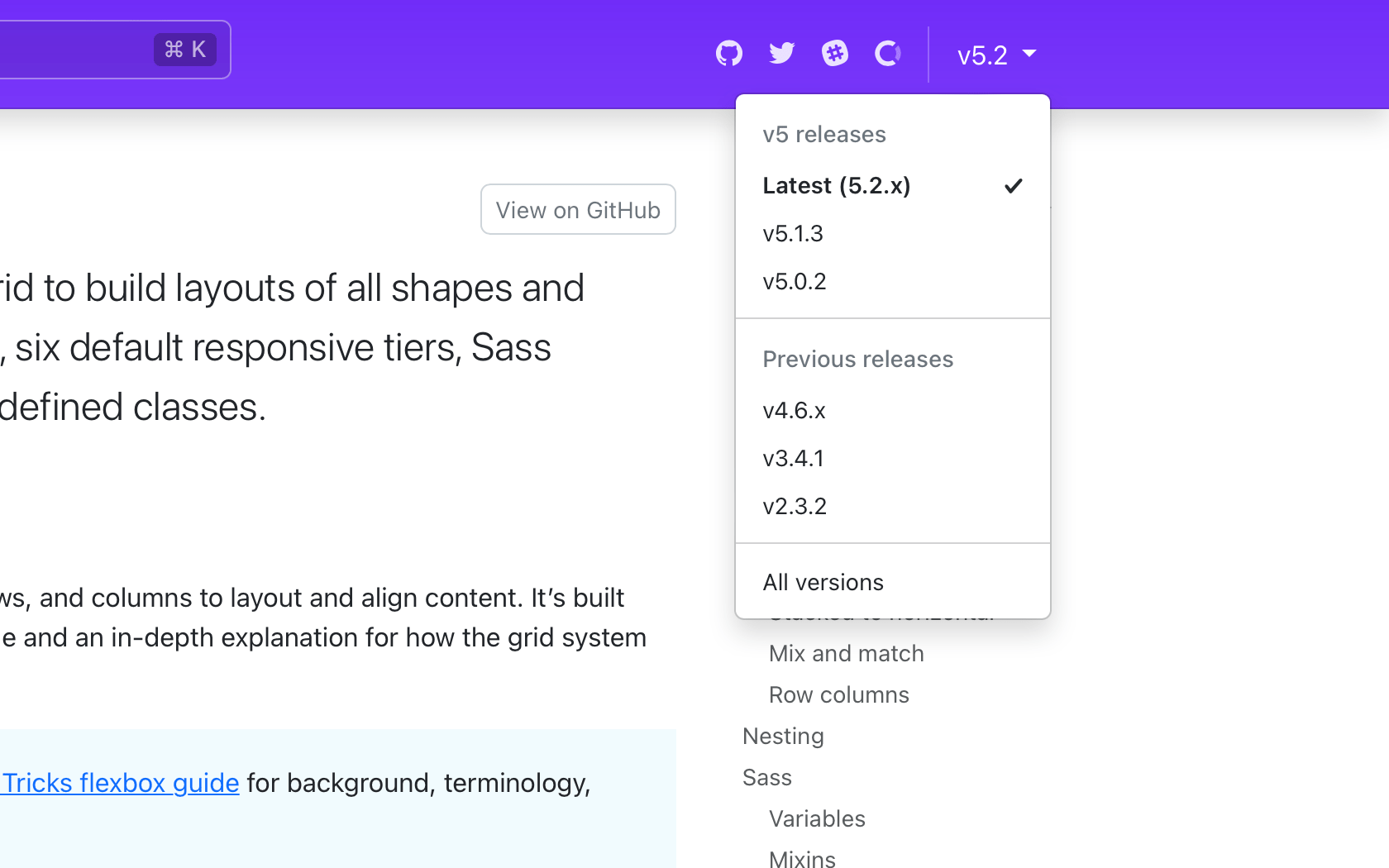
We’ve even updated the version selector in the navigation bar to cross-link between minor versions!

Updated buttons and inputs
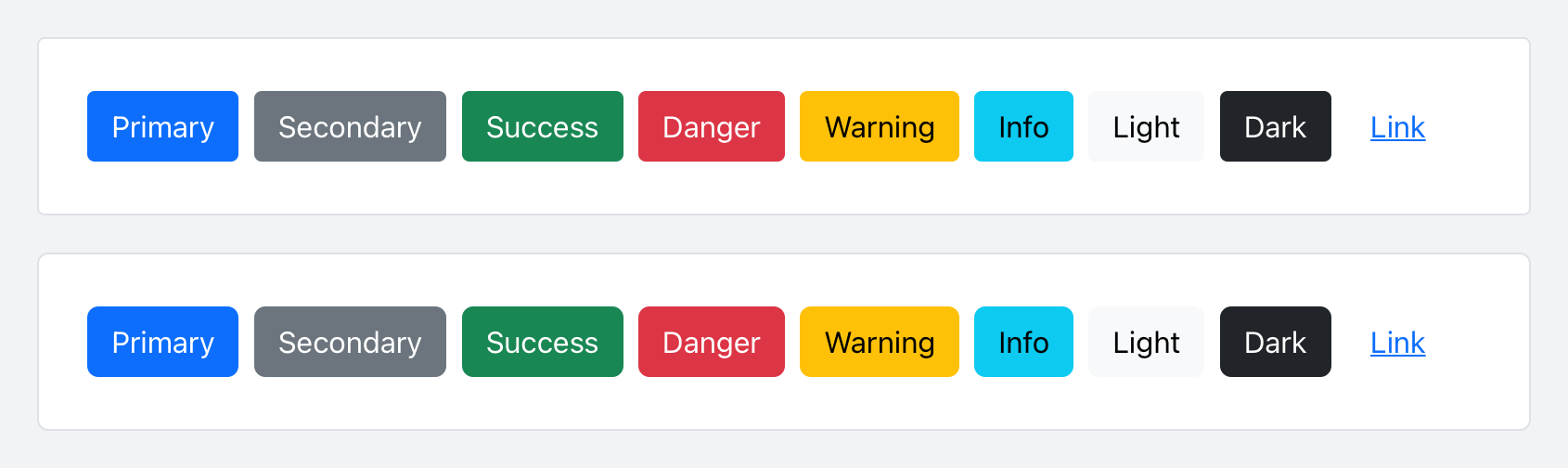
With our document redesign, we use a revised and refreshed button and padding input border-radius . Here ‘s a before-and-after comparison of our buttons :

Lots of new CSS variables
Almost all of our components now have CSS variables for live customization, easier theming, and (soon) color mode support starting with dark mode. You can see the CSS variables available on each documentation page, such as our buttons :
--#{$prefix}btn-padding-x : #{ $btn-padding-x
…
The post Bootstrap 5.2.0 release first appeared on Lenix Blog .
This article is reprinted from https://blog.p2hp.com/archives/9152
This site is for inclusion only, and the copyright belongs to the original author.