Original link: https://www.zhangxinxu.com/wordpress/2022/09/css-autofill-html-autocomplete-off/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10525 Xin Space-Xin Life
This article welcomes sharing and aggregation. It is not necessary to reprint the full text. The copyright is respected. The circle is so big. If you need it urgently, you can contact for authorization.

1. About form autofill
Form autofill is a good feature because it saves the user the trouble of typing it himself.
For example, an input box whose name attribute value is email , after the focus is clicked, the mailbox list shown in the following figure may appear:

Strange, why did the phone number appear?
It should be that the name attribute value of a product is email, but it supports the input of mobile phone number, and then it is remembered by the browser.
Most of the time, users like this feature.
But sometimes, users don’t need it.
For example, in the verification code input box, each verification code is random, and there is no reason for the browser to memorize it.
And, if you use the browser’s auto-fill input box style, such as the background color, it will become the browser’s default auto-fill background color, as shown in the following figure (light blue under my Windows system):
![]()
The default color value of such browsers is often inconsistent with the theme color of the product, and the product or designer often requires a reset.
So, at this time, the behavior of form autofill becomes unbeautiful, and I hope to cancel it.
The browser does provide the HTML attribute autocomplete to cancel the autofill and the :autofill autofill pseudo-class to match the autofill state. Now that the browser has the ability, it seems that the problem is over.
However, no, and many times, autocomplete="off" is clearly set, but there is still automatic filling.
Huh? What’s going on here?
There’s nothing wrong, it’s the browser’s strategy, the browser says don’t you think, but I think!

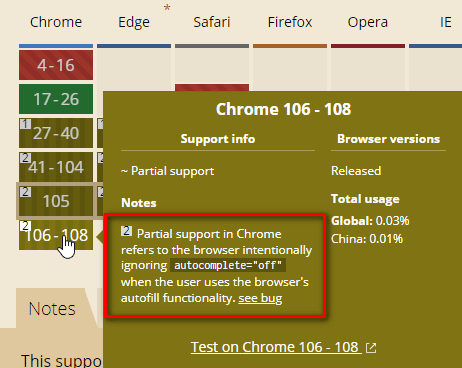
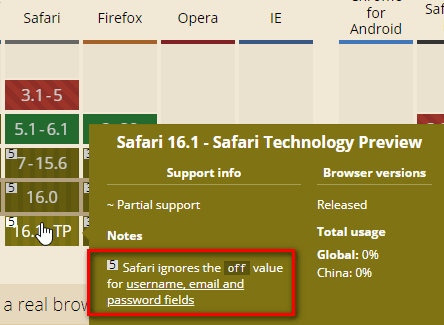
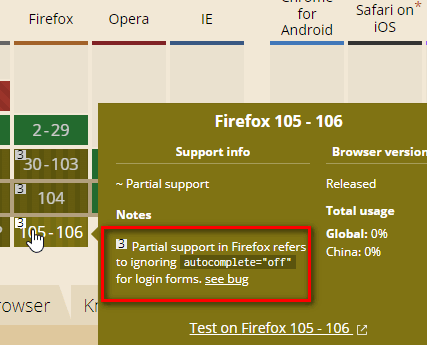
We can see the description of the invalidity of autocomplete="off" in each browser on caniuse , as follows:
- Chrome browser
autocomplete="off"has no effect if the user has used the autocomplete feature.
- In Safari browser, when the username, email and password text boxes are turned off, autofill is invalid.

- The Firefox browser cannot use
autocomplete="off"to turn off the automatic prompt in the login form.
So, the question becomes, what should I do if autocomplete off is invalid?
//zxx: If you see this text, it means that you are visiting the original site. A better reading experience is here: https://ift.tt/6taTiKX (by Zhang Xinxu)
2. What to do if autocomplete off is invalid
This depends on the situation.
One is to prevent non-interactive autofill and one is to prevent interactive autofill.
Prevent non-interactive autofill
The so-called non-interactive autofill means that the browser fills in the corresponding data for you as soon as you enter the page without any user operation.
For example, account numbers and passwords are relatively common autofill capabilities.
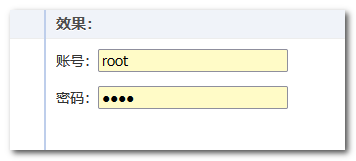
For example, there is HTML code like the following:
<form> Account: <input name="email" placeholder="mobile phone number or email"> Password: <input type="password" name="pwd"> </form>
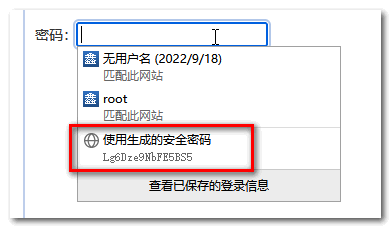
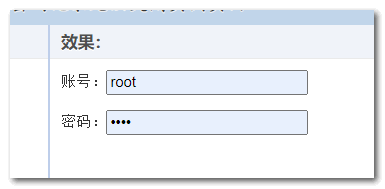
If you have allowed the browser to remember the password under the current domain name, you may see an autofill similar to the following when you enter the page :

At this point, if you set autocomplete off for the input box element, even if it is set to the outer <form> element (if any), it is invalid. What should I do?
· According to my test, the effect is better. It is a method called “Li Dai Tao Zong”, which is to insert two stand-in messengers in front of the form element, like the following:
<!-- what the browser thinks --> <input disabled style="opacity: 0;position: absolute; top:-99px"> <input type="password" disabled style="opacity: 0;position: absolute; top:-99px"> <!-- what the user sees --> Account: <input name="email" placeholder="mobile phone number or email"> Password: <input type="password" name="pwd">
· Setting autocomplet="new-password" to the password input box is valid under Firefox browser, but invalid under Chrome browser.
· You can also set the readonly attribute to the password input box and remove it on the first press to avoid autofill:
<input type="password" name="pwd" readonly autocomplete="off" onMouseDown="this.removeAttribute('readonly')">
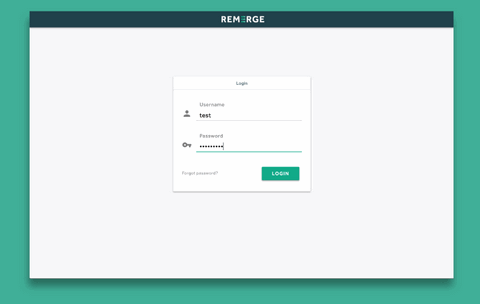
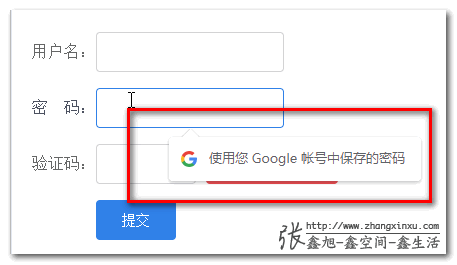
Although the above method can make the default entry without auto-fill, but when the user clicks the input box, an annoying prompt similar to the following will appear. How to avoid it?

No solution!
There is no need to avoid it, just ignore the suggestion of the system call-out box of the password.
If you have to solve it, you can also use the normal input input box to cover the password input box, set the color to transparent, set the cursor color to the text color, hide the border and background color.
Code hint:
<input class="cover"> <input type="password" name="new-password">
.cover { position: absolute; -webkit-text-fill-color: transparent; border-color: transparent; background: none; } .cover, .cover ~ input { font-family: Consolas, Monaco, "Courier New", monospace; }
Then the value of the password input box and the overridden input box can be synchronized in real time.
At this point, there will be no system password management prompt in the focus password box.
Seeing is believing, you can hit hard here: Autofill in password input box and system prompt to close demo
prevent autofill
The solution to this is relatively simple, and it mostly occurs in input boxes with the same name attribute value, or when sibling input boxes have historical data records of the same name or type.
In this case, either use autocomplete="off" or autocomplete="new-password" .
If the above two attribute values are invalid, then…you can demo the whole online, and I can help you see what’s going on.
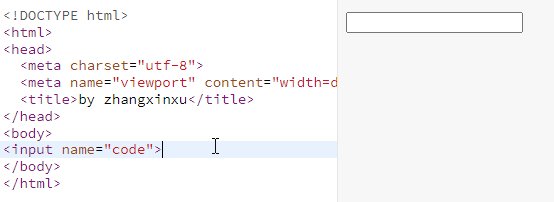
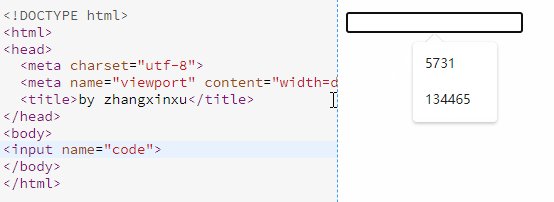
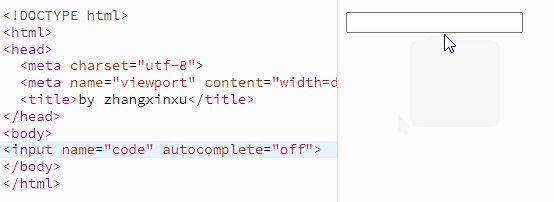
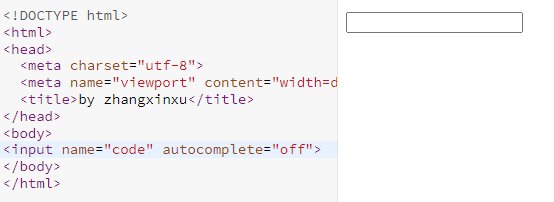
For example, at the beginning, the name attribute value is the drop-down prompt of the input box of email. After I set autocomplete="off" , click the input box again, and the drop-down will no longer appear.
The GIF shows as follows:

3. Autocomplete in the new era
In the past, the attribute values supported by autocomplete were relatively simple, just on and off. There were dozens of attribute values supported by autocomplete .
Yes, you didn’t see it, there are dozens of them. The easy to understand ones are username, new-password, current-password, etc. They look like ghosts and monsters, such as cc-name, bday-day, impp, etc.
You can refer to the MDN documentation for full property values.
Forget it, think about it, or organize a table yourself, it looks more convenient.
| attribute value | Paraphrase |
|---|---|
| off | The browser no longer automatically fills in or selects values. |
| name | The input box expects the character’s full name. If not the full name, the following attribute values can also be used. honorific-prefix (prefix or header, such as “Mrs.”, “Mr.”, “Miss”, “Ms.”, “Dr.”, or “Mlle.”), given-name (given name or start name ), additional-name (middle name), family-name (family name or last name), honorific-suffix (name suffix, such as “Jr.”, “B.Sc.”, “PhD.”, “MBASW”, or “IV”), nickname (nickname) |
| email address | |
| username | Username or account name |
| new-password | new password. Your browser may present an automatically generated random password option.
|
| current-password | User’s current password |
| one-time-code | A one-time code used to verify user information, such as a mobile phone verification code |
| organization-title | A job title, or an individual’s level in an organization. Like a senior front-end developer. |
| organization | name of association. |
| street-address | Street address, no country or city information is required. |
| address-line1 address-line2 address-line3 |
The street address of each line, these are only useful if the street-address above does not exist. |
| address-level4 | The address with the smallest granularity, with a total of four levels. |
| address-level3 | At least three administrative levels are included. |
| address-level2 | Two administrative levels need to be present in the address. |
| address-level1 | The administrative level at the front of the address refers to the province in China. |
| country | Country or area code. |
| country-name | Country or region name. |
| postal-code | zip code. |
| cc-name | Full name printed on or associated with a payment instrument such as a credit card. |
| cc-additional-name | The starting name on payment instruments such as credit cards (equivalent to the name of the Chinese name, the foreigner’s name is in the front, it is called the first name or the given name). |
| cc-family-name | Middle name on payment instruments such as credit cards |
| cc-family-name | Family name on payment instruments such as credit cards (surname equivalent to Chinese first name) |
| cc-number | A credit card number or other number that identifies the payment method, such as an account number. |
| cc-exp | Payment method due date, usually in the format “MM/YY” or “MM/YYYY”. |
| cc-exp-month | The year the payment method is due. |
| cc-exp-month | The month the payment method is due. |
| cc-csc | The security code for the payment instrument; on a credit card, this is the three-digit verification code on the back of the card. |
| cc-type | Type of payment instrument (eg “Visa” or “Master Card”). |
| transaction-currency | The currency in which the transaction is made. |
| transaction-amount | The payment order transaction amount in the specified currency of “Transaction Currency”. |
| language | Preferred language, using the legal values given in the BCP 47 language tag . |
| bday | Full date of birth. |
| bday-day | Date of birth month. |
| bday-month | Month of birth date. |
| bday-year | year of birth |
| sex | gender identity… |
| tel | Full mobile phone number, including country code. If the mobile phone number is filled in multiple input boxes, you can use the following values: tel-country-code (country code, China is 0086), tel-national (the entire phone number without the country code, including the provincial area code, for example 021-xxx88250), tel-area-code (area code), tel-local (the part of the telephone or mobile phone number without the area code) |
| tel-extension | A telephone extension code in a telephone number, such as a room or suite number in a hotel or an office extension in a company. |
| impp | The URL of the instant messaging protocol endpoint, e.g. “xmpp:[email protected]”. |
| url | A URL, such as a home page or company website address |
| photo | URL address of an image representing a person, company, or other information. |
I tested several attribute values myself, such as username, and found that setting the attribute value to on has the same effect:
<input name="code" autocomplete="username">
If it is a random messy value set, it has the same effect as off:
<input name="code" autocomplete="xxxxx">
This feature is worth thinking about…
Fourth, the reset of the automatic fill style
The following picture is the autofill effect under Firefox:
The CSS :autofill pseudo-class can match the input box that has been automatically filled. Therefore, it can be used to reset the highlighted background color during automatic filling. For example, the following picture shows the automatic filling effect under Firefox, which is a very irritating light yellow.

Because it is the background color, many developers naturally think of using code like the following to reset:
:-webkit-autofill { background-color: transparent; } :autofill { background-color: transparent; }
Unfortunately, the above code does not reset the system’s autofill background color.
In fact, it is easy to understand if you think about it carefully. Since the browser needs to ensure that the highlighted background color of the input box can be displayed, it is definitely impossible to be reset by an ordinary CSS background style.
So here, if you want to make the automatically filled highlighted background color not displayed, you need to use other methods. At present, the industry uses a huge box-shadow inner shadow to cover it. The code shows:
:-webkit-autofill { box-shadow: inset 0 0 0 2000px #fff; } :autofill { box-shadow: inset 0 0 0 2000px #fff; }
At this point, the highlighted background color brought by autofill is no longer visible.
5. The rant at the end
In most cases, we don’t need to deal with the automatic filling behavior of the input box, and the user does not care that the color of the input box has changed, or there are some prompt effects with inconsistent styles.
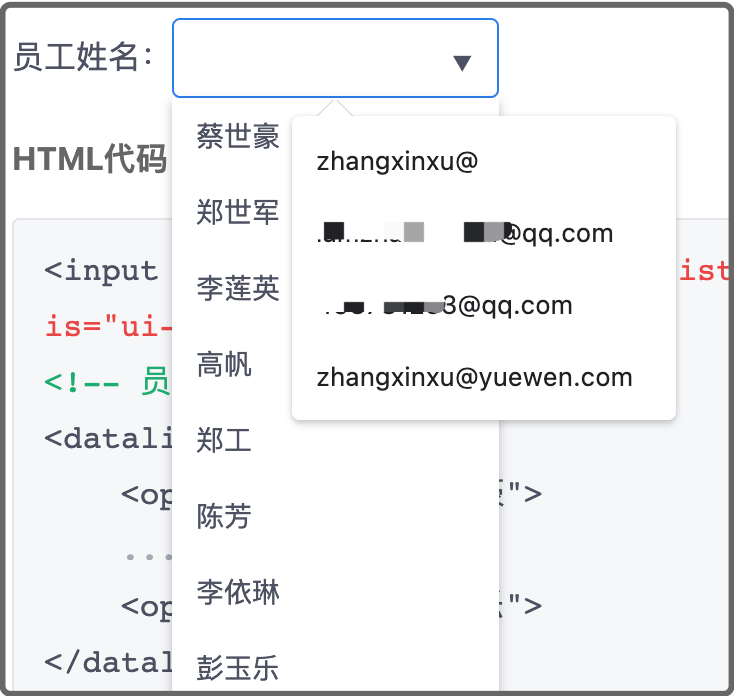
However, there is a situation where this is not the case, and that is when the input box itself has a drop-down behavior.
For example, a developer has customized a set of Autocomplete component list functions. As a result, when the user focuses on the input box, the customized list and the system’s autocomplete list appear at the same time, as follows:

At this time, we have to deal with it. The method is generally to set the value of the autocomplete attribute to off. If it does not work, try new-password, or try to delete the value of the name attribute.
Finally, one more word.
The autocomplete strategy browser is constantly changing. When I wrote the article, the results of my research two years ago have changed. For a while, the off attribute value of Chrome is just a decoration, and ordinary autocomplete cannot be avoided, but now Look, this problem is gone.
So, maybe in two years, those filling problems in this article may disappear.
Well, that’s all for this article.
If you think the content is good, please forward it, thank you for reading!
This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10525
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/09/css-autofill-html-autocomplete-off/
This site is for inclusion only, and the copyright belongs to the original author.