Original link: https://innei.ren/posts/programming/css-textoverflow-clip-without-cutting-character
This rendering is generated by marked, there may be typography issues, for the best experience, please go to: https://innei.ren/posts/programming/css-textoverflow-clip-without-cutting-character
Recently a colleague asked me if CSS can achieve text overflow truncation, but not to truncate a single character. Usually we will use text-overflow: clip; overflow: hidden to achieve this. But this happens in many cases.

I thought about it for a while, it doesn’t seem to work, if I use JS to calculate the width, and then judge that several complete words should be displayed. If you can’t do it, you can only compromise with the UI.
Suddenly, I had an epiphany. If the line wrapping of the text is like under normal circumstances, the normal line wrapping will not cause the word to be cut by half, and it can also wrap the line according to the punctuation.

So, don’t you just use other methods to display only the first line? So just add a maximum height to the outer container, the height is the height of the first line of text, and then remove white-space: nowrap;text-overflow: clip; and you’re done.

And write this way, no matter what the text is, there will be no problem of cutting half. As for the height of the text container, it is generally available on the UI draft, just copy it directly. This is the easiest. Two lines are also fine. It doesn’t matter how many lines.

See the Pen
Untitled by yiny ( @innei )
on CodePen .
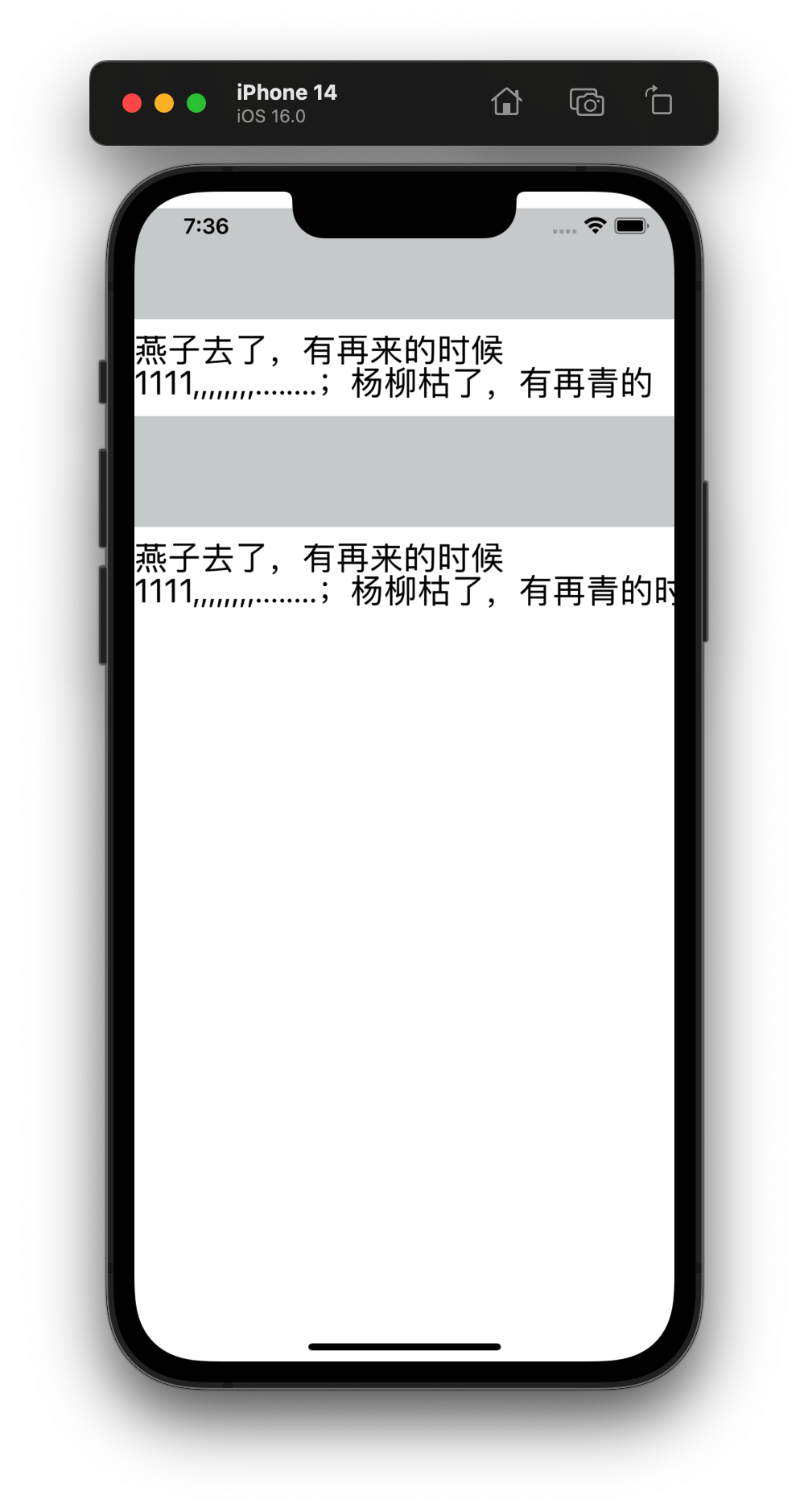
This method also works in React Native.

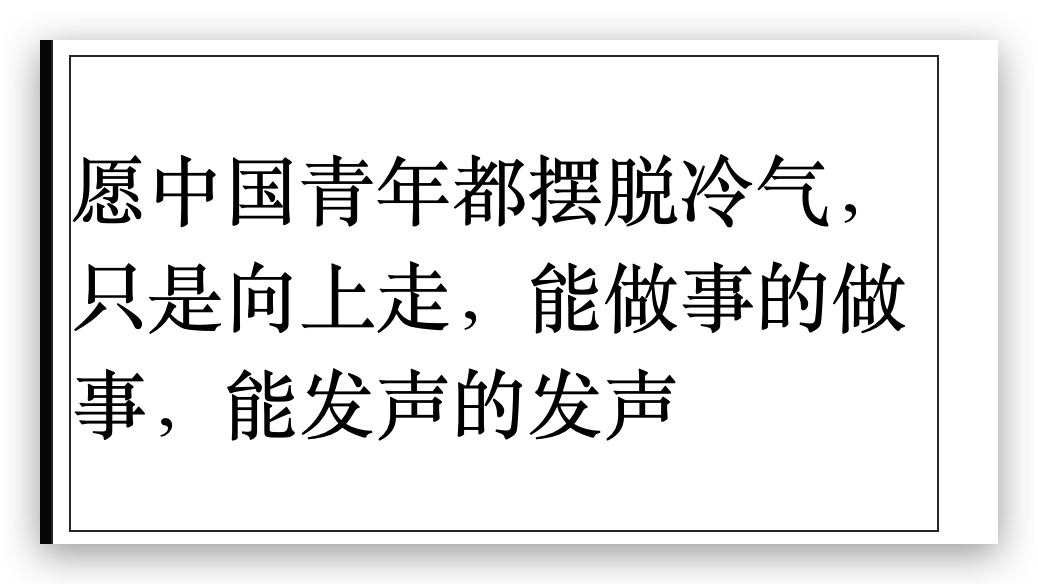
The picture above shows the effect of RN 0.69, the upper part is the effect of using this method, and the lower part is the effect of using clip directly.
import { StatusBar } from 'expo-status-bar' import { Dimensions, StyleSheet, Text, View } from 'react-native' export default function App() { return ( <View style={styles.container}> <View style={styles.padding} /> <View> <View style={styles.flexContainer}> <Text style={styles.text} numberOfLines={4} lineBreakMode="clip" ellipsizeMode="clip" >燕子去了,有再来的时候1111,,,,,,,,........;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢:现在又到了哪里呢? </Text> </View> <View style={styles.padding}></View> <View style={[styles.flexContainer, { height: 48 }]}> <Text ellipsizeMode="clip" numberOfLines={2} style= >燕子去了,有再来的时候1111,,,,,,,,........;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢:现在又到了哪里呢? </Text> </View> </View> <StatusBar style="auto" /> </View> ) } const styles = StyleSheet.create({ flexContainer: { // width: 350, // alignItems: 'flex-start', // justifyContent: 'flex-start', height: 46, overflow: 'hidden', }, text: { fontSize: 24, lineHeight: 24, height: Dimensions.get('window').height, // 注意这个(必须指定) }, container: { flex: 1, backgroundColor: '#fff', }, padding: { height: 80, backgroundColor: '#12222233', marginVertical: 12, }, })
The code has been attached. Note that the Text of RN must specify the height, otherwise it will listen to the height of the parent element and it will not work. It is recommended to directly give the height of the device.
finish watching? say something
This article is reproduced from: https://innei.ren/posts/programming/css-textoverflow-clip-without-cutting-character
This site is for inclusion only, and the copyright belongs to the original author.