Original link: https://innei.ren/posts/design/talk-about-kami-ui-design-and-ux-with-visual
The rendering is generated by marked, and there may be some incomprehensible sentences or typographical problems. For the best experience, please go to: https://innei.ren/posts/design/talk-about-kami-ui-design-and-ux-with-visual
In the recent period, part of the design has been revised.
line balance
Start going further in the flat direction. Removed depth (shadows) from some elements.
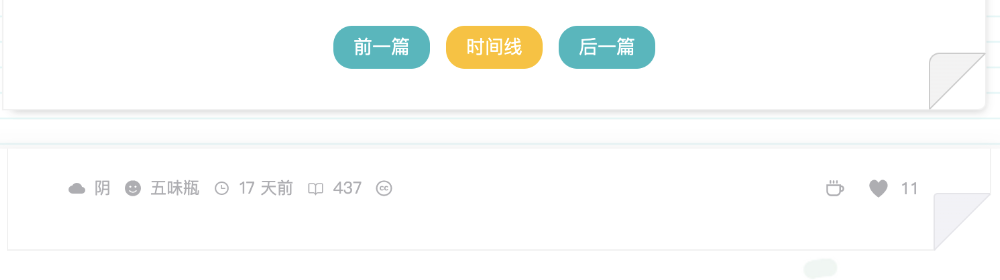
The first is the top navigation bar. The shadow bottom edge, which has been used since the original version, is now replaced by a thin line sidebar. No more fragmentation. More lines are used to separate different content. The background processing is still the ancestral Apple taste. Gaussian adds high saturation. Reference color value: rgba(255, 255, 255, 0.72) bright / rgba(29, 29, 31, 0.72) dark, filter: saturate(180%) blur(15px) .

on the journal page. The depth of the diary paper has also been removed, and the flat adjustment has also been made, so that the entire paper is no longer highlighted, which seems to be a sense of separation from the page.

color
The main colors are still yellow and green, and red and pink are added as prominent colors. The background is modified to a multi-color candy wallpaper. Colorful design makes the page more lively.
On secondary elements, do fade. Use a secondary color with a lower contrast than ambient. Use grayscale colors. There are six stages here. Also refer to the grayscale color of the Human interface guideline (old fruit powder).
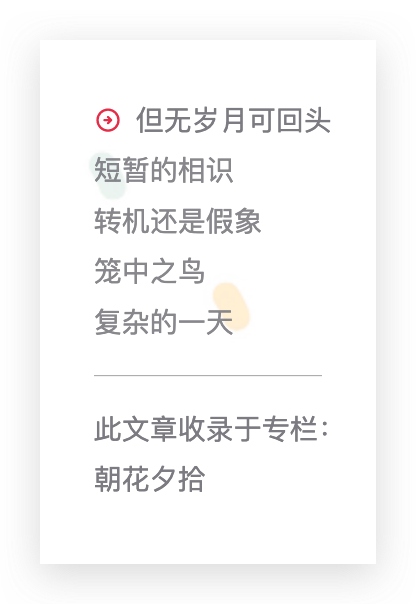
For example, the timeline to the left of the diary is processed. At the same time as the overall weakening, it is also divided into degrees. For example, the upper part is lighter, and the lower part is highlighted. At the same time, highlight the current Section with a highlight color.

finish watching? say something
This article is reprinted from: https://innei.ren/posts/design/talk-about-kami-ui-design-and-ux-with-visual
This site is for inclusion only, and the copyright belongs to the original author.