Original link: https://www.ixiqin.com/2022/05/30/record-a-blood-pressure-surge-the-front-end-of-the-project/
Recently, I was watching a front-end project, and there were some blood-pressure-increasing actions in it. It works, but for me, it does make my blood pressure spike.
1. Use regular metrics whenever possible
The appeal of the project is to realize the self-adaptation of the page and keep the display as consistent as possible on screens of different sizes.
To achieve this, my advice to them is to use a framework like Bootstrap to be as consistent as possible across different screens. Use a framework like Bootstrap to do it.
In the end, the R&D team chose to use a useful, but I seem to have a very headache – calculating rem based on the width of the screen. In this way, it is realized that under different screen widths, it can be one-to-one with the size of the design draft.
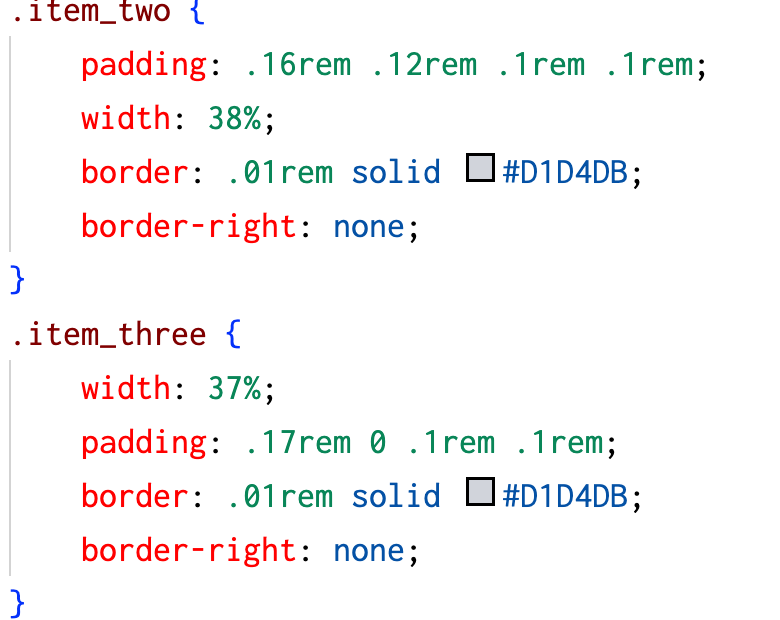
But the problem with this is that the result calculated by rem is also a very large value (of course it can be very small), but it is still not a regular result, and you often need to use values such as 0.03 to specify the width and height .

I think this way of writing does not mean that it is impossible, but this way of writing will actually reduce the maintainability of the entire project.
2. File placement conforms to specifications
Second, there was a problem with this project – files were littered all over the place. In some projects, people often have some explicit file path specifications, such as where style files should be placed. In this project, there is a situation where styles are littered.
 Put together with Component
Put together with Component  Conform to the specification and put it in the scss file uniformly
Conform to the specification and put it in the scss file uniformlySuch chaotic writing rules will lead to the problem of debugging failure and confusing modification if you want to adjust the style during actual development.
3. Mixing multiple units of measure in one project
 Another file uses px as the unit
Another file uses px as the unit
The unit of rem is just used, and another file uses the unit of px. I am very worried about the dislocation problem that occurs under different screen sizes.
4. Abandon Bootstrap’s style classes in favor of manually writing each line of style
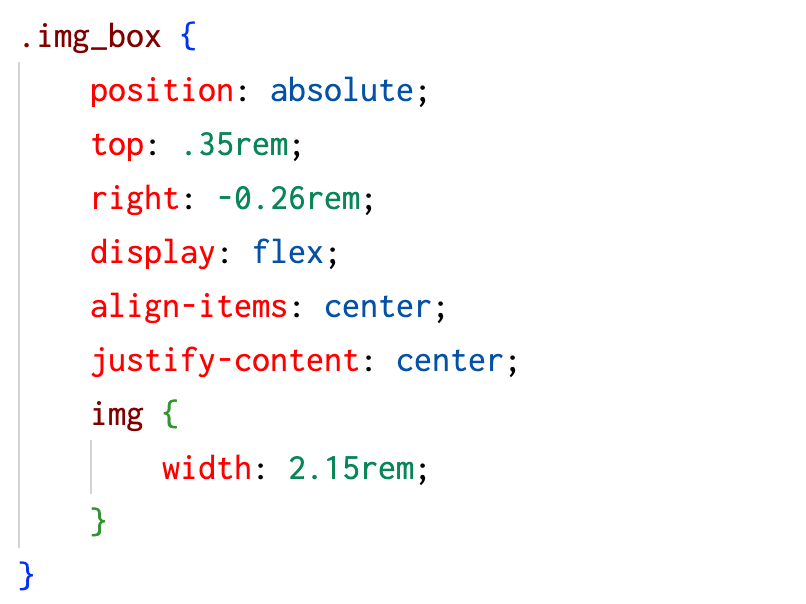
 In fact, it can be completely covered by methods such as position-absolute d-flex
In fact, it can be completely covered by methods such as position-absolute d-flex
Summarize
From my current perspective, this project still has a lot of room for improvement. And left a lot of holes. In my opinion, this code will leave unmaintainable problems in the long run. I hope they will revise and adjust gradually in the future. Ugh.
This article is reprinted from: https://www.ixiqin.com/2022/05/30/record-a-blood-pressure-surge-the-front-end-of-the-project/
This site is for inclusion only, and the copyright belongs to the original author.