Original link: https://www.zhangxinxu.com/wordpress/2023/08/html-attribute-nonce-translate/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10939 Xin space – Xin life
This article is welcome to share and aggregate, there is no need to reprint the full text, respect copyright, the circle is so big, if you need it urgently, you can contact for authorization.

foreword
I sorted out the ” HTML Global Attribute List Encyclopedia ” a few years ago. I reviewed it again today and found that there are still gaps, so I record it here again.
These two HTML attributes are missing, one is nonce and the other is popover.
1. Security and nonce
The Chinese meaning of nonce is “temporarily created, accidentally created, and only used once”. With the “Content Security Policy (Content Security Policy, CSP for short)”, it can determine whether the request of a given element is executed.
This is commonly used in applications.
The front end can specify the content security policy of the page through <meta> element, for example:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'" />
Only static resources with the same domain name as the page can be loaded, and at the same time, all inline JavaScript execution on the page will be prevented, so that XSS attacks can be effectively avoided.
For example there is page code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'self'">
<title>CSP unsafe-inline and execution of inline JS and CSS</title>
</head>
<body>
<p>No alert prompt appears. </p>
<script>
alert('hello world');
</script>
</body>
</html>
A certain CSP policy is specified in <header> element. At this time, the JS code in the inline <script> element will not be executed, that is, the alert prompt will not appear on the page.
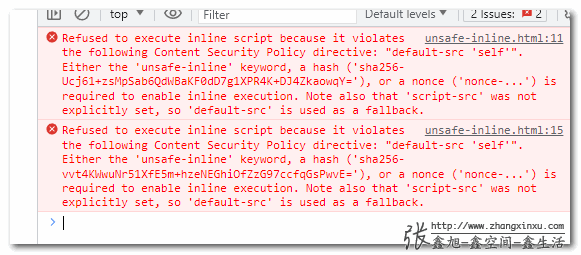
Not only that, but the page will also report some errors:
Refused to execute inline script because it violates the following Content Security Policy directive: “default-src ‘self’”. Either the ‘unsafe-inline’ keyword, a hash (‘sha256-Ucj61+zsMpSab6QdWBaKF0dD7g1XPR4K+DJ4ZkaowqY= ‘), or a nonce (‘nonce-…’) is required to enable inline execution. Note also that ‘script-src’ was not explicitly set, so ‘default-src’ is used as a fallback.

But this restriction is too strict. The developer intended to restrict the loading and execution of external resources, and as a result, even inline JS is not executed.
Of course, there are ways to deal with it, just use the unsafe-inline strategy, for example:
<meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline'" />
At this point, the execution of the alert prompt code can be triggered normally.

However, if you look for information about CSP, it is not recommended to use ‘unsafe-inline’ without exception, because it will invalidate most of the security restrictions. For example, if the code is not implemented properly, you will encounter the following figure XSS attack shown.
/app?name=<script>alert('xss');<script>
This creates a contradiction. Some inline codes are clearly written by your own people, but they are not allowed to be executed. How can you give up because of choking?
At this point, you can use the nonce policy to allow certain parts of inline JS to execute, thus avoiding the impact of the global policy of unsafe-inline on the entire page.
How to achieve?
Usually divided into the following steps.
- Generate a random Base64 string as a key, containing at least 128 bits of data, and this value must be new and unique every time the page is loaded. The following code shows the generation in the node.js environment:
const crypto = require("crypto"); crypto.randomBytes(16).toString("base64"); // '8IBTHwOdqNKAWeKl7plt8g=='On the web side, you can try the following methods:
btoa(crypto. randomUUID()) // NDhkODkxMzYtNGUxZS00N2NjLTk1YTItNWMyOTM4YzdhZGJj
- Use this random string as the attribute value of the nonce, for example:
<script nonce=”NDhkODkxMzYtNGUxZS00N2NjLTk1YTItNWMyOTM4YzdhZGJj”>
//…
</script>
- Specify this nonce value in the Content-Security-Policy policy, starting with
nonce-.<meta http-equiv="Content-Security-Policy" content="script-src 'nonce-NDhkODkxMzYtNGUxZS00N2NjLTk1YTItNWMyOTM4YzdhZGJj'">
At this time, only the nonce value is set and the
<script>code with matching value will be executed.
other features
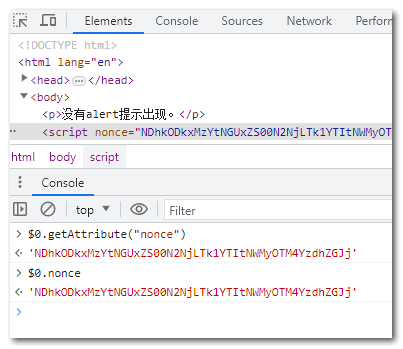
The MDN document says that for security reasons, the value of the nonce attribute cannot be obtained, but can only be read.
That is, the following code (getAttribute method) cannot obtain the nonce attribute value:
// returns an empty string script.getAttribute("nonce");
However, according to my tests, it is available.

Not only the console, but also the page JS code can be returned.
I don’t know if I opened it in the wrong way, or the specification defines it this way, but the browser does not strictly enforce this policy.
2. Native bullet layer and popover
popover attribute is a relatively new attribute.
After any element is clicked, the popover pop-up layer effect at the browser level will appear directly.
In fact, it is also very simple. The corresponding functions can be realized by specifying some HTML attributes. It is clear at a glance by looking at the code:
To give a simple example:
<button popovertarget="imgPopover">click me</button>
<div popover id="imgPopover">
<img src="1.jpg" />
</div>
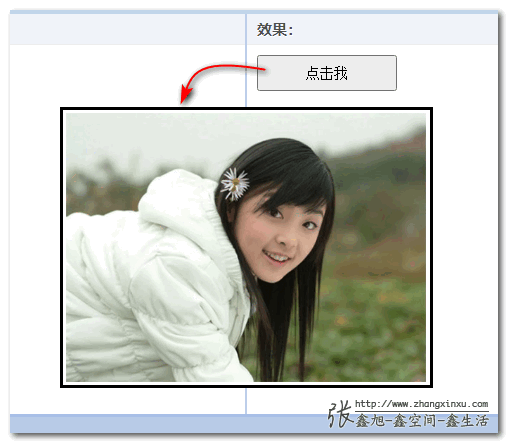
At this point, click the button, and the picture display floating layer will appear.
Effect hint:

Seeing is believing, you can click here hard: native popover pop-up layer view image demo
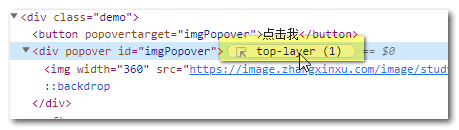
Among them, popovertarget attribute is set on the button. After clicking, it will automatically find the element with the popover attribute set and the id value matching.
The element with the popover attribute set is hidden by default, has its own border, and the background of the mask is transparent. At the same time, the top layer (top layer):

It supports shortcut keys such as ESC and is very convenient to use. It can be said to be the best choice for realizing the floating layer pop-up layer.
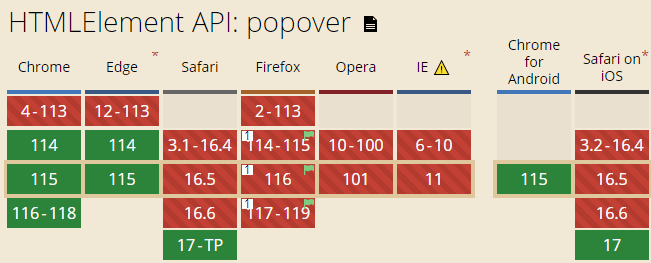
compatibility
Regarding compatibility, it is already clear that all major modern browsers will support it. The current status is that Chrome and Safari have already supported it, and Firefox has opened experimental support. Within a year or two, it can be used in a formal environment.

3. Conclusion
1. The braces I had worn for almost 3 years were removed, and the cost was close to 30,000. Next, I need to wear a retainer, and then go to fill the teeth after it is stabilized. The plan is set, Maryland Bridge, the cost is 5000~6000, just one tooth.
The retainer is a plastic piece with concave teeth. It’s not very attractive. It costs 800 yuan. You have to take it off after eating and put it on after eating. It’s 24 hours a day in the first year. It may be new. It was like pulling out a tooth, it took a lot of force, and the lower edge was blocked by a protruding gum root, and it was all red.
Alas, trouble and pain, I hope it will be better after a period of stability.
2. I went to the suburbs last Saturday and wanted to buy some Nanhui peaches, but I was told that they were off the market.
3. I went to see the car last weekend. My first old car in 11 years is going to be reimbursed. I will replace it with a new scooter for the family leader. There will be a new policy in 2023, and there will be subsidies for reimbursement. It is more cost-effective than selling used cars. Ask me , Some said no, and said that the reimbursement is only 2,000 yuan, and there is more than that. I will ask again this weekend.
4. I found out that there is a lot of security knowledge about the Web, and it is also complicated. The key… How to say, it is not as necessary as imagined. I feel that learning or not learning, the benefits are the same. For example, XSS attacks, usually developed Pay more attention, it is definitely more worry-free than using CSP restrictions, the latter still has to learn, and there are a lot of troublesome things.
However, I think it is still necessary to understand, for example, how XSS attacks occur, what to pay attention to in normal times, and what methods are available. These basic knowledge need to be known. As for more in-depth solutions and grammatical details, we are not specialized after all. As a security background, considering that there are more important knowledge to learn, there is no need to spend too much time on it.
Well, that’s all for now, some knowledge, some thoughts, welcome to share, thanks for reading!



This article is an original article, welcome to share, do not reprint the full text, if you really like it, you can bookmark it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10939
(End of this article)
This article is transferred from: https://www.zhangxinxu.com/wordpress/2023/08/html-attribute-nonce-translate/
This site is only for collection, and the copyright belongs to the original author.