Original link: https://fmcf.cc/2023/07/214/
foreword
In order to satisfy one of my early desires of learning computers – a chat room, I came here to build Fiora again, especially I have built Fiora many times, and only one success was because I used docker for installation and used mirror images file, so it cannot be regarded as a successful build in the true sense. The build guide to be written this time refers to building based on source code .
Fiora
A chat room system developed by Sui Sui Jiang , due to various reasons, Fiora is no longer updated, and there is little maintenance, so it is a very difficult problem to run Fiora again in 2023, and Fiora docs The description is not detailed enough, and it is very easy for newcomers to step on the pit. Apart from being low maintenance and difficult to build, Fiora itself is a very good chat room system.
Pit avoidance guide
If you have roughly grasped the construction mechanism of Fiora, but there are some problems that cannot be overcome, here are some pointers for you.
- Node.js version issue, please use v14 LTS version
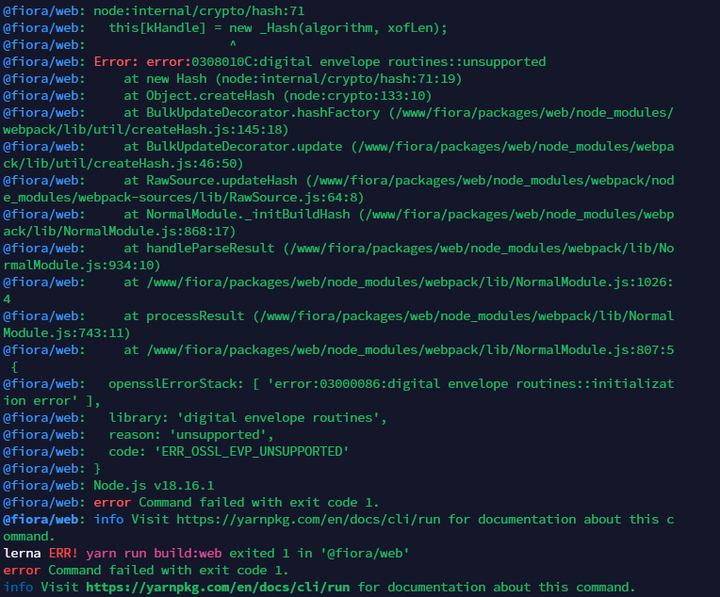
If you encounter problems similar to those in the picture when you are building the client in yarn build:web
 This is probably caused by the fact that your Node.js version is too high. After all, this is a project started in 2015. It is impolite to use a high version of Node.js nowadays. In the penultimate line 6 command in the figure, you can see that the Node.js version you are using is listed. If you really can’t find it, you can execute the command
This is probably caused by the fact that your Node.js version is too high. After all, this is a project started in 2015. It is impolite to use a high version of Node.js nowadays. In the penultimate line 6 command in the figure, you can see that the Node.js version you are using is listed. If you really can’t find it, you can execute the command
# 查询Node.js 版本node -v # 或者node --version
To query the version of Node.js used ![]() Usually the latest version, instead Node.js v14 should be used. After the switch is complete, run the above command to check whether it takes effect. If it does not take effect, you can try to restart the server , and after the switch is completed, you need to reinstall yarn, install dependencies, and build the client
Usually the latest version, instead Node.js v14 should be used. After the switch is complete, run the above command to check whether it takes effect. If it does not take effect, you can try to restart the server , and after the switch is completed, you need to reinstall yarn, install dependencies, and build the client
- It takes too long to build the client, please upgrade the server, recommend 2 cores 2G RAM
- Obtain UserID, you cannot obtain UserID by using Fiora built-in commands, please check the console
- Building Fiora’s supporting App problem, you need to use a new construction method instead of using the method written in Fiora docs . But please also note that since Fiora refactored the code some time ago, maybe the App will no longer be able to communicate with the server.
start building
Server Configuration Guide
Although Fiora does not have high requirements for configuration, it is not without threshold, because it involves building the source code, so certain configuration is required.
- Configuration requirements: 1 core 2GB or higher (recommended 2 cores 2GB)
- Network requirements: Internet access is available
- Hard disk size: 2G or more
- Environmental requirements: Node.js (version v14), MongoDB, Redis
- Server system: Ubuntu22 (using this system to describe the construction guide)
Regarding Node.js, MongoDB, and Redis, I won’t describe how to install them. If you need to save trouble, you can install our old friend BT.CN , and choose to install the PM2 manager, so that you don’t need to install pm2 and npm additionally.
build guide
Web-side construction
First of all, we need to clone the project to the local. Before that, please make sure that your server has git function, which is generally available. Enter the following command
# 克隆项目至本地git clone https://github.com/yinxin630/fiora.git -b master
It is worth noting that if your server is located in China, cloning may fail. You can choose to download it from GitHub and upload it to the server. After cloning is complete, you need to enter the Fiora directory
cd /fiora
When executing this code, be sure to add the directory you are in now. Assuming that the directory where I cloned Fiora is /www/project , then the command I need to enter should be
cd /www/project/fiora
Next, we must confirm whether the version of Node.js used is v14, please enter the following command to check.
# 查询Node.js 版本node -v # 或node --version
Because this is related to the success of the yarn you installed and subsequent builds, if it is not v14, please be sure to switch to v14
After that, we need to confirm whether there is yarn , usually not , if you think you have installed it, you can enter the following command to confirm.
yarn -v
If you are sure you do not have yarn, you need to enter the following command to install it.
npm install -g yarn
After a while, yarn will complete the installation. Generally, there are no requirements for yarn. If you are sure that there is a problem, you can try to switch to version 1.22.19. This version can be built normally after testing.
Then it is the formal construction of Fiora. The formal construction of Fiora is actually very simple. You only need to complete the above work and enter the command
yarn build:web
Fiora is built, and after waiting for a while, we’re done building.
Next, configure JwtSecret. Although I don’t know why this step is needed, it will not work without it. Enter the following command into the command line
echo "JwtSecret=<string>" > .env2
To replace <string> with a secret text
Finally, you can start Fiora
yarn start
After the startup is complete, use a browser to open http://[ip地址]:[端口] (such as http://127.0.0.1:9200 ), and you can visit the website. The default port is 9200.
add administrator
Script | The method of obtaining UserID provided by Fiora Docs is no longer applicable, not only that, all its scripts are no longer applicable, so the only way to obtain UserID is to look at the log .
After registering the user and logging in, the console will return a message, and the console will also return a message after sending the message, in which the UserID is included

The part circled in blue is the UserID, and we need to add this ID to第34行of /packages/config/server.ts
administrator: env.Administrator ? env.Administrator.split(',') : ["64b2c2924b305017fe1fbee9"],
And it is written like this, the above 64b2c2924b305017fe1fbee9 is my UserID, to add an administrator, please add the administrator to the above UserID.
app build
After consulting a lot of information, I found that the construction method provided by Fiora App | fiora docs is completely impossible to successfully build today in 2023, and a large number of errors will definitely be reported! And after I successfully built the App, I found that due to the refactoring of Fiora’s code some time ago, the App will no longer be able to communicate with its own server in 2023 today! ! ! ! ! ! ! ! ! Even Sui Sui Jiang’s own app is not working anymore. The reason why I write about the construction of the app here is that if there are enthusiastic masters who see it, they can help solve this problem! !
When the Web build is complete, there will be an app directory in the /fiora/packages directory, enter it, this is the directory around which we build the App
cd /fiora/packages/app
Enter the following command at the command line to install the latest EAS CLI
npm install -g eas-cli
Then go to Expo to register an account, and remember the account password, because our construction of App is cloud construction, not local construction. Next login account
eas login
Enter the account and password you just registered to complete the verification. Then enter the following command on the command line, select the type you want to package, use ↑, ↓, ENTER (Enter key) to select, I only choose Android here.
eas build:configure
Next enter the following command for the first build
eas build --platform android
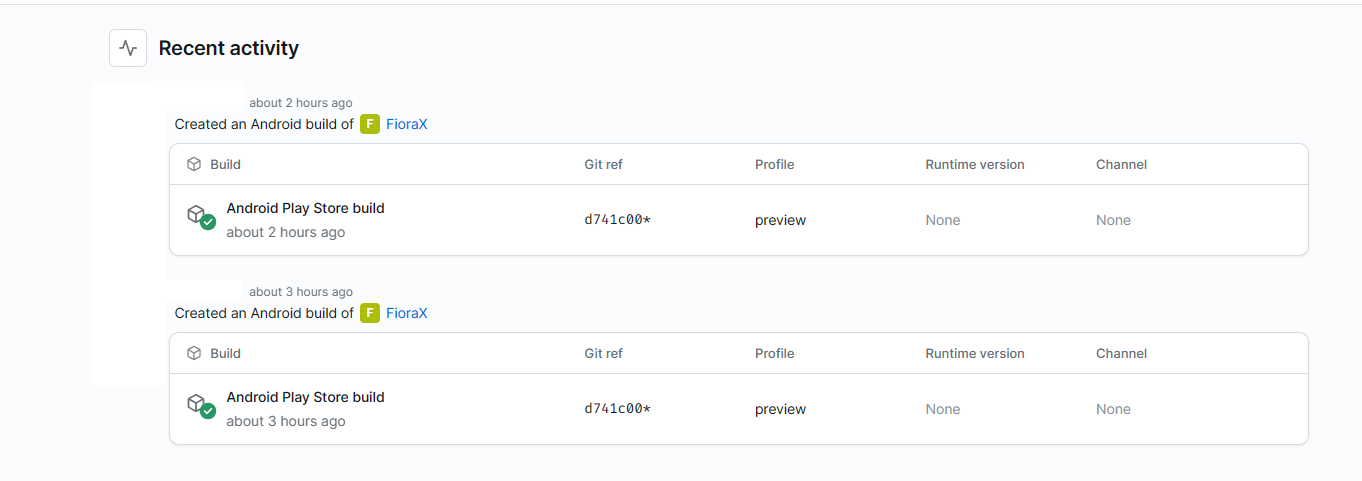
After waiting for about 10 minutes, you will see the following content on the home page of Expo after login

Click to download your installation package in .aab format. Yes, it is .aab instead of .apk, so we need a second build. Before the second build, we need to go to /fiora/packages/app In /fiora/packages/app directory, edit an eas.json file and replace its content with
{ "build": { "preview": { "android": { "buildType": "apk" } }, "preview2": { "android": { "gradleCommand": ":app:assembleRelease" } }, "preview3": { "developmentClient": true }, "production": {} } }
Then we package and build again, but this time the command we use is the following, which is different from what was written above.
eas build -p android --profile preview
After another 10 minutes of waiting, the construction of the App is completed, and the installation package in .apk format can be downloaded, and it even automatically signs for you.
But as I said, this app cannot communicate with the server and needs the help of the great god! !
port problem
Some service providers have relatively strict firewall policies, so the ports we need must be opened. The ports required by Fiora include but are not limited to
- 19002 Building App requires
- 6379 Building App requires
- 9200 Fiora Web port, customizable
- 27017 Database port
other questions
- Configuration Files: Configuration | Fiora Docs
- Custom Domain Names: Reverse Proxy | Fiora Docs
Modify content
Assuming you want to make some modifications to your Fiora, then you must check out this section. As the old saying goes, due to the refactoring of Fiora’s code some time ago, Fiora | Docs is no longer so applicable today in 2023, and the directory structure it gives is no longer valuable. So if you want to modify Fiora’s source code, be sure to check out the partial directory structure I wrote.
# Fiora 部分目录构成|-- [.githubb] // github actions |-- [.vscode] // vscode 工作区配置|-- [packages] // 所有源代码的存储目录|------ [app] // App 源代码|---------- [src] // App 源代码|-------------- [pages] // App 前端UI |---------- [app.json] // 打包App 基本信息|---------- [src] // App 源代码|------ [assets] // 静态资源|------ [config] // Fiora 配置文件夹|---------- [client.ts] // 客户端配置|---------- [server.ts] // 服务端配置|------ [database] // 数据库方法,一般情况勿动|------ [server] // 构建完成后存放的Web |------ [utils] // utils |------ [web] // Web 源代码|---------- [src] // Web 源代码|-------------- [modules] // Web 前端UI |-- .eslintignore // eslint 忽略|-- .eslintrc // eslint 配置|-- .gitignore // git 忽略|-- Dockerfile // docker 文件|-- LICENSE // fiora 许可|-- docker-compose.yaml // docker compose 配置|-- package.json // npm |-- tsconfig.json // typescript 配置|-- yarn.lock // yarn ...
Finish
These are everything I have experienced in building Fiora this time. I hope that I can avoid some pitfalls in building Fiora for later generations, or teach novices how to build a Fiora chat room. There may be some parts that are not exhaustive in this article. I hope I can bear more. Please point out the problem, I will improve it, and if there is a master who has a solution to the problem that the App cannot communicate with the server, please send it to my email [email protected] Thank you very much!
refer to
Fiora Docs: https://yinxin630.github.io/fiora/zh-Hans/
Create your first build: https://docs.expo.dev/build/setup/
Expo CLI: https://docs.expo.dev/more/expo-cli/#installation
Build APKs for Android Emulators and devices: https://docs.expo.dev/build-reference/apk/
This article is transferred from: https://fmcf.cc/2023/07/214/
This site is only for collection, and the copyright belongs to the original author.