Original link: https://blog.lilydjwg.me/posts/216423.html
This article is from Evian’s Blog , please indicate when reprinting.
Google Chrome is my backup browser, its main job is to compare and check the rendering of webpages, and some webpages may not work well on Firefox, so try using Google Chrome.
But Google Chrome has a very annoying problem: the default fonts are so annoying!
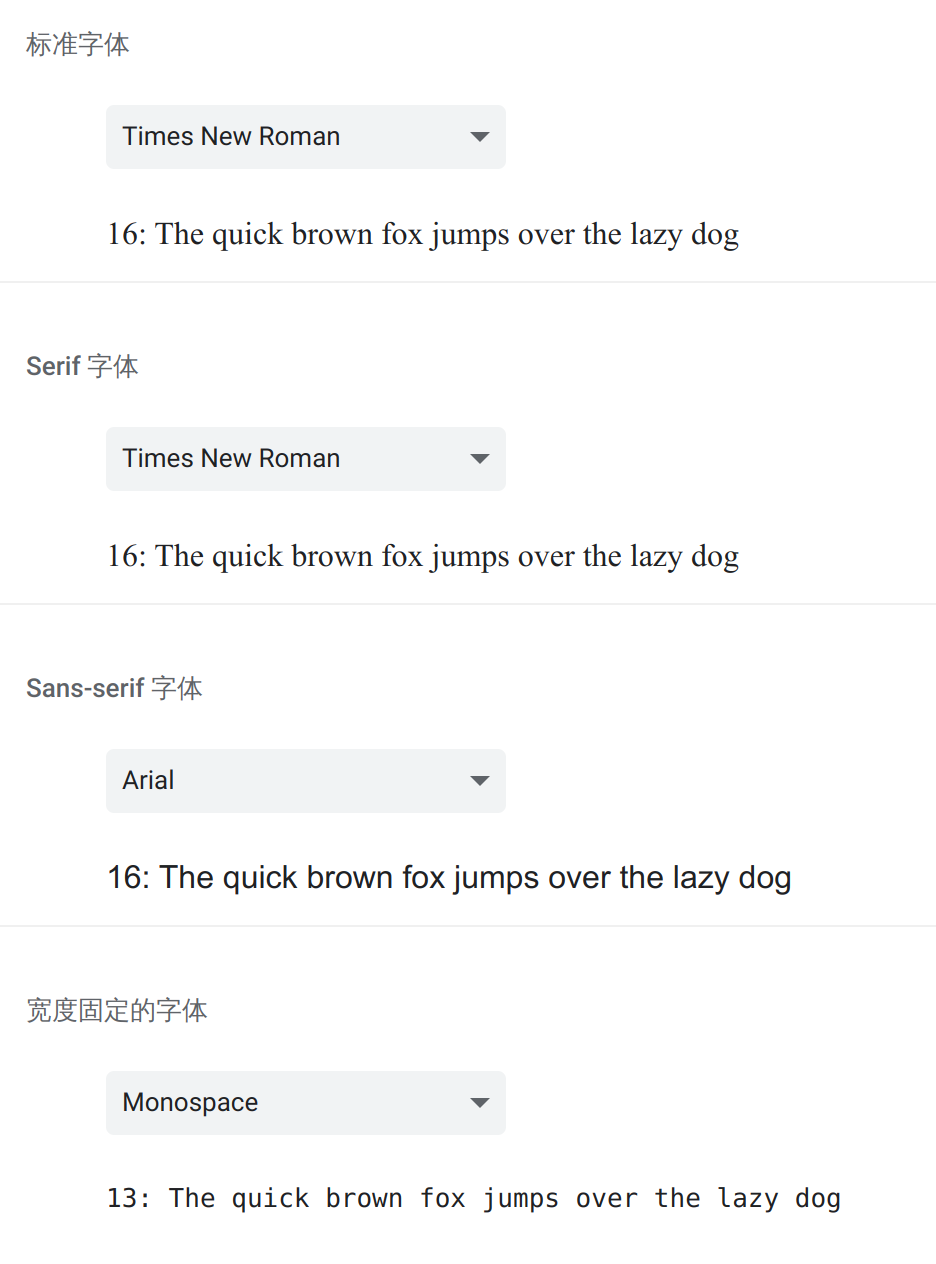
If no font is specified, Google Chrome uses the Times New Roman font by default. This is a font I copied from Windows ten years ago. It looks thin and soft, very retro, and it is not suitable for screen display. On-screen displays generally use sans serif fonts, but Google Chrome defaults to serif fonts. Well, what if the web page specifies sans-serif fonts? Google Chrome took a fancy to Arial this time, which is also an ancient font from Windows.
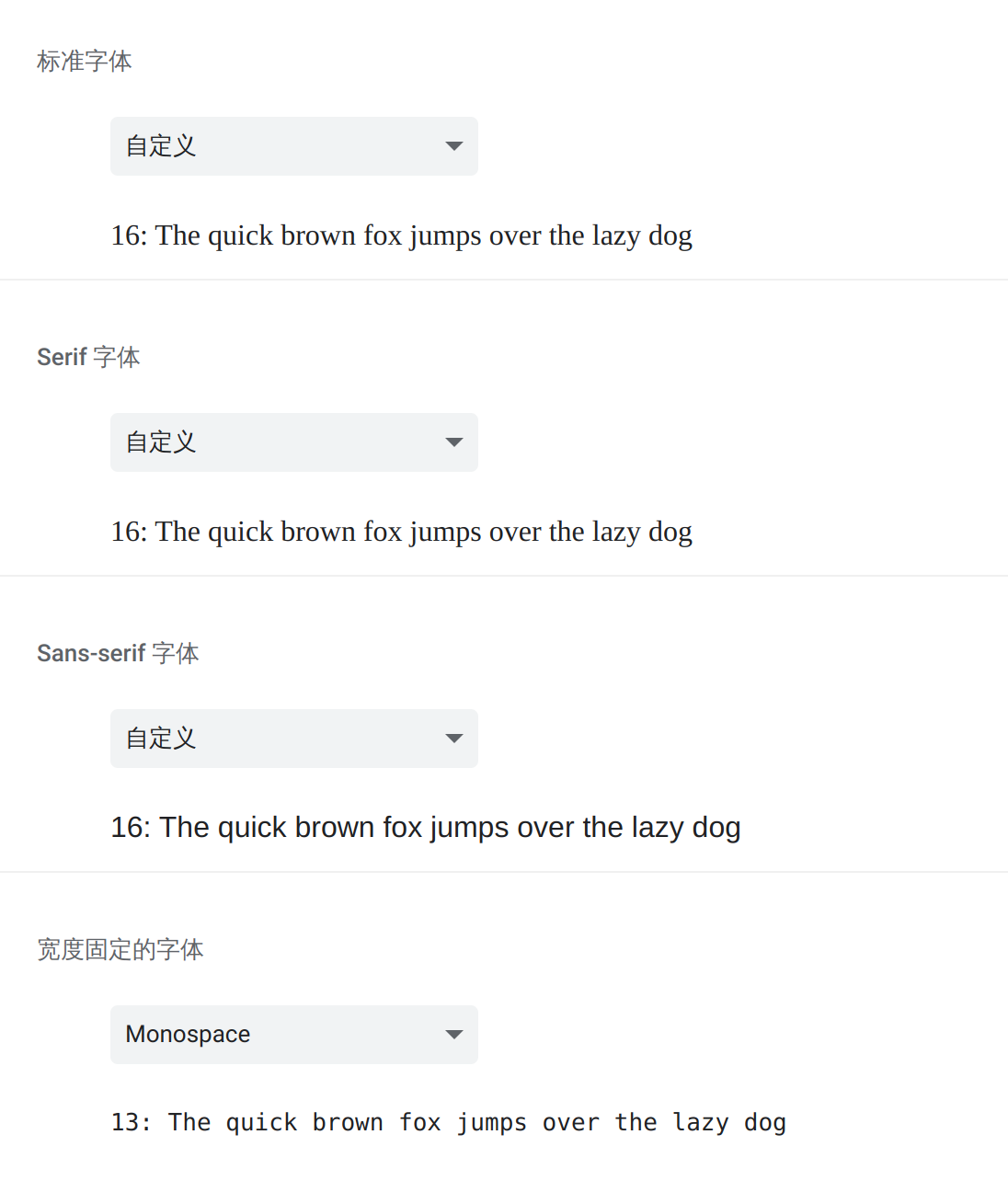
Okay… Anyway, I don’t like these two fonts too much, so I will delete them all! The result, uh, “custom”? ?
Actually they are “Liberation Serif” and “Liberation Sans” fonts respectively. This is the font given by fc-match “Times New Roman” and “Arial” on my system, provided by the ttf-liberation package, which the google-chrome package depends on (see comments on AUR, this is because of Google Chrome’s PDF rendering requires this font).
Google Chrome is so fond of Times New Roman and Arial that it has to find a replacement if it is not installed on the system, that is, it does not listen to the default font set by the user through fontconfig. If users want Google Chrome to listen to something, they need to set it like this in “Settings” -> “Appearance” -> “Custom Fonts”:
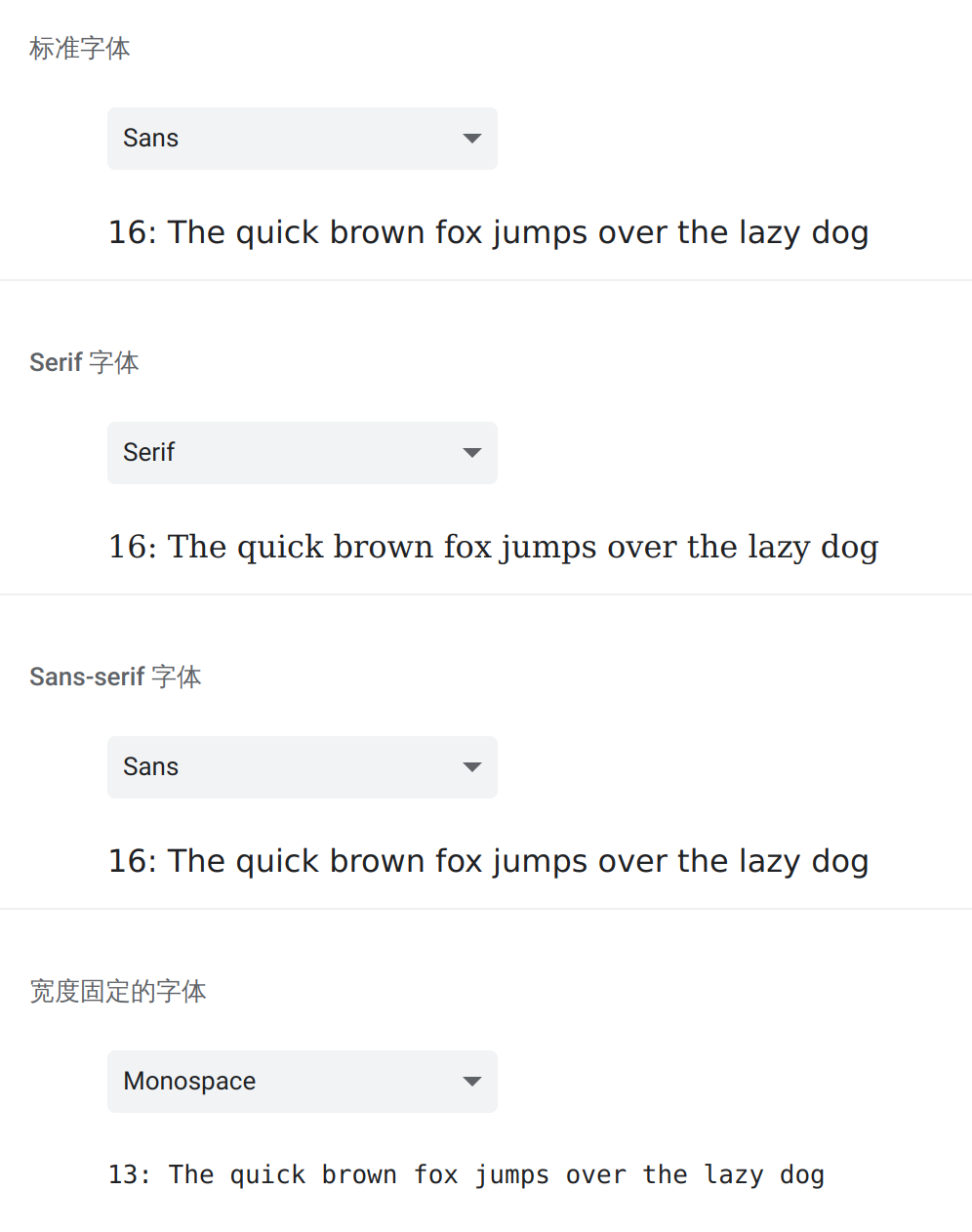
In the case of Firefox, users do not need to set in this corner:
Unfortunately, most users are using Google Chrome or its variants, so it is still necessary to manually specify some modern point fonts on the production page.
This article is reproduced from: https://blog.lilydjwg.me/posts/216423.html
This site is for inclusion only, and the copyright belongs to the original author.