Funny letter puzzle comments in those codes
Diagrams are the easiest way to understand, and we use pictures to understand problems. Various mainstream programming languages, to some extent, use completely different programming concepts or data manipulation methods, leaving a huge gap in people’s cognition. This article shows some of the pattern comments embedded in the source code, spelled out using alphabetical arrangements. We admire these annotations!
Data Structure Annotation
One of the most common kinds of ASCII art in code is illustrating the shape of a data structure.
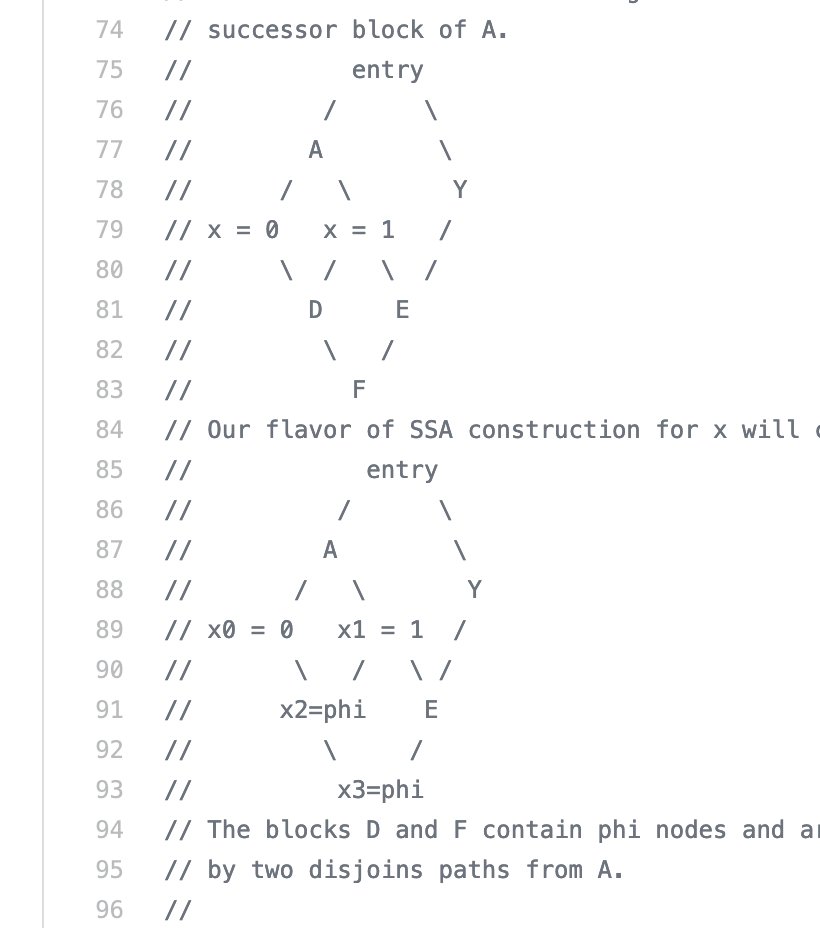
The example I started with comes from LLVM:
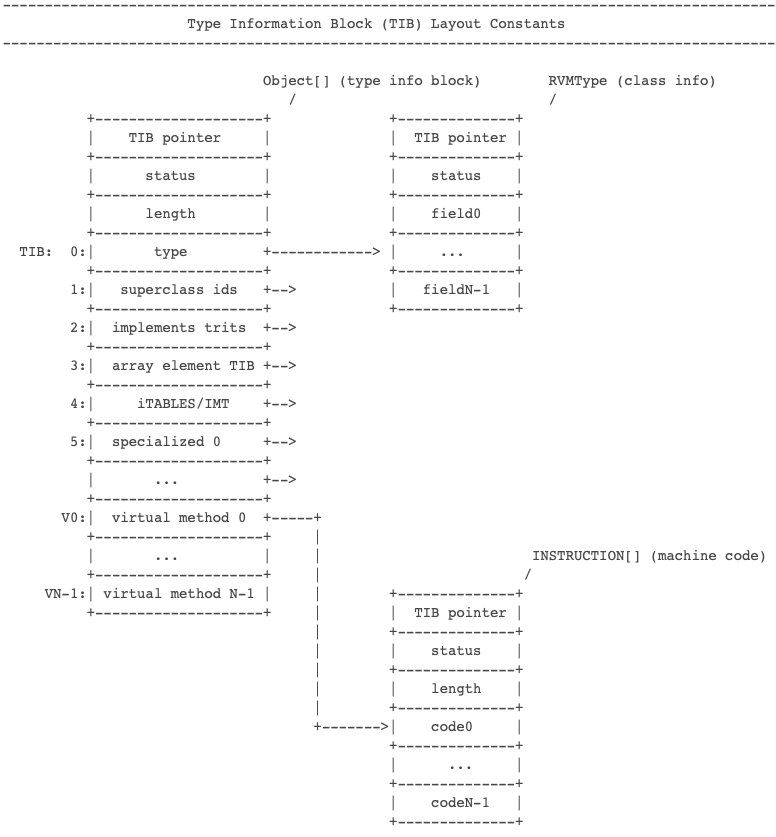
The layout of a data structure in the Jikes RVM:
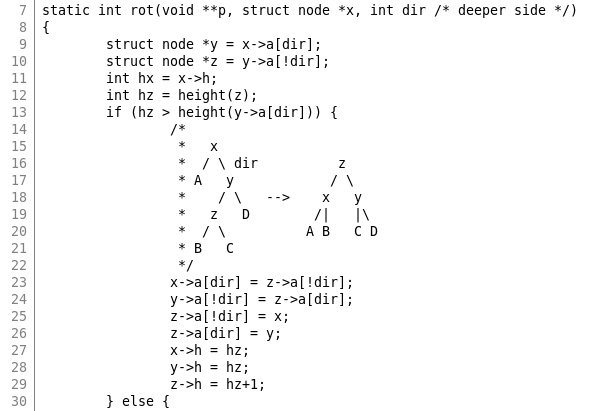
A tree rotate in Musl:
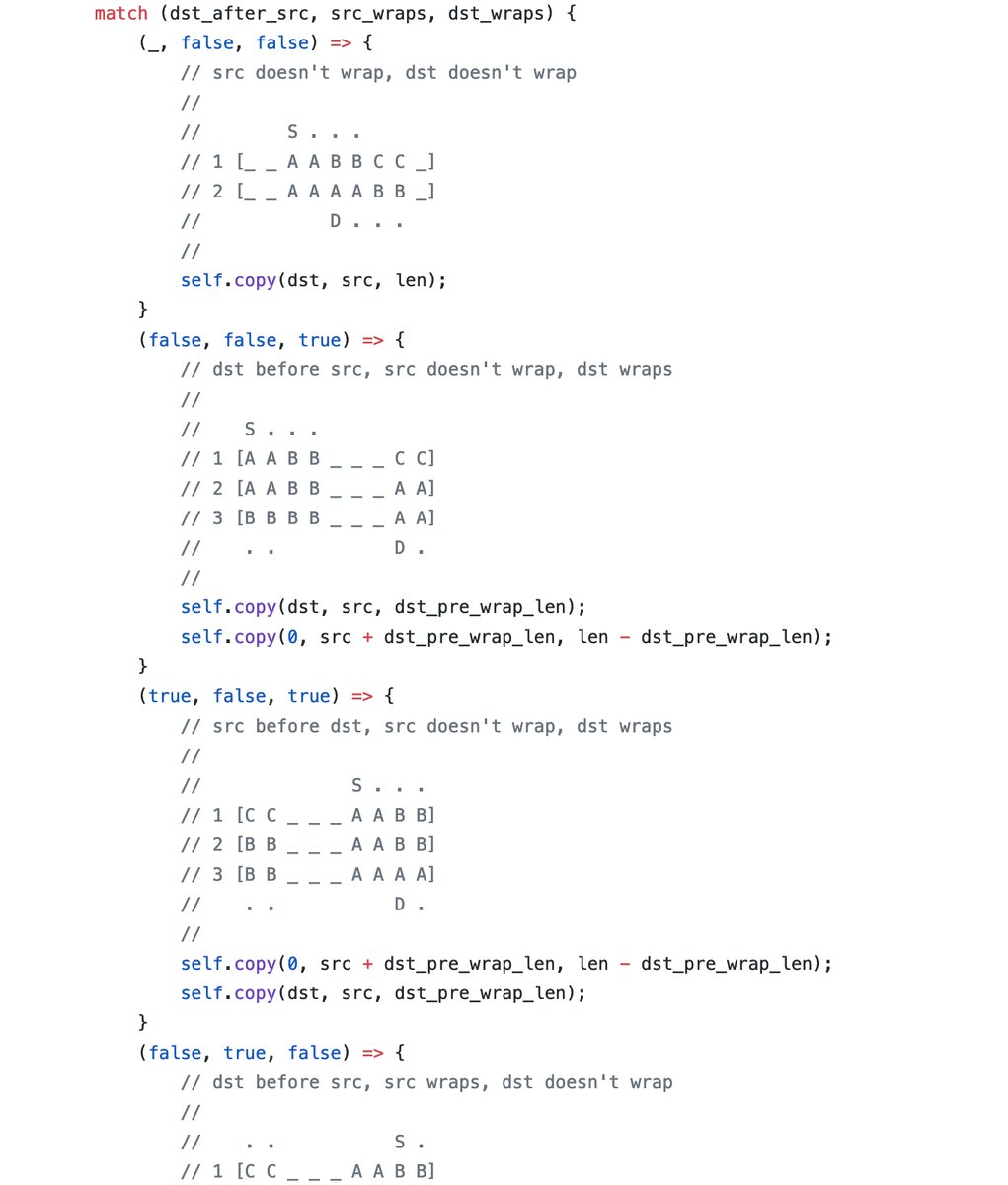
Double-ended queue from the Rust library:
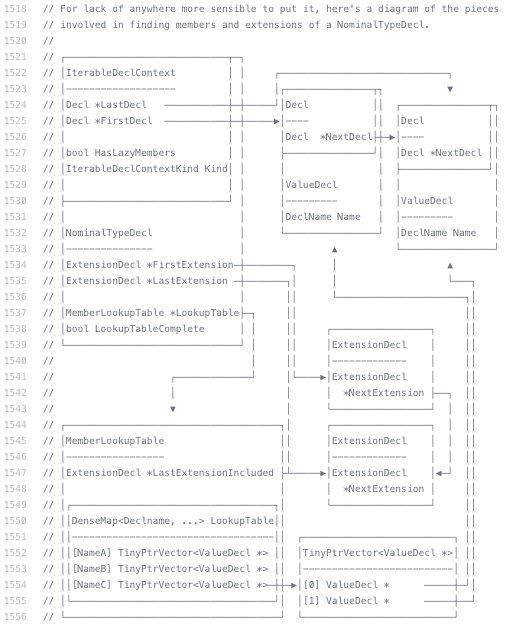
Swift compiler internals:
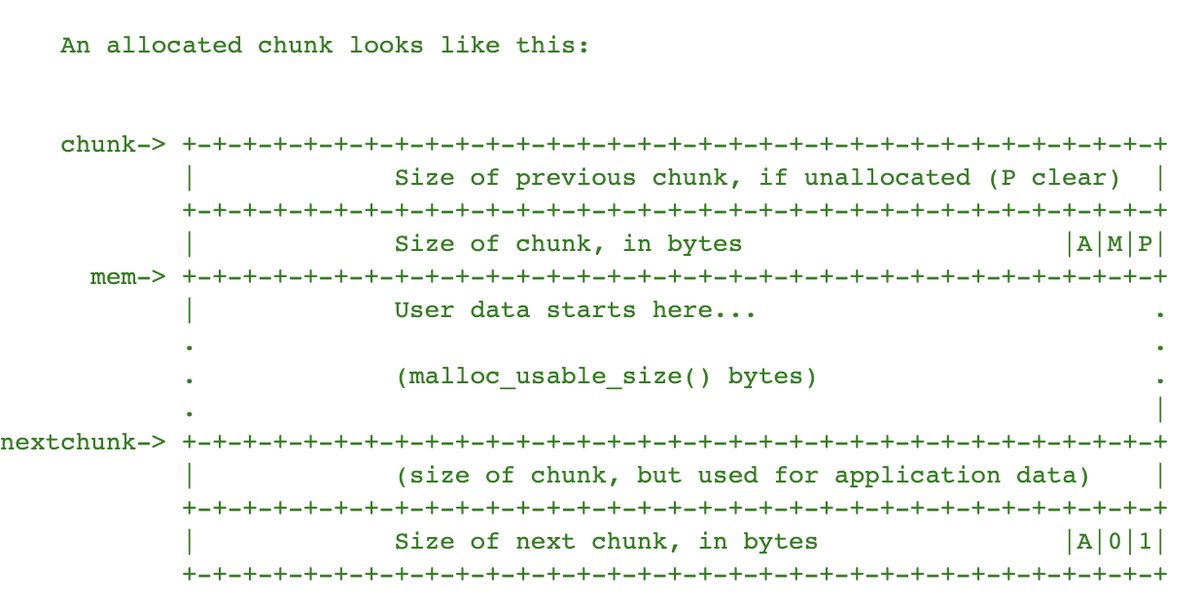
Malloc header layout:
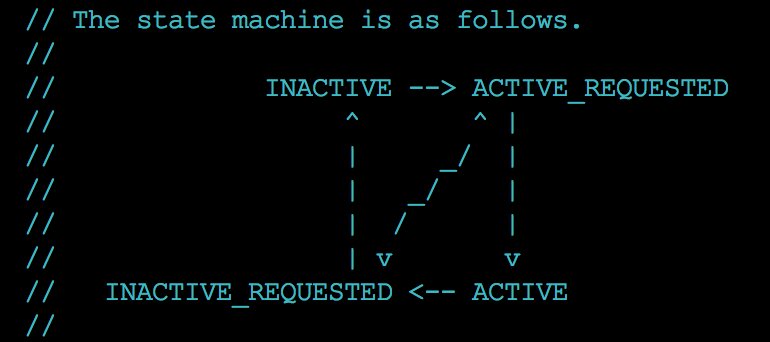
State Machine Notes
JavaScript profiling:
RPCs in Cloud Spanner:
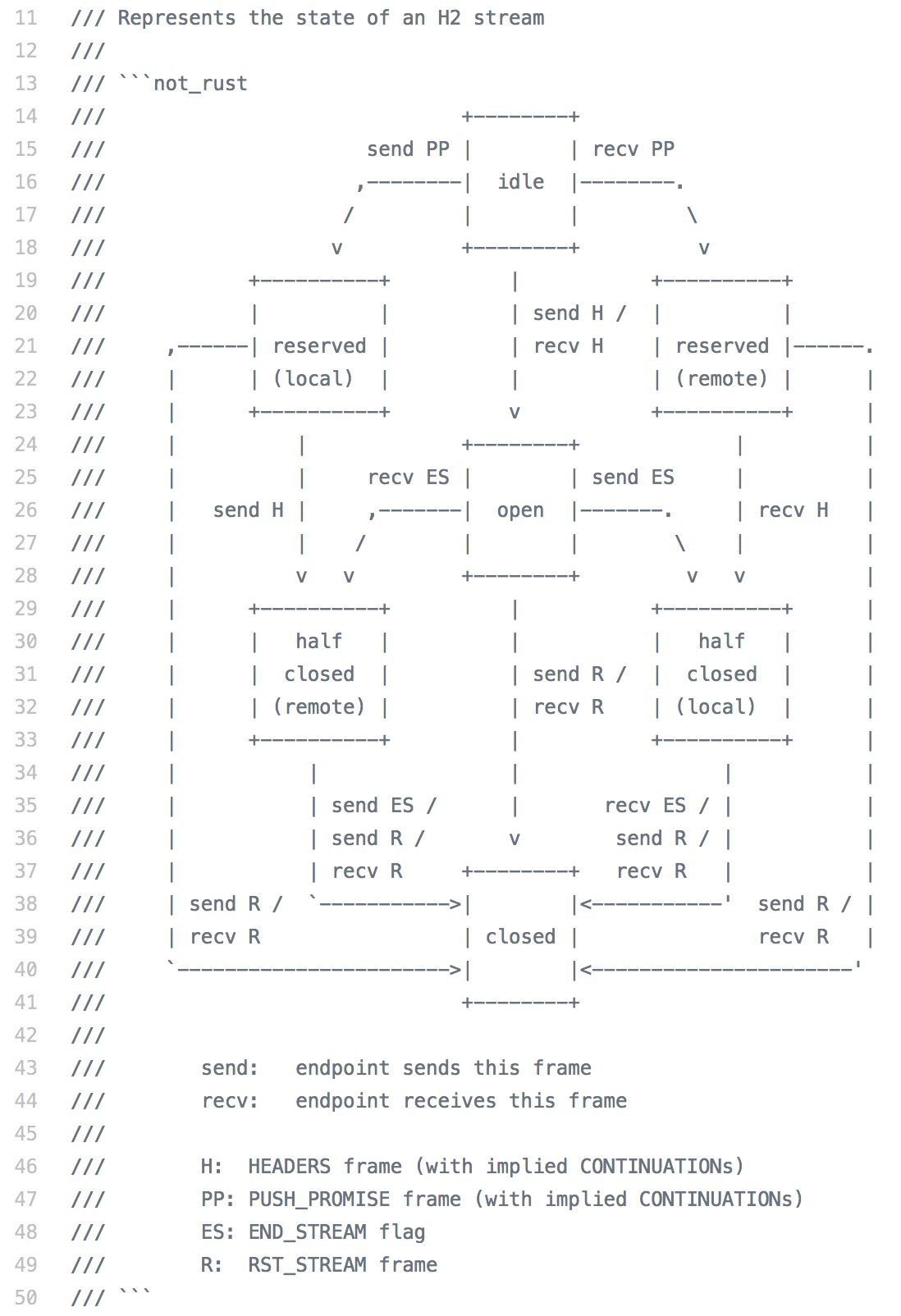
I/O stream states:
Logical Structure Notes
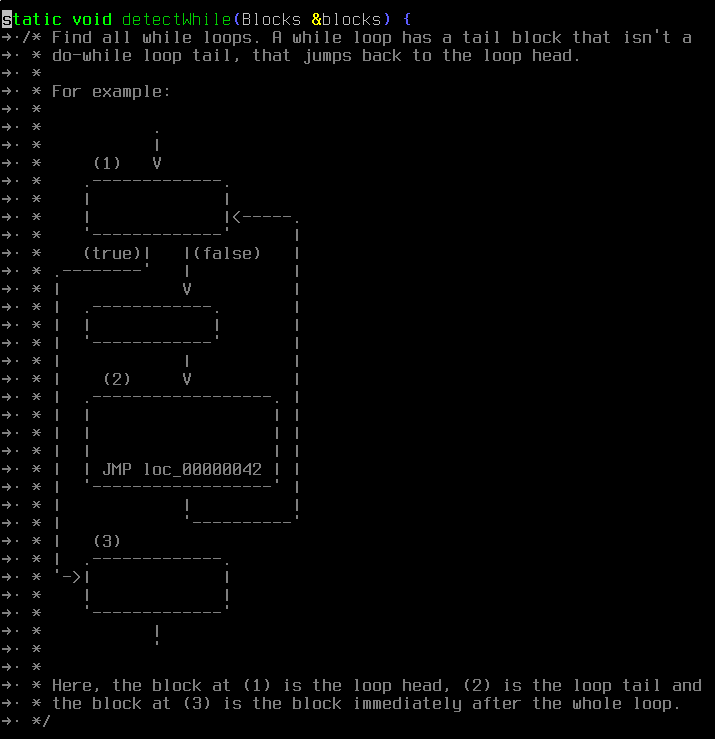
Control flow in an NWScript program being decompiled:
ECC internals:
Formatting numbers:
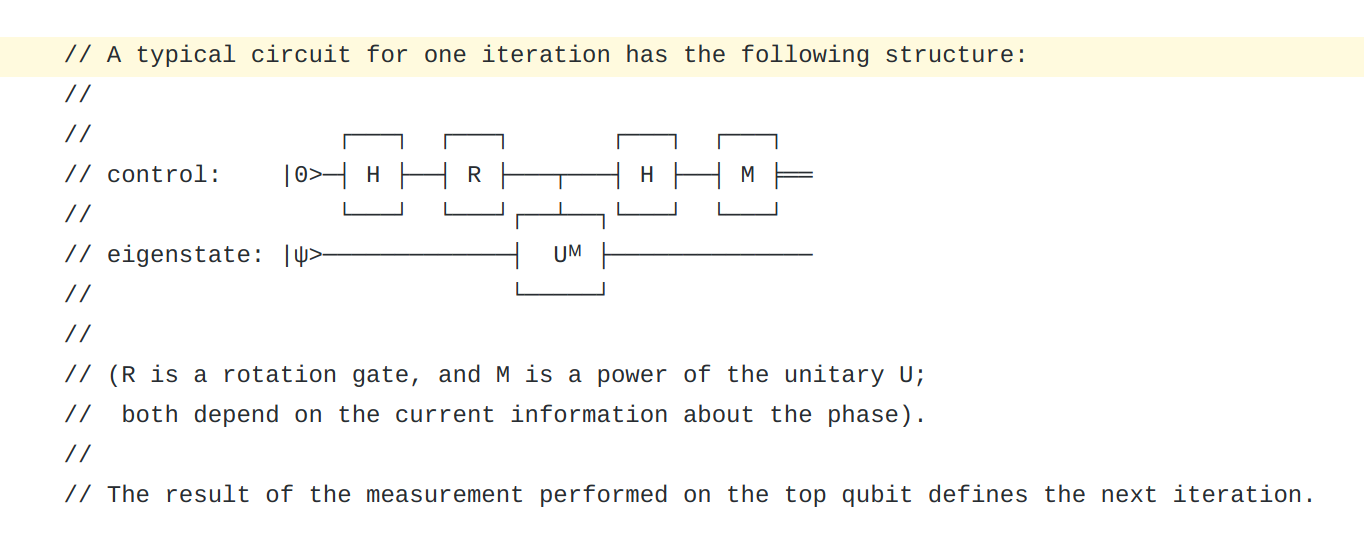
A quantum circuit:
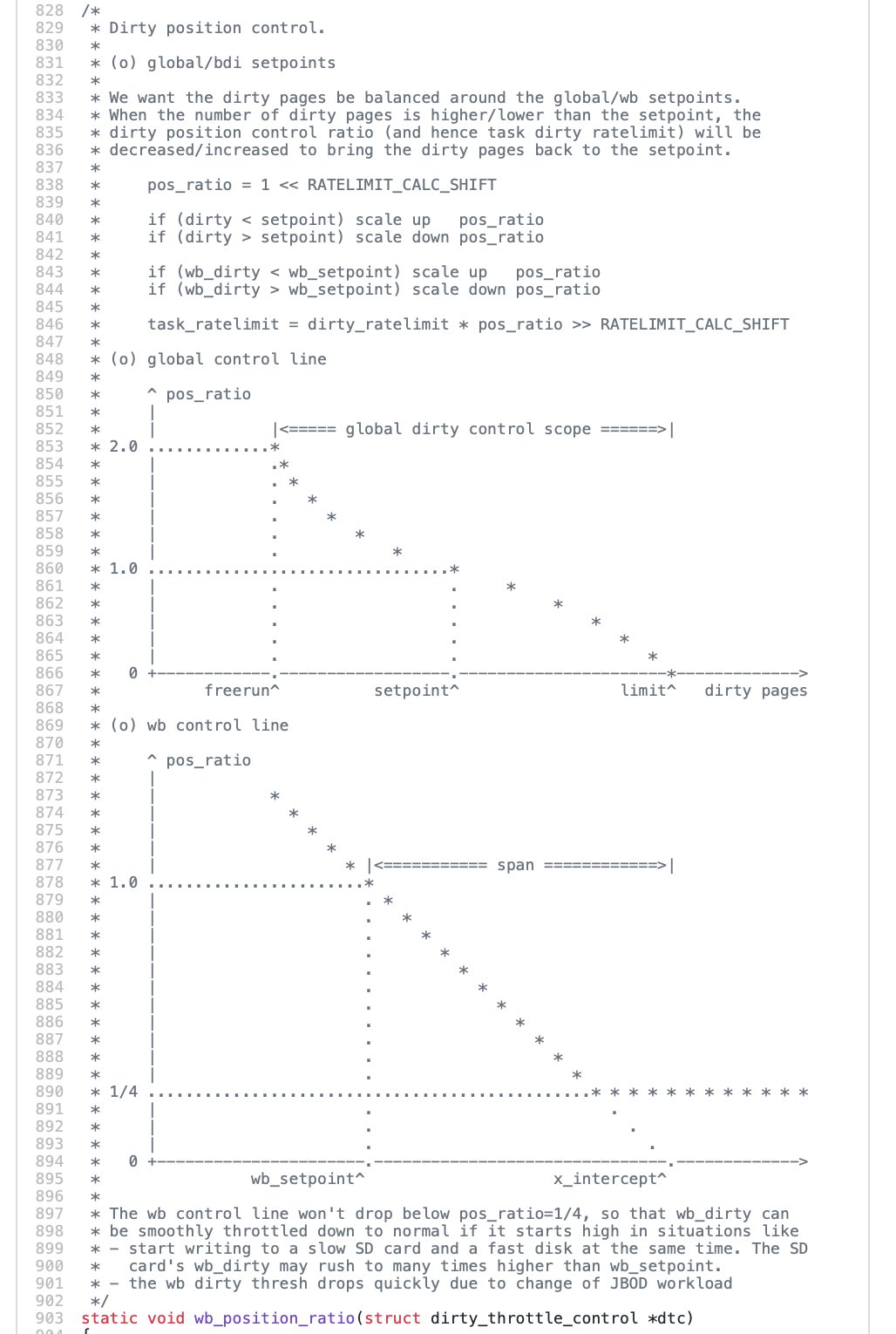
Balancing memory management objectives in an OS kernel:
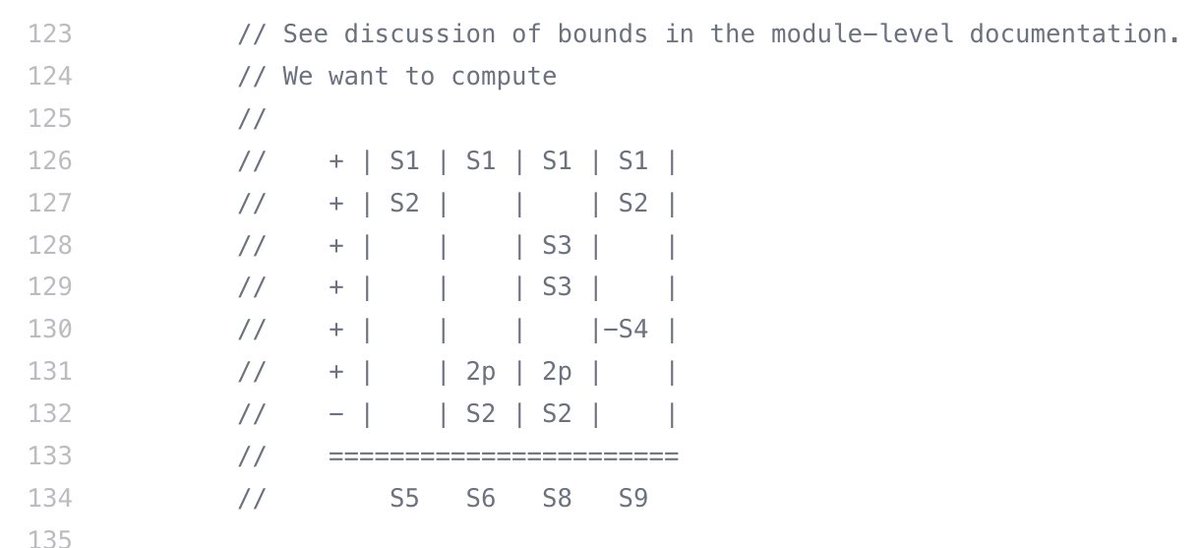
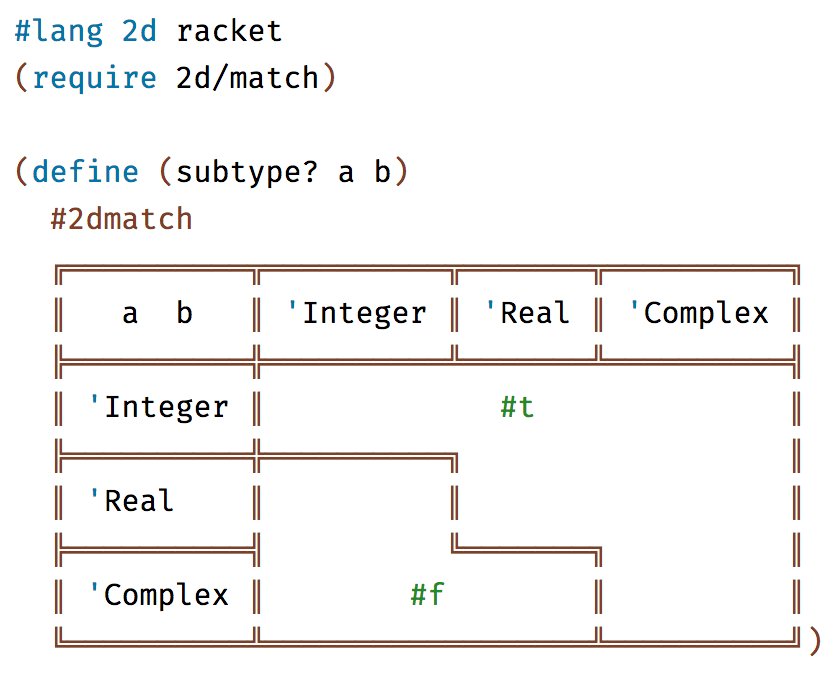
Subtyping relations (this is a very cool special case where the ASCII art is also code):
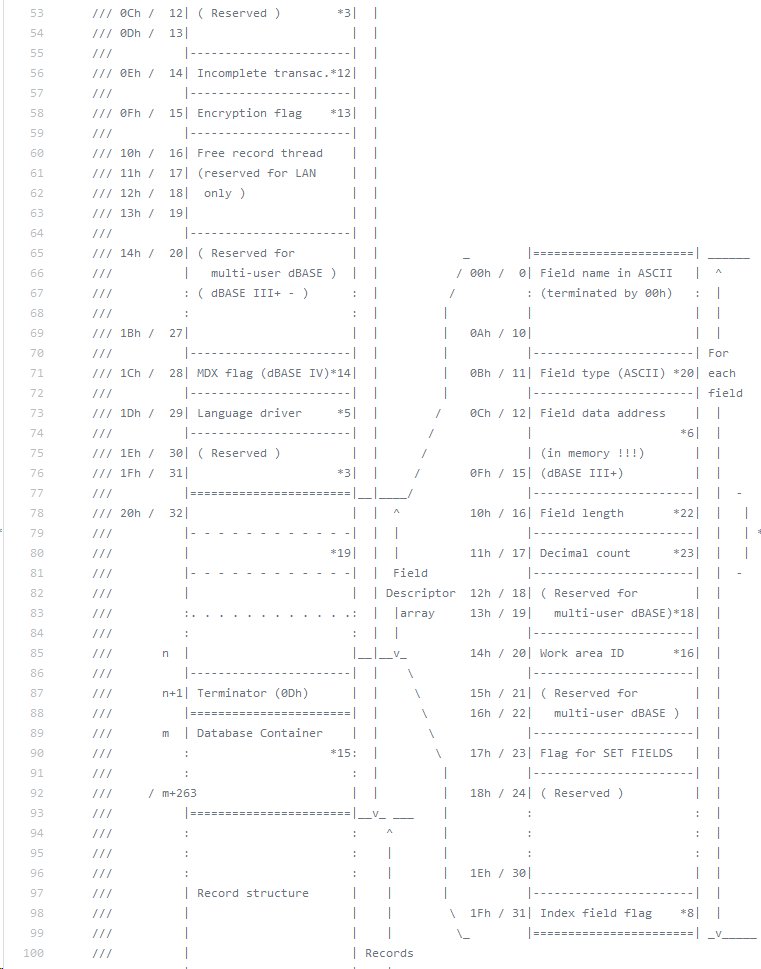
The format of a DBF file:
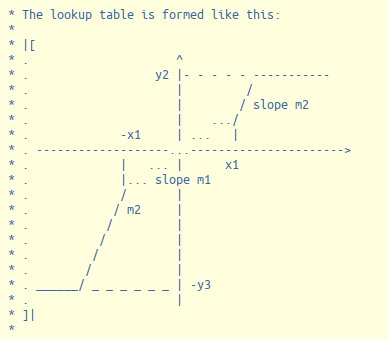
A lookup table for image processing:
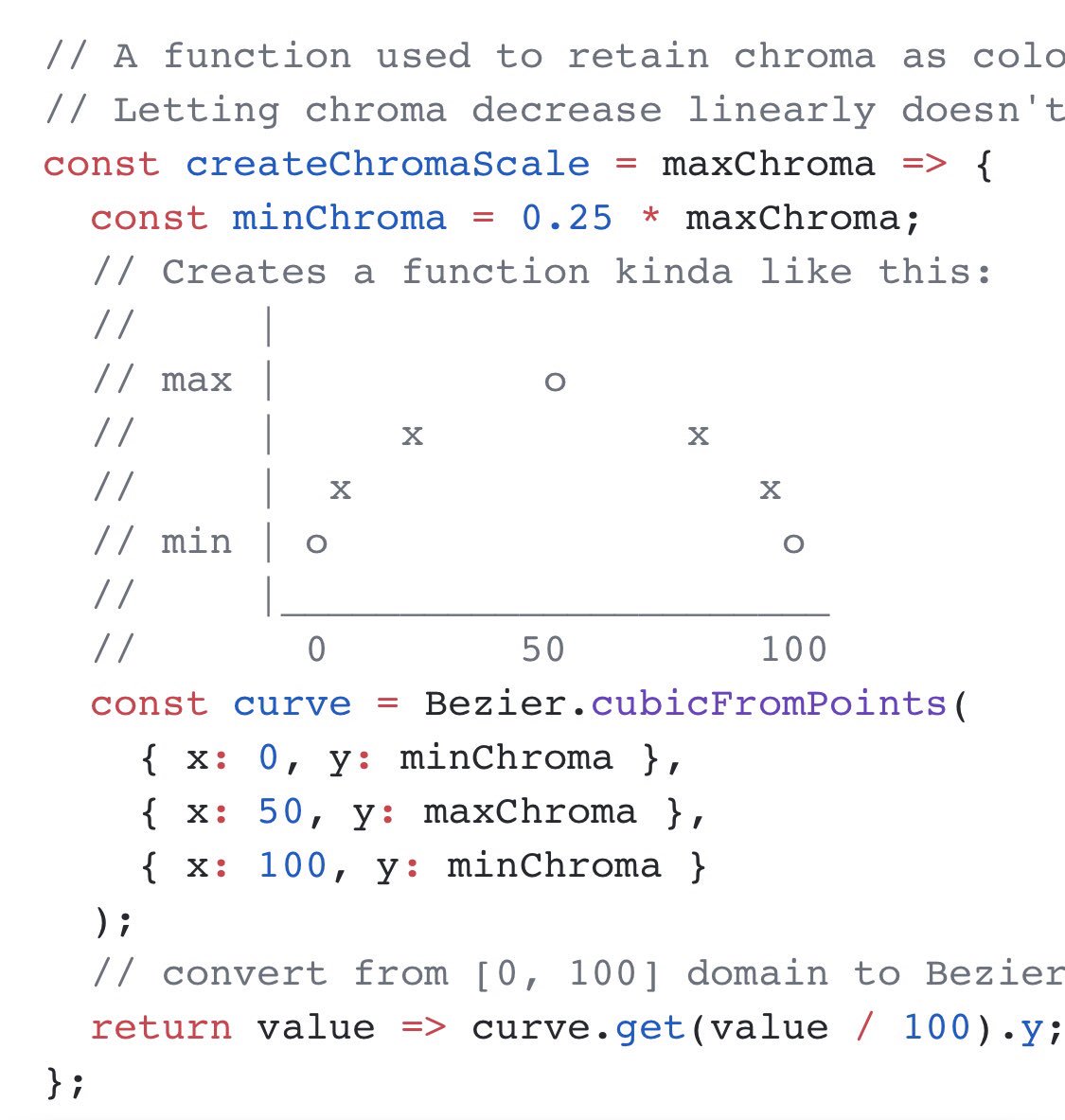
Shape of a color function:
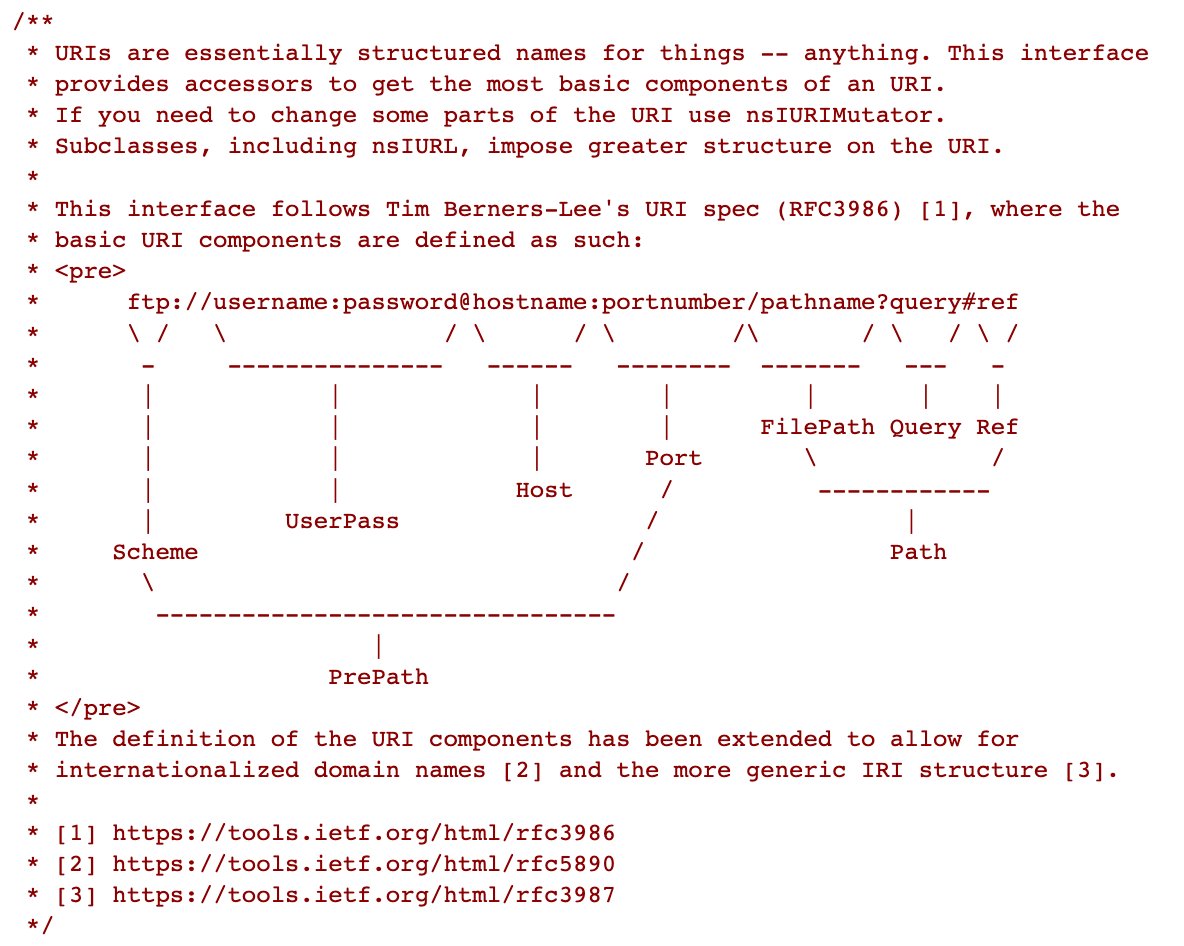
Structure of a URI:
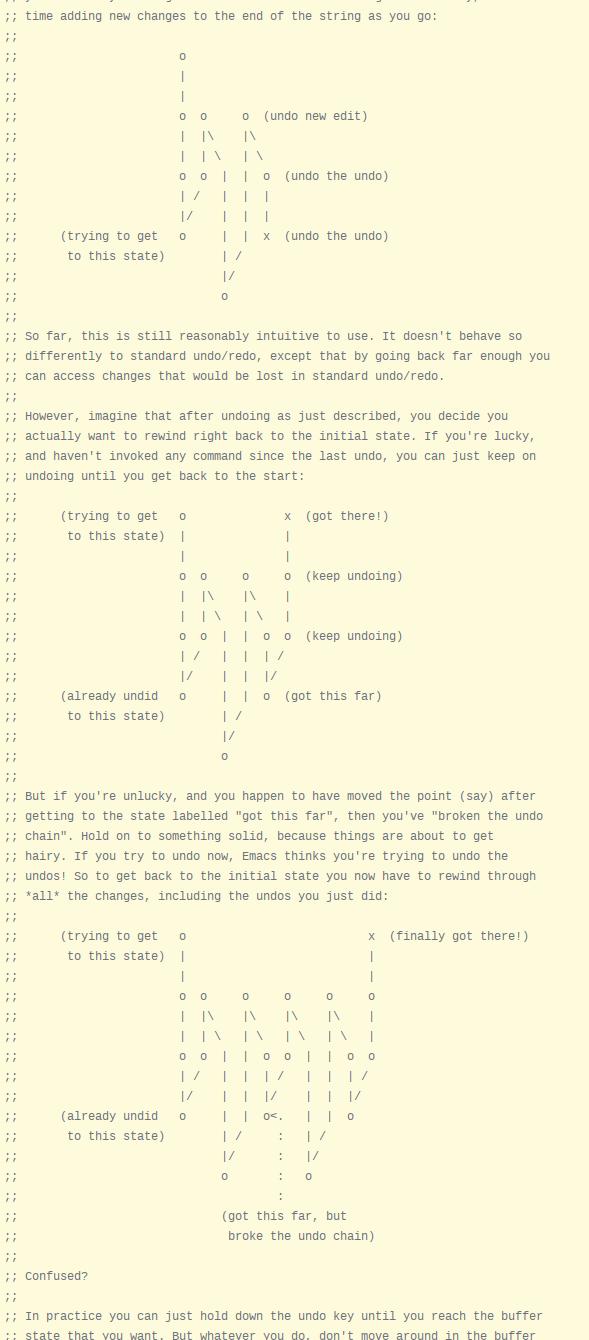
A very quick tutorial on undo systems from emacs:
Geometry annotation
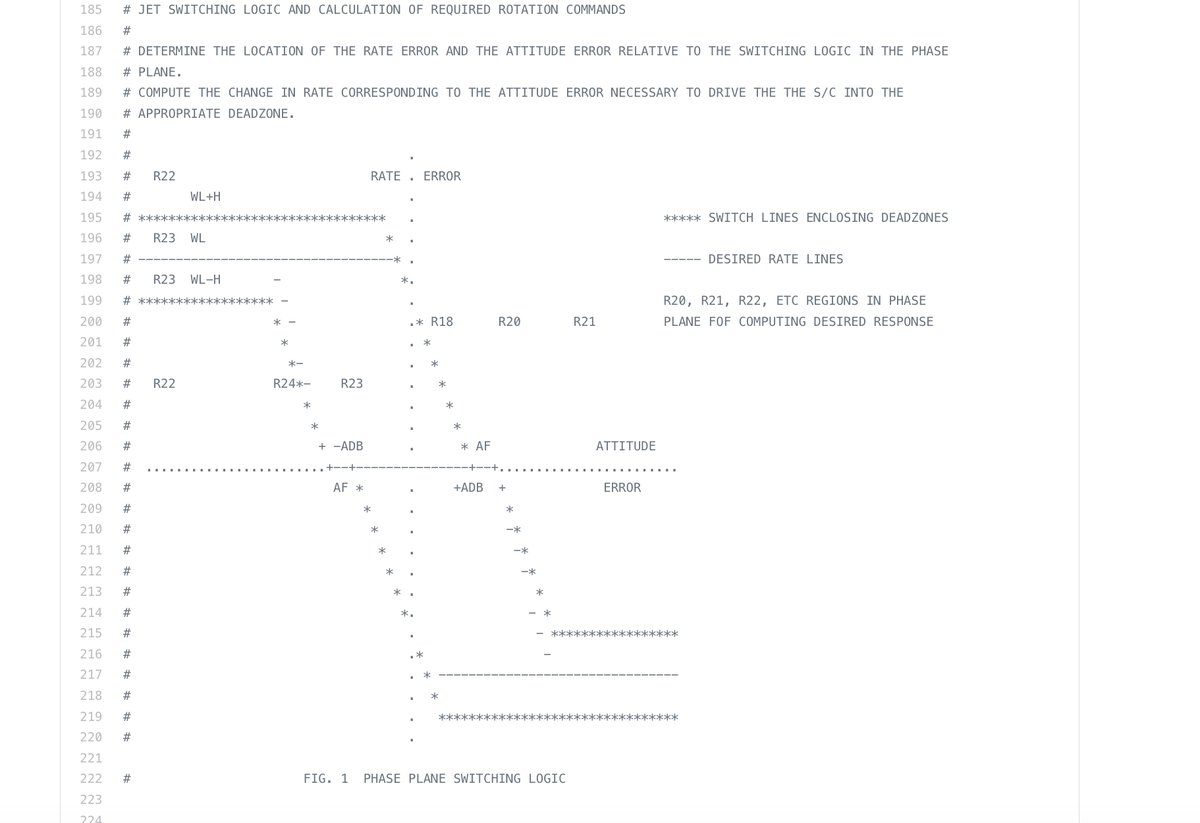
Attitude control in the Apollo Guidance Computer (!!!):
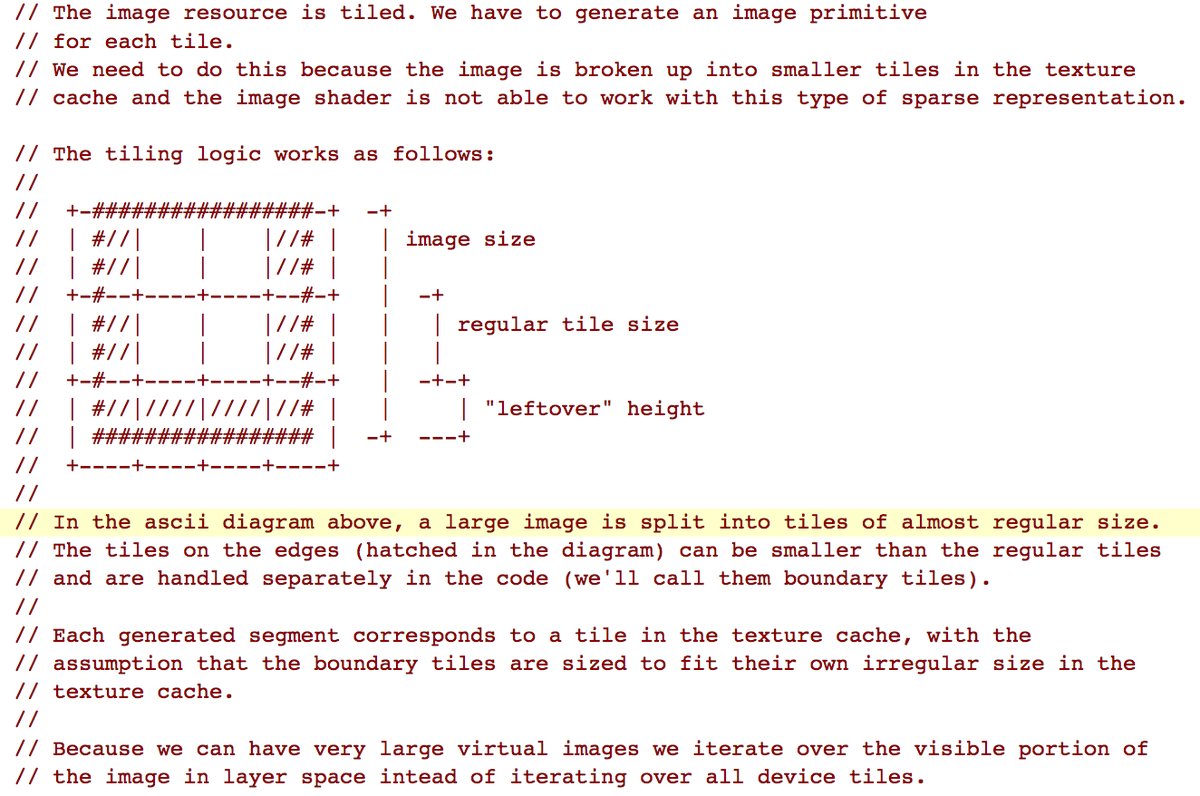
Image tiling:
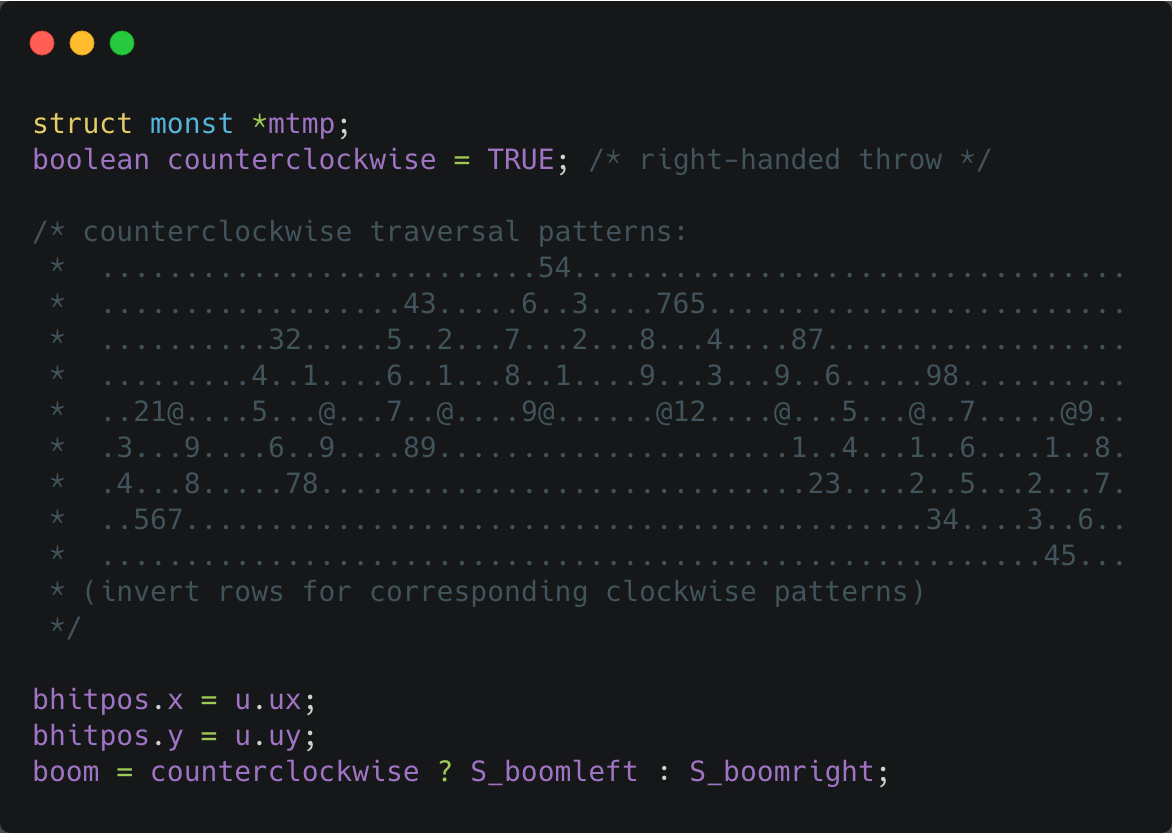
Boomerang trajectories in Nethack:
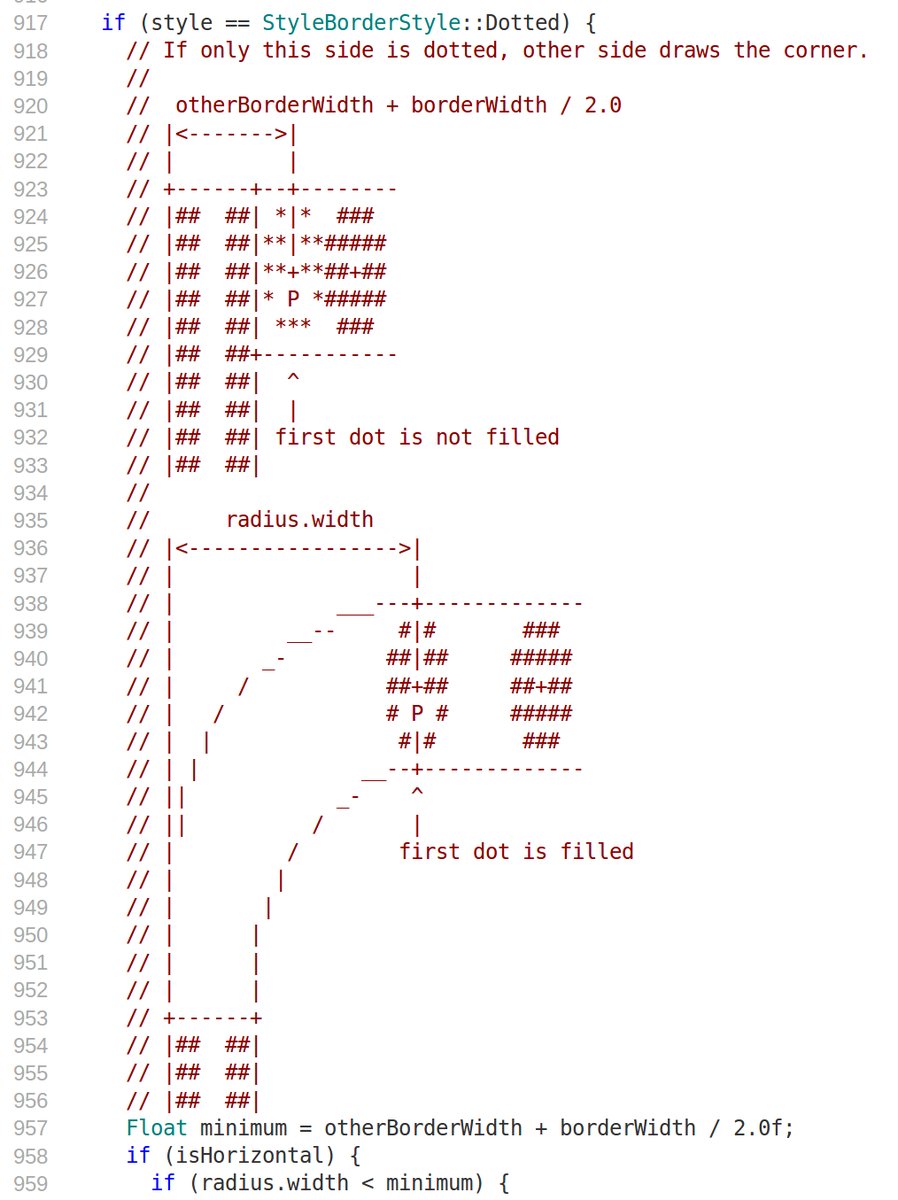
Rendering CSS borders:
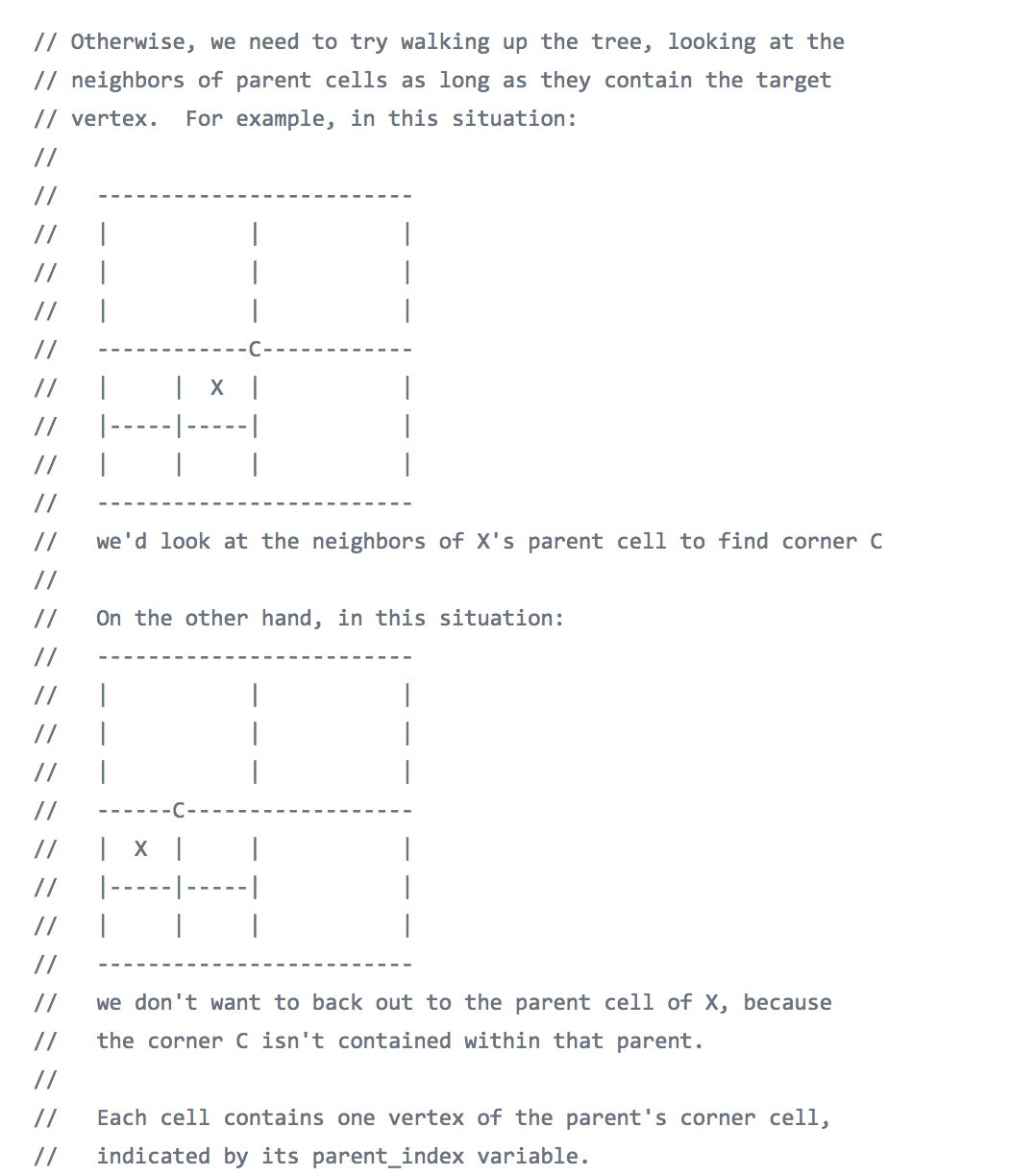
Quadtrees:
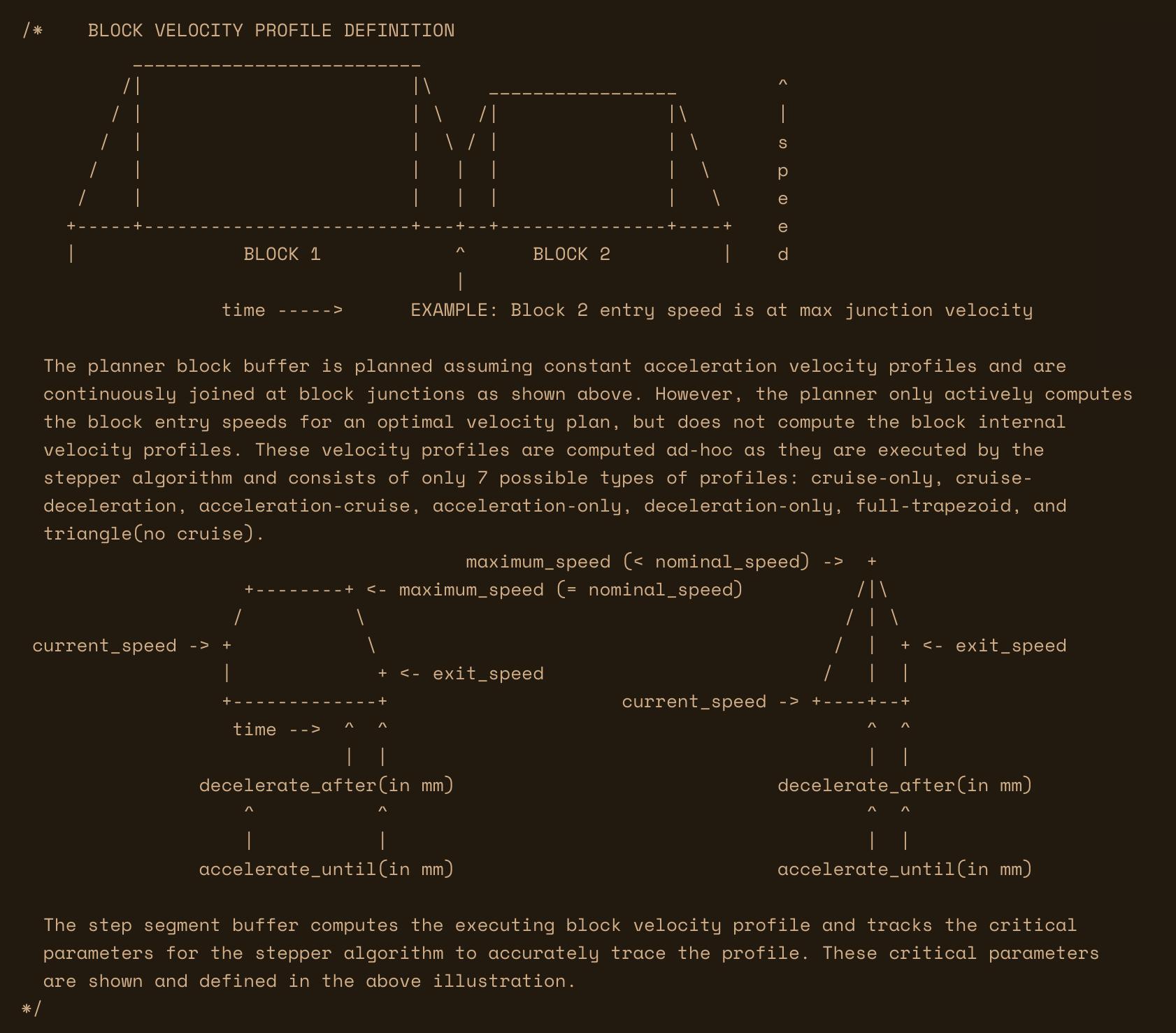
Speed control in a milling machine:
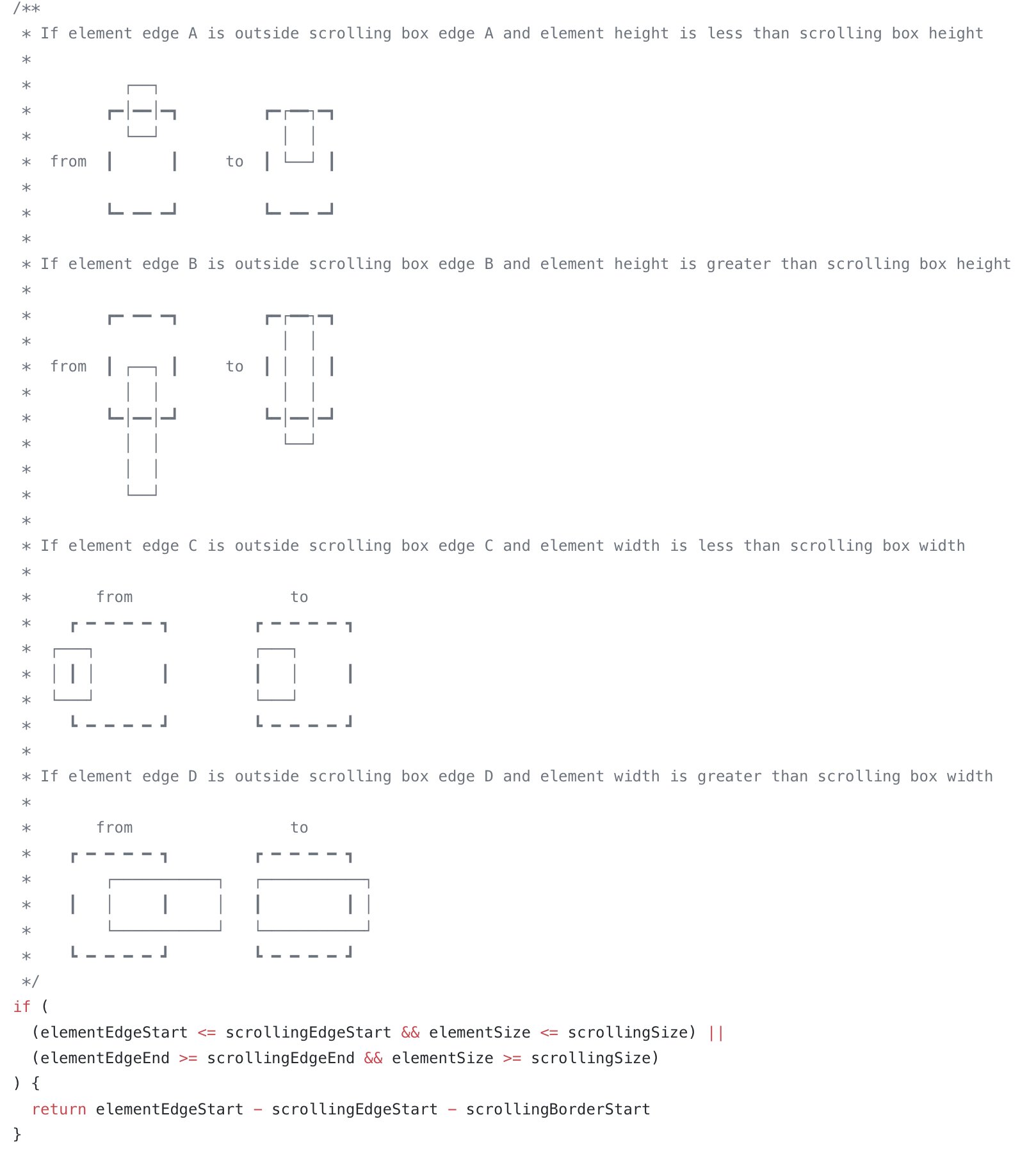
Scrolling web pages:
Hope you enjoy these fun code comments too!
Reference comments
You might be interested in stream-tree, a library I created for expressing functions as ASCII flow charts in JavaScript.
https://github.com/Widdershin/stream-tree
Here’s an example of a slides app that uses stream-tree.
I did some animated ascii art explanations of basic algorithms a while ago
https://stackoverflow.com/questions/21863609/building-a-binary-heap/43077941#43077941
https://stackoverflow.com/questions/4833423/shell-sort-java-example/22408617#22408617
One more category that seems like it would fit
is describing the hardware that will be controlled by the software.
Warren Creemers drew/gathered a collection of Arduino layouts to add as comments in Arduino scripts:
http://busyducks.com/wp_4_1/2015/11/16/ascii-art-arduino-pinouts/
(github: https://github.com/busyDuckman/ascii-art-arduinos )
This article is reprinted from https://www.techug.com/post/explaining-code-using-ascii-art/
This site is for inclusion only, and the copyright belongs to the original author.