Original link: https://immmmm.com/hi-obsidian-digital-garden/
A plug-in that can directly publish Obsidian documents and build a website!
- GitHub project address: oleeskild/obsidian-digital-garden
- Obsidian plugin: Digital Garden
A few nagging
A few days ago, I found that the very useful Obsidian plug-in was hung up. It can only be released but cannot be updated or deleted. After some searching, I found that @DAYU published an article at the end of 22, and I took a look at it myself.
After trying it often, I found that the deployment is very simple, in short: install the plug-in, fill in the information, submit the deployment, and the subsequent updates only need to be completed in Obsidian.
The Obsidian content corresponding to the title map is as follows:

site preview


oldwinter || Doraemon is dreaming
Related Tutorials
 Build a personal blog with obsidian
Build a personal blog with obsidian- Obsidian Free Website Builder | Based on Digital Garden + Github + Netlify
- Obsidian Overview
personal toss record
Warehouse address: https://github.com/lmm214/edui123
Plug-in installation, Github information filling
Slightly, it is recommended to take a look at the  that article.
that article.
Deploy to CloudFlare
The official tutorial Hosting alternatives prompts support:
- Self-hosted (failed attempt)
- Vercel: https://vercel.com/new/clone?repository-url=https://github.com/oleeskild/digitalgarden
- Netlify: https://app.netlify.com/start/deploy?repository=https://github.com/oleeskild/digitalgarden
- Other CloudFlare, Deno, Github Pages, I use CF:
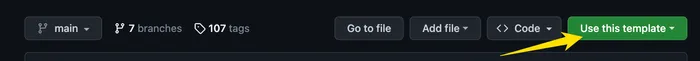
Open this warehouse: https://github.com/oleeskild/digitalgarden , click Use This Template to create a new Github project.

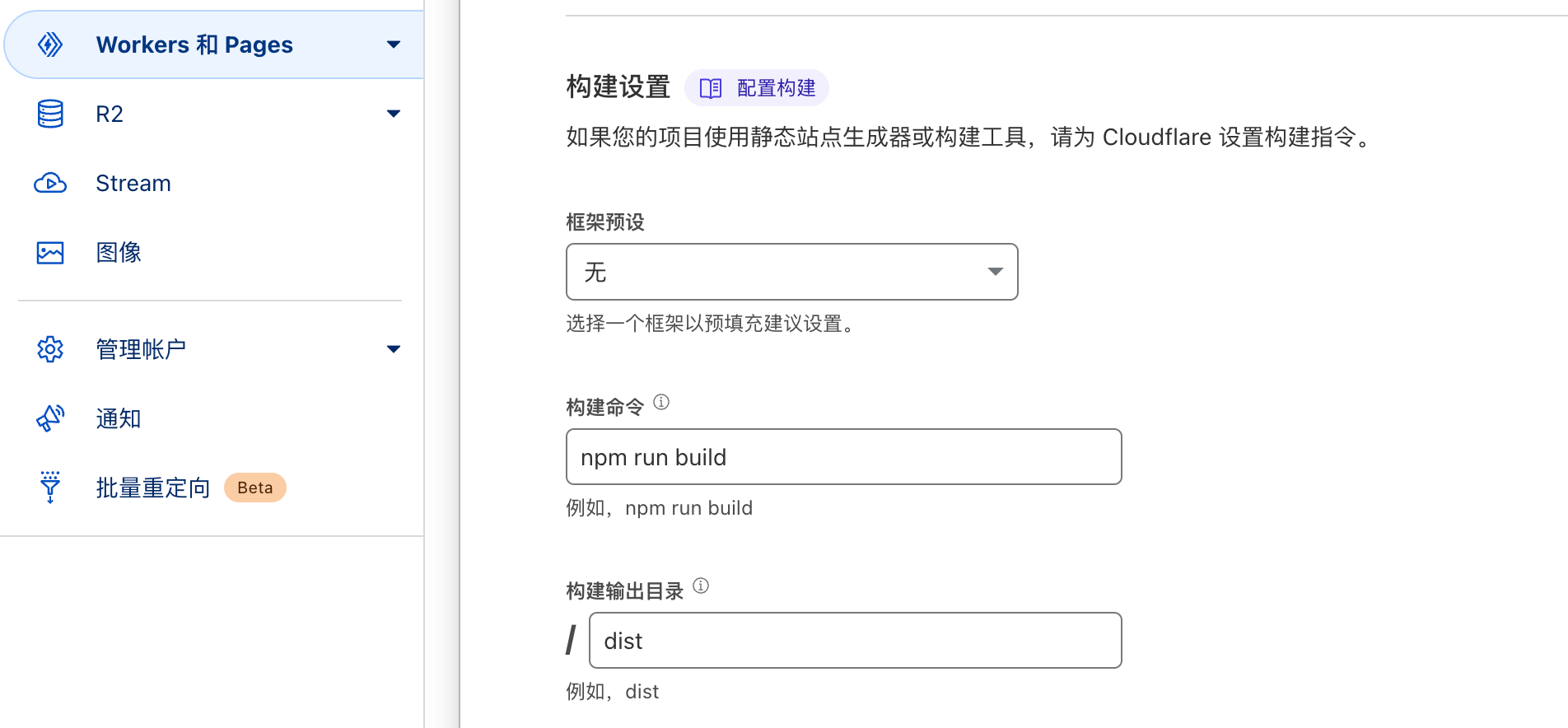
Create a new Pages in CloudFlare and connect, build the command and output directory to fill in the code in例如.

So far the deployment is complete.
Optimize the pit record
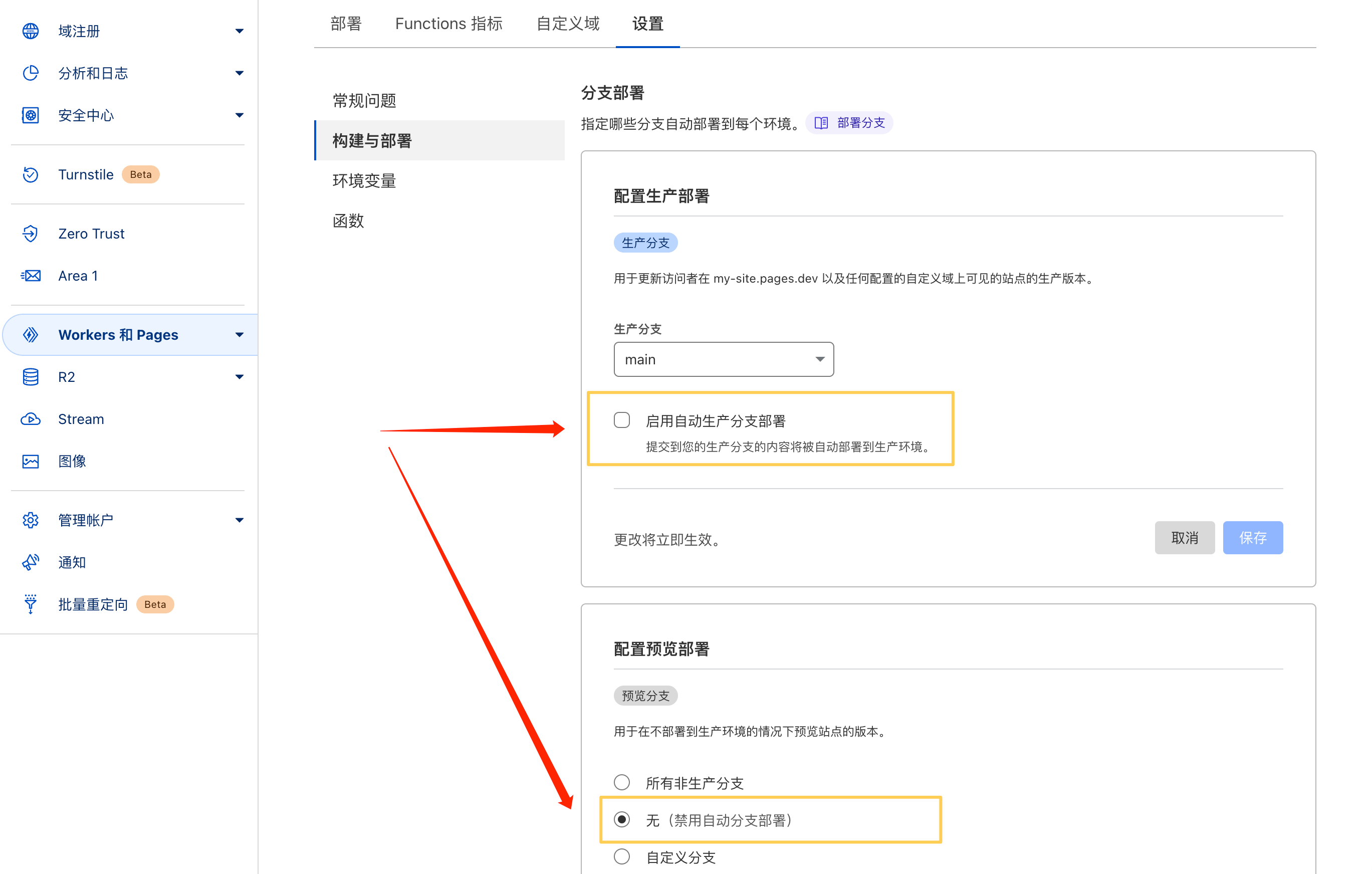
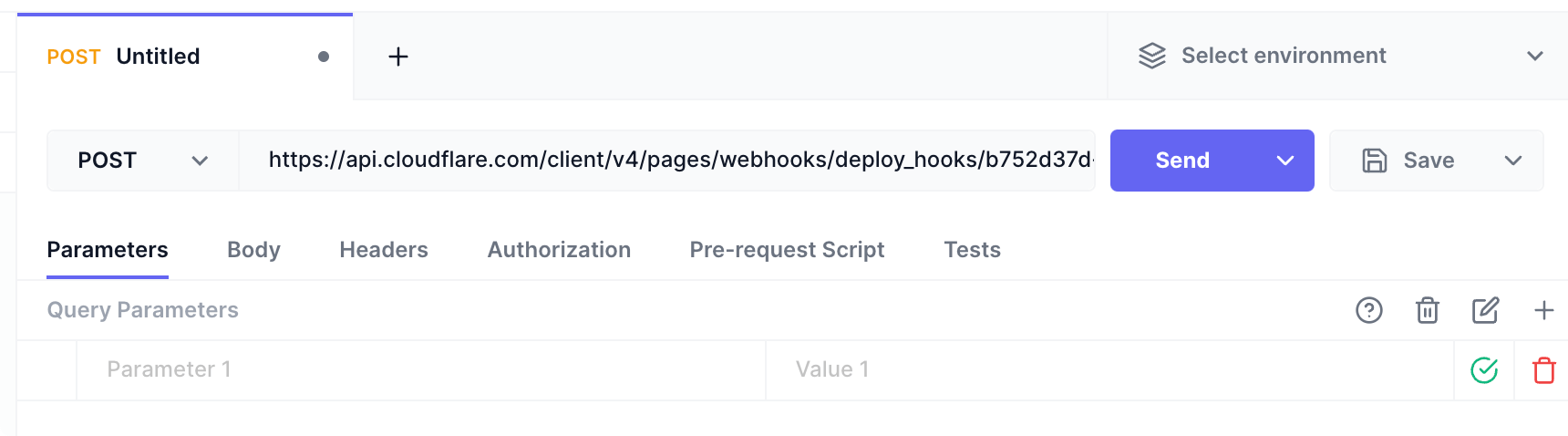
Turn off automatic builds, turn on deployment hooks, and manually trigger POST
I remember that CF is 500 times/month/month, and Digital Garden uses Github API, and all file modifications are submitted one by one. If I didn’t do this, the new warehouse I opened yesterday already has 194 commits.



Enable “Xia Dong Wen Kai” online font
01-lxgw.njk : src/site/_includes/components/user/common/head/01-lxgw.njk
After downloading, throw it into the corresponding folder. Of course, you can also directly brute force the files in the warehouse. For details, see the official tutorial: Adding custom components
Add some custom styles
custom-style.css : src/site/styles/user/custom-style.css
More toss and recommend a learning warehouse
https://github.com/uroybd/tobobon/tree/main
This article is transferred from: https://immmmm.com/hi-obsidian-digital-garden/
This site is only for collection, and the copyright belongs to the original author.