Original link: https://www.zhangxinxu.com/wordpress/2022/05/history-scrollrestoration/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10425 Xin Space-Xin Life
This article welcomes sharing and aggregation. There is no need to reprint the full text. The copyright is respected. The circle is so large. If you need it urgently, you can contact for authorization.
1. Browser default behavior
No matter which browser it is, there is such an experience detail.
That is, if the browser is not forced to refresh (Ctrl + F5), but a normal refresh (click the refresh button, or press F5 to refresh), the page will most likely be reloaded to the previous location after reloading.
See the GIF screen recording demo below:

Most of the time, the experience is user-friendly.
However, in actual development, we always have situations where we don’t want the user to refresh and remember the previous scroll position.
What should we do at this time?
Once upon a time, I set the page’s scrollTop to 0 after a safe enough time after the page was loaded.
However, this method is really inelegant!

I recently learned that the original browser has provided a native API, which can easily achieve the ability to return to the top every time after the browser scrolls!
2. history.scrollRestoration
It is very simple to use, just execute the following lines of JS code anywhere on the page:
if (history.scrollRestoration) { history.scrollRestoration = 'manual'; }
ended? Yes, it’s over!
If you don’t believe me, you can visit this page to experience it yourself, you can click here hard: page refresh does not return to the previous scroll position demo
Scroll, refresh, and you’ll see the previous position is remembered.
But if you click the button before refreshing, you will find that it is positioned at the top.
The effect can be seen in the following GIF screenshot:

I have to say, this implementation method is really elegant!

3. Syntax and Compatibility
history.scrollRestoration supports the following two property values:
- auto
- Default value, meaning the scroll position will be stored.
- manual
- The word means manual. Indicates that the scroll position will not be stored.
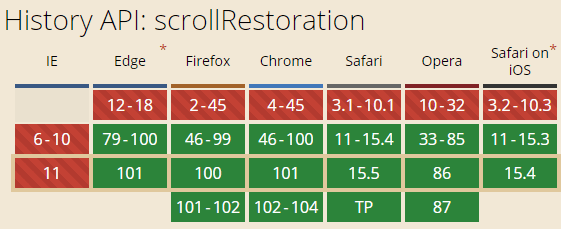
compatibility
The compatibility is very good, modern browsers have supported it for a long time, and the mobile terminal can be used with confidence.

What, IE?
IE and IE Edge just let it go, who made him not support such elegant API properties?
If the product persists, get him a giant timer to manually position it to fool him.
4. Conclusion
A drama that is loved by the majority of young people, in this way, in that way, in short, it must be like “Spy Playing the House”.
I have to reflect on whether I can come up with such a suitable story. It is very difficult. With my age, my thinking is solidified, and it is difficult to break away from reality.
That’s all, enjoy it a lot, as long as we watch it, we are friends.

This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10425
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/05/history-scrollrestoration/
This site is for inclusion only, and the copyright belongs to the original author.