Original link: https://www.zhangxinxu.com/wordpress/2023/09/html-elementtiming-attribute/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10971xinspace-xinlife
This article welcomes sharing and aggregation. It is not necessary to reprint the full text. Respect copyright. The circle is only so big. If you need it urgently, you can contact us for authorization.

1. There must always be a title at the beginning
Last month, I studied PerformanceObserver, a performance monitoring-related API .
However, after playing around for a while, I couldn’t find the entrance to count the loading time of a certain image or the rendering time of a certain element. Could it be that I missed something?
Hey, I really missed it!
Somewhat unexpectedly, the PerformanceObserver API is obviously a JS API, and the methods in it are all JS-driven. As a result, the rendering and loading time of statistical elements rely on an HTML attribute – elementtiming.
2. Understand the elementtiming attribute
The elementtiming attribute can be set on any element with graphic content, including background-image and, yes, video elements.
Relative to telling the browser:
“Hey, Browser-chan, I’m very interested in these people. Please keep an eye on them for me and pay more attention to them!”

At this time, the browser will remember various information such as the loading time and rendering time of these elements.
With the PerformanceObserver API, we can obtain this information.
Case description
Assume that there are the following two HTML elements on the page.
<img src="../202305/book.jpg" elementtiming="image"> <p elementtiming="text">I am a piece of content. </p>
At this time, the browser will focus on the element duration information of the two elements whose tags are image and text.
So, by executing the following code, we can get it.
const observer = new PerformanceObserver(list => {
let entries = list.getEntries().forEach(function (entry) {
console.log(entry);
});
});
observer.observe({
entryTypes: ['element']
});
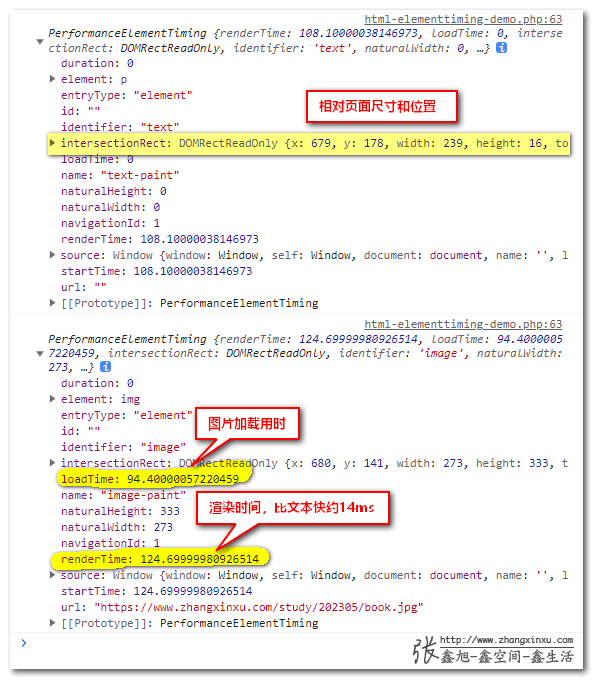
For example, it may be the Chrome console output as shown below. You can see that not only the size and position information of the elements are displayed, but also when the rendering starts and the loading time (for picture elements) are also displayed.

Awesome!
In the future, when page rendering is stuck, we will be able to know exactly which element’s rendering is holding us back.
The above case has a demo page, you can click here: Basic use of HTML elementtiming attributes demo
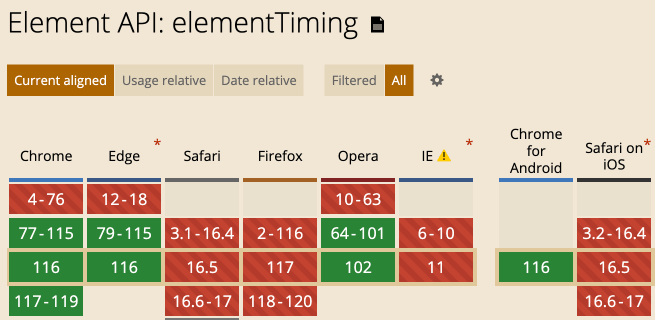
compatibility
Although the elementtiming attribute is good, it is currently not supported by Safari browser, oh, no~

But if you think about it carefully, as long as a browser supports performance testing and troubleshooting, it is actually enough.
If the performance is poor under Chrome, the performance will generally be poor under Safari.
When I think about it, I feel relieved and use it!
3. A conclusion is always needed
What to say.
have nothing to say.
Since September, I have slowly entered into the same high-intensity creative state as before.
There are a lot of things to do, and we must make good use of the National Day.
Shanghai’s S3 height will be opened to traffic at the end of this month, making it more convenient to go fishing in Fengxian.
Okay, finally, I wish you all a happy weekend.




This article is an original article. You are welcome to share it. Please do not reprint it in full. If you really like it, you can add it to your collection and it will never expire. Knowledge points will be updated and errors corrected in a timely manner to provide a better reading experience.
URL of this article: https://www.zhangxinxu.com/wordpress/?p=10971
(End of this article)
This article is reproduced from: https://www.zhangxinxu.com/wordpress/2023/09/html-elementtiming-attribute/
This site is only for collection, and the copyright belongs to the original author.