Original link: https://www.zhangxinxu.com/wordpress/2023/06/css-text-number-loading/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10889 Xin space – Xin life
This article is welcome to share and aggregate, there is no need to reprint the full text, respect copyright, the circle is so big, if you need it urgently, you can contact for authorization.

1. Hey, let’s see the effect first
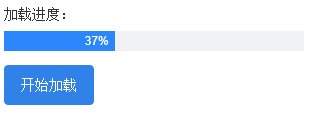
As shown in the GIF screen recording picture below, click the button, and the percentage number will increase continuously.

Note that this is not real loading, but a fake loading simulated by pure CSS.
I used this for a project I did recently.
Because there is a polling request that does not know when the result will be known, in order to allow users to wait patiently, it is necessary to create a fake progress, which is obviously a better experience than simply turning around.
However, analog and digital loading still requires some CSS skills.
In order to make it easier for everyone to learn, we might as well start with a simple implementation.
2. Appetizer, fake progress bar loading
I remember that many years ago, I implemented a fake progress bar loading, but I couldn’t find the demo or the article.
Hey, did it come true in a dream?
Wait a minute, I use AI to draw a beautiful picture of dreaming…
Oh my god, I found that the prompt word cannot appear in bed, otherwise it will not work. I tried a few times and it was the same.
This is a single room, the light is neither bright nor dark, there is a person in the room, sleeping, covered with a blanket, dreaming a sweet dream, the content of the dream needs to be reflected, the picture quality is clear, and the animation style.
Scary effect:

This is a single room, the light is not bright or dark, there is a handsome guy in the room, lying down, sleeping, covered with a blanket, with a bubble on his forehead, a beautiful woman appeared in the bubble, it seems that he had a sweet dream, it must be It should reflect the content of the dream, with clear picture quality and animation style.
Mentally disabled-like effects as well as handicapped effects:


Forget it, stop playing, waste of time.
In short, the main point of the implementation of fake loading is that the whole progress of the animation takes a long time, first fast and then slow, and then I want to cut a lot of pinduoduo, up to 99.99%, never 100%.
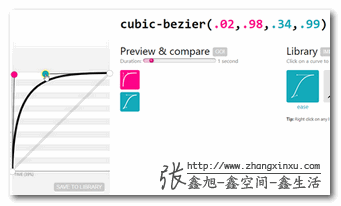
first fast then slow
You can go to this Bezier curve tool website and drag the bar to determine the speed of first fast and then slow.

Therefore, it is simple to implement a fake loading bar, as shown in the following HTML and CSS codes.
Loading progress: <div class="progress"></div>
.progress {
height: 12px; width: 300px;
background-color: #f0f2f3;
}
.progress::before {
content: '';
display: block;
width: 0;
height: 100%;
background-color: #2486ff;
}
.progress. active::before {
transition: 100s width cubic-bezier(.08,.81,.29,.99);
width: 99.9%;
}
At this point, you only need to add a class name active to the corresponding .progress element, and the progress bar will keep “digging and digging”~
seeing is believing
You can click here hard: CSS fake progress bar loading effect demo
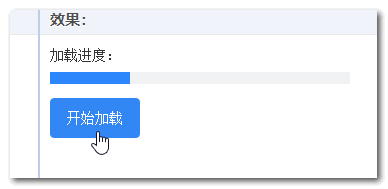
Click the button on the demo page, and you can see the loading effect of the progress bar, which lasts for 1 and a half minutes. The front is fast, and the back is as slow as constipation.

However, pure bar changes, without real-time changes in percentage numbers, always feel a little tasteless.
Don’t worry, let’s serve the main dish below, and the fake digital change loading effect.
3. Main dish, digital loading realization
If you want to use CSS to simulate digital changes, you still need some CSS accumulation.
First of all, to use CSS to display dynamic content, you can only use content attribute, and content attribute can only use CSS counters to display variable content. For details, see How to use the content attribute to display CSS var variable values .
Since the number changes from 0-99, there is no JS involved at all. Therefore, we can define the CSS variable as a transitional attribute, so that we can use the transition attribute to specify the beginning and end and time, and the browser will automatically complete the value change.
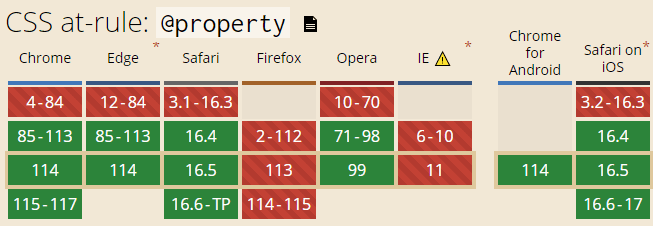
This requires knowledge of CSS Houdini, using @property rules to re-customize CSS variables.
Therefore, the HTML remains unchanged (consistent with the demo case above), and our CSS only needs to be modified in this way to achieve the GIF screen recording effect at the beginning of this article.
@property --percent {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}
.progress {
width: 300px;
line-height: 20px;
background-color: #f0f2f3;
}
.progress::before {
--percent: 0;
counter-reset: progress var(--percent);
content: counter(progress) '%\2002';
display: block;
width: calc(300px * var(--percent) / 100);
font-size: 12px;
color: #fff;
background-color: #2486ff;
text-align: right;
white-space: nowrap;
overflow: hidden;
transition: none;
}
.progress. active::before {
--percent: 99;
transition: 100s --percent cubic-bezier(.08,.81,.29,.99);
}
Seeing is believing, you can click here hard: CSS implements fake loading effect demo with percentage numbers

This technology is currently supported by both Chrome and Safari browsers.

pure value loading
Considering the actual development, in many cases, the progress bar is not used, but the pure digital change (because the layout is simpler and more flexible), so here is the implementation of the pure digital change fake loading.
HTML structure content:
<span class="loading-span">Loading...<output class="loading-num"></output>%</span>
CSS coding details:
@property --percent {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}
.loading-span {
color: gray;
}
.loading-num::after {
--percent: 0;
counter-reset: progress var(--percent);
content: counter(progress);
transition: none;
}
.loading-num.running::after {
--percent: 99;
transition: 100s --percent cubic-bezier(.08,.81,.29,.99);
}
The JS manipulation process shows:
button.onclick = function () {
const eleOutput = document. querySelector('.loading-num');
if (eleOutput) {
eleOutput.classList.remove('running');
this.closest('div').offsetWidth;
eleOutput.classList.add('running');
}
};
The real-time effect is as follows , click the button below, you can see the value change, JS is only responsible for starting, and the whole process of change is completed by CSS.
Tips:
When I am actually developing, I am used to setting a 0 placeholder in <output> element, which is helpful for semantics, accessibility, and readability.
At this point, you need to add the following two additional CSS statements:
.loading-num {
display: inline-block;
}
.loading-num::first-letter {
font-size: 0;
}
more applications
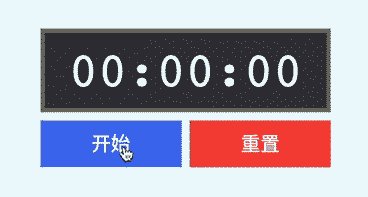
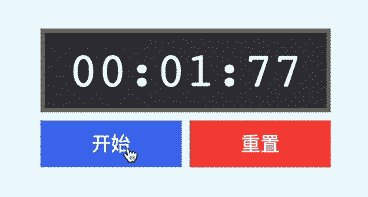
Another classic application of digital automatic change is the countdown (or timing) effect. Here is a very good article, ” Implementing a timer in pure CSS ” from the front-end detective public account.

The timer effect shown in the following GIF can be realized without any JS.

4. Wipe your mouth and dump the wet garbage at the close
OK, so far, the dishes are all served.
Let’s talk nonsense, many people like this part the most.
Let’s talk about the necessity of learning very useful technologies. The examples in this article are very informative.
I played with fake loading many years ago, but it was just a toy. I didn’t expect it to be used in actual projects recently, and it saved a lot of development costs. The most important thing is to make the logic in the page very clean. This feeling is very cool.
Numerical changes are the knowledge of new CSS features. I have also introduced this before. How to animate gradients is similar. Use Houdini’s @property rules to customize CSS variables.
This is breadth of knowledge, and it is not commonly used.
Therefore, it can be seen that it is often after a period of time that non-useful technologies develop their application value. However, if you don’t have the accumulation in the early stage, when you really encounter a similar scene, you can only use the traditional one-on-one method. It seems that the function is also realized, but it takes a lot of time to make the quality and effect. People can also see it in their eyes, and the degree of distinction gradually emerges in this way.
Some people may say that these things learned may never be used. Isn’t it a waste of learning?
Yes, that’s right, there is a probability that some technologies have no chance to be used in a production environment, but the key point is that you don’t know which ones you learn for nothing and which ones will shine in the future. If it’s useless, give up studying.
It is necessary to take myself as an example here.
My colleagues should all know that I was promoted again this year, and that I should be at the highest technical level in the entire company. The reason is that last year I provided valuable technical support on a project that the company was most concerned about. With the efforts of the entire team , achieved good results.
As for the technology applied in it, I will tell you that I have never used it in my previous ten years of work experience. If there is no such project, it is estimated that this knowledge can only be output as knowledge sharing (so, There is no such thing as learning in vain, you can learn to share again, and it will naturally be valuable).
This is the role of comprehensive learning. It is like laying the foundation for your entire career development. The more you accumulate, the more solid the foundation will be. In this way, when the opportunity comes in the future (such a project is very important for the company’s development), Only then will you have the opportunity to cut in and prove your worth, and the height of career development will be higher.
Sometimes when people do things, they can’t stare at the one-acre three-point land in front of them, and they are too clear about the immediate benefits.
The operation of this world and the development of things are not linear. There are a large number of random emergences, which are the order created by a large number of chaotic and disordered things. What we can grasp is the general direction, the trend, and the thousands of The philosophical principles summed up by people a few years ago, such as heaven rewards diligence, means that if you work hard enough and accumulate enough, the probability of being favored after that is higher (referring to seizing the opportunity, the higher the probability of being outstanding and complete).
It’s a bit like the stock market, which is unpredictable in the short term. You always look at the ups and downs of the few days before you, and calculate your gains and losses. You will definitely lose more in the future.
Of course, in the end everything depends on everyone’s pursuit. Some people like to play a small role in the company and live a stable life, so they can live according to their own rhythm, which is also very good.
I am most afraid that those who are unwilling to be satisfied with the status quo, have high self-esteem, and are unwilling to make changes will live a very tiring life.
OK, that’s all.
In the next article, let’s talk about something else. Thank you for reading this far. Behavior is hasty and mistakes are inevitable. Corrections are welcome, and you are welcome to forward this article.



This article is an original article, welcome to share, do not reprint the full text, if you really like it, you can bookmark it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10889
(End of this article)
This article is transferred from: https://www.zhangxinxu.com/wordpress/2023/06/css-text-number-loading/
This site is only for collection, and the copyright belongs to the original author.