Original link: https://www.ixiqin.com/2022/05/19/to-achieve-the-same-in-the-wordpress-css-class-show-different-effects-in-different-pages/
When developing with WordPress, at some point you will encounter the desire to have the same performance when the same class is on different pages. In this case, a simpler or more tricky technique is implemented through the class selector of the Body layer.
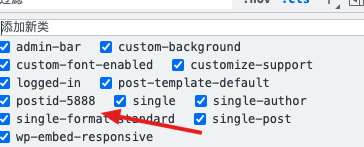
When WordPress is rendering, it will automatically add the class of postid-[id] to the <body> of the page, which is postid-5888 in this article.
 For example, the class of this article
For example, the class of this article Similarly, if it is a Page, the class of page-id-[id] will also be generated.
 The class generated by the page is page-id-[id], which is not exactly the same as the post rule
The class generated by the page is page-id-[id], which is not exactly the same as the post rule Therefore, if you need the element styles of a page to be different from other page elements, but the page structure remains the same, a better way is to achieve this through these page class selectors. Take the example where you want to customize the btn style. It can be achieved like this:
// 标准页面的样式.btn{ // your styles}// 在文章ID 为5888 的文章上的样式.postid-5888 .btn{ // your styles}// 在页面ID 为84 的文章上的样式.page-id-84 .btn{ // your styles}
Summarize
With the help of the above method, the same class can display different styles on different pages. But I personally feel that such an implementation may be inconvenient for Debugging and should be used as little as possible. But if you need to use it, you must pay attention to organizing the code to avoid subsequent maintenance costs.
In addition, in addition to modifying style.css, you can consider maintaining the separate styles of Page in a page.css, thereby reducing maintenance difficulty and cost.
There are also some plugins in WordPress to implement custom CSS capabilities for a page. It is also a good choice to put these styles in plugins: Post/Page specific custom CSS
Reference
This article is reprinted from: https://www.ixiqin.com/2022/05/19/to-achieve-the-same-in-the-wordpress-css-class-show-different-effects-in-different-pages/
This site is for inclusion only, and the copyright belongs to the original author.