When I first entered the industry, I learned about macro tasks and micro tasks, which were also written in other people’s blogs. After working for more than a year, I have a little understanding of js! I went to understand the event loop, the task queue, and slowly it gave me the feeling that there are no macro tasks at all! Or what about the macro task queue, I don’t know where this concept comes from. It is created through setTimeout and setInterval, and the internal callback function will be added to the task queue (or the next task queue)! The task in the microtask queue will be earlier than the next task! ! ! Is there any boss to clarify the confusion, where did this macro task come from, isn’t he the task! And how should he understand it? It shouldn’t just be that setTimeout and setInterval are macro tasks. This is not the answer I want! ! !
Link: https://ift.tt/rGzYnAQ
Source: Zhihu
Copyright belongs to the author. For commercial reprints, please contact the author for authorization, and for non-commercial reprints, please indicate the source.
Your expression and logic are a bit confusing, but it can be seen from so many exclamation marks that you have had enough of the same summary text in Baidu. The knowledge that I can find feels that it says bullshit, but what I feel is not bullshit knowledge, but I can’t understand it. I know the feeling bro!
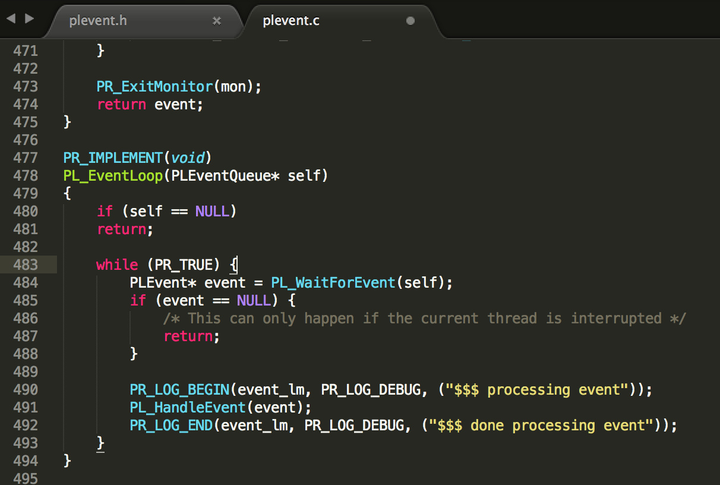
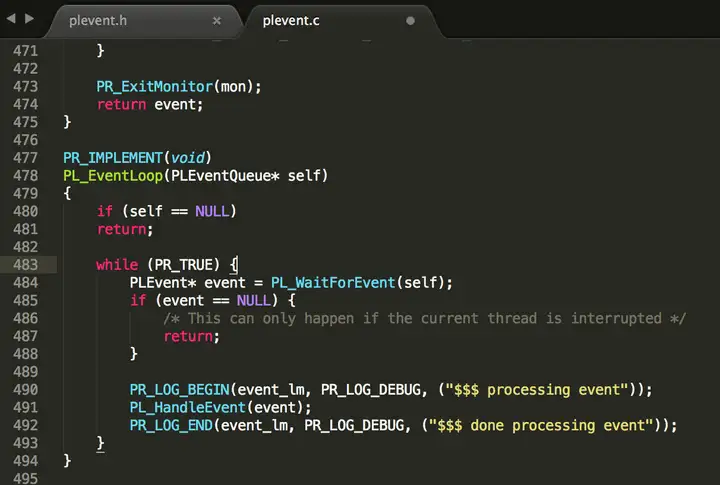
Recently, I have just done archaeological work on the event loop. In the source code of the Netscape browser of the last century, I found the so-called event loop, which is a while loop that processes events. Add the event object, process the event, and then enter the next loop.


In this century, browsers are becoming more and more complex and may only use
…
Is there a concept of macro tasks in The post js? first appeared on Lenix Blog .
This article is reprinted from https://blog.p2hp.com/archives/9908
This site is for inclusion only, and the copyright belongs to the original author.