by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10402 Xin Space-Xin Life
This article welcomes sharing and aggregation. It is not necessary to reprint the full text. The copyright is respected. The circle is so big. If you need it urgently, you can contact for authorization.

1. Use this Github project
JS generates barcode: https://github.com/lindell/JsBarcode
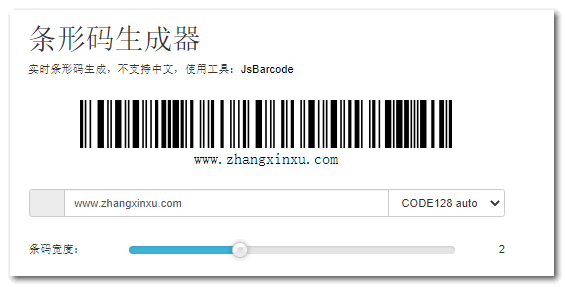
The official provides a real-time barcode generator, click here to visit.
If the above address cannot be accessed, you can also access this Chinese version . I translated the official generator and put it on my server to avoid the inability to access the above address after N years (I have stepped on the pit many times) .

2. How to use it?
It is still very convenient to use.
First, in the first step, place the corresponding image elements in the page where the barcode needs to be displayed, and support SVG, Canvas or IMG elements.
<svg id="barcode"></svg> <!-- or --> <canvas id="barcode"></canvas> <!-- or --> <img id="barcode"/>
Then, in the second step, import the JS file:
<script src="./JsBarcode.all.min.js"></script>
Finally, in the third step, execute the corresponding JS code, for example:
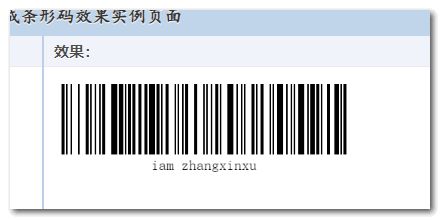
JsBarcode("#barcode", "iam zhangxinxu");
and you’re done.
Seeing is believing, you can click here: JSBarcode The most basic barcode using demo

parameter
The JsBarcode API is still very rich, supports customization of various styles, and supports various barcode encodings.
See the table below for style customization parameters:
| optional parameter | Defaults | type |
|---|---|---|
format |
"auto" (CODE128) |
String |
width |
2 |
Number |
height |
100 |
Number |
displayValue |
true |
Boolean |
text |
undefined |
String |
fontOptions |
"" |
String |
font |
"monospace" |
String |
textAlign |
"center" |
String |
textPosition |
"bottom" |
String |
textMargin |
2 |
Number |
fontSize |
20 |
Number |
background |
"#ffffff" |
String (CSS color) |
lineColor |
"#000000" |
String (CSS color) |
margin |
10 |
Number |
marginTop |
undefined |
Number |
marginBottom |
undefined |
Number |
marginLeft |
undefined |
Number |
marginRight |
undefined |
Number |
valid |
function(valid){} |
Function |
The knowledge about barcodes can be found in this encyclopedia . At present, it is mainly used in commodities. When checking out in supermarkets, scan the code, drop it, and the price will come out.
Although barcodes are very useful in life, it seems that they are not as good as QR codes in the Internet field. Why? Is it really useless in the web?
3. What is the use of barcodes in the Web?
We mostly use QR codes to hide information on the Web, because it can contain more information, including Chinese.
The barcode Chinese is not supported, and can only be relatively basic Unicode characters such as English letters and numbers.
However, the barcode also has advantages, that is, the graphic of the barcode can be understood as a one-dimensional plane structure, and the shape is simpler, while the two-dimensional code is a two-dimensional graphic structure, and the shape is more complicated.
There is an advantage to the simple shape, which can be buried in information more covertly.
For example, if we make the height of the barcode small enough, the barcode behaves like a dotted line.
For example, the following figure shows the performance of 10 Arabic numerals when the height of the barcode generator page is adjusted to 10:
![]()
If the height is only 1px, and then tile it horizontally, it is like a dotted line with a sense of design. For example, the dotted line below this sentence in this article actually hides my name.
Of course, it is simple in theory, but it is still difficult to identify in practice. Once the loop is tiled, it will be difficult to identify where is the head and where is the tail, and you need to think of other methods.
When I talked about the “Cicada Principle” before (the article is here ), I talked about the strategy of CSS to create a random striped background.

In fact, there are many similarities between the stripes and barcodes that look random. If we hide the stripes of the barcode in a random background in some way, is it very hidden, but at the same time it is not easy What about the broken way of adding a watermark?
4. JS generates QR code
By the way, how to use JS to generate QR code is this project: https://github.com/davidshimjs/qrcodejs
It is very simple to use, import JS, and then execute the JavaScript code similar to the following and it will be OK:
<div id="qrcode"></div> <script> new QRCode(document.getElementById("qrcode"), "https://www.zhangxinxu.com"); </script>
I also made an online QR code generator in the early years, which can be accessed here: Online QR Code Conversion Widget
Very concise and easy to use.

V. Concluding remarks
Wow, he seemed to have talked a lot, but when he looked up, he didn’t seem to have said much.
Let me tell you some other information. Recently, I opened a collection called “Bulk Web Front-end Technology” at Station B. I will update some front-end video knowledge, each issue is about 10 minutes.
There is a huge amount of stock, and it can be updated for ten years. If you have enough, you may not read the novels I wrote, but this collection is not to be missed. Click the link above, and then click on it.

This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10402
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/05/js-barcode/
This site is for inclusion only, and the copyright belongs to the original author.