1. Open any browser. This article takes the chrome browser as an example. After opening, press F12 to enter the developer mode and click the [Console] tab.

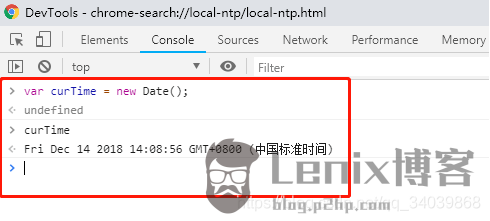
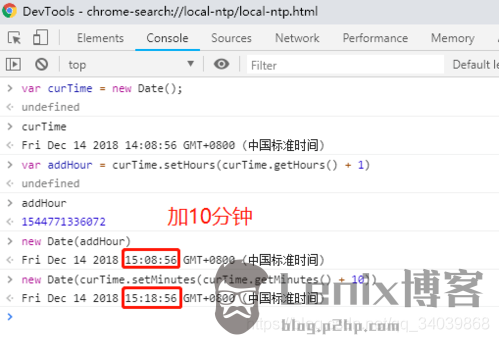
2. In the [Console] tab, write js code, first assign the current date and time to a js variable curTime, the code is as follows:
var curTime = new Date();

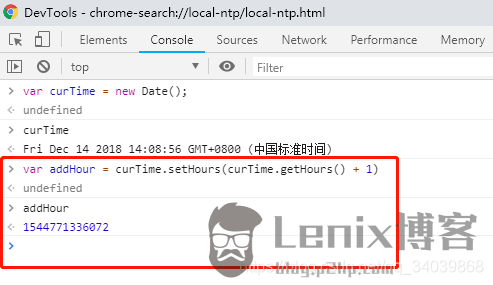
3. Add 1 hour to the curTime variable of the current time, and assign the result to the addHour variable. The code is as follows:
var addHour = curTime.setHours(curTime.getHours() 1);

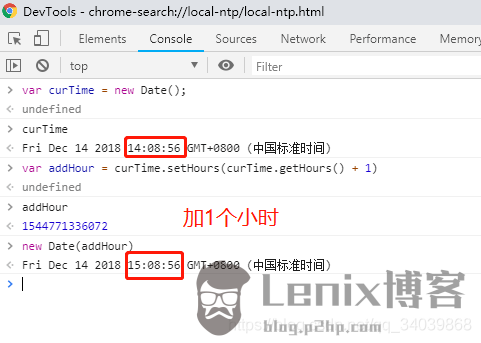
4. It can be seen from the running effect that the value of the addHour variable is not a date and time format, you need to use new Date() to convert it to a date and time format, the code is as follows:
new Date(addHour);

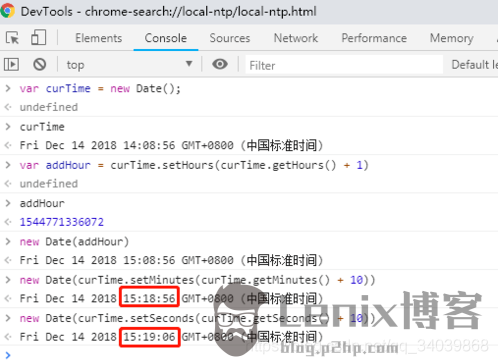
5. Add 10 minutes to the curTime variable of the current time, and then convert it to date time format. The code is as follows:
new Date(curTime.setMinutes(curTime.getMinutes() 10));

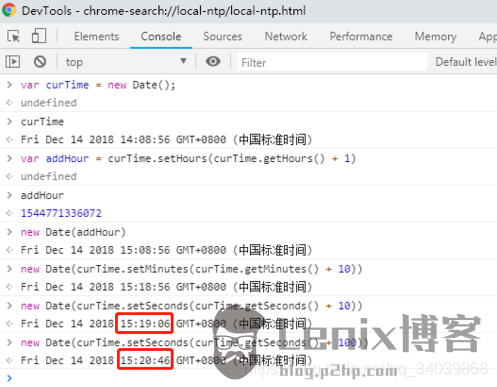
6. Add 10 seconds to the curTime variable of the current time, and then convert it to date time format. The code is as follows:
new Date(curTime.setSeconds(curTime.getSeconds() 10));

7. Adding 1 minute and 40 seconds to the curTime variable of the current time is actually equivalent to adding 100 seconds. The code is as follows:
new Date(curTime.setSeconds(curTime.getSeconds() 100));

…
The post js How to Add Hours Minutes Seconds to a Date first appeared on Lenix Blog .
This article is reprinted from https://blog.p2hp.com/archives/9273
This site is for inclusion only, and the copyright belongs to the original author.