
1. Specific scene
The front-end sometimes needs to implement the function of clicking a button to copy. At this time, the user cannot manually select the content and right-click to copy.
2. Implementation method
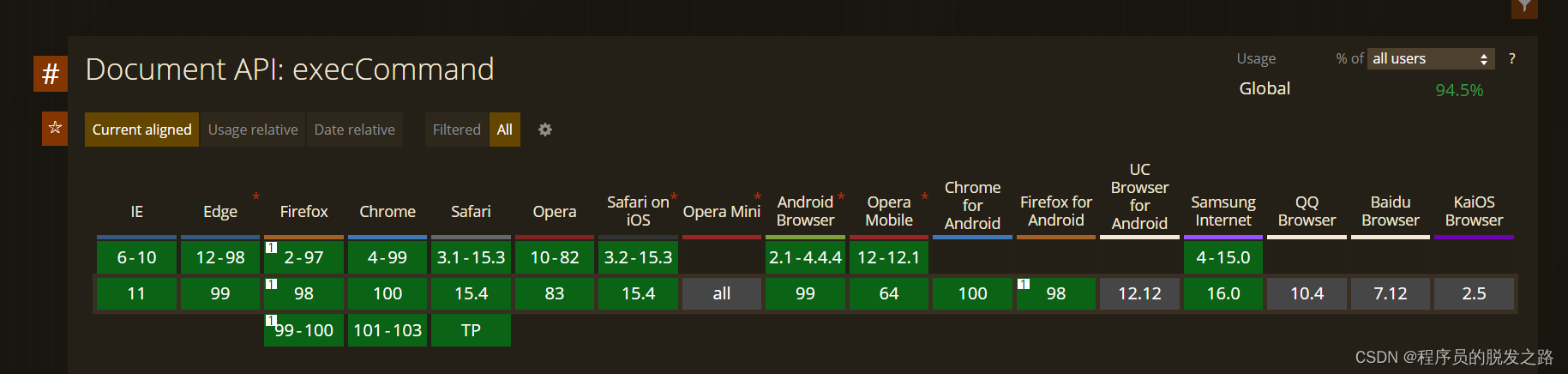
1. document.execCommand
(1) concrete realization
When copying, first select the text, then call document.execCommand(‘copy’), the selected text will enter the clipboard. This requires the use of an input box to achieve text selection.
Specific case:
< button type = " button " onclick = " theCopy() " >复制</ button > < label style = " display : block " > < textarea id
…
The post js implements the copy function first appeared on Lenix Blog .
This article is reprinted from https://blog.p2hp.com/archives/9077
This site is for inclusion only, and the copyright belongs to the original author.