Original link: https://hellodk.cn/post/1072
Searched the whole network, only this link ( https://forum.openwrt.org/t/solved-luci-overview-page-has-blank-fields/16967 ) is similar. But when I use the domain name mapped by frp to visit the homepage, these fields can be displayed normally. I saw that the interface returns are all 200, and the response is also normal.

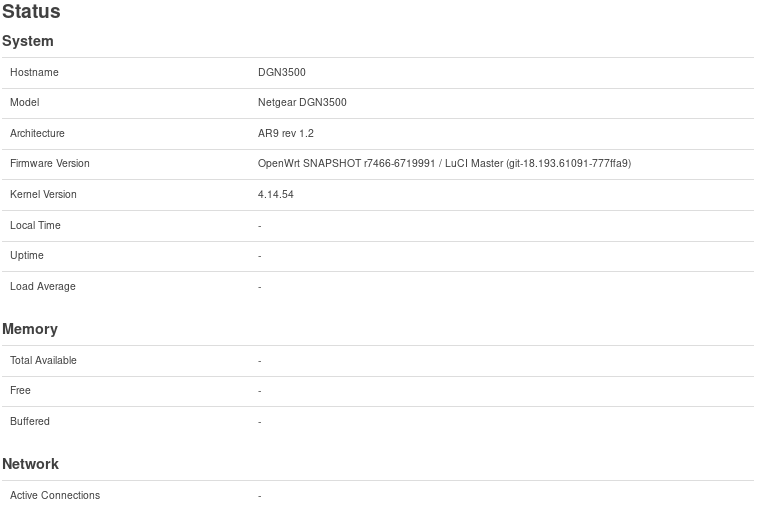
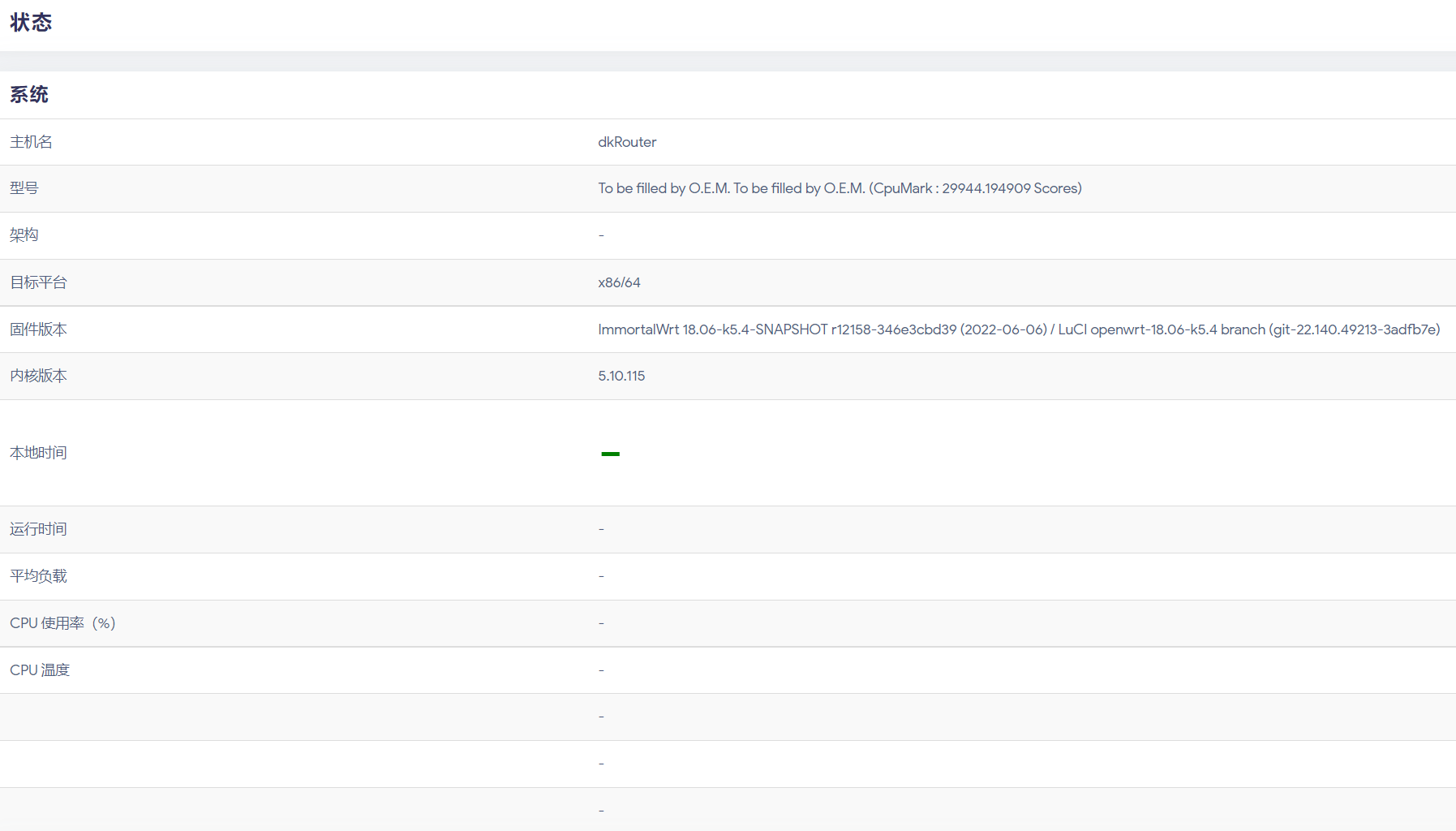
mine is as follows

You can see the error Uncaught TypeError: Cannot read properties of null (reading ‘wan’) through the F12 Console. In fact, the index file /usr/lib/lua/luci/view/admin_status/index.htm info will take /cgi-bin/luci/ Among the members of the object returned by the /cgi-bin/luci/ interface, wan is the first one that he obtains. Debug found info to be null. So the problem must not be solved by var xxx = info && info.wan , there are still a lot of keys in the back, in fact, I have also done this, the problem can not be solved.
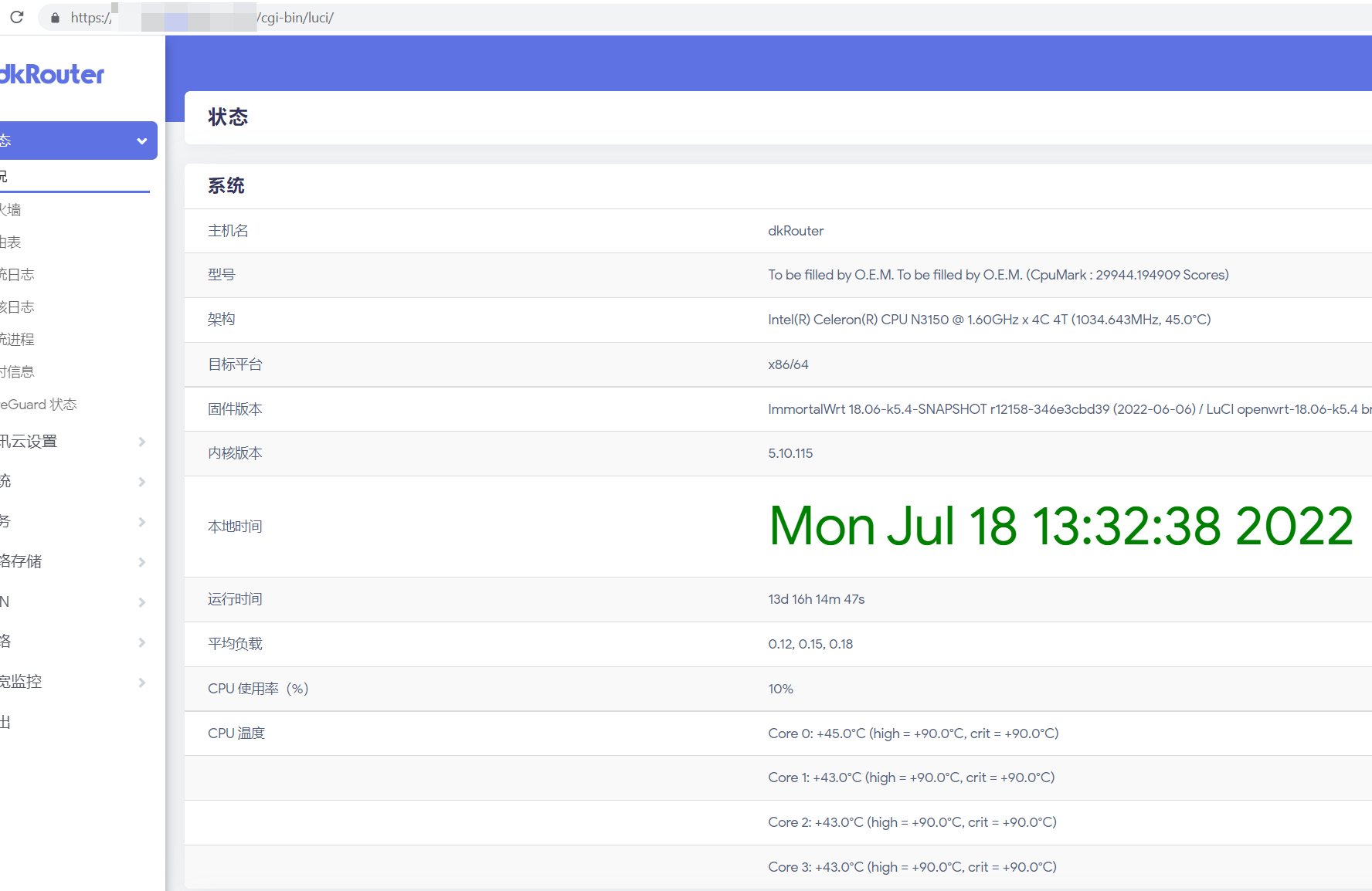
I can load this information normally through the domain name mapped by frp based on the public network IP server, and the interface returns, but my home broadband now has a public network IP, so I directly pass a domain name and an unconventional port and then use https (in OpenWrt There is always a problem that info is null when accessing an nginx.
After some attempts, I solved it by the following method.
Find the file /www/luci-static/resources/xhr.js and find the xhr.onreadystatechange = function () {
The responseText of xhr is parsed through json = eval('(' + xhr.responseText + ')'); After testing, it is found that it is always null, and the single quotes in this sentence are not replaced by double quotes.
Finally change the way json is parsed, this line is changed to json = JSON.parse(xhr.responseText);
I tried again, and I was pleasantly surprised that the log printed out the json object! But encountered new problems
Refused to evaluate a string as JavaScript because 'unsafe-eval' is not an allowed source of script in the following Content Security Policy directive: "default-src 'self' http: https: data: blob: 'unsafe-inline'".
The original xhr.js
xhr.onreadystatechange = function () { if (xhr.readyState == 4) { var json = null; if (xhr.getResponseHeader("Content-Type") == "application/json") { try { json = eval('(' + xhr.responseText + ')'); } catch (e) { json = null; } } callback(xhr, json); } }
xhr.js after changes
xhr.onreadystatechange = function() { if (xhr.readyState == 4) { var json = null; if (xhr.getResponseHeader("Content-Type") == "application/json") { console.log('I am the original xhr, ', xhr); try { //json = eval('(' + xhr.responseText + ')'); json = JSON.parse(xhr.responseText); } catch(e) { console.debug('parsing json failed: ', e); json = null; } console.log('I am the result json: ', json); } callback(xhr, json); } }
console.log is recommended to be deleted, and console.debug can be retained.
After some study and search, I found this post Getting error Uncaught EvalError: Refused to evaluate a string as JavaScript because ‘unsafe-eval’ is not an allowed source of script
Add a line under nginx configuration location / {
add_header Content-Security-Policy "default-src 'self' https: data: 'unsafe-inline' 'unsafe-eval'" always;
Hot update nginx, visit again, success!

Finally summarize json string to json object in JavaScript
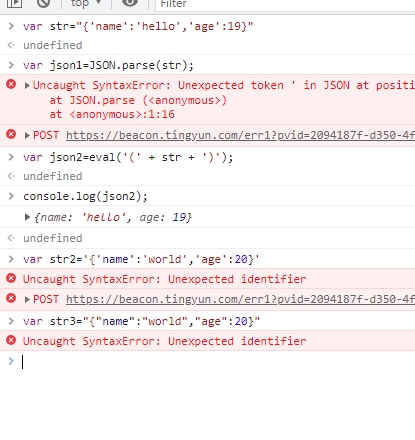
# convert a json string to a json object 1. var json = JSON.parse(str); 2. var json = eval("(" + str + ")"); 3. var json = (new Function("return " + str))();
However, it should be noted that JSON.parse(str) requires that the key value in the json string is wrapped in double quotes, and the whole is wrapped in single quotes. The forms of eval and new Function are both single quotes and double quotes, but it should also be noted that if the key value uses single quotes, then the external needs to be wrapped in double quotes, otherwise js will report an error.

This article is reprinted from: https://hellodk.cn/post/1072
This site is for inclusion only, and the copyright belongs to the original author.