Original link: https://www.zhangxinxu.com/wordpress/2022/11/web-direction-reverse-css-dom/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10609 Xin Space-Xin Life
This article welcomes sharing and aggregation. It is not necessary to reprint the full text. The copyright is respected. The circle is so big. If you need it urgently, you can contact for authorization.

There are many HTML attributes or CSS attributes in the web that can achieve the effect of reverse or reverse order.
1. HTML reversed attribute
In HTML, the <ol> element supports an attribute named reversed , which can only reverse the previous serial number without changing the DOM ordering, for example:
<ol reversed> <li>zhang: this attribute</li> <li>xin: IE browser</li> <li>xu: not supported</li> </ol>
The real-time rendering effect is as follows:
- zhang: this attribute
- xin: IE browser
- xu: not supported
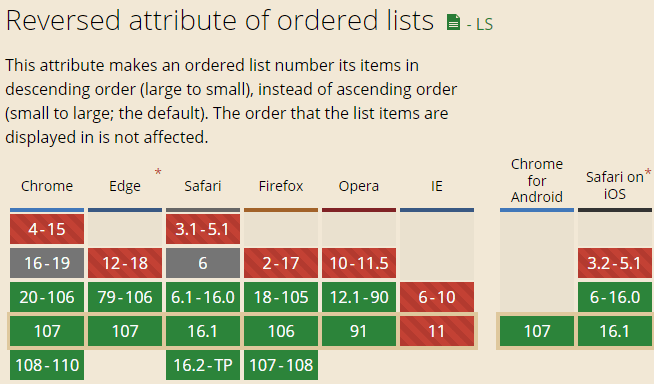
Compatibility is pretty good for modern browsers like Chrome, Safari:

Second, direction and horizontal inversion
I have introduced the direction property in detail before, you can refer to the article ” Introduction and Practical Application of CSS Direction Property “.
Its role is to set the horizontal flow of inline elements or child elements in the grid layout.
Based on this feature, we can arrange the elements horizontally in reverse order.
The premise is that the element is inline-level, and the calculated value of display is any of the following: inline, inline-block, inline-table, inline-flex, inline-grid.
Take the following example:
<div class="layout"> <layout-square>1</layout-square> <layout-square>2</layout-square> <layout-square>3</layout-square> </div>
.layout { direction:rtl; text-align:center; } layout-square { display: inline-grid; width: 100px; height: 100px; place-items: center; background-color: skyblue; }
The rendering effect is as follows (you can open the console to view the source code):
The advantage of the direction property to achieve horizontal reverse order is that the compatibility is very good, but now with flex layout, its application value is not so great, and it is more used in symmetrical layout or grid layout that cannot be reversed.
Similar properties also have the writing-mode property, which can achieve vertical reverse order. If you are interested, you can refer to this classic article: ” The writing-mode property that changes the vertical and horizontal rules of the CSS world “.
Three, flex-direction and direction control
To say that the current control element rendering direction is the best implementation of non-flex layout.
The corresponding CSS property is flex-direction (earlier called box-direction ), which can set whether the list elements are displayed in reverse order horizontally or vertically (the visual order is opposite to the DOM order).
flex-direction: row-reverse; flex-direction: column-reverse;
You can click on the four different options below to experience different layout effects.
The flex-direction property can handle 80% of the scenarios that require the DOM to be rendered in reverse.
Fourth, the order attribute and arbitrary control
The order property in the Flex layout can also set the visual presentation order of DOM elements to be different from the actual order. The advantage is that it can flexibly control the order of each independent element.
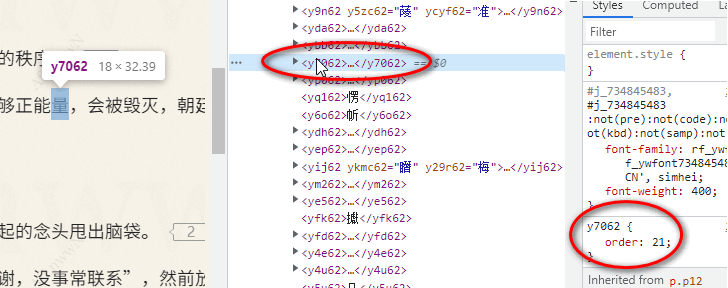
For example, a reading website uses the order attribute to make each text out of order to increase the threshold for anti-theft.

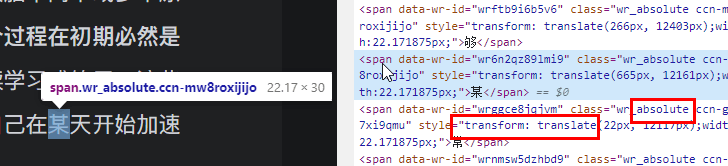
Compared with another reading website that uses absolute positioning and transform positioning out of order, it has less code, better performance, and easier development.

The order attribute also supports negative values, order: -999, order: -1 are all possible, sometimes you want an element to be at the front, you can set order: -1.
5. Reverse arrangement in Grid layout
Because Grid is a two-dimensional layout, there is no concept of reverse sorting, but it does not mean that the flow direction of elements or the display order cannot be changed.
The grid-auto-flow property can set whether the grid in the Grid layout is limited horizontally or preferentially vertically.
grammar:
/* priority level */ grid-auto-flow: row; /* Prefer vertical */ grid-auto-flow: column;
This I have introduced in depth in the article “In -depth understanding of CSS grid-auto-flow “, which will not be expanded here.
position control
The control of the position of elements in the Grid layout is specified by the grid-area property. The value can be the starting and ending grid lines, or the value can be a custom name.
E.g:
grid-area: 1 / 2; /* Name the first grid first-grid */ grid-area: first-grid;
But this is a separate designation, rather than automatic reverse sorting.
If you want to reverse automatically, you can use the direction: rtl mentioned at the beginning.
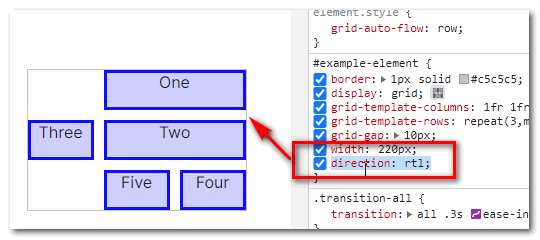
For example, this example in the MDN documentation, after adding direction:rtl , is rendered from the right.

Six, float floating and absolute absolute positioning
Floating and absolute positioning also allow the DOM to be at the back of the document flow, but the visual presentation is at the front.
For example, the article map of this blog list page is displayed on the right, but the DOM position is on the left, because the right float is used here.

Not to mention absolute positioning. Positioning such as left and top allows elements to fly everywhere without being affected by the epidemic.
7. Reverse in animation
The animation-direction property in CSS supports a keyword called reverse , which allows the animation to be executed in reverse.
For example, an element fade effect like this:
.element { animation: fadeIn .2s both;} @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; } }
To fade out, you don’t need to rename an animation keyframe, just use the reverse keyword.
.element.out { animation: fadeIn .2s reverse both;}
The same is true for the Web animation API, which supports a method called reverse() .
If you are interested, you can visit the article ” Animating JS keyframes with the Web Animations API “.
Eight, almost, almost
That is to say, I want to organize this topic on a whim. It is estimated that there will be novel things in the future, and I can stuff it here. Over time, this article is a treasure resource.
Supplements and feedback are welcome.
There is also an API method of Array.prototype.reverse() in JS, which can reverse the order of the array and return the original array (original array after reverse order). If you want the reverse order not to affect the original array, you need to copy it in advance.
Okay, that’s all.
The plan to write two articles on the weekend is complete. There is also an outline for a booklet. There are a lot of things to do. Video updates at station B, CSS world revision, fishing every Monday, and writing novels. I always said that articles can be synchronized. When I got to the Nuggets, I didn’t have the time and energy. I wanted to think about whether it could be outsourced.
Let’s make it purple first, thank you for reading!

This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
The address of this article: https://www.zhangxinxu.com/wordpress/?p=10609
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/11/web-direction-reverse-css-dom/
This site is for inclusion only, and the copyright belongs to the original author.