Original link: https://www.zhangxinxu.com/wordpress/2022/10/html-inert-disabled-attribute/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10597 Xin Space-Xin Life
This article welcomes sharing and aggregation. It is not necessary to reprint the full text. The copyright is respected. The circle is so big. If you need it urgently, you can contact for authorization.

1. The past prohibition
In the past, the following two methods were generally used for disabling.
1. Disbaled property
This only applies to form elements. For example, if an input box is set to the disabled attribute, it cannot be input, and the click event will not be executed. When the form submit is submitted, the corresponding data will not be carried over.
<input name="author" value="zhangxinxu" disabled>
Real-time effects:
It doesn’t work for elements like <div> , <p> , <a> .
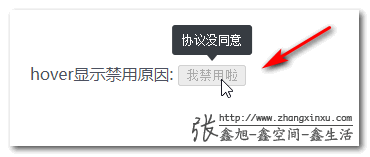
However, elements with the disabled attribute set do not prevent interactive behaviors such as hover, because similar native title prompts, or custom tips prompts can act on form elements such as disabled buttons (see the figure below), which is considered a A nice plus.

In contrast, elements with pointer-events:none set cannot achieve such interactions.
2. pointer-events:none disable
pointer-events:none disable is to prevent mouse behavior, including click, hover and other interactions.
But it does not prevent keyboard access. For example, the input box below can still be accessed by the keyboard and input content.
<input name="author" value="zhangxinxu" style="pointer-events:none">
Therefore, pointer-events:none is not really disabled.
The advantage is that it can be used with any element and is especially suitable for all types of penetrable coverings.
The following question is, is there any implementation method that can be used on any element, even the keyboard behavior can be completely disabled?
Yes, it is the inert attribute that this article will focus on.
Second, a more thorough inert attribute
The word inert means inactive, inactive, inert, inactive.
Setting the inert attribute on the element is like evaporating from the page, although it is visible to the naked eye (there is no change in the style), but any operation you do is invalid.
In the past, we wanted to disable all controls in a form, using the <fieldset> element, as described in ” How to disable all form input elements “.
Now, one more option is to use the inert attribute, for example:
<form inert> <label for="zxx" title="author">Author:</label> <input name="author" id="zxx" value="zhangxinxu" required> <p> <button type="submit">Submit</button> </p> </form>
At this point, the entire form element, including text, cannot be clicked, stamped, or moved.

You can hard hit here: HTML inert attribute disable form form demo
Unlike the disabled attribute, the inert attribute does not set any styles for the element, so without any CSS settings, the user will not be able to visually perceive that the form is disabled.
At this point, we can use CSS attribute selectors to match and set the corresponding styles, for example:
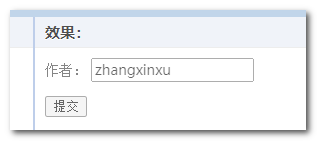
form[inert] { filter: grayscale(1) opacity(0.6); }
At this point, the form looks like this:

not perfect
Disabling under the inert attribute is powerful, but if the user wants to know the reason for the disabling (e.g. hover prompt), it is not easy to handle because any interaction cannot trigger it.
Also, whether the inner element is disabled is not as convenient as the disabled attribute, because disabled has a special :enabled and :disabled to match, even if the disabled attribute is set on the outer <fieldset> element.
However, it is inconvenient to judge that the inert attribute is disabled, and only the attribute selector can be used:
[inert].my-class {}
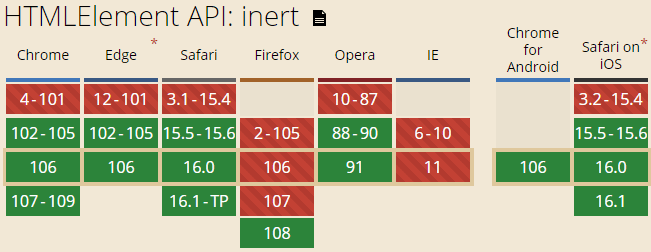
3. About compatibility, etc.
With Firefox 108 supporting the HTML inert attribute, all modern browsers now support this super-completely disabled God attribute.

If your product has high requirements on compatibility, this attribute is not impossible to use, and you can introduce the corresponding polyfill.
See this project: https://github.com/WICG/inert
I looked at it roughly, disable mouse behavior, disable box selection, then disable keyboard access by setting tabindex=-1 , etc.
[inert] { pointer-events: none; cursor: default; } [inert], [inert] * { user-select: none; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; }

Oh, that’s all for this article, thanks for reading.
I act in a hurry, if mistakes are inevitable, please correct me and share, if you think the writing is not bad.

This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10597
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/10/html-inert-disabled-attribute/
This site is for inclusion only, and the copyright belongs to the original author.