Original link: https://www.zhangxinxu.com/wordpress/2022/06/url-anchor-target-text/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10447 Xin Space-Xin Life
This article welcomes sharing and aggregation. It is not necessary to reprint the full text. The copyright is respected. The circle is so big. If you need it urgently, you can contact for authorization.

1. Locate a sentence on the page
The anchor positioning we usually discuss is based on the element. The URL is anchored by #someId, so that when the page enters, it is automatically positioned on the corresponding element.
For example, when viewing comments, it will automatically scroll to the comment area.
About this, I have made a detailed introduction in a long article nine years ago, please refer to the article ” URL Anchor HTML Positioning Technology Mechanism, Application and Problems “.
In fact, around this time last year, the Chrome browser had a new feature. At that time, there were still many people in the circle forwarding the news that Chrome 89 supports anchor positioning based on text content.
The demand comes from the following scenario, browsing a certain page, seeing a certain sentence or a certain paragraph of text is very good, and want to share it with others.
The user clicks on the link you shared to come in, and as a result, they see a vast amount of content, and their eyes are calloused, but they may not be able to find the words you said, and the experience is not good.
But if the user comes in through a link, the page automatically locates the text here and highlights it at the same time, wouldn’t it be a great experience?
We can practice it.
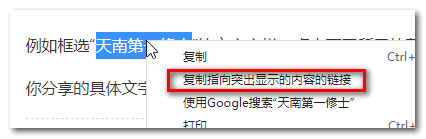
For example, select the text of “Tiannan First Cultivator” in a box, and click the menu option to copy the content shown in the figure below.

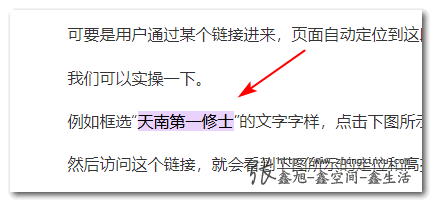
Then visit this link and you will see the positioning and highlighting effect shown in the image below.

The URL Hash content at this time is:
#:~:text=For example, select the text word of "-, the first monk in Tiannan,-"
From this, you can also see what the syntax of text anchor highlighting is, which is a very interesting feature.
However, the focus of this article is not the above feature. Many people know this. The key point is that it turns out that the highlight style of this text anchor positioning can be customized!
The CSS ::target-text pseudo-element is used.
2. ::target-text changes the highlighting effect of text fragments
The ::target-text pseudo-element specifically matches the highlighted state of this text anchor, similar to the ::selection pseudo-element, and can only modify styles related to text styles, such as color, background color, underline, text shadow, etc. style.
E.g:
::target-text { background-color: deepskyblue; color: deeppink; }
It will become a highlight effect with a blue background and pink letters.
We have specially made an experience demo, you can click here hard: CSS::target-text pseudo-element uses demo
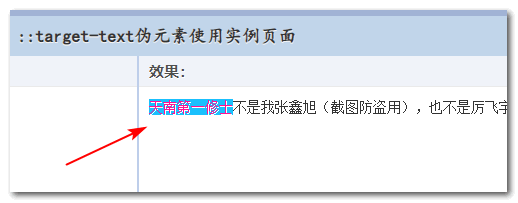
After entering the page, you can see a highlighted UI similar to the following image:

some notes
- If the text highlight is triggered by clicking on the link, the
<a>element needs to setrel="noopener". For security reasons, visit here for knowledge about noopener. - After anchoring and highlighting, refresh the page at this time, and the highlighting will disappear. This is different from the traditional hash positioning. You need to open a new window and revisit to see the highlighting effect again.
- The URL text fragment supports multiple fragments. At this time, different highlighted texts can be styled according to different positions.
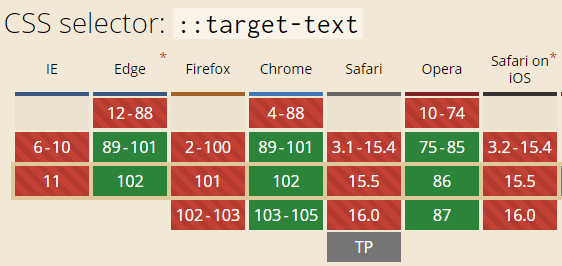
compatibility
Currently, the URL text fragment highlighting and the ::target-text pseudo-element are only supported by the Chrome browser. The compatibility table is shown in the figure below.

3. Having said so much, it is also a point of knowledge
Similar to the pseudo-elements that match and highlight the text content, in addition to the ::selection pseudo-element (change the style of the box selection text) supported by the old IE9+, and the ::target-text introduced in this article, there are also spelling errors. The matching ::spelling-error pseudo-element, the ::grammar-error pseudo-element for grammar checking, and the ::highlight() pseudo-element function.
How, have you never seen it?
There are too many new features in CSS, except for those who have been focusing on this field, most front-end developers can’t keep up.
It feels a bit like a barbaric expansion, is it a good thing?
Slowly witness it~
This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10447
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/06/url-anchor-target-text/
This site is for inclusion only, and the copyright belongs to the original author.