It has been three full years since September 1, 2019. In the three years of maintaining this blog, I have not done any SEO, nor have I done any promotion, and the UV has reached 20w+;
I have accumulated some data for three years to show it here, and I also share some designs when I maintain this blog;
Today’s article, there is no technology, just chatting about some insights and sharing some designs.
It’s the third anniversary of the blog?, let’s chat
One day three years ago, I finally decided to give up the粪坑of CSDN and go to Github Pages.
Looking at it now, three years ago, I chose to give up CSDN and go to Github Pages is a completely wise decision.
When I started this blog, my goals were basically the same as now:
- Personal summary, tools and technology sharing ;
talk about the past
About feature iteration
I still remember that when I first created this blog, my understanding of front-end development was still in the concept of the so-called网页三剑客of HTML + CSS + JS;
Never used Node, don’t know what template rendering is, how Hexo builds, how to publish, and how to change themes;
At that time, I felt that the default theme of Hexo was not good-looking, and I found a lot of two-dimensional style styles in the blog garden to change it at night;
For example, the following opening animation when entering the blog:

There’s some left:
- Typewriter Effects
- Mouse hover display
- Beating Heart & Footer Timing & Word of the Day API
- mouse model change
- …
I still keep these contents and resources so far, in this repository:
Later, I learned to change the blog theme, changed it to hexo-theme-yulia , and added functions such as comments;
Later, I accidentally saw the nexmoe theme, which is very simple and has been used until now;
By the way, the author of this theme, nexmoe , was still in high school when I used this theme…
Now that the theme of the blog is set, the next step is to “magically change” the theme according to your own needs;
During the magic change, I learned a series of content such as ejs templates, hexo generating static pages, Node.js, NPM, etc.;
The second half of 2019 can be said to be the year of the blowout of functions . Most of the functions of the blog are basically added during this time period!
for example:
- comment function;
- back-to-top;
- random cover;
- Reading volume analysis;
- read progress bar;
- Site-wide search function;
- mouse pointer style;
- …
In addition, a large number of tags have also been added during this time period, such as:
About improving quality
With the increasingly rich functions, I found that I seem to have deviate from the original intention, and I am more concerned about the “fancy” functions of the blog, but I have not output some articles with good content;
So in 2020-2021, I will not add so many blog functions, and the main energy is on outputting articles;
In the past two years, almost 300+ articles have been output, and it cannot be said that there are daily changes, at least one article in two days;
When I go to school, there is always so much time to use…
In addition to improving the quality of my blog content, I have also improved some content related to blogging experience in the past two years;
① No threshold experience – like
One of the principles I maintain when improving in this aspect of experience is: no threshold ;
That is, you can get a sense of participation experience without any operation;
for example:

No login, no registration required , you only need to click to like; (of course, this like style comes from Twitter !)
② An intra-site message that a Session only pushes once
In addition, in order to allow readers to get the latest updates of the blog at the first time, I have added the ability to push on the site:

At the same time, in order to prevent readers from popping up a push every time they jump to a page, I save the reader’s push open state in SessionStorage;
In this way, the notification will only be made when the blog is opened for the first time, and any jumps in the site will not be pushed again, which will not disturb the readers, and at the same time allow the readers to obtain the blog information;
③ Message boards in multiple ways
In addition to the first time, there is another very important function in the blog: “留言” ;
My initial design was a message board function similar to comments, such as:
- About the blog page: about
- A self-introduction page that I put on the top: [Top] ようこそ、Knowing らぬ Traveler
- …
But I think this function is too monotonous;
After seeing some very good open source whiteboard projects, I opened my own space, and then directly embedded it into the blog through iframe;
At the beginning, I thought that this thing should not be used by many people, after all, the number of visits to my blog is also very small;
But in fact, with the “推广” effect of the internal letter, the actual effect is not bad!
Now the creative whiteboard looks like this:


You can try it here (even on mobile!):
It seems that as long as it is a function you do, someone will always use it!
After that, I also tried to create my own chat room, and embedded it in the blog’s free speech in the form of a single page;
This part is mainly done with WebSocket. If you are interested, you can see my open source code:
Later found better chat rooms:
One advantage of this chat room is that he can make your chat content into small picture cards and embed them in other places, such as my Github homepage:

Of course this feature is also open source! Very cool!
The following are some screenshots of the historical Log of this blog update:

The full update history is here:
chat now
After three years of iterations on the blog, there are also a lot of gains. Let’s share some of the content collected so far~
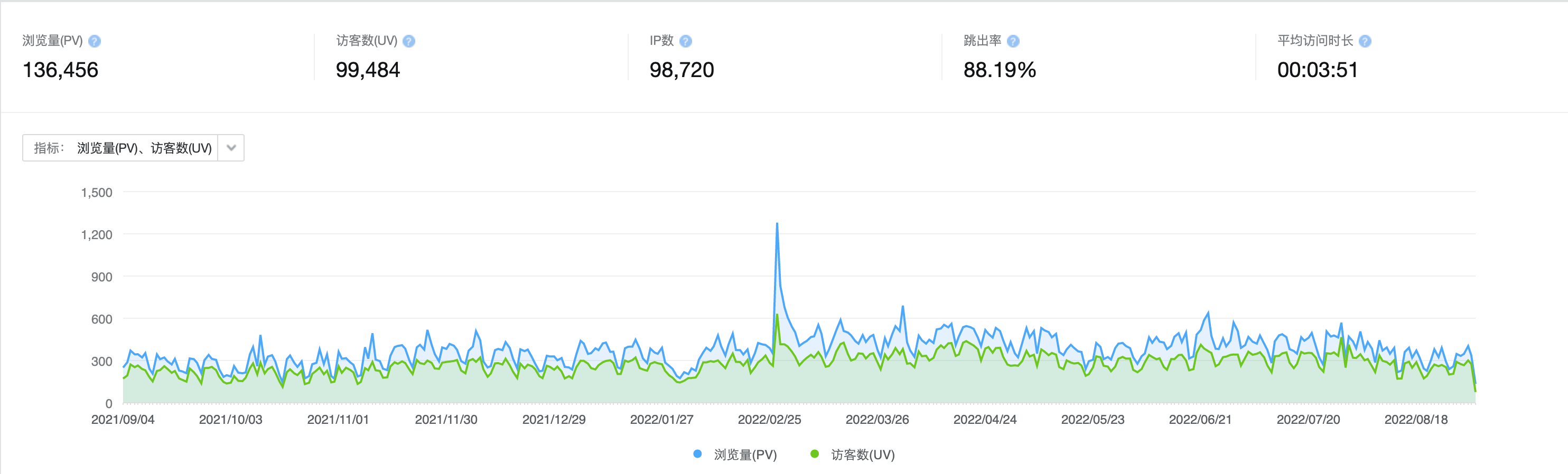
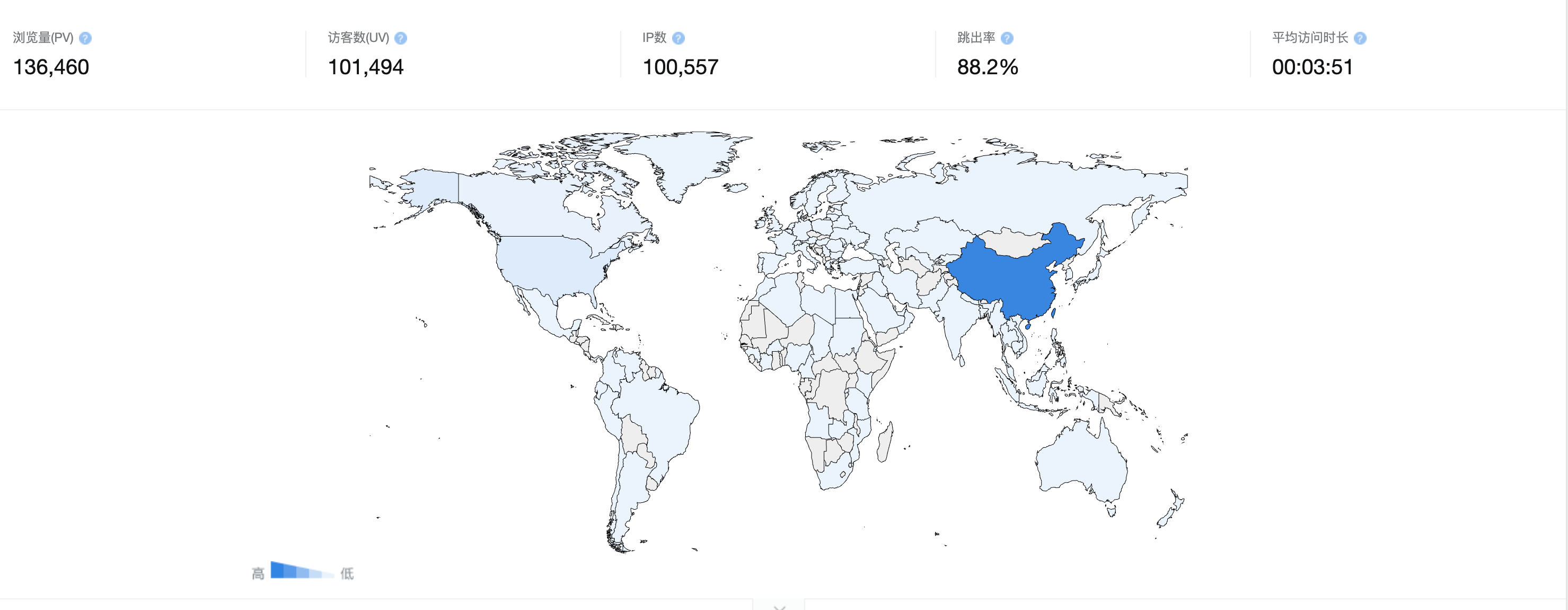
Views
Here are some statistics about the number of visits:


It can be seen that the IPs accessed are all over the world, which is still very interesting;
I have also used Google Analysis for a period of time before, but many areas in China are often unable to access it, so it simply dropped;
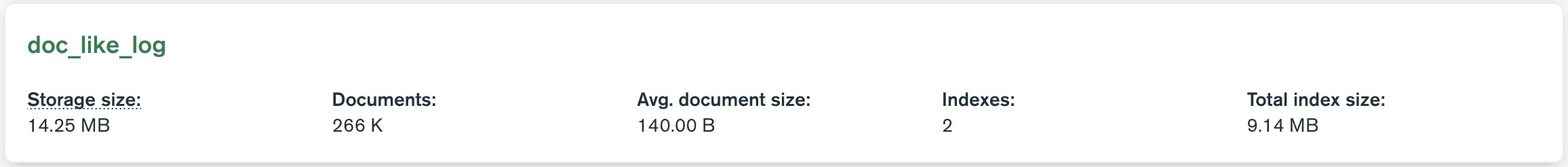
In addition to the above access records, there are also some access records saved in my MongoDB:

It also records about 26w+ access data;
And the statistics of not garlic:

Article ranking
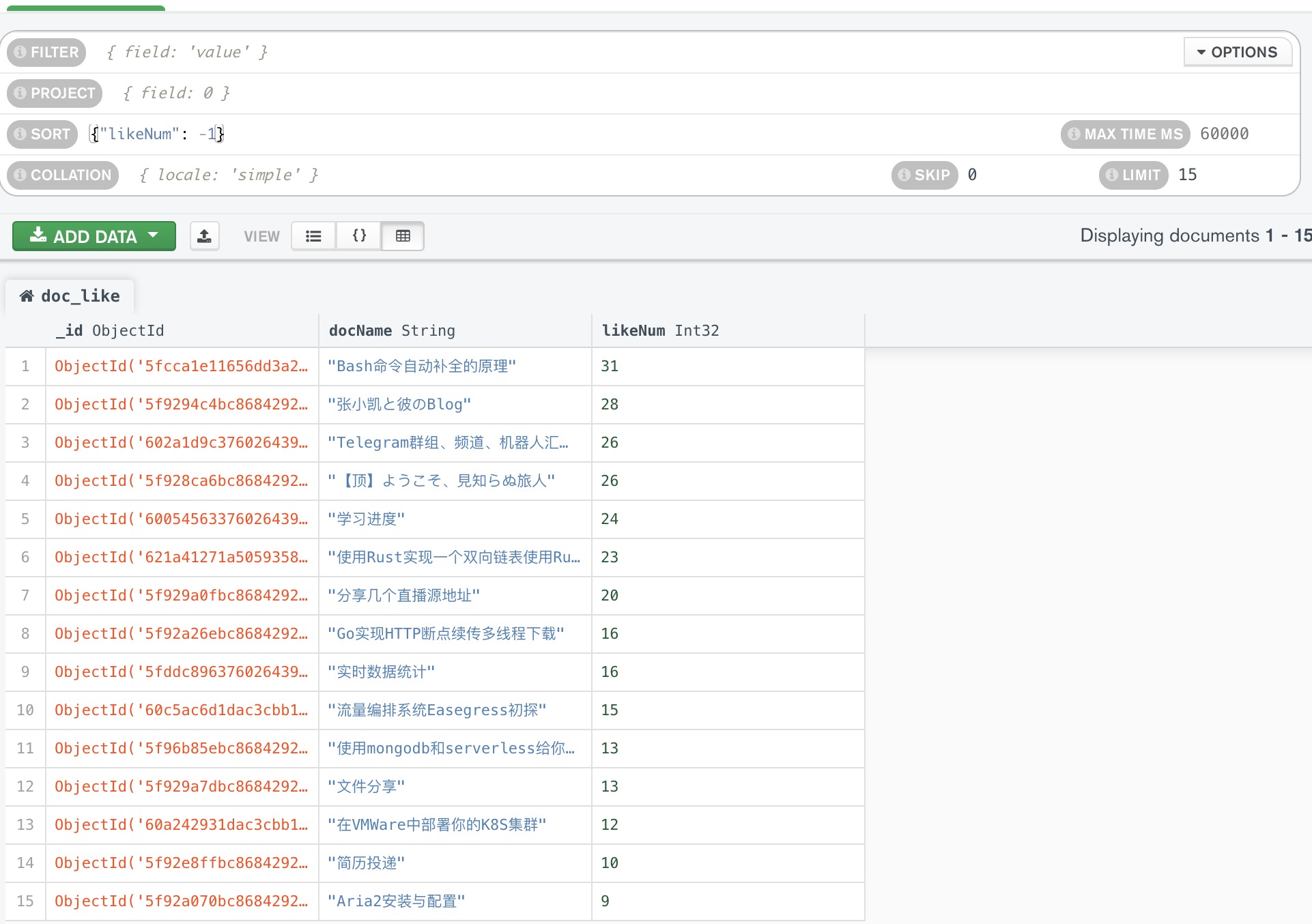
The following lists the data of the top 15 articles with likes:

Surprisingly, Bash command completion is the article with the most likes!
Maybe this has something to do with Google indexing?

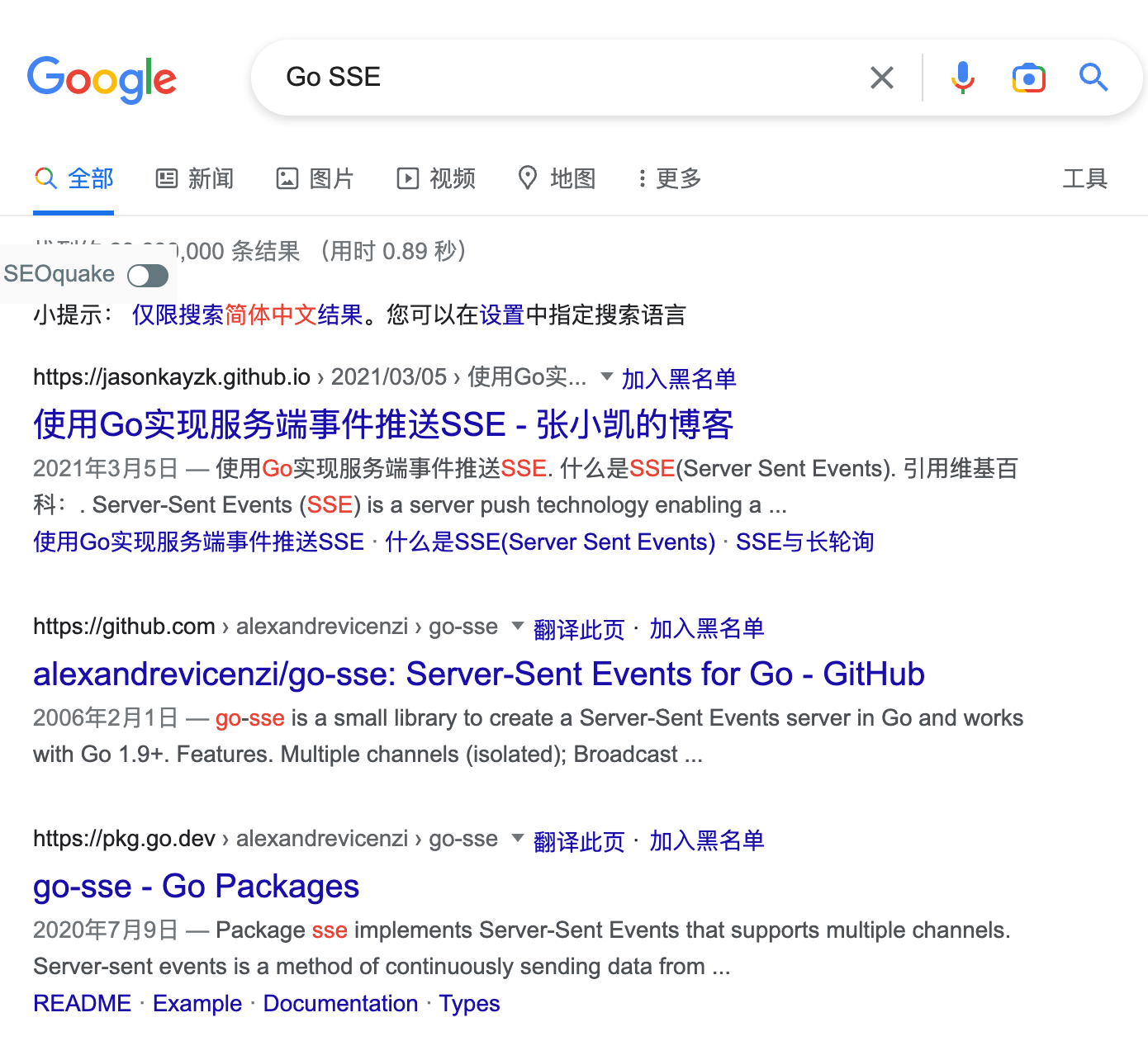
I still want to give Google a thumbs up here. Many contents are not indexed to the top according to the bidding of spam websites, such as:

I don’t know why it ranks first (I think the Github Repo below is more suitable for ranking first);
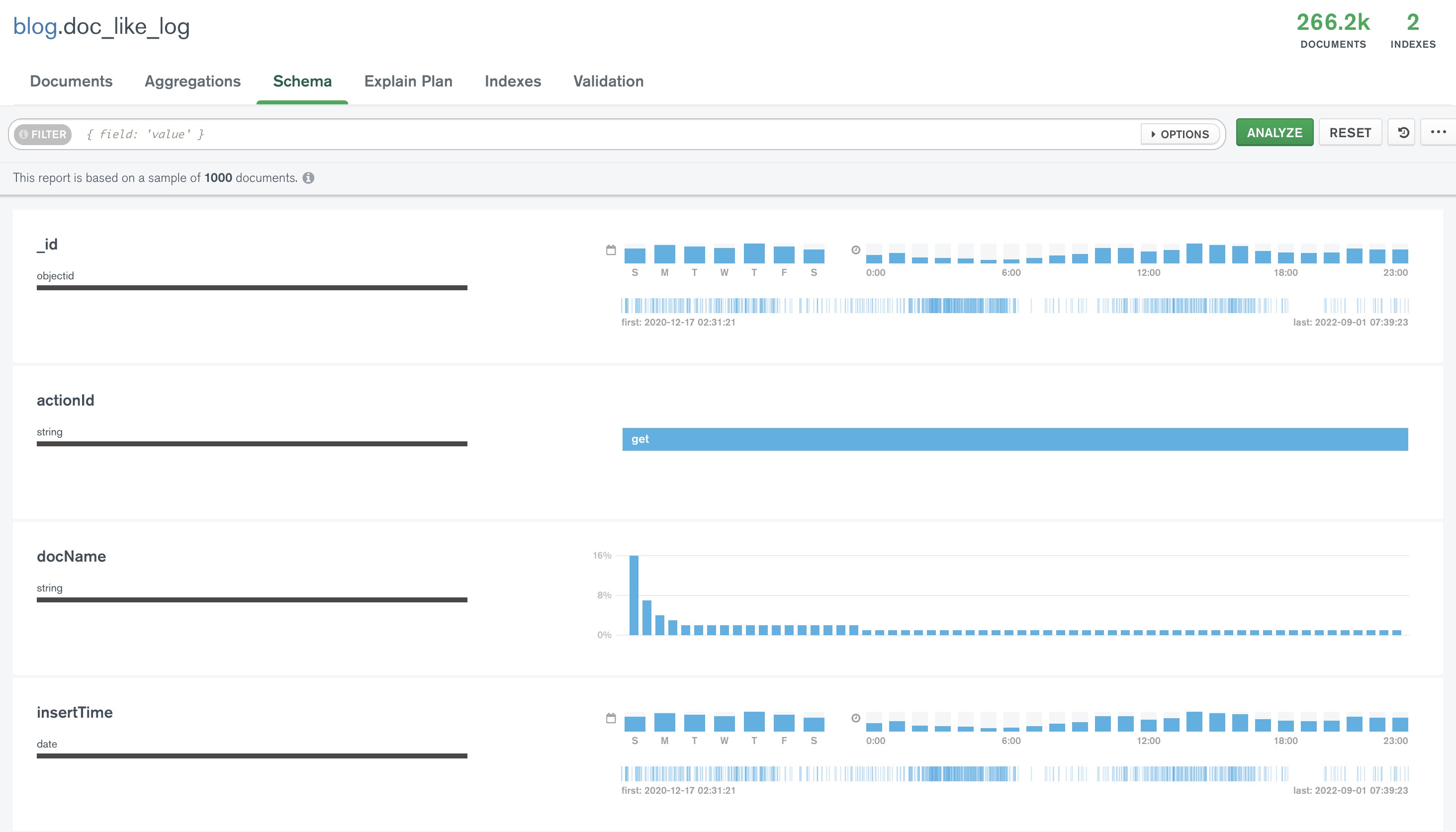
Here are some MongoDB Schema-based analytics, mainly log-based analytics:

It can be seen that in the time period of 14-16 o’clock in the afternoon, the most people visit my blog, while the time period in the early morning is relatively much less;
There are also some strange conclusions, such as:
- Compared with 26w content viewing, there are only less than 100 likes in total, and the participation rate is less than 3/1,000 ?;
- The most read article is: “Telegram group, channel, robot summary sharing”, which may be the visit caused by the crawler crawling the page;
- …;
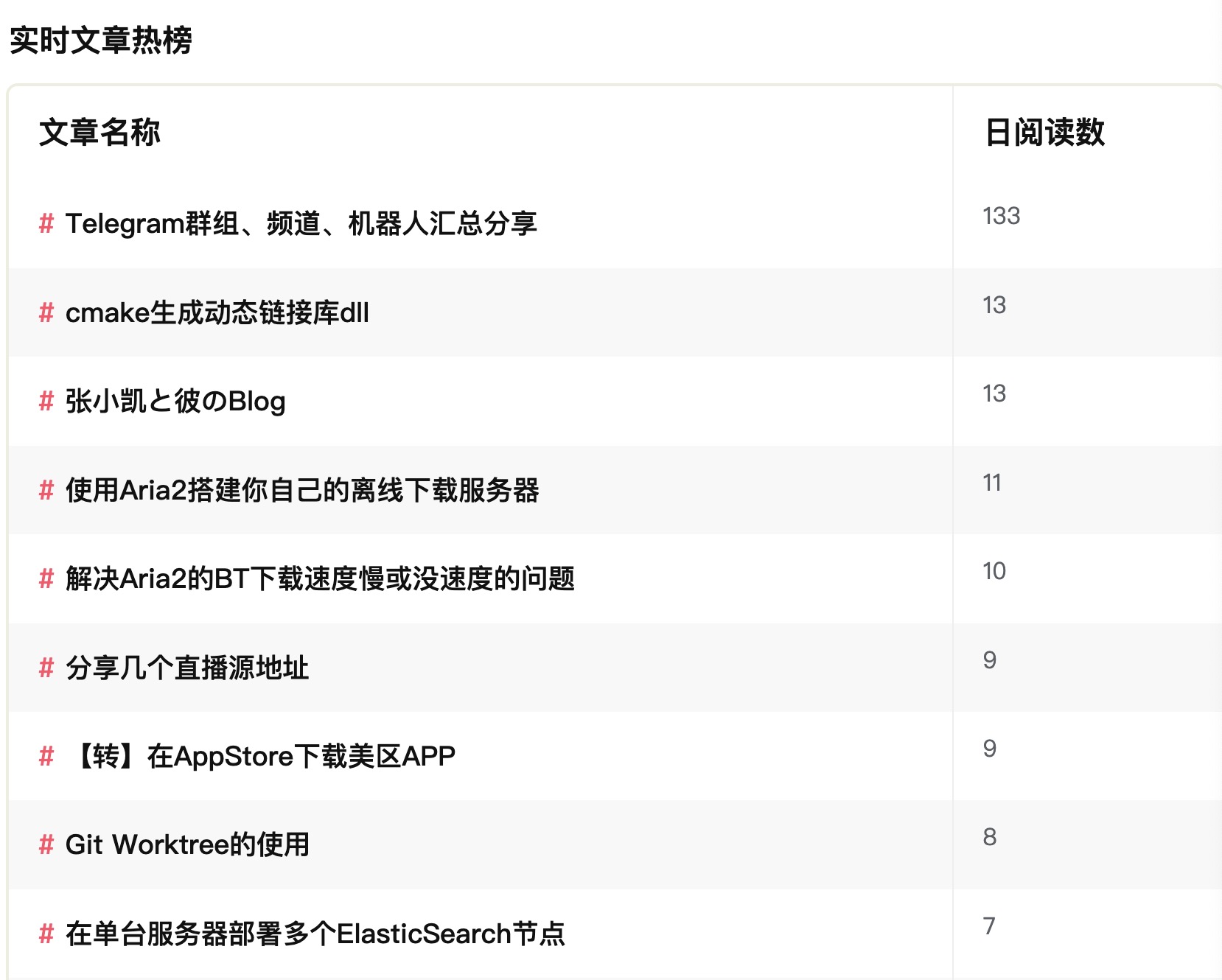
some real-time data
In addition to the statistics above, I also recorded some blogs, as well as my personal real-time data;
For example, the number of reads of the current article:

This is mainly based on: Recording access log + windowing in MongoDB;
These services were previously deployed on Tencent Cloud’s cloud functions (it’s a simple game of Serverless), and after the cloud functions no longer provide free services, they will no longer be used!
There are also some real-time code statistics:


Mainly provided by Wakatime !
talk about the future
Since I started working, I have less time to maintain my blog and write articles;
I still have to learn a lot of other things in my spare time, resulting in more and more backlogs of articles I want to write…;
For example, two open source projects I’ve been working on recently:
- An early Facebook Facemash-like project based on the ELO integral algorithm: https://github.com/FacemashHub
- Command line tool for Mock Protobuf written with Typescript + Node: https://github.com/JasonkayZK/mock-protobuf.js
Next, I will still take the time to summarize what I have seen and gained. After all, there is no improvement without a summary;
Everyone please look forward to it~
postscript
This article is mainly written on the occasion of the third anniversary of the blog. It summarizes and shares the iterations and content updates of the blog in the past three years. I hope it will be helpful to everyone~
Finally, in this era when personal blogs are becoming more and more rare, I hope that this place can maintain a pure land, stay away from business models, and retain the purest sharing spirit in the Internet !
This article is reprinted from: https://jasonkayzk.github.io/2022/09/02/%E5%8D%9A%E5%AE%A2%E4%B8%89%E5%91%A8%E5%B9%B4% EF%BC%8C%E6%9D%A5%E7%9C%8B%E7%9C%8B%E6%9C%89%E6%84%8F%E6%80%9D%E7%9A%84%E6% 95%B0%E6%8D%AE%E5%86%8D%E8%81%8A%E8%81%8A%E8%AE%BE%E8%AE%A1/
This site is for inclusion only, and the copyright belongs to the original author.