by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10388 Xin Space-Xin Life
This article welcomes sharing and aggregation. There is no need to reprint the full text. The copyright is respected. The circle is so large. If you need it urgently, you can contact for authorization.

1. Straight to the point
For custom fonts, if the Unicode characters are not loaded yet, the Unicode characters may be displayed, which may display messy characters, and the mapped effect will be displayed after a period of time.
It’s not a good experience.
In addition, developers want to know that the font file loading fails, and they need to report when the loading is abnormal.
The implementation of the above two scenarios can use the browser’s native FontFace API.
The specific code is as follows:
// Compatibility judgment to prevent errors from IE browsers if (window.FontFace) { var fontFile = new FontFace('Some Font Name', 'url(someFontUrl.woff2)'); fontFile.load().then(function () { console.log('success'); }, function (err) { console.log('Failed: ' + err); }); }
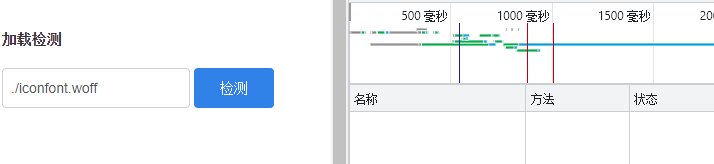
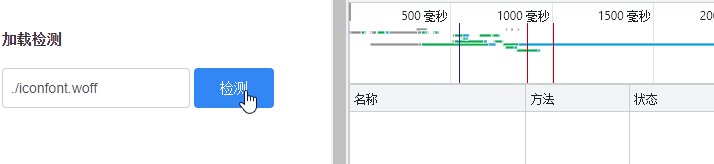
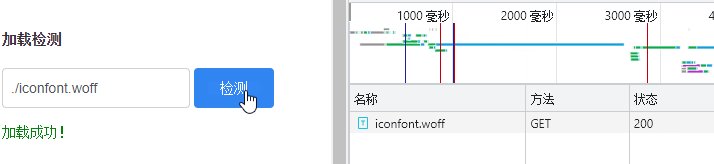
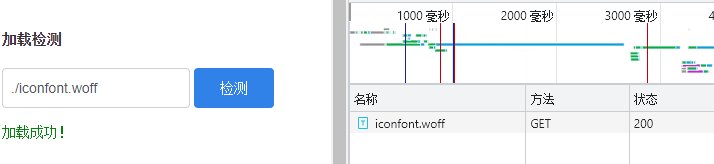
I specially made an experience demo, you can click here: FontFace load() load successfully failed demo
The URL address in the input box can be used to judge whether the font is loaded successfully or not.
GIF screen recording instructions:

Open network monitoring, click the button, you can see the font request:

2. Understand the FontFace API
FontFace API moves some uncontrollable strategies of CSS @font-face to JS, so that we can set it flexibly.
Some API properties it supports are in one-to-one correspondence with the CSS properties supported by @font-face rules.
E.g:
- FontFace.display corresponds to the CSS
font-displayproperty; - FontFace.family corresponds to the font-family property;
- FontFace.featureSettings corresponds to the font-feature-settings property;
- FontFace.stretch corresponds to the font-stretch property;
- FontFace.style corresponds to the font-style property;
- FontFace.unicodeRange corresponds to the unicode-range attribute;
- FontFace.variant corresponds to the font-variant property;
- FontFace.variationSettings corresponds to the font-variation-settings property;
- FontFace.weight corresponds to the font-weight property;
- FontFace.ascentOverride corresponds to the ascent-override property;
- FontFace.descentOverride corresponds to the descent-override property;
- FontFace.lineGapOverride corresponds to the line-gap-override property;
In fact, you may not have seen the last 3 CSS properties in the above list. You can refer to this article ” ascent-override descent-override line-gap-override ” for more information.
In addition, the FontFace interface has the following read-only properties and methods:
- FontFace.loaded
- Returns a Promise that fires when the custom font is loaded or fails. It feels a bit tasteless. With the load() method, what is the use of this attribute? And according to my test, this method seems to be valid only if load() is executed.
- FontFace.status
- Returns the status of the font, which may be one of the following:
"unloaded","loading","loaded"or"error". - FontFace.load()
- Trigger custom font loading, which can be a URL address or a font buffer resource. The return value is a Promise, and the current FontFace object is returned after success.
Simple usage hints:
var fontFile = new FontFace('Some Font Name', 'url(someFontUrl.woff2)'); fontFile.load().then(function (fontface) { // print value is 'Some Font Name' console.log(fontface.family); });
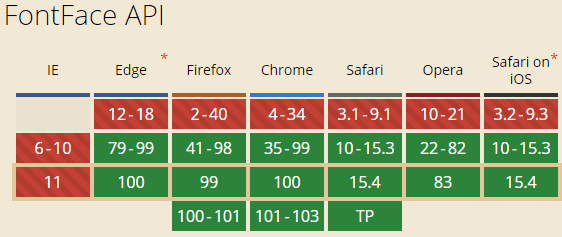
compatibility
Except for some relatively new attribute values, the compatibility of the FontFace API is shown in the figure below, and the browser has supported it since 2014.

3. Ming Jin withdraws troops
After reading, there is also an API called FontFaceSet . This API is generally used with document.fonts , mainly for batch processing of custom fonts in documents.
I will make related introductions later when I encounter related needs.
In addition, if you want to be compatible with IE browser, you can use the traditional XMLHttpRequest GET request simulation, and perform related processing after onLoad, indicating:
// traditional implementation var xhr = new XMLHttpRequest(); xhr.open('get', 'someFontUrl.woff2'); xhr.onload = function () { console.log('Loading successfully!'); }; xhr.onerror = function () { console.log('Load failed!'); }; xhr.send();
There are still a few days until May Day, and it has been static at home for more than 40 days.
There are still positives every day in the community, I guess I will see you on Children’s Day at the earliest!
I really want to go out and go fishing!
This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10388
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/04/js-font-face-load/
This site is for inclusion only, and the copyright belongs to the original author.