Original link: https://nexmoe.com/1M3R9E6.html
Since Typora started charging, I have completely switched to using VS Code (Visual Studio Code) for article writing. As a Markdown editor, it has fully met my needs.
However, I started wondering if I could use Visual Studio Code as a server manager. Before this, I have been using FinalShell for server management. This tool has the following features, which I also like:
- Simple server resource monitoring
- Server file browsing
- terminal function
- Multi-server management
When VS Code released the Remote SSH feature, I didn’t pay much attention. The original intention of this feature is for remote development, and I have no need for remote development. However, when I started developing remotely, I decided to try Remote SSH. I was pleasantly surprised to find that Remote SSH is very suitable for server management work.
So, what features does VS Code have and what needs does it meet?
Features of VS Code
Multi-server management
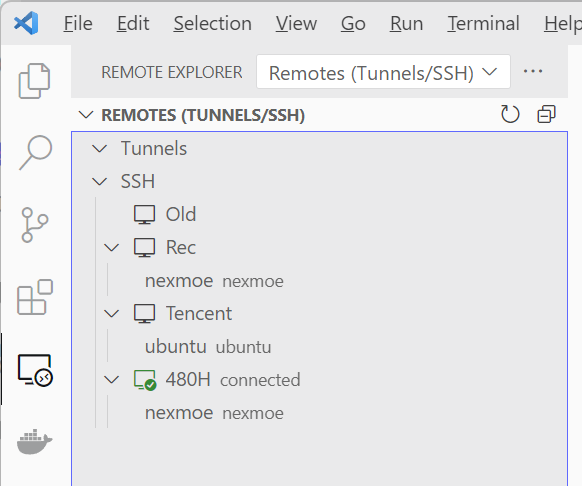
By configuring the SSH Key in the remote server you need to access, you can easily set up Remote SSH and specify the IP address of the server to access the server directly through Remote SSH.
|
Through such a configuration, you can then easily access and manage multiple servers in VS Code. Just click on the corresponding server in the server list to quickly connect to the target server and perform the desired operation in the remote environment.

File browser
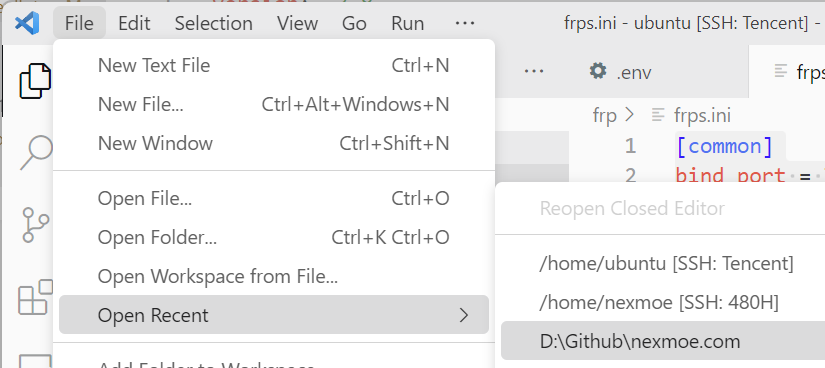
Just like normal use of a project, VS Code can open a folder on the server. Then we can perform various regular operations of the file browser. You can also use the search function to quickly find and locate specific files.
I usually just open the account directory directly.

At the same time, it can also directly integrate the powerful file editing capabilities of VS Code itself.
Say goodbye to ls , mkdir , touch , vi and other operations.
Convenient and fast terminal experience

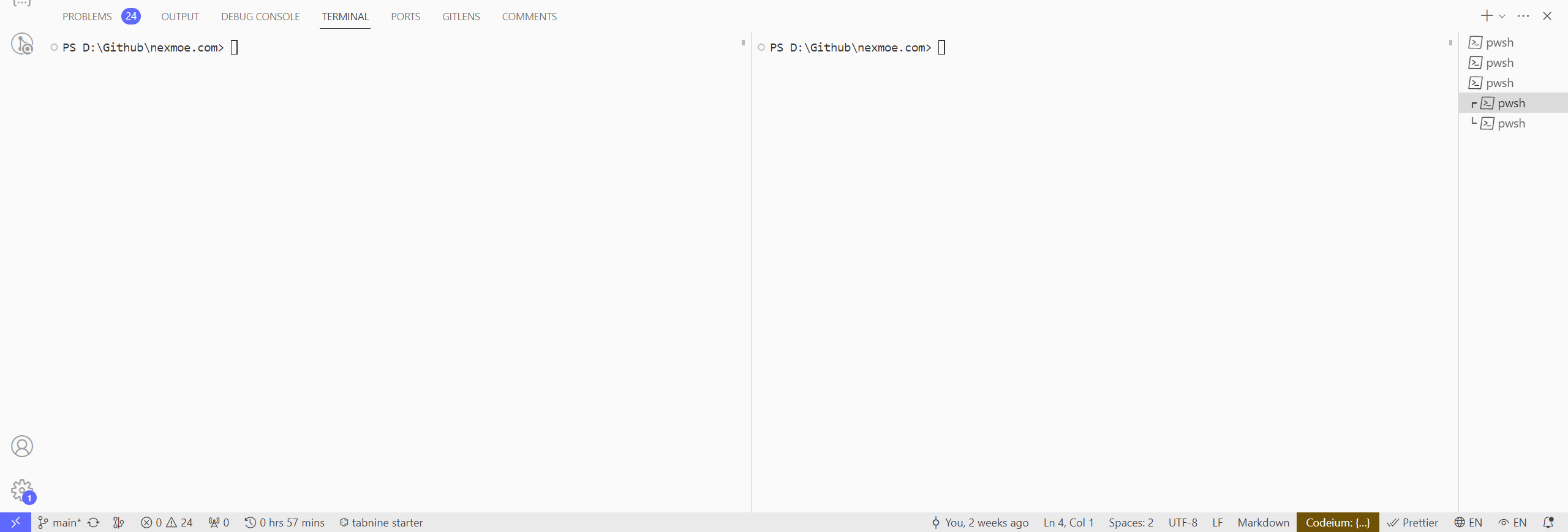
You can have multiple terminal instances open at the same time and switch between them. Each terminal instance can run commands independently and retain a history of its output.
You can also open different terminal instances simultaneously in multiple tabs or split view of the editor to execute different commands at the same time.

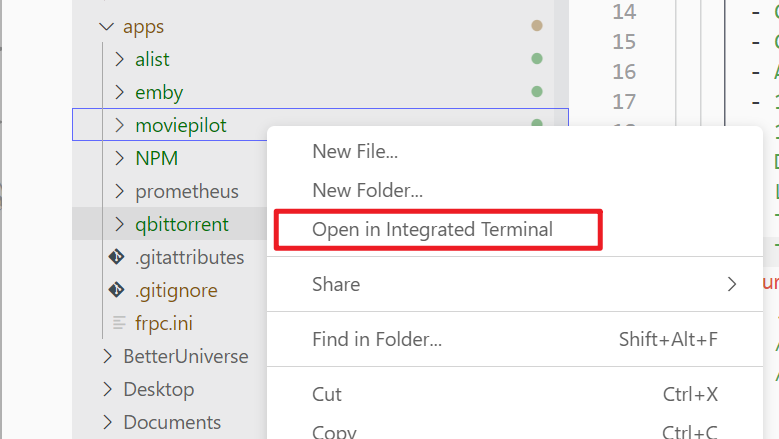
In addition, in VS Code, you can right-click a file or folder and select “Open in Terminal” to quickly open the terminal and automatically switch to the corresponding path. No more painful cd everywhere.

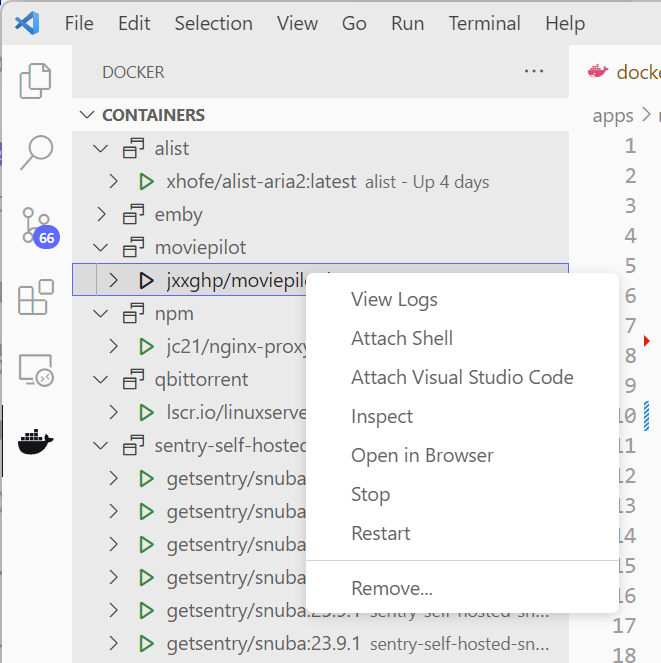
Docker GUI management
Since most of my services are placed on Docker, I use Docker very frequently.
If you use Docker on the server for container management, VS Code usually recommends that you install the Docker extension, and then you can manage and operate Docker containers in the form of a graphical interface. You can easily view and manage Docker resources such as containers, images, networks, and volumes, execute common Docker commands, and monitor the status and logs of containers.

This basically covers most of the commonly used operations of Docker, and it also saves me from using Portainer or the command line most of the time.
Git GUI integration
VS Code provides powerful Git GUI integration capabilities for version control and collaboration on the code repository. Operations such as viewing submission history, comparing file differences, switching branches, merging code, and pushing and pulling code can be performed directly through the GUI.
Rich personalized themes and plug-in ecology
If you use VS Code yourself, you can directly inherit your own aesthetic. At the same time, VS Code has richer personalized theme options than other terminal management software. You can choose a suitable theme according to your own preferences and habits. There is also a rich plug-in community.
other
In addition, VS Code itself has cross-platform support, multi-language support and other features, and it is completely free.
How to use VS Code for server management
You need to meet the following conditions
- A computer capable of running VS Code
- Genuine VS Code
- Generate SSH Key and complete configuration
- Remote SSH plugin
In fact, you don’t need much, the core is the Remote SSH plug-in in VS Code.
Configure SSH Key
You need to generate an SSH Key on your computer and configure the public key to the server to achieve password-free login. You can find relevant tutorials on the Internet to learn how to generate and configure SSH Key.
Configure Remote SSH
After installing Remote SSH via this link .
You can follow these steps to open and configure an SSH host:
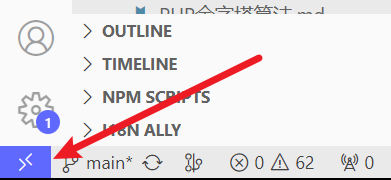
- Find the Remote SSH icon button in the lower left corner of VS Code.
- Click the button and select the “Connect to Host” option.
- Click “Configure SSH Hosts” again.

You can configure it in VS Code and specify the server’s IP address and user name. An example configuration is as follows:
|
After completing the configuration, you can directly connect to the server in the lower left corner.
Plugins and other recommendations
Docker plugin
If you are using Docker containers to deploy applications, this plugin can help you manage and debug Docker containers in VS Code.
Wakatime plug-in
Count the time you spent fishing on the server.
zsh and ohmyzsh
Use ohmyzsh and its ecosystem to integrate auto-completion and error correction functions into your command line.
This article is reproduced from: https://nexmoe.com/1M3R9E6.html
This site is only for collection, and the copyright belongs to the original author.