Original link: https://limboy.me/posts/vercel-cf-fly/
Update: When investigating the low cache hit rate of Cloudflare, I found that it is really inconvenient to not have a server. For example, if you want to see which requests pass through CF and go directly to the origin site, if the content is deployed on Vercel, you will not be able to see these request logs. So although Vercel is very convenient and comfortable to use, the lack of some capabilities is quite uncomfortable in some scenarios, so we still turn to the traditional combination of VPS (Vultr) + Cloudflare.
From time to time, I will write some web pages (such as Pinyin Guess Idioms ) or deploy some static pages (such as this blog), or host some resource files (such as podcast audio), which involves the choice of online services. So far Vercel , Cloudflare , and fly.io are pretty good for most of my needs.
DNS Management & CDN
This part is managed by Cloudflare (CF for short). After creating a new Site in the CF background, at the domain name registrar, set the Name Server to Cloudflare’s Name Server, which is the following two
leah.ns.cloudflare.com wesley.ns.cloudflare.com
CF also provides domain name registration services. If it is a new domain name, it can be directly registered in CF, which is more convenient to manage and inexpensive.
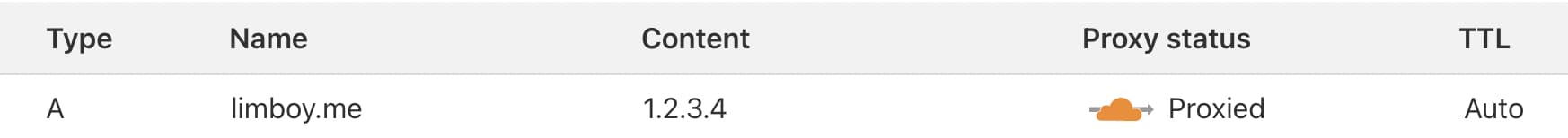
Because the main business of CF is still CDN, it provides a very convenient function: proxy website static resources, which is the orange cloud (Proxy Status).

After it is enabled, the resources (such as images, CSS, etc.) under the domain will be cached by CF to the CDN. When users access these resources, they will directly access the cache on the CDN instead of their own server, which can save a lot of traffic. And CF’s CDN traffic is free, so you don’t have to worry about the traffic costs caused by the sharp increase in site traffic.
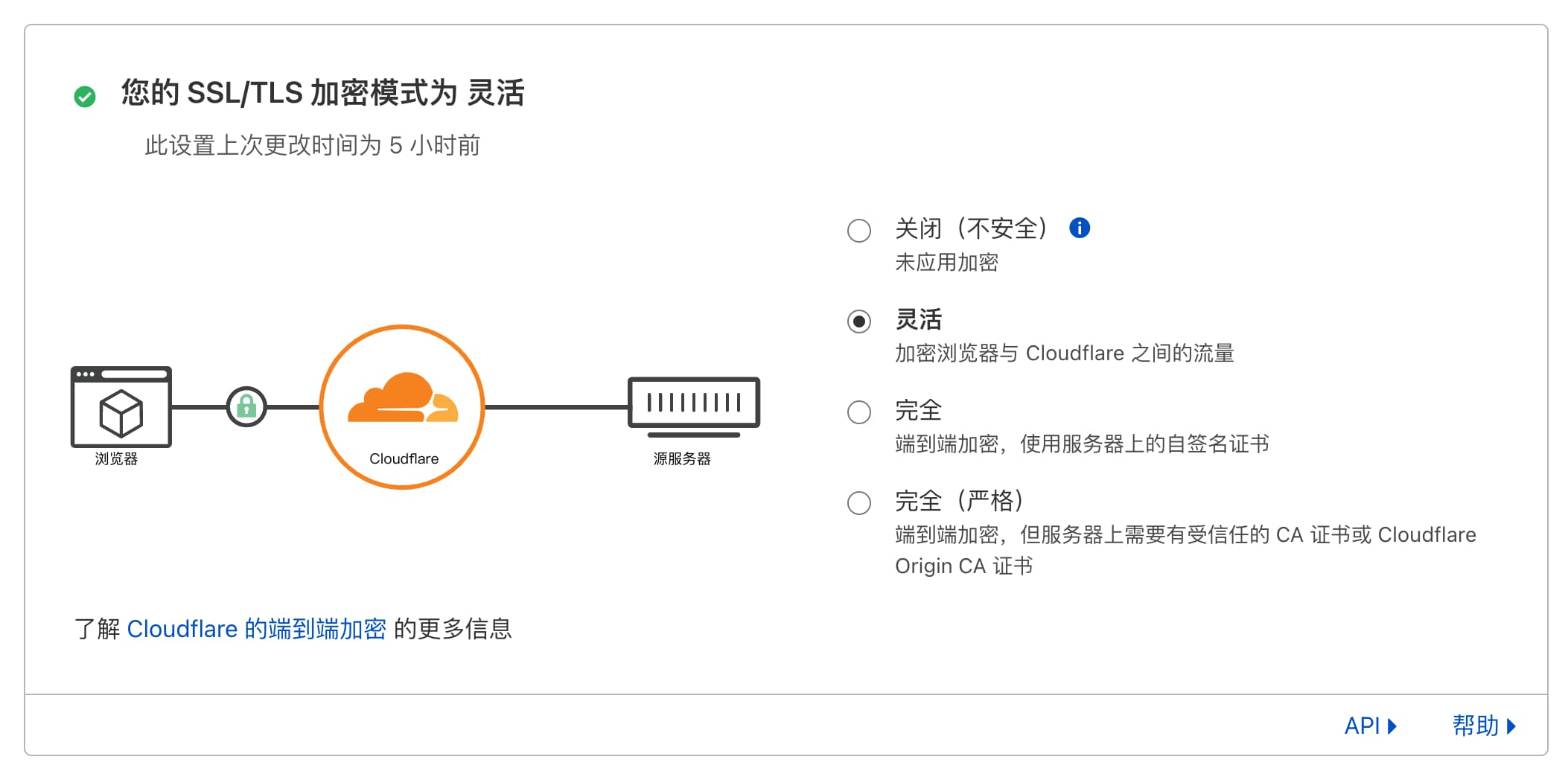
PS: After turning on “Auto Proxy”, if direct access is OK, but there will be problems with CF access, you can set SSL/TLS to “Flexible”.

If you find that a lot of traffic is not cached in the CF access statistics, it may be related to the Cache-Control returned by Vercel, such as Cache-Control: public, max-age=0, must-revalidate , which means no cache, so CF also Following this convention, when a user accesses a resource file, if there is no local cache in the browser or it has expired, the CF will still have to go to the origin site (Vercel) to fetch it every time a request arrives here. This not only does not allow CF to take advantage of the CDN, but also slows down requests due to the need to go back to the source.
Fortunately, Vercel supports custom header rules (more rules can be found here ), we can redefine Cache-Control in vercel.json
{ "headers" : [ { "source" : "/(.*).(jpe?g|png|ico|webp|svg|mp4|gif|xml|ttf|woff2?)" , "headers" : [ { "key" : "Cache-Control" , "value" : "public, max-age=31536000, immutable" } ] } ] }
In this way, when accessing a resource file with a specific suffix, the Cache-Control we defined will be returned, and CF will cache it according to the new Cache-Control strategy, for example, it is set to never expire.
PS: Vercel has a page dedicated to coexisting with CF. If you want to know more, you can take a look.
PPS: Doing this can indeed achieve the effect, but the CF background shows that the cache hit rate is less than 10%, and further investigation is required.
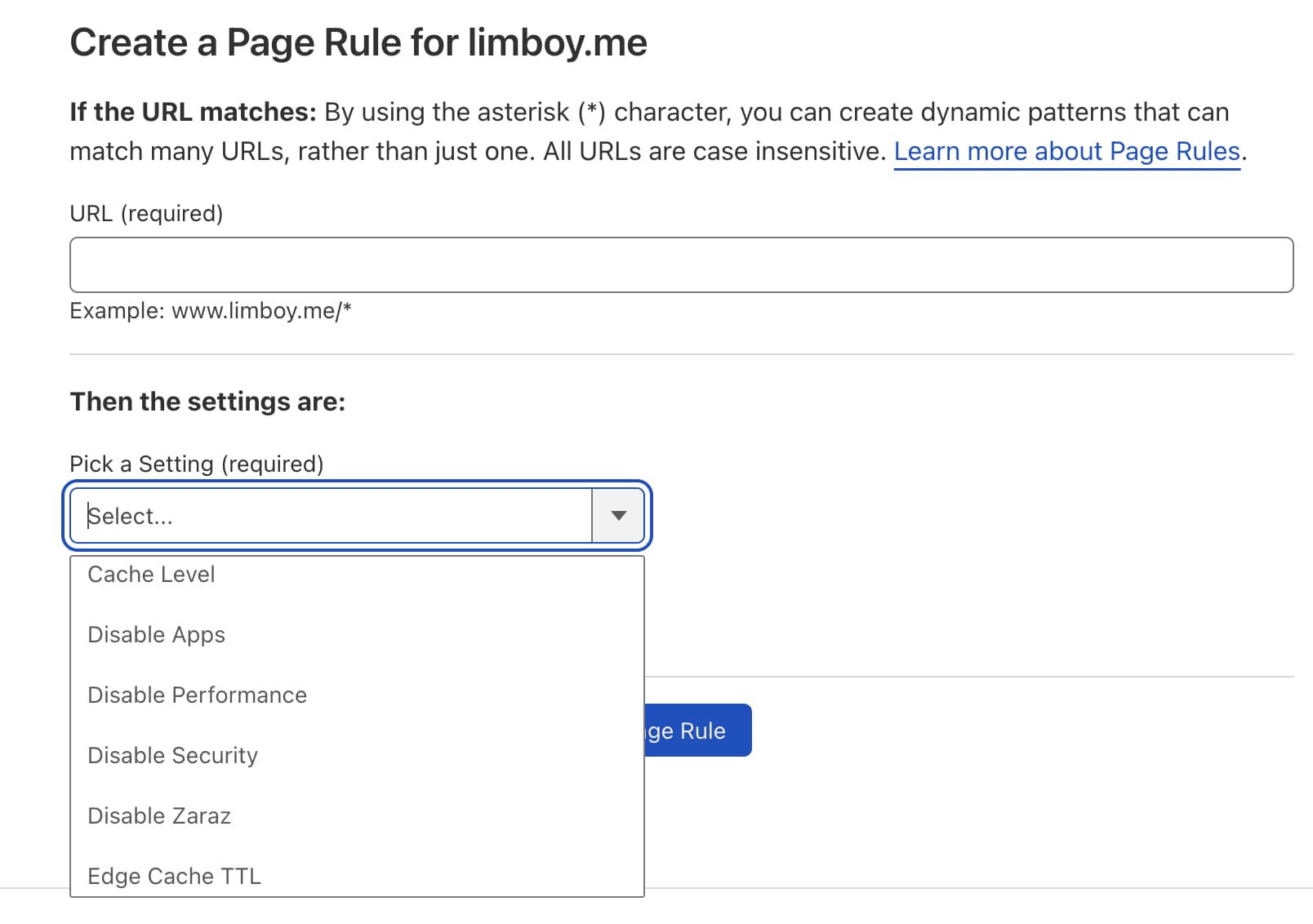
CF does not cache HTML files by default. If you want to set a more flexible caching strategy, you can do it through Page Rules. Free users can set 3 rules, which is basically enough.

Another advantage is that you can see the access statistics of the page in the background of CF. Although it is relatively simple (you can see the number of visits, but cannot be accurate to the page or source), it does not require additional JS code and does not need to rely on a third party. Access to statistics services is also not bad.
CF can also host files of some storage services. Take Backblaze (also known as B2) as an example, map the DNS CNAME (also set the Proxy to Proxied), such as mapping assets.example.com to f002.backblazeb2.com , after uploading a resource file (such as the audio of a podcast) through the background or API, you will get the URL of B2, just change the domain name. For example, replace https://f002.backblazeb2.com/a/b.mp3 with https://assets.example.com/a/b.mp3 , and you can use CF’s CDN service.
static page
Static resources such as blogs or documents generated by SSG (Static Content Generator) will be deployed to Vercel , and the experience is really good. For example, after Connect Github, do some simple configuration, you can easily Deploy. Push to a branch other than main, you can generate a Preview page, after confirming that the content is correct, then push to the main branch, and it is online. This is also the Develop, Preview, Ship process advocated by Vercel.
The monthly traffic of 100G (all Projects combined) may not be enough if you use Vercel, but combined with CF, you can fully hold it (the traffic is mainly some HTML pages).
If you want to write some complex pages or involve some back-end logic, you can also use Vercel’s open source Next.js. The API will run serverless (so don’t rely on some memory global variables). Recently Middleware has also become GA , and you can do some processing before the request reaches a specific page (such as judging whether there is a specific cookie, and then redirecting to a specific page).
CF also provides a similar service Cloudflare Pages , but I am still satisfied with Vercel, so I have not considered switching.
dynamic data
If the database is involved, for personal projects, either deploy on a separate VPS, or connect to the Cloud Database Service through API in Serverless code. The former has certain maintenance costs, and the VPS, back-end service, and DB Service must be guaranteed. For normal operation, various operations and maintenance (network time, disk space, CPU, memory usage, etc.) must also be considered.
In fact, there is also a third option. I choose fly.io , which can be simply understood as deploying Docker to edge nodes so that users can access services nearby. The free version of fly provides a certain amount of storage space (3GB, first create a Volume, and then mount it to the App), some simple projects, a SQLite file can be done, and it is very convenient to back up. More Serious projects can use the Postgres database they provide (supports multi-node deployment, read-write separation).
In this way, it combines the flexibility of VPS, and saves a lot of operation and maintenance costs, and because the service can be deployed on various nodes around the world, the access speed is also relatively guaranteed (after Volume is suspended, only a single area can be locked. , because Volume is bound to App and Region).
At present, only a small project has been deployed on it, and it has not been used in a serious manner. However, with the endorsement of Remix and Kent , it is ok from some other feedback , and it should be a good choice.
Another reason is that fly.io also feels cool to me, such as the job posting written by Rust , this is one of the paragraphs:
The premise of our hiring process is that we’re going to show you the kind of work we’re doing and then see if you enjoy actually doing it; “work-sample challenges”. Unlike a lot of places that assign “take- home problems”, our challenges are the backbone of our whole process; they’re not pre-screeners for an interview gauntlet.
These three service providers basically cover all my online needs, and can support enough traffic for a small (or free) fee (Cloudflare is a big part of it). If you have similar needs, maybe you can consider it.
This article is reprinted from: https://limboy.me/posts/vercel-cf-fly/
This site is for inclusion only, and the copyright belongs to the original author.