Original link: https://www.zhangxinxu.com/wordpress/2022/06/css-line-break-word-wrap-all/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10470 Xin Space-Xin Life
This article welcomes sharing and aggregation. There is no need to reprint the full text. The copyright is respected. The circle is so large. If you need it urgently, you can contact for authorization.

The CSS language has a variety of CSS properties and values that specifically address the needs associated with typographic wrapping of text.
First, the default newline behavior
In Web Typography, the default wrapping behavior is as follows.
1. Chinese (CJK text)
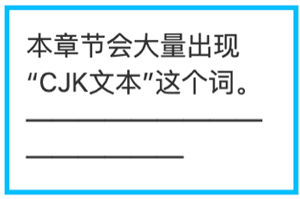
All Chinese text content is a line break point. For example, when the width is very small, the text is displayed in one pillar:

But if there is punctuation, things change.
Because punctuation comes with some special line breaks.
For example, commas, periods, question marks, commas, and exclamation marks belong to kinsoku punctuation, which cannot be displayed at the beginning, which is called kinsou punctuation.
For example, upper quotation marks and upper brackets cannot appear at the end of a line, which is called escaping punctuation.
Due to the fact that they cannot appear at the beginning or end, these punctuation cannot wrap when matching this condition.

For example, when the width of the container below is very small, it also maintains the width of two Chinese characters. The reason is that the last exclamation mark is a kangaroo punctuation. If a new line is used, it will appear at the beginning of a line, which is not allowed, so , shown after the word “hold”.
Among all Chinese punctuation, there is one punctuation mark that deserves special mention. This punctuation is the Chinese dash.
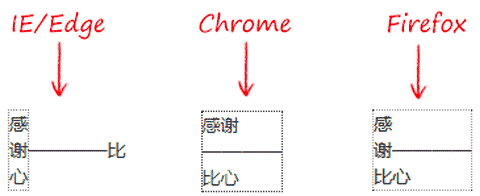
When Chinese dashes are written consecutively, although the rules of escaping and escaping are different under each browser (see the figure below), the dashes will not wrap, which is the same for all browsers.

2. English and numbers (non-CJK text)
English words are composed of consecutive English letters, so the default is not to wrap. The same is true for consecutive numbers. Only when a space (U+0020) or a dash connector (U+002d) is encountered, the line will be wrapped.
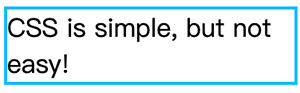
Therefore, if a piece of text contains characters of the English system without spaces and dashes, it may happen that the continuous characters exceed the width of the container, as shown in the following figure:
![]()
Let’s see how these default wrapping behaviors can be changed using CSS.
2. Chinese content cannot be wrapped
If you want Chinese content not to be a line break point, you can use the following CSS declaration:
word-break:keep-all;
This setting will not affect English content, that is, whether English sentences should wrap or wrap, only Chinese content will not automatically wrap.
In precise typesetting scenarios, sometimes it is desirable to display one line in Chinese, such as the following example.
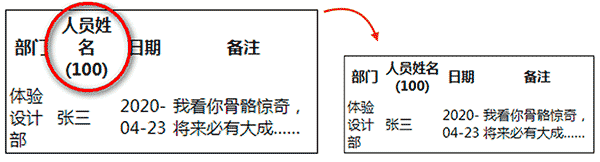
In a table with an adaptive width, if the width of the table is not very rich, the Chinese title may wrap. In fact, the display effect of one line is better. At this time, you can use the above word-break:keep-all , the effect is shown in the following figure :

3. Chinese punctuation can wrap
If you want Chinese punctuation to have no kinsoku and kinsoku features, you can use the following CSS declaration:
line-break: anywhere;
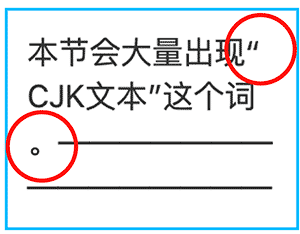
The effect at this time is shown in the following figure:

You can see that the upper quotation mark appears at the end of the line, and the period also runs to the beginning of the line.
Fourth, continuous dashes can wrap
By default, if you write excessively long dashes, you may have layout issues where the dashes exceed the width of the container, for example:

This is definitely not what we want to see, in this case, the consecutive dashes can also be wrapped by setting the CSS declaration as shown below.
word-wrap: break-word;
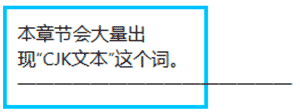
At this point, the dash will automatically wrap around the edge of the container, and the effect is as follows:

5. English numbers become line break points
By default, English words and consecutive numbers cannot wrap, at this time we can use the following CSS declaration to force the wrapping.
word-break:break-all;
For example, consecutive English characters appearing at the beginning exceed the rendering effect of the container:
![]()
It will become like this:

6. Spaces are not line breaks
By default, English sentences are wrapped at spaces. If you want these spaces to no longer be line breaks, you can use the following CSS declaration:
white-space: nowrap;
For example, here is a piece of text with the default layout:

After applying white-space:nowrap , it will display in one line:

Since in the Web, line breaks are parsed according to spaces, so when a piece of text is set to white-space:nowrap, Chinese will also be displayed on one line, because the line breaks that make Chinese line breaks are parsed into white-space.
If you still don’t understand, you can refer to my previous article: ” Why does white-space:nowrap allow text to be displayed in one line? “
Seven, English punctuation forced line break
Some English forms have the feature of not wrapping, such as the word i’m, the single quotation mark in it has a special meaning and cannot be wrapped by default.
At this point, we can set up the CSS declaration shown below so that the single quote appears on its own line.
overflow-wrap: anywhere;
We can compare the statement word-break:break-all to know the effect of overflow-wrap:anywhere .
The following piece of HTML and CSS code:
<p class="p1">i'm a developer</p> <p class="p2">i'm a developer</p>
p { width: min-content; border: 2px solid deepskyblue; } .p1 { overflow-wrap: anywhere; } .p2 { word-break: break-all; }
The effect comparison effect at this time is shown in the following figure:

8. Conclusion
As can be seen from the above case, all line-breaking rules in the Web can be changed, whether it is Chinese or English, it is flexible beyond your imagination and very powerful.
Therefore, in terms of text content typesetting, CSS is the undisputed dominance in the computer field, and SVG and canvas are simply unmatched.
Of course, there are many other properties with regard to CSS text typography, and many other values for the properties shown above.
Due to space limitations, we will not introduce them one by one here.
Thank you for reading, if you think the content of this article is not bad, please like and share!
This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
The address of this article: https://www.zhangxinxu.com/wordpress/?p=10470
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/06/css-line-break-word-wrap-all/
This site is for inclusion only, and the copyright belongs to the original author.