Original link: https://lsybk.xyz/post/daohang.html
foreword
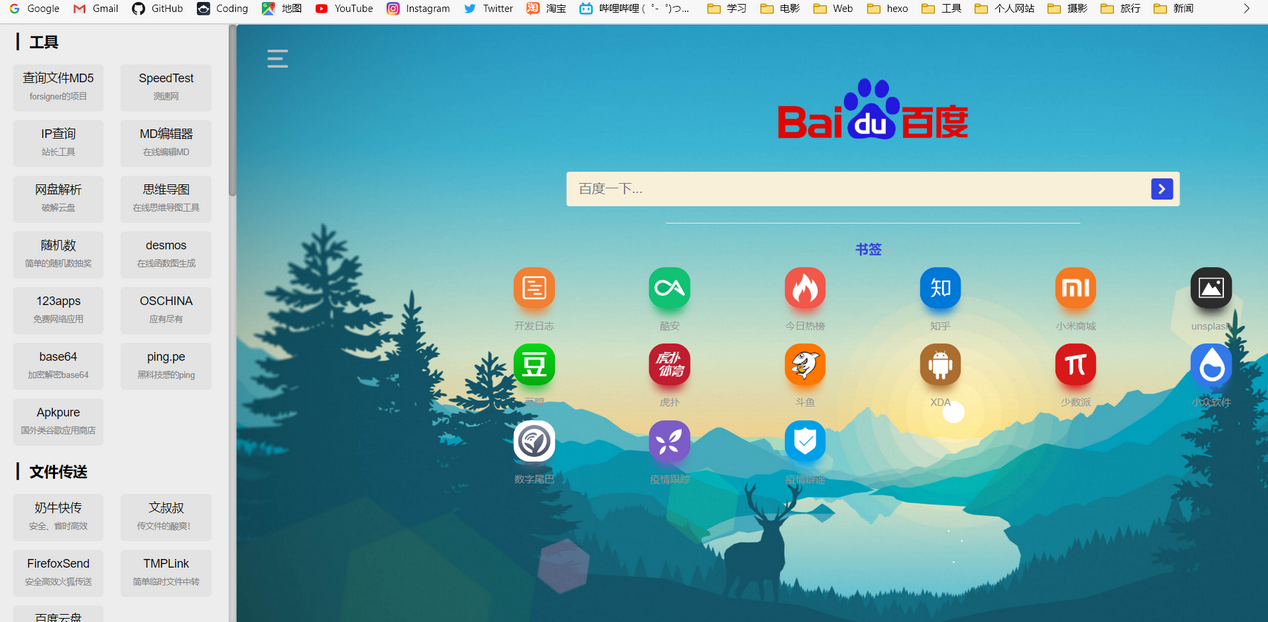
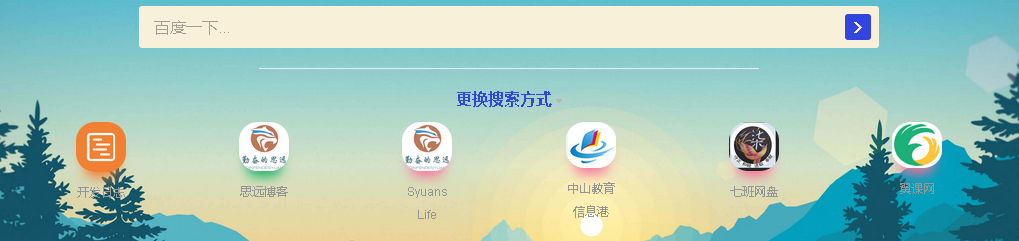
The browser homepage was hijacked by the abominable 2345, and at the same time, I often forget the commonly used URLs, so I built a navigation page

I think it looks pretty, but it is purely static, and you need to modify the file yourself to configure it.
Prepare
Source code: GitHub address https://github.com/Jackie1123/aNavigation
Server (I am directly linked to the new folder of the blog here)
configure
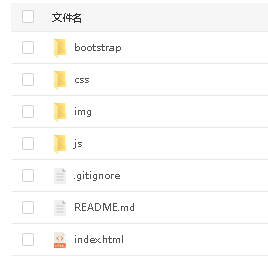
Just upload it directly.

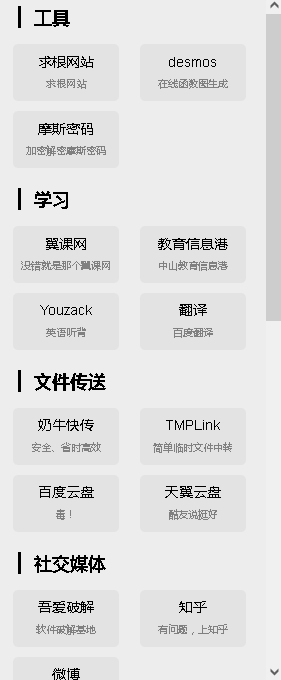
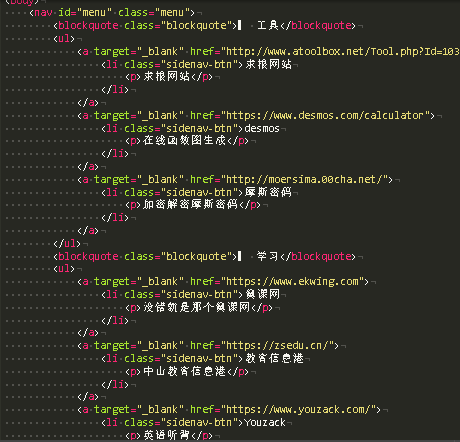
If you want to modify the sidebar

You can modify it in the root directory index.html

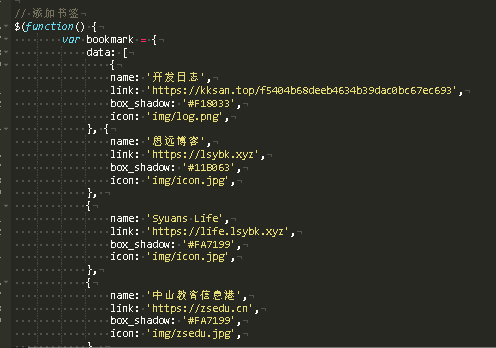
If you want to modify the tab page (that is, the home page)

Go to main.js in the JS folder to modify


Finally, set the website as the home page
demo
full text
This article is reprinted from: https://lsybk.xyz/post/daohang.html
This site is for inclusion only, and the copyright belongs to the original author.