environment
- windows 10 64bit
- python 3.8.15
- pynecone 0.1.14
Introduction
Pynecone is an open source framework based on pure python for developing web app . It depends on nodejs , but it does not need to write additional front-end code, which is very friendly to friends who have not touched the front-end.
Install
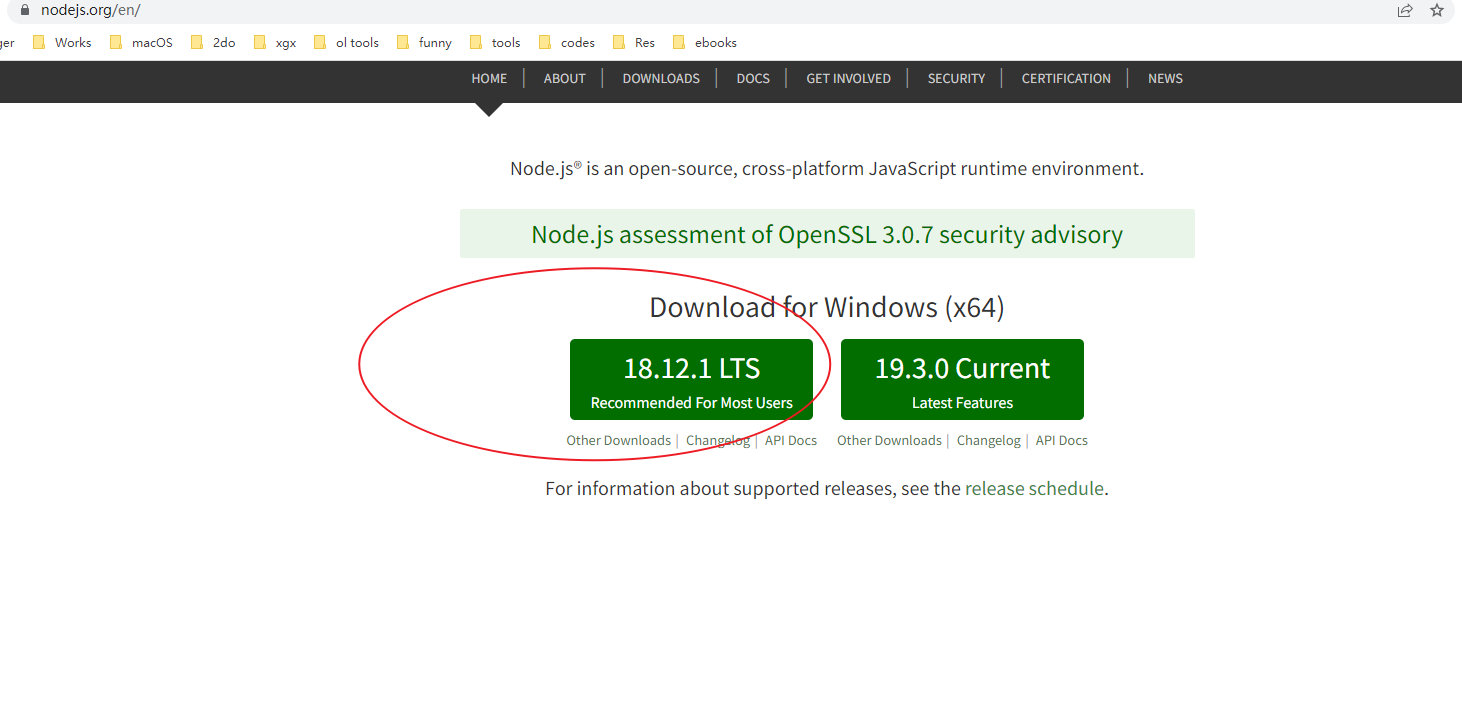
The first step is to install nodejs , go to the official website https://nodejs.org/en/ , and download the LTS version. The latest version is 18.12.1 LTS

After the file is downloaded, double-click to install it foolishly


The second step is to install pynecone , using pip
pip install -U pynecone-io
test
After the installation is complete, we come to the desktop and create a project
cd ~/Desktop mkdir pc_app pc init

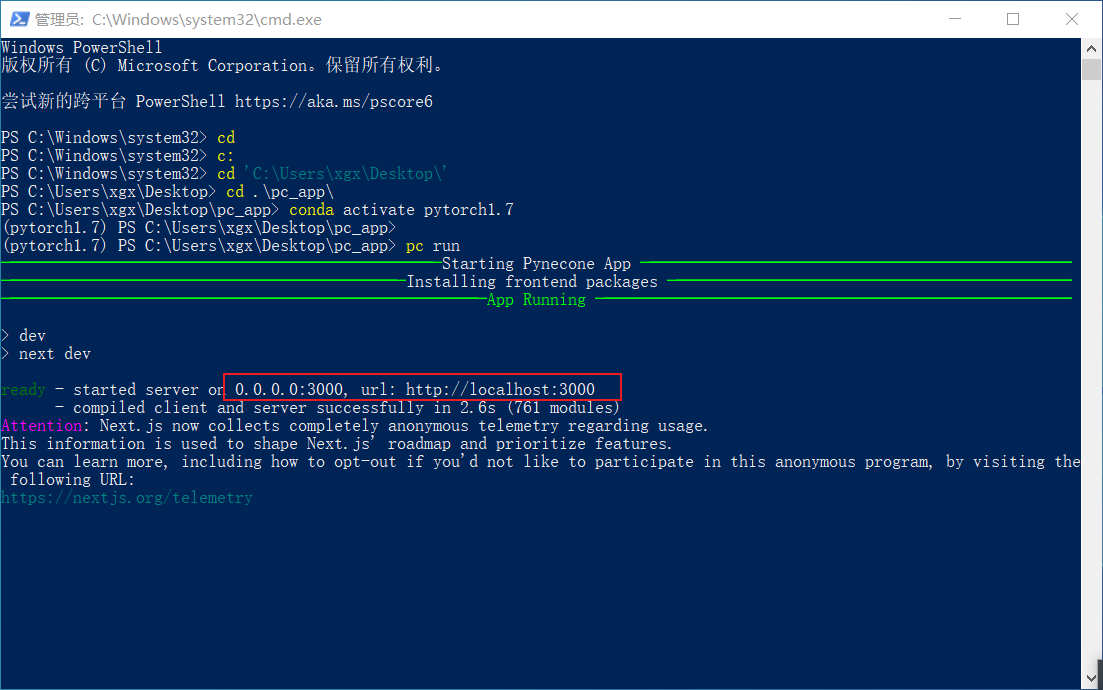
Then, open powershell with administrator privileges and execute pc run

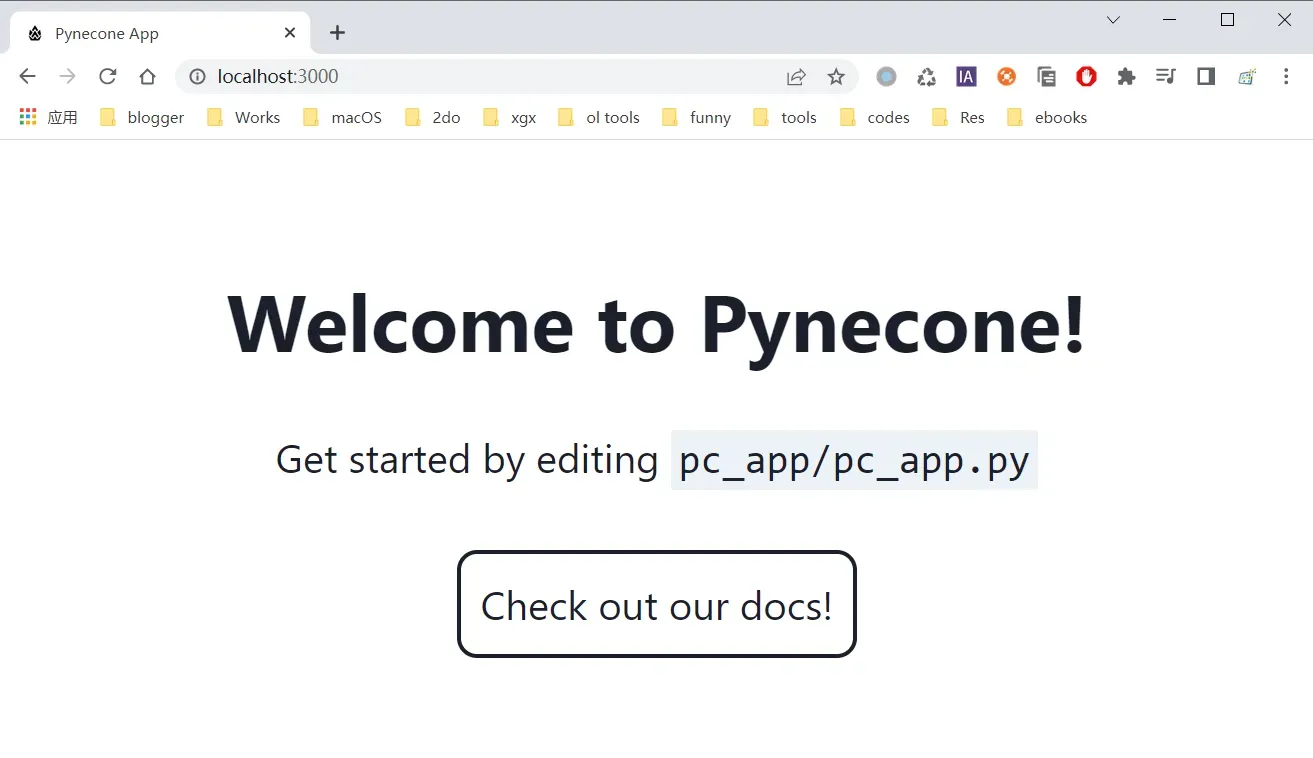
Next, come to the browser and enter the address http://localhost:3000

You can see that the default page looks like this, and the page also prompts that you can change the page by modifying the file pc_app/pc_app.py , that is to say, you can change the page without writing html , javascript and css
If you encounter an error in pc run
Error: Multiple children were passed to <Link> with `href` of `one_value` but only one child is supported https://nextjs.org/docs/messages/link-multiple-children
You need to upgrade pynecone-io , please see the issue in the project for details, see the link at the end of the article
Sample Analysis
Going back to the example above, look at the code in the file pc_app/pc_app.py
class State(pc.State): """The app state.""" pass
In pynecone , the state defines all the variables in the application (here called vars ), these variables can be changed by the methods in the state , these methods are called event handlers ( event handler ), which are not involved in this example, you can see the following In this example, there are 2 event handlers, increment and decrement
class State(pc.State): count: int = 0 def increment(self): self.count += 1 def decrement(self): self.count -= 1
The next index method is responsible for the display of the front-end page, which is also the part that needs to be focused on
def index(): return pc.center( pc.vstack( pc.heading("Welcome to Pynecone!", font_size="2em"), pc.box("Get started by editing ", pc.code(filename, font_size="1em")), pc.link( "Check out our docs!", href=docs_url, border="0.1em solid", padding="0.5em", border_radius="0.5em", _hover={ "color": "rgb(107,99,246)", }, ), spacing="1.5em", font_size="2em", ), padding_top="10%", )
In pynecone , there are more than 50 components ( component ) available, such as common buttons button , box , heading , slider , etc. For details, please refer to this link https://pynecone.io/docs/library . In this example, the title heading , box and hyperlink link are used. These three components are installed in the vstack , that is, arranged vertically and centered ( pc.center ). The style of each component can be adjusted through the parameters in the corresponding method.
Components can refer to variables in the application, here is an example of a button
pc.button( "Decrement", color_scheme="red", border_radius="1em", on_click=State.decrement, ),
What follows in on_click is the event handler decrement , that is, when the button is clicked once, the value of count is reduced by 1
When the page is written, you need to set up routing ( Routing )
# 初始化app app = pc.App(state=State) # 设置应用的根URl app.add_page(index)
If you want to add multiple pages, you can keep up with the parameter route when add_page , such as
app.add_page(second_page, route="/demo")
The accessed url becomes http://localhost:3000/demo
The last step is to start the service, which is called compile in pynecone
app.compile()
In this way, a simple web project is completed without writing any front-end related code
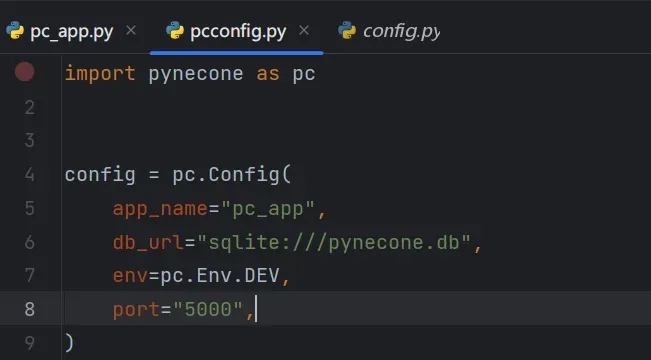
There is also an important configuration file in the project, which is pcconfig.py . For example, if you want to change the default port, you can do this

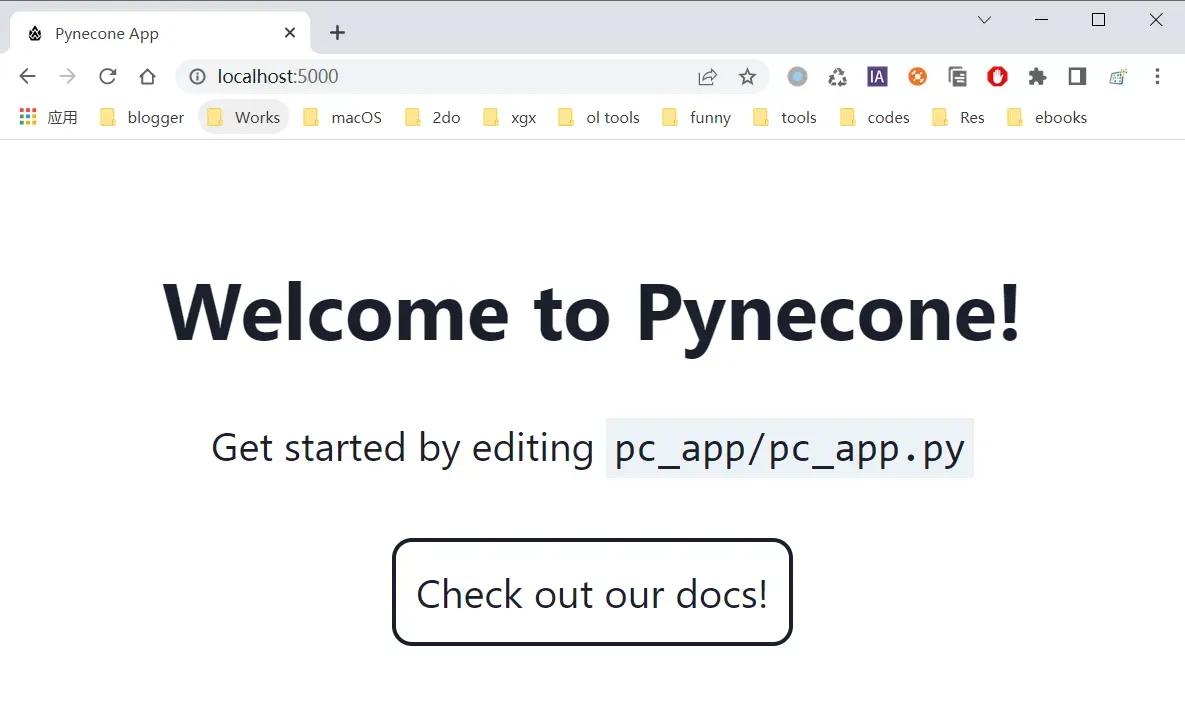
Then the url accessed becomes http://localhost:5000

In addition, another example warehouse is officially provided, which contains many similar projects, which are worth learning from. The link is https://github.com/pynecone-io/pynecone-examples
References
- https://pynecone.io/
- https://github.com/pynecone-io/pynecone
- https://github.com/pynecone-io/pynecone-examples
- https://github.com/pynecone-io/pynecone/issues/224
- https://github.com/pynecone-io/pynecone/issues/113
This article is transferred from https://xugaoxiang.com/2023/01/31/pynecone-python-web/
This site is only for collection, and the copyright belongs to the original author.