Original link: https://www.zhangxinxu.com/wordpress/2022/06/css-var-optional-empty-hack/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10440 Xin Space-Xin Life
This article welcomes sharing and aggregation. It is not necessary to reprint the full text. The copyright is respected. The circle is so big. If you need it urgently, you can contact for authorization.

First, look at the case
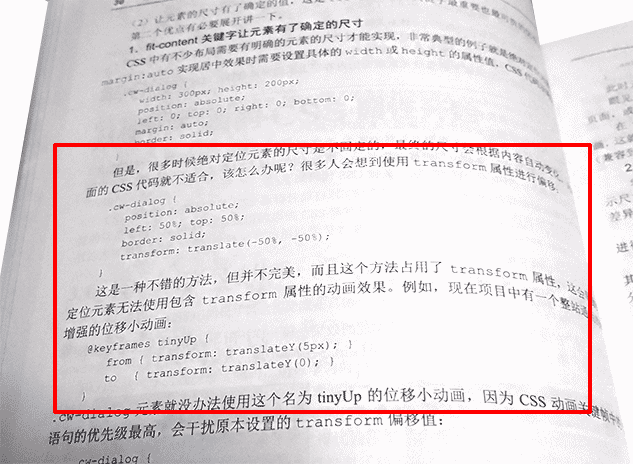
On page P30 of “CSS World”, there is a scene where transform animation and transform positioning conflict, as shown in the following figure:

Described in one sentence:
If the center positioning element such as the bullet box is implemented with the transform:translate(-50%,50%) offset, if the display animation of the positioning element includes the transform change, a conflict will occur and the positioning will be invalid.
The solution proposed in my book is to set the width and height to fit-content , so that you can use inset:0 + margin:auto to achieve center alignment without affecting the transform animation.
In addition to using the translate, scale, and rotate properties of good compatibility to separate settings, I recently discovered that there is actually a more alternative and clever way to deal with this problem.
That’s CSS custom property syntax with an empty space after the comma, for example:
transform: var(--transform, ) scale(1);
2. In-depth CSS variable default value
When CSS variables were not supported by the browser (2016), I took the lead in researching and introducing them. See this article ” Understanding CSS Variables var “, which introduces many details of CSS variables.
However, there is no end to learning. I thought I knew everything, but in fact there is still a blind spot for knowledge.
I believe everyone knows the following basic features.
That is, CSS variables support default values, that is, the values used when CSS custom properties are not defined, such as the following usage instructions:
color: var(--color, skyblue);
If --color is not defined, we use skyblue as the color value.
However, I am afraid that many people do not know that the default value of the default pocket at the back can not be written. Note that it is not written, or there is no such parameter, the parameter is still there, and the effect is that there is a baldness in the bracket comma, like this:
color: var(--color, );
What does it mean?
That is, if --color is not defined, this variable is considered to not exist and is not set.
Note that this syntax is vastly different from the following syntax, not the same thing.
color: var(--color);
Let’s look at an example to see where the difference is, with the following HTML and CSS:
<p class="zhang">What is the color? </p> <p class="xinxu">What is the color? </p>
.zhang { color: deeppink var(--color, ); } .xinxu { color: deeppink var(--color); }
At this time, the color of the <p> element corresponding to the .zhang class name is different from that of the <p> element corresponding to the .xinxu class name. The actual rendering effect is shown in the screenshot below (real-time rendering, desktop browsers can open the console to view source code):
What is the color?
What is the color?
As you can see, the color of the upper line of text is dark pink, while the color of the lower line of text is black.
The reason is that when --color is undefined, deeppink var(--color, ) equivalent to deeppink , so the color is dark pink, and deeppink var(--color) can be seen as deeppink undefined , the syntax is invalid, so use inheritance black.
3. Application in multi-value CSS properties
For single-value CSS properties, the value of blank defaults is not immediately obvious, because using or not using them doesn’t make much of a difference.
E.g:
div { border-radius: var(--radius, ); }
and
div { border-radius: var(--radius); }
The rendering performance is consistent.
But in multi-valued CSS properties, the situation is completely different.
Going back to the original transform conflict scene, if our transform animation is set like this, then the problem of using the transform property to conflict can be largely avoided.
@keyframes scaleIn { from { transform: var(--transform, ) scale(0.1); } to { transform: var(--transform, ) scale(1); } }
At this point, if the element needs to use transform positioning, it is also possible:
.target { position: fixed; left: 50%; top: 50%; --transform: translate(-50%, -50%); }
At this point, when the animation is executed, the property value of --transform will be automatically inserted into it.
If the element does not set --transform variable, it doesn’t matter, the animation will simply be animated according to scale(.1) -> scale(1), and the function will not be affected at all.
For this example, I specially made an online demo, you can click here: transform multiple CSS property values still animation effect demo
Effect screen recording:

Several multi-valued CSS properties
There are still many CSS multi-valued properties, one is abbreviated properties (separated by spaces and slashes), and the other is infinite-valued properties (separated by commas).
In addition to the transform attribute, common ones are:
filter: invert(1) hue-rotate(.5turn) var(--filter,); background: linear-gradient(deeppink, deepskyblue) var(--bgcolor,); box-shadow: 2px 2px 4px #0003 var(--box-shadow,);
And many properties such as grid, border-image, columns, offsets, text-decoration, etc., I will not give examples one by one.
By the way, for comma-separated multiple group values, when defining CSS variables, remember to write commas in front.
--box-shadow: ,0 0 5px #0002;
4. Concluding remarks
In a word, the god of CSS variables.
At present, you can use it with confidence in mobile projects. In fact, I see that many PC websites are using it. For example, Bilibili is a really good thing. Many features are very strong, such as various types of CSS property values can be supported. The fault tolerance is also ridiculously strong, far from being as simple as changing colors as everyone thinks.
Alright, enough said, thanks for reading!
If you think the content of this article is not bad, welcome to share.
This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10440
(End of this article)
This article is reprinted from: https://www.zhangxinxu.com/wordpress/2022/06/css-var-optional-empty-hack/
This site is for inclusion only, and the copyright belongs to the original author.