Original link: https://www.skyue.com/23051422.html
The book continues from the above ” Using memos to build an independent Weibo, self-host three-piece set is complete “
This article introduces how to embed Memos into the Typecho blog main site and add the Artalk comment system.
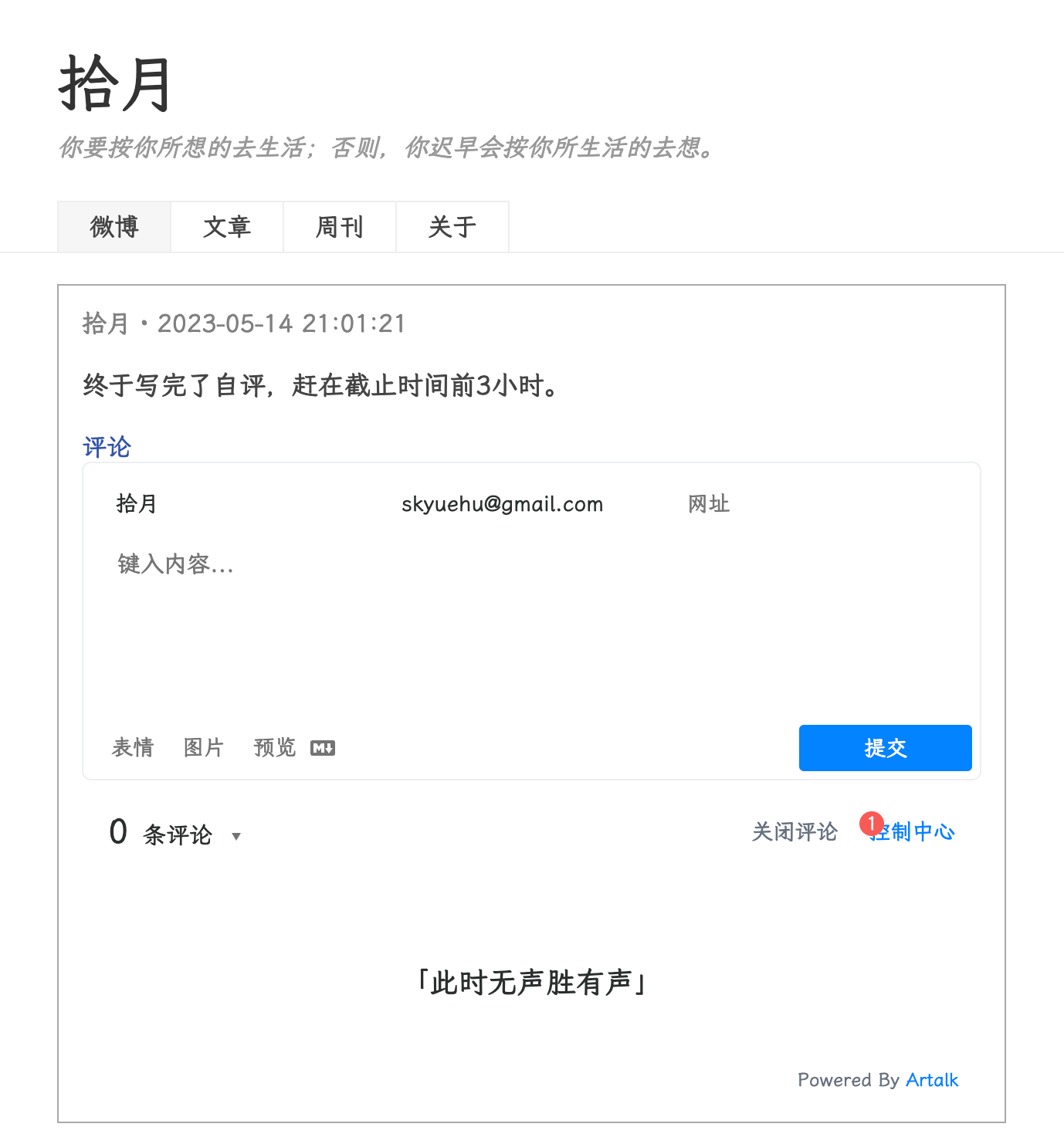
The final effect is shown in the figure below. The main features are: the comment box is collapsed by default, and the comment box will expand on the current page after clicking the comment, no need to jump, similar to Weibo . ( Click here to experience online)

There are many Memos single-page application sample codes on the Internet, such as the version developed by Mr. Mu that I have used for a while.
My blog is built by Typecho and has a server. This time, I created a memos.php template file directly in the theme (the default theme I use) folder, and directly obtain and render Memos data on the server. The code is as follows :
<?php $this->need('header.php');?> <?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; /** * Memos模板* * @package custom */ ?> <div class="col-mb-12 col-8"> <!-- 这里开始,获取memos数据并渲染页面--> <?php $url = 'https://memos.skyue.com/api/memo?creatorId=1&limit=100'; $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); // 跳过证书检查curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 2); // 从证书中检查SSL 加密算法是否存在curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET'); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_TIMEOUT, 6); $response = curl_exec($ch); if($error=curl_error($ch)) { echo '获取Memos数据出错'; } curl_close($ch); $array_data = json_decode($response,true)['data']; for ($i=1; $i<count($array_data); $i++) { $obj = $array_data[$i]; // 下面这个if判断,是只展示最近30天的Memos if(time() - $obj['createdTs'] < 2678400) { $memo_id = $obj['id']; $content = $obj['content']; $create_time = date('Ymd H:i:s',$obj['createdTs']); $resources = $obj['resourceList']; $content_tag = preg_replace_callback('/#([^\s\n]+)(?=\s|\n|$)/', function ($matches) { return '<span class="memo_tag">#' . $matches[1] . '</span>'; } , $content); $content_html = Typecho_Widget::widget('Widget_Abstract_Contents')->markdown($content_tag); // 使用Typecho自带的Markdown解析器解析Memos $body_html = sprintf(' <div class="memo-top-wrapper">拾月· %s</div> <div class="memo-content-wrapper">%s</div>', $create_time, $content_html); // 如果有图片资源,拼接图片if($resources) { $image_html = '<div class="resource-wrapper"><div class="images-wrapper"><div class="w-full memo-resource">'; for ($j=0; $j<count($resources); $j++) { $image_html = $image_html.sprintf('<img src="%s" decoding="async" loading="lazy">', $resources[$j]['externalLink']); } echo '<article class="memo-wrapper">'.$body_html.$image_html.'</div></div></div><a onclick="loadArtalk(\''.$memo_id.'\')">评论</a><div id="memo_'.$memo_id.'"></div></article>'; } else { echo '<article class="memo-wrapper">'.$body_html.'<a onclick="loadArtalk(\''.$memo_id.'\')">评论</a><div id="memo_'.$memo_id.'"></div></article>'; } // echo的html代码中,onclick属性调用下面的加载Artalk评论框代码,需要传memo_id参数} } ?> <!-- Memos数据处理结束--> <div class="memo-bottom">仅展示最近30天的微博<br><a href="https://memos.skyue.com" target="_blank">memos.skyue.com</a></div> </div> <!-- 下面这段JS,在页面上点击评论按钮时触发--> <script> function loadArtalk(memo_id) { new Artalk( { el: '#memo_' + memo_id, // 绑定元素的Selector pageKey: '/m/'+memo_id, // 固定链接(留空自动获取) pageTitle: '', // 页面标题(留空自动获取) server: 'https://artalk.skyue.com', // 后端地址site: '拾月微博', // 在后端中创建的站点名} ) } </script> <?php $this->need('footer.php');?>
The above code implements two functions:
- Grab Memos data through API and render directly on the server.
- A piece of javascript code is provided, which is called when the “comment” button is clicked to load the comment box.
If it is a Typecho blog program, there is a high probability that you can use the above code, and only modify the Memos api address and server and site parameters in loadArtalk according to your own situation.
Regarding the function of clicking the “Comment” button to load the comment box, the key points are the following two points:
- A
divcontainer is reserved under each memo in the template, and the containeridismemo_{memo_id}, which is similar to<div id="memo_1"></div>after rendering. Its role is to load the comment box below the corresponding memo. - Add
onclickattribute to the “Comment” button, callloadArtalkfunction, and bring thememo_idparameter when calling. When this js is executed, it will look for the container mentioned above, load the comment box, and obtain the corresponding Memo’s comment for display.
Here are the styles appended in the theme folder style.css:
/* memo专用css */ article.memo-wrapper { padding: 15px; border: 1px solid darkgray; margin: 20px 0px; } .memo-content-wrapper { line-height: 1.6; font-size: 17px; word-wrap: break-word; } .memo-resource img { width: auto; max-width: 100%; } span.memo_tag { color: cornflowerblue; } .memo-bottom { margin: 50px 0px; text-align: center; } .memo-top-wrapper { color: gray; }
The above, just a few things, live until 4 am on Saturday night, fortunately there is ChatGPT.
In addition, there are some imperfections, such as:
- Now the picture is tiled vertically, and there is no nine-square thumbnail.
- There is no details page, open Memos from the comment notification email, or memos.skyue.com site.
Stay in the hole, and solve these two problems when you have time, especially the second one. I really want to realize the memos details page on the main website of www.skyue.com. It is definitely feasible technically, but it is not yet.
This article is transferred from: https://www.skyue.com/23051422.html
This site is only for collection, and the copyright belongs to the original author.