Original link: https://www.zhangxinxu.com/wordpress/2022/07/css-font-palette/
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10478 Xin Space-Xin Life
This article welcomes sharing and aggregation. There is no need to reprint the full text. The copyright is respected. The circle is so large. If you need it urgently, you can contact for authorization.

1. Understanding Color Fonts
The so-called colored fonts refer to those fonts with their own colored glyphs, such as the Gilbert font produced by Adobe.

I guess some people may have this idea: oh oh, so cool and awesome, when will the browser support it?

The results are sure to surprise everyone!
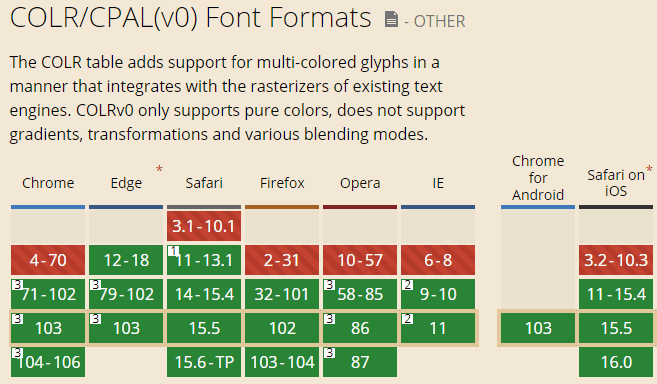
In fact, color fonts have been supported by browsers for a long time. If the current fonts are produced by COLR/CPAL(v0) standards, browsers including IE9 (requires Windows 8.1+) are supported.
Its compatibility is shown in the figure below.

There are currently four standards for color fonts, COLR/CPAL standard is one of them, each standard and compatibility are shown in the table below (from the article I researched and introduced two years ago – ” About CSS emoji fonts and OpenType-SVG ” Some things I know “):
| Chrome | Safari | Edge | Firefox | |
|---|---|---|---|---|
| SVG-in-Opentype | ❌ | ❌ | ✅ | ✅ |
| COLR/CPAL | ✅ | ✅ | ✅ | ✅ |
| SBIX | ✅ | ✅ | ✅ | ❌ |
| CBDT/CBLC | ✅ | ❌ | ✅ | ❌ |
Among them, while there are many fonts that adopt the SVG-in-Opentype standard, Chrome explicitly marks the “support for SVG Opentype bug” submitted by others as “will not be fixed” , so it can be expected, for a long time, or even forever. , Chrome does not support the SVG-in-Opentype standard.
As for the SBIX and CBDT/CBLC standards, although the Chrome browser supports them, the font size implemented under this standard is too large and is not suitable for use in the Web. Therefore, it is almost certain that in the future in the Web field, the standard that stands out must be COLR/CPAL standard.
COLR/CPAL(v1) standard
The current COLR standard is v1 and is part of the OpenType 1.9 standard .
Compared with the v0 version, the v1 version is much more powerful, not only supporting solid colors, but also supporting various gradients (linear, radial and conical), and even supporting blending modes.
The video below is a recording of the effect of setting the color change of a gradient font called Plakato Color (click to play without moving):
At the same time, it is simpler and more efficient than OpenType-SVG format, because it is drawn according to layers.
Let’s put it this way, COLR/CPAL(v0) is a little brother compared to OpenType-SVG, but COLR/CPAL(v1) is stronger than OpenType-SVG.
OpenType-SVG is probably going to die out on the web.
Second, font-palette and font color
Well, the basic knowledge of color fonts has been introduced. Let’s talk about the focus of this article, that is, the color control of the “color” of color fonts.
In the past, whether it is a normal font or a color font, if you want to show different colors or textures, you often need to use a mask mask , or the background-clip:text method to simulate, or use a filter filter or mix-blend-mode blending mode (see the article ” Filters and Blending Mode Records Shared by FDCon2019 Conference ” for the study of these two attributes) to change color.
However, the above methods all belong to saving the country through a curve, and often lose a lot of details, and the effect is not satisfactory.
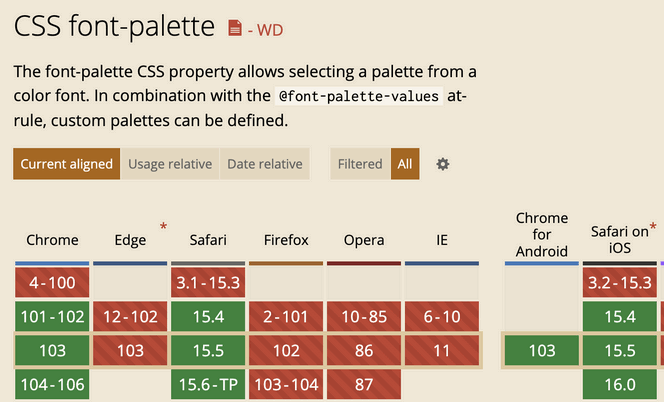
The font-palette attribute is specially used to change the color of the glyphs in the color font. With the @font-palette-values rule, CSS can control the color of characters to a whole new level.
The browser already supports it, learn it
Recent versions of Chrome and Safari have supported the display of colored fonts.

At the current speed of browser upgrading, in less than a year, the corresponding technology can be used in the production environment.
Moreover, this feature is a feature of progressive enhancement. Even if the browser does not support it, it does not affect the initial ability. Therefore, don’t hesitate to learn it.
3. How to set the color of the font?
There is a concept of palette in color fonts, which defines a series of color combinations when the font is made.
The role of the font-palette property is to call the palette specified in it.
Therefore, the use process can be roughly divided into the following three parts:
- custom font;
- Color palettes in custom fonts;
- Call the palette.
1. Custom fonts
Custom fonts use the @font-face rule. Here, we use a colorful font named Rocher Color for illustration, assuming that the font file name is RocherColorGX.woff2.
Then we can define a custom font named 'Rocher' , which uses a multicolor font file.
@font-face { font-family: 'Rocher'; src: url(./RocherColorGX.woff2); }
2. Custom color palettes
2. As for the palette definition in the font, this requires the help of the @font-palette-values rule, you can look at the following CSS code:
@font-palette-values --Zhangxinxu { font-family: Rocher; base-palette: 9; }
Indicates that a palette named –Zhangxinxu is defined, which uses the No. 9 base palette.
The so-called “basic palette” refers to a series of built-in palettes when the font is made, which is called using the CSS base-palette property.
Now the question is, how do I know which swatches are in the font? What does the serial number after the base-palette attribute mean?
3. Color palette acquisition and rules
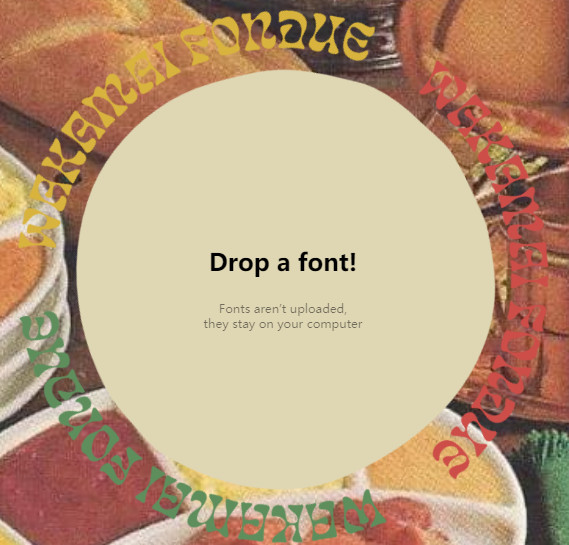
There is an online website tool called Wakamai Fondue that can help identify color swatches in fonts.
Click the circle in the middle of the page to upload fonts for identification:

This tool is very powerful. It can not only identify swatches, but also font features (ligatures, kerning, staggered up and down, etc.), variable characteristics (inner outline, outer shadow, outline, etc.), etc. You can bookmark it.
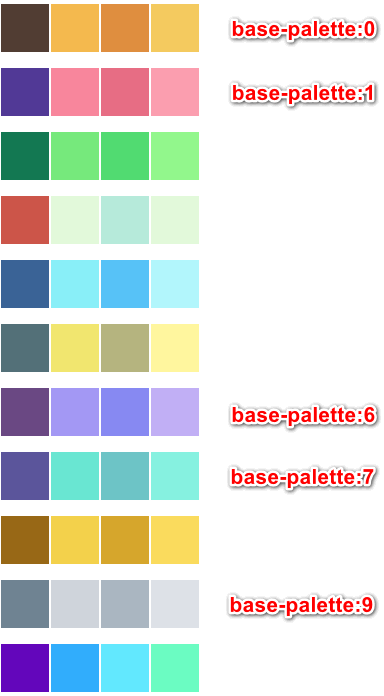
For example, it can be recognized here that the RocherColorGX.woff2 font has a total of 11 4-color palettes, of which the first palette is the default color (the browser does not support the color displayed by the font-palette property), the serial number is 0, and then the descending order is 1-9.
That is, base-palette:0 means that the default palette is used, base-palette:1 is the second palette, and so on.

4. Invoke the palette
With a custom palette, we can use the font-palette property call, for example:
.text { font-palette: --Zhangxinxu; }
At this time, the characters in the element corresponding to the .text selector will call the color value display with the palette number of 9, which is a little gray color effect, as shown in the following screenshot:

5. Complete code and effects
Integrating the above code, there is a complete realization of colorful font color settings.
Suppose you have the following HTML element:
<h4 class="grays">Color fonts</h4> <h4 class="purples">Color fonts</h4> <h4 class="mint">Color fonts</h4>
Then the following CSS can make these three paragraphs of text display different swatch color values:
/* custom font */ @font-face { font-family: 'Rocher'; src: url(./RocherColorGX.woff2); } h4 { font-family: 'Rocher'; font-size: 50px; } /* custom palette */ @font-palette-values --Grays { font-family: Rocher; base-palette: 9; } @font-palette-values --Purples { font-family: Rocher; base-palette: 6; } @font-palette-values --Mint { font-family: Rocher; base-palette: 7; } /* call palette */ .grays { font-palette: --Grays; } .purples { font-palette: --Purples; } .mint { font-palette: --Mint; }
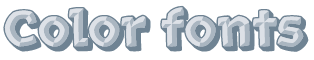
The final rendering looks like the following image (if the browser supports the font-palette property):

Seeing is believing, you can hit hard here: @font-palette-values with demo demo
If your browser version is not enough, the effect displayed will be the default swatch color, which is the effect of the brown-yellow swatch, as shown in the following figure:

Fourth, override-colors reset palette color
In addition to using the default palette color values, we can also use the CSS override-colors property to reset the colors in the palette.
The override-colors property is also valid only when used in @font-palette-values rules.
The syntax is as follows:
override-colors: 0 <color>, 1 <color>, 2 <color>, ...;
As for the number of colors, it is determined by the font. For example, each swatch of the font Rocher Color has 4 colors, and the override-colors here can reset the 4 color values.
However, the specific serial number cannot be judged for the color value of that block, and you need to debug your own code to know.
Let’s look at a use case where using the override-colors property alone means resetting some color values on the default palette.
@font-palette-values --Default { font-family: Rocher; override-colors: 0 #2a80eb, 1 #eb4646, 2 #f59b00, 3 #1cad70; } .default { font-palette: --Default; }
It means to customize a palette named –Default, and the colors in it cover all 4 colors of the default palette.
At this time, the English character rendering effect of the element whose class name default is set is shown in the following figure:

If we only want to reset one or two specific color values in a palette, but not all of them, we can use it with the base-palette property at this time.
@font-palette-values --Palette6 { font-family: Rocher; base-palette: 6; override-colors: 2 #f59b00; }
At this point, only one color in the palette-Palette6 is covered with orange, and the screenshot effect is shown below:

There is a corresponding demo page for the above effect, you can click here: override-colors override text palette colors demo
other interesting displays
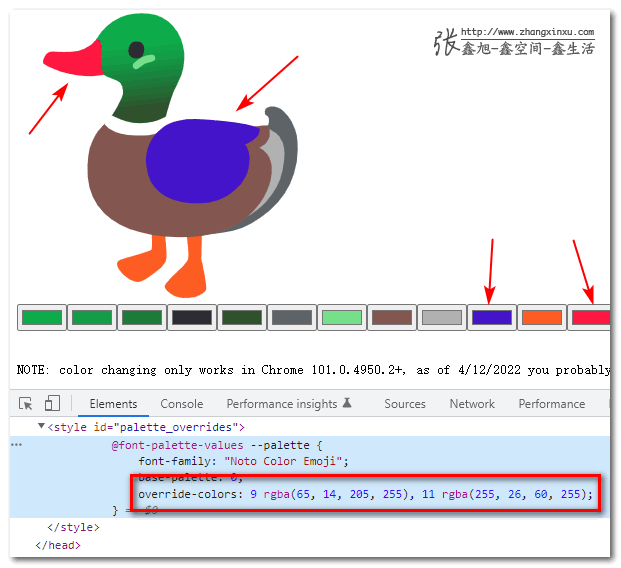
There is also a demo page here. Use the override-colors attribute to customize the colors of each part of the emoji expression. The original address is here . If you can’t access it, you can also click here to experience the effect.
After changing several color values, the relevant CSS code is shown in the following screenshot:

4. Other explanations, concluding remarks, etc.
For the Chinese environment, due to the large font file and lack of corresponding fonts, the practical application of multi-color font technology is not Chinese processing, but more English numbers, or some colored vector icons.
Although there are also colored icons, they are generally drawn in SVG, and the color control is not convenient.

If it is converted into a color font and controlled with the font-palette property, it will be much more convenient.
I don’t know if there is an automatic conversion tool. In theory, it should be supported, but I didn’t find it. If there is already, feedback is welcome, and I will update it in the article.
More and more looking forward to the future style and form of Web products.
Reference article
The behavior is not easy, if you think the content is not bad, welcome to share!
This article is an original article, welcome to share, do not reprint in full text, if you really like it, you can collect it, it will never expire, and will update knowledge points and correct errors in time, and the reading experience will be better.
Address of this article: https://www.zhangxinxu.com/wordpress/?p=10478
(End of this article)
This article is reproduced from: https://www.zhangxinxu.com/wordpress/2022/07/css-font-palette/
This site is for inclusion only, and the copyright belongs to the original author.