Original link: https://juemuren4449.com/archives/tarui
Compared with Electron, Tauri’s packaged installation package is really small.
cross-platform development
I recently wrote a software using a cross-platform development framework, and record it here.
Speaking of cross-platform development, my understanding is this:
- Rely on the browser environment to run
- Use more front-end languages for development
- It only needs to be encoded once, but different platforms may need to be compatible
- Ability to run on macOS, Windows, Linux or Android, iOS
Cross-platform framework selection
need
My girlfriend asked me to help write a file upload software, first describe the functional requirements of the software:
- Support uploading files to Qiniu Cloud
- Automatically copy file link after upload
- Support viewing upload history
- Resources such as pictures and videos can be previewed directly
In fact, I wrote a ” Qiniu Cloud Upload Tool ” in Java before, which can also be used, but it relies on the Java environment, and the interface is ugly, and there is no upload history.
Some people may say, software like PicGo can meet the needs, why make the wheel yourself.
In fact, this is the case. Software like PicGo can only upload pictures, and the installation package is too large. What I need is a lightweight software that can upload files and has a small installation package, so I just took this opportunity to implement it myself.
After my consideration, I made the following requirements for the framework selection:
- Develop with Vue
- can be packaged as a client
- Client supports macOS and Windows
From this point of view, it must be a cross-platform development, so which framework to choose?
Electron VS Tauri
I originally wanted to use ” Electron “, but to be honest, I didn’t see how to use Vue to get started just by looking at the official documents. Although GitHub has an ” electron-vue ” project, it has not been maintained for a long time, and even the project initialization reports an error.
I had no choice but to give up using Electron. After some searching, I found ” Tauri “. Similar to Electron, it also supports running on Mac, Win, and Linux, and the latest 2.0 (Alpha) also supports running on Android and iOS. But this is not the most important, the most important are the following two points:
- The official scaffolding initialization project supports Vite, which means you can seamlessly use Vue for development.
- The packaged installation package is small in size. We all know that Electron package will include a browser, but Tauri will not.
Getting Started with Tauri
Official repository: https://github.com/tauri-apps/tauri
features
Unlike Electron’s embedding of Chromium, Tauri uses WebKit on macOS, WebView2 on Windows, and WebKitGTK on Linux to avoid the heavy burden of embedding the browser and make the installation package small.
But this may also lead to compatibility issues. For example, the lower version of Windows system does not contain Webview2, and the installation configuration of Webview2 needs to be set; different systems have different compatibility for issues such as mixed content.
Environmental preparation
Here we only introduce the preparations under macOS. For other system preparations, please refer to ” Prerequisites “.
- CLang and macOS development dependencies
xcode-select --install
- Rust
curl --proto '=https' --tlsv1.2 https://sh.rustup.rs -sSf | sh
initialization
Here I take the official Vite initialization project as an example. For more initialization, please refer to the official document ” Quick Start “.
npm create tauri-app@latest
Choose the configuration item that suits you.
❯ npm create tauri-app@latestNeed to install the following packages: [email protected] to proceed? (y) y✔ Project name · tauri-app✔ Choose which language to use for your frontend · TypeScript / JavaScript - (pnpm, yarn, npm)✔ Choose your package manager · npm✔ Choose your UI template · Vue - (https://vuejs.org)✔ Choose your UI flavor · JavaScript
Then install dependencies:
npm install
Next preview the project:
npm run tauri dev
The console will display a preview link, click to preview through the browser. At the same time, a preview interface of the client will be launched, as shown in the figure below (the resource needs to be downloaded for the first run, it may be slow, just wait patiently).

If you only want to preview through the browser, execute npm run dev .
project directory
It can be seen that the directory of the project is basically the same as that of Vue, and the extra src-tauri directory is unique to Tarui.
┌── public│ ├── tauri.svg│ └── vite.svg├── src│ ├── assets│ ├── components│ ├── App.vue│ ├── main.js│ └── styles.css├── src-tauri│ ├── icons│ ├── src│ ├── target│ ├── Cargo.lock│ ├── Cargo.toml│ ├── build.rs│ └── tauri.conf.json├── README.md├── index.html├── package-lock.json├── package.json└── vite.config.js
- icons: Icons for each platform, see ” Icons ” for details
- src: Rust code, Tauri can call Rust code on the front end, see ” Calling Rust from the frontend ” for details
- target: package directory
- Cargo.lock & Cargo.toml & build.rs : Rust related
- tauri.conf.json: Tauri’s configuration file, see ” Configuration ” for details
to develop
Although Tauri supports Rust, it does not affect Rust at all, as I have never been exposed to Rust.
Just like developing a Vue project normally, install dependency packages, import dependencies, and write pages and components.
I used View UI Plus and Qiniu Cloud JavaScript SDK here, just follow their respective documents to import and use.
In addition, the Qiniu Cloud JavaScript SDK needs to obtain the upload certificate before uploading. For details, please refer to the ” Upload Certificate ” document.
APIs
Tauri provides a series of APIs to make development easier. Here we take ” clipboard ” as an example to briefly talk about the use of Tauri APIs.
First, you need to set clipboard node in tauri.conf.json , refer to the following code:
{ "tauri": { "allowlist": { "clipboard": { "all": true, // enable all Clipboard APIs "writeText": true, "readText": true } } }}
If you only need to set the content of the clipboard without reading it, just set writeText to true .
Use writeText in code:
import { writeText } from '@tauri-apps/api/clipboard';await writeText('Tauri is awesome!');
For more information about Tauri API use, please refer to ” @tauri-apps/api “.
generate icon
Tauri supports three platforms: macOS, Windows and Linux. In order to simplify the production of icons, Tauri provides commands for generating icons.
npm run tauri icon 图片路径
The original picture is preferably a 1024×1024 png picture, and the icon for each platform can be generated after executing the command.
See ” Icons ” for details.
Pack
npm run tauri build
If you use a Mac for packaging, the output will be a dmg package, which can only be used on macOS. If you want to achieve cross-platform packaging, you can refer to ” Cross-Platform Compilation “. For packaging on other platforms, please refer to ” Building “.
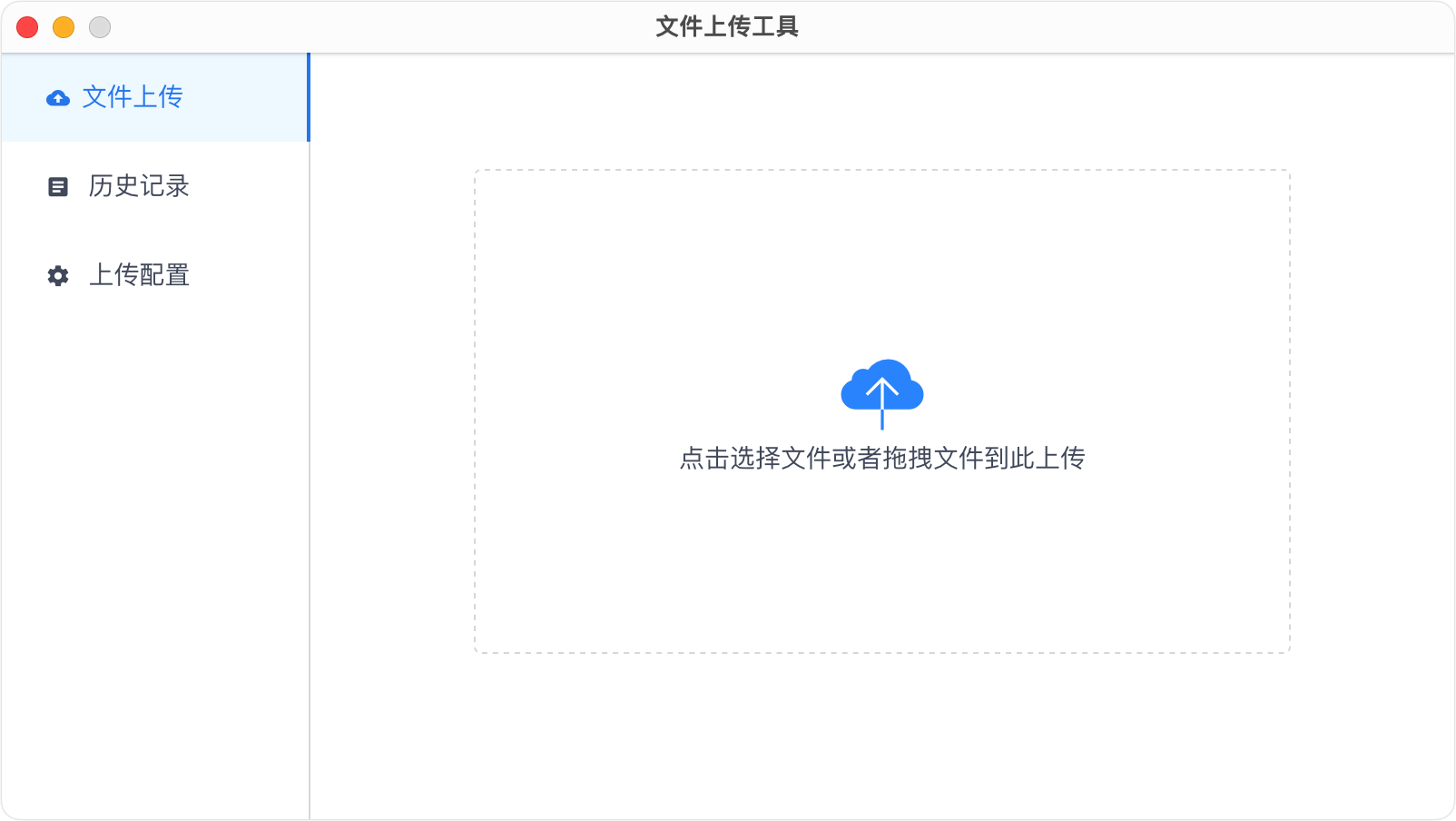
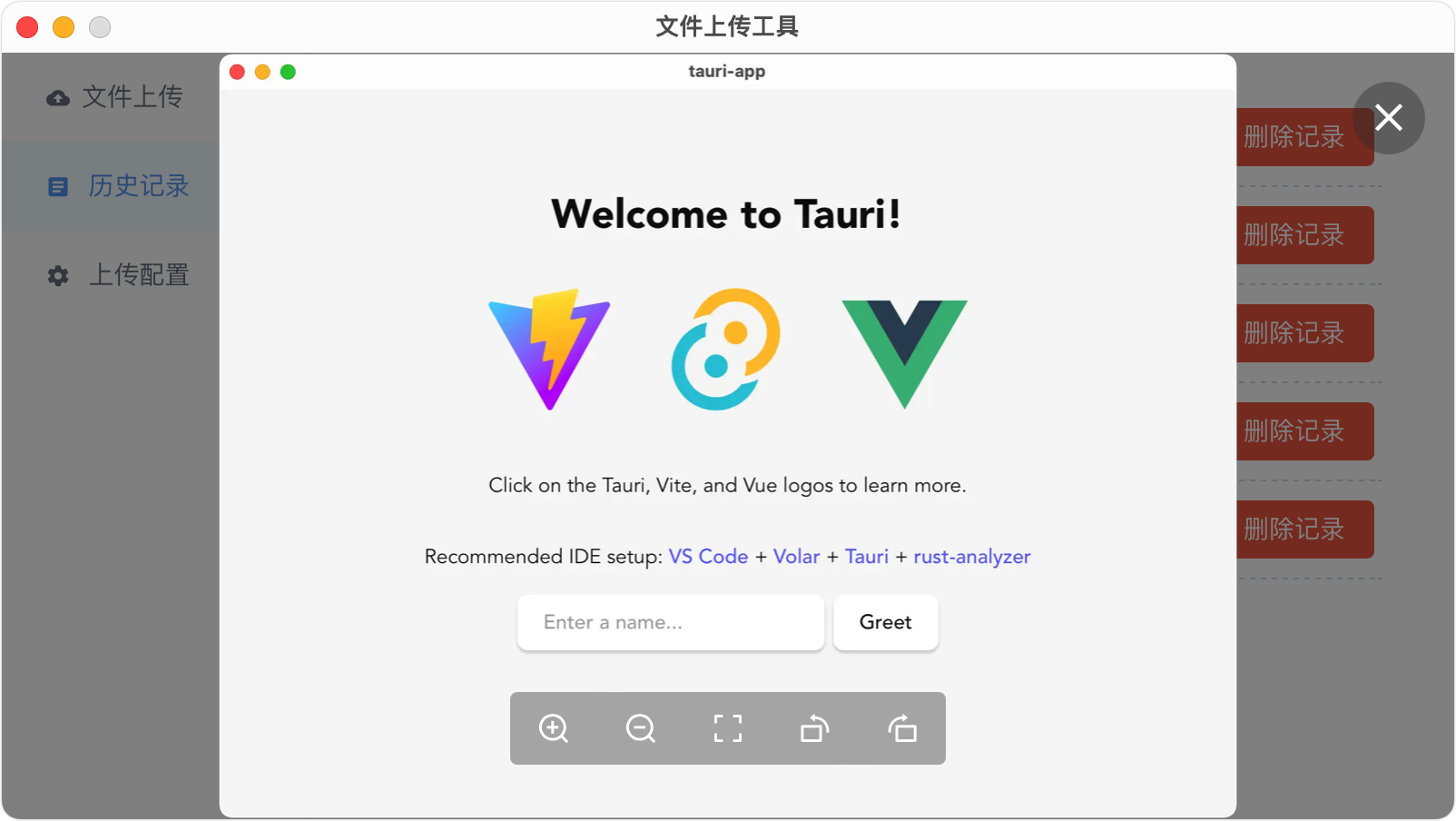
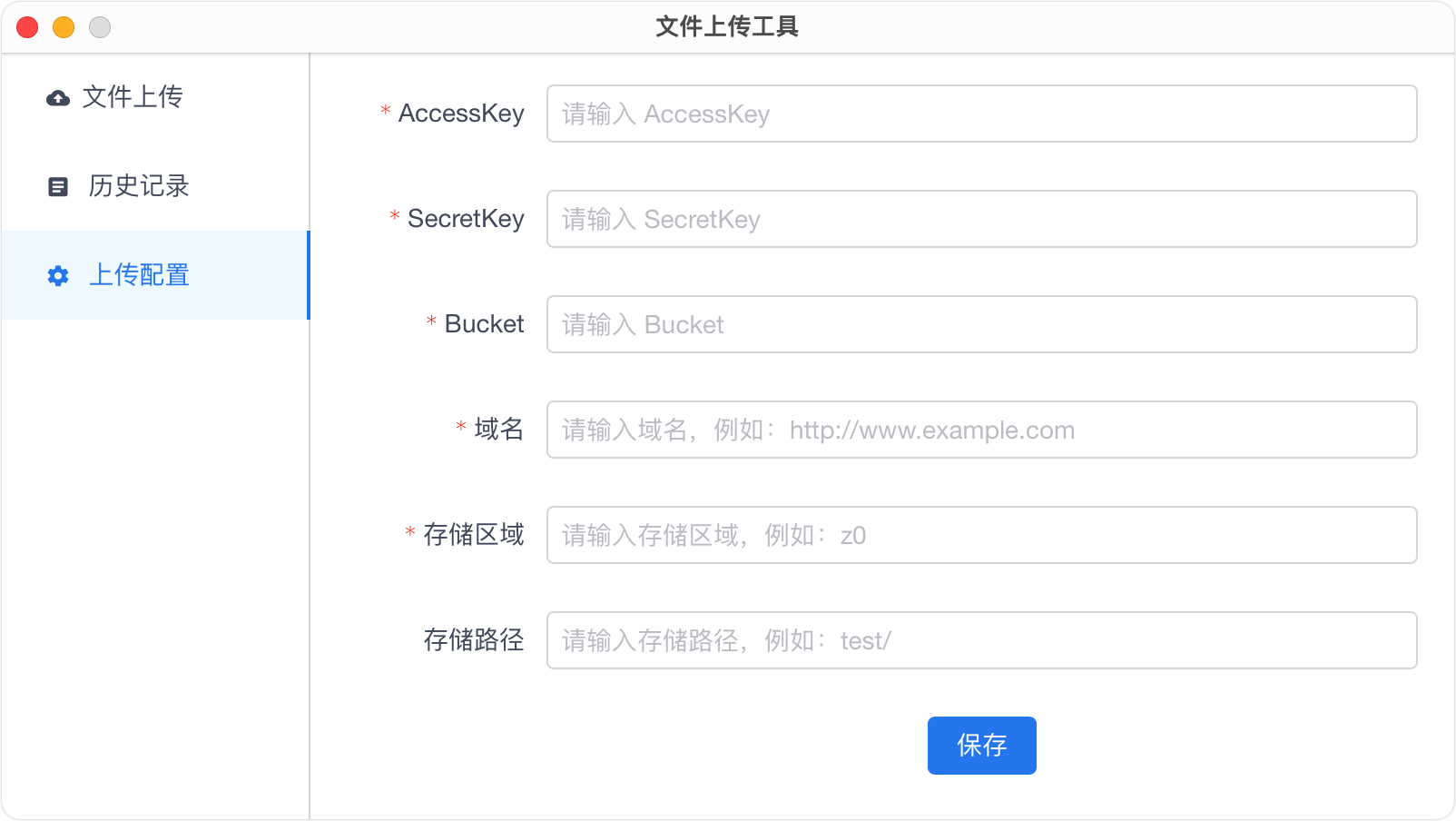
interface display
Show me the interface I implemented using Tauri + Vue + View UI Plus.




Tauri stepped on the pit
In the process of using Tauri, I stepped on some pits and recorded them.
file drag and drop
Drag and drop upload needs to set fileDropEnabled under the windows node in tauri.conf.json to false in the configuration file, otherwise it will conflict with the drag and drop of the Vue component.
"windows": [ { "fullscreen": false, "resizable": false, "title": "文件上传工具", "width": 800, "height": 450, "fileDropEnabled": false, }]
And in order to prevent the image from being displayed on the page by dragging the image to the non-upload area, it is necessary to prevent the default monitoring of page drop and dragover :
window.addEventListener("drop", (e) => e.preventDefault(), false);window.addEventListener("dragover", (e) => e.preventDefault(), false);
right click menu
Finally, the software needs to be packaged as a client, which does not require the right-click menu of the browser. You can refer to the code below to disable the right-click menu:
window.addEventListener("contextmenu", (e) => e.preventDefault(), false);
copy text
View UI Plus has a $Copy 复制到剪贴板, but it may fail in the Tauri framework.
The solution is to call Tauri’s writeText .
mixed content
The Tauri packaged application is actually a web application of https:// . If the page contains http:// resources, it is mixed content, the console will report an error, and resources such as pictures will not be displayed; if the resources are also https:// That’s not mixed content, and no error will be reported.
Since I am doing picture preview, my solution is to use Tauri’s os type to judge, open a WebviewWindow directly under Windows to load the picture url, and the display is no problem.
But when you open WebviewWindow on macOS and load the image url, the image cannot be displayed, and the console will prompt Failed to load resource: The resource could not be loaded because the App Transport Security policy requires the http://xxx.xxx.xxx use of a secure connection , for the time being, you can only prompt to manually go to the browser to access the preview.
It should be noted here that in the development mode, mixed content will not report an error, and the display is normal, but after packaging, an error will be reported and an exception will be displayed.
Windows-related
Executing scripts under Windows may prompt “The file xxx cannot be loaded because running scripts is prohibited on this system”, which is caused by the PowerShell execution policy.
My approach is to change the PowerShell execution strategy to Bypass :
Set-ExecutionPolicy -ExecutionPolicy Bypass
But this strategy is risky. If your main system is Windows, it is recommended to refer to ” about_Execution_Policies ” to select the appropriate execution strategy and execution strategy range.
When packaging, I encountered the problem of Error failed to bundle project: error running light.exe: error running light.exe . Set wix language of windows under the budle node to zh-CN :
"bundle": { "windows": { "wix": { "language": "zh-CN" } }},
On Windows, Tauri relies on Microsoft’s WebView2. Windows 10 1803 and later versions and Windows 11 come with WebView2, but if it is a low-version system, it will automatically download and install WebView2 during installation, but the installation process does not Prompt, it feels like stuck, the experience is not very good. If you want to configure the installation options of Webview2 by yourself, you can refer to ” Webview2 Installation Options “.
window centered flashing
The default window position is not centered, you can set cneter of windows node to true :
"windows": [ { "fullscreen": false, "resizable": false, "title": "文件上传工具", "width": 800, "height": 450, "fileDropEnabled": false, "center": true }]
But there is a problem with this centering. The window will still appear from the default position, and then jump to the centered position. You can see the jumping process, and the experience is not very good.
Summarize
Generally speaking, it should be good to use Tauri to develop cross-platform. It works perfectly with the Vue ecology, and the size of the installation package can also be made small.
However, some problems are unavoidable, such as the installation problem of Webview2 under Windows, the compatibility problem of mixed content under different systems, etc.
I think that if it is a personal project, you can use Tauri to do it, but if it is a commercial project, you need to evaluate it in advance to prevent it from taking too much time to fill the pit after entering the pit.
For more references about using Tauri, please refer to ” Tauri Official Documentation “.
This article is transferred from: https://juemuren4449.com/archives/tarui
This site is only for collection, and the copyright belongs to the original author.